Writing to fulfill WCAG2 requirements is usually a problem, however it’s worthwhile. Albert Einstein, the archetypical genius and physicist, as soon as mentioned, “Any idiot could make issues larger, extra advanced, and extra violent. It takes a contact of genius—and plenty of braveness—to maneuver in the other way.”
Article Continues Under
Hopefully, this complete ebook will allow you to higher write for accessibility. To this point, you’ve discovered:
- Why readability is necessary
- The right way to construction messages for error states and stress instances
- The right way to take a look at the effectiveness of the phrases you write
All that ought to assist your writing be higher for display readers, give extra context to customers who might have it, and be simpler to parse.
However there are a number of particular factors that you could be not in any other case take into consideration, even after studying these pages.
Writing for Display screen Readers#section2
Folks with little or no sight work together with apps and web sites in a a lot totally different manner than sighted folks do. Display screen readers parse the weather on the display (to the very best of their talents) and skim it again to the consumer. And alongside the way in which, there are numerous methods this might go incorrect. Because the interface author, your function is probably most necessary in giving display reader customers the very best context.
Right here are some things to bear in mind about display readers:
- The common studying time for sighted readers is 2 to 5 phrases per second. Display screen-reader customers can comprehend textual content being learn at a median of 35 syllables per second, which is considerably sooner. Don’t be afraid to sacrifice brevity for readability, particularly when additional context is required or helpful.
- Folks need to have the ability to skim lengthy blocks of textual content, no matter sight or audio, so it’s extraordinarily necessary to construction your longform writing with headers, quick paragraphs, and different content material design finest practices.
Write Chronologically, Not Spatially #section3
Writing chronologically is about describing the order of issues, moderately than the place they seem spatially within the interface. There are such a lot of good causes to do that (units and browsers will render interfaces in a different way), however display readers present you essentially the most beneficial cause. You’ll usually be confronted with writing tooltips or onboarding parts that say one thing like, “Click on the OK button beneath to proceed.” Or “See the directions above to avoid wasting your doc.”
Display screen readers will do their job and skim these directions aloud to somebody who can’t see the spatial relationships between phrases and objects. Whereas many occasions, they will address that, they shouldn’t must. Think about display reader customers in your language. Embrace the common expertise shared by people and depend on their intrinsic understanding of the prime is first, backside is final paradigm. Write chronologically, as in Determine 5.5.

Somewhat than saying:
- Click on the OK button beneath to proceed.
- (A button that scrolls you to the highest of a web page): Go to prime.
As an alternative, say:
- Subsequent, choose OK to proceed.
- Go to starting.
Write Left to Proper, Prime to Backside#section4
Whilst you don’t wish to convey spatial which means in your writing, you continue to wish to maintain that spatial order in thoughts.
Have you ever ever bought a service or a product, solely to seek out out later that there have been situations you didn’t find out about earlier than you paid for it? Perhaps you didn’t understand batteries weren’t included in that gadget, or that signing up for that social community, you have been implicitly agreeing to offer knowledge to third-party advertisers.
Individuals who use display readers face this on a regular basis.
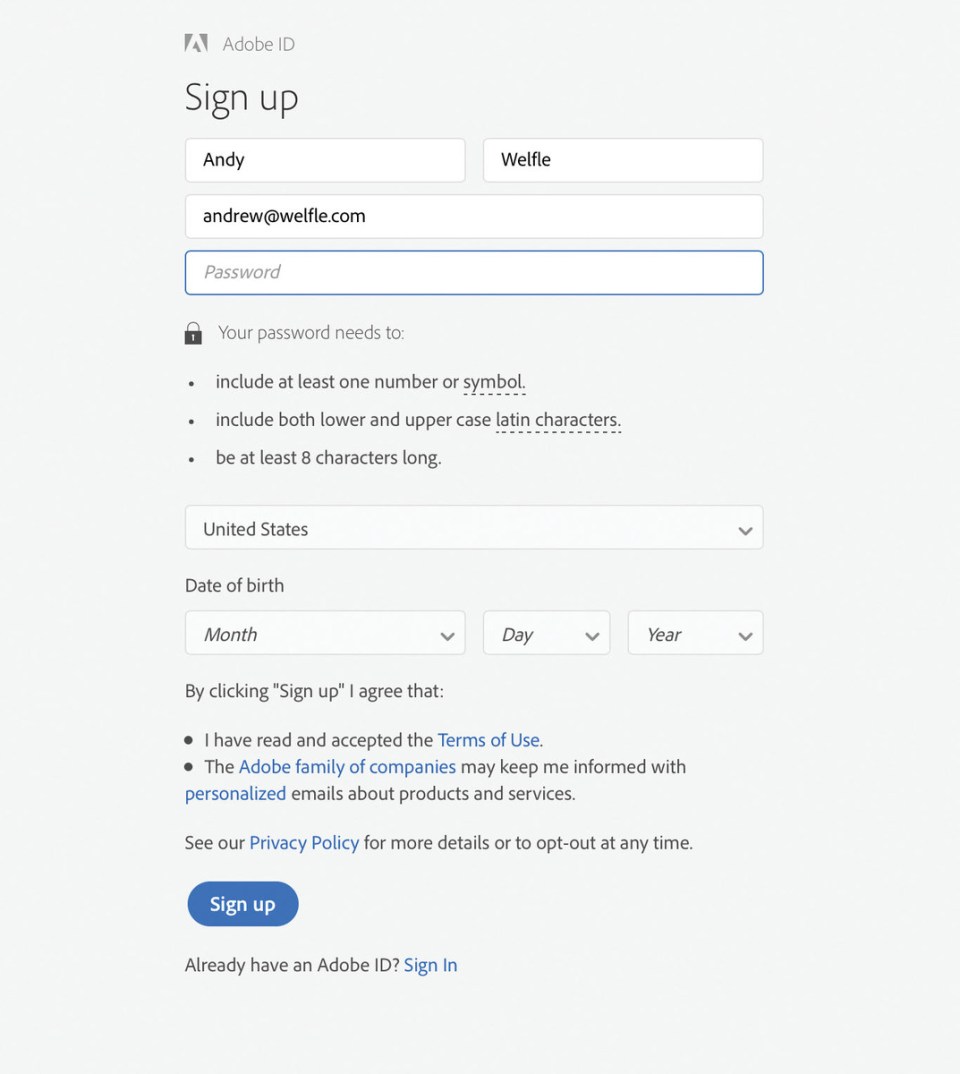
Most display readers will parse info from left to jot down, from prime to backside.1 Take into consideration a number of issues when reviewing the order and placement of your phrases. Is there info essential to performing an motion, or making a call, that seems after (to the suitable or beneath) an motion merchandise, like in Determine 5.5? If that’s the case, take into account transferring it up within the interface.
As an alternative, if there’s info essential to an motion (guidelines round setting a password, for instance, or accepting phrases of service earlier than continuing), place it earlier than the textual content subject or motion button. Even when it’s hidden in a tooltip or information button, it must be introduced earlier than a consumer arrives at a call level.
Don’t Use Colours and Icons Alone #section5
If you’re a sighted American consumer of digital merchandise, there’s a fairly good likelihood that for those who see a message in purple, you’ll interpret it as a warning message or assume one thing’s incorrect. And for those who see a message in inexperienced, you’ll doubtless affiliate that with success. However whereas colours help in conveying which means to this kind of consumer, they don’t essentially imply the identical factor to these from different cultures.
For instance, though purple would possibly point out pleasure, or hazard within the U.S. (broadly talking), in different cultures it means one thing fully totally different:
- In China, it represents good luck.
- In some former-Soviet, jap European international locations it’s the colour strongly related to Communism.
- In India, it represents purity.
Yellow, which we within the U.S. usually use to imply “warning” (as a result of we’re borrowing a psychological mannequin from visitors lights), would possibly convey one other which means for folks in different cultures:
- In Latin America, yellow is related to dying.
- In Jap and Asian cultures, it’s a royal coloration—sacred and sometimes imperial.
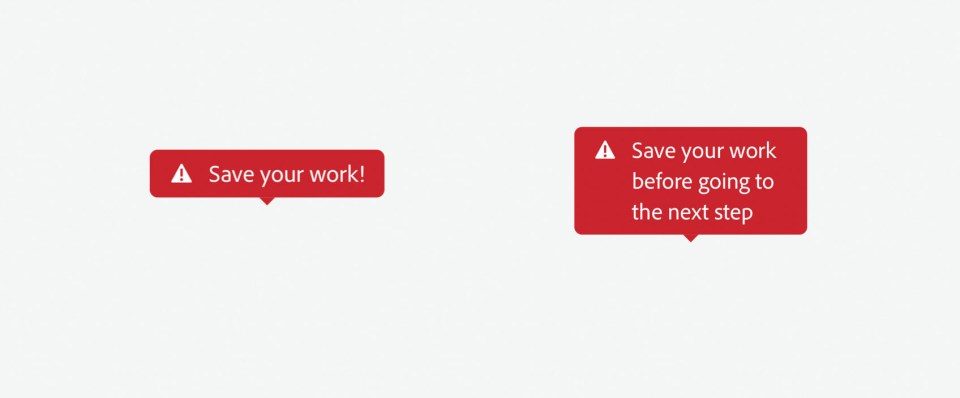
And what about customers with color-blindness or low to no imaginative and prescient? And what about display readers? Intrinsic which means from the interface coloration means nothing for them. Be sure you add phrases that bear context in order that for those who heard the message being learn aloud, you’ll perceive what was being mentioned, as in Determine 5.6.

Describe the Motion, Not the Conduct#section6
Contact-first interfaces have been steadily rising and changing keyboard/mouse interfaces for years, so not are customers “clicking” a hyperlink or a button. However they’re not essentially “tapping” it both, particularly in the event that they’re utilizing a voice interface or an adaptive machine.
As an alternative of microcopy that features behavioral actions like:
Attempt device-agnostic phrases that describe the motion, no matter the interface, like:
There are many exceptions to this rule. In case your interface requires a sure motion to execute a specific perform, and that you must train the consumer how their gesture impacts the interface (“Pinch to zoom out,” for instance), then in fact that you must describe the habits. However typically, the copy you’re writing will likely be less complicated and extra constant for those who follow the motion within the context of the interface itself.










