A word from the editors: A Checklist Aside is happy to current this excerpt chapter from Yesenia Perez-Cruz’s new ebook Expressive Design Techniques, obtainable now on A Guide Aside.
Making a model really feel unified, cohesive, and harmonious whereas additionally leaving
room for experimentation is a troublesome balancing act. It’s one of the crucial
difficult features of a design system.
Article Continues Under
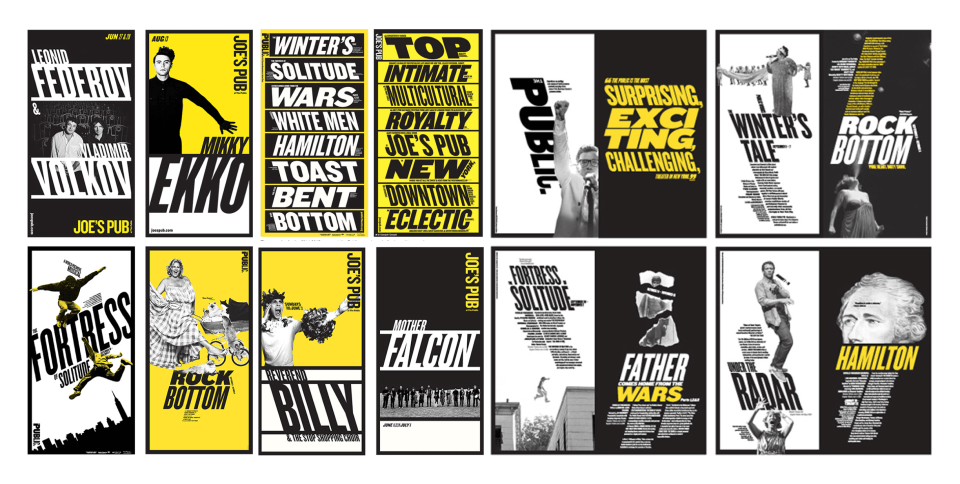
Graphic designer and Pentagram companion Paula Scher confronted this
problem with the visible identification for the Public Theater in New York. As she
defined in a chat at Past Tellerrand:
I started to appreciate that for those who made every thing the identical, it
was boring after the primary yr. When you modified it individually for every play,
the theater misplaced recognizability. The factor to do, which I completely acquired for the
first time after working there at this level for 17 years, is what they wanted
to have have been seasons.You possibly can take the typography and the colour system for the summer time pageant, the Shakespeare within the Park Competition, and you possibly can start to translate it into posters by flopping the colours, however utilizing a number of the identical motifs, and you possibly can create whole seasons out of the graphics. That might grow to be its personal requirements guide the place I’ve about six totally different folks making these all yr (http://bkaprt.com/eds/04-01/).
Scher’s technique was to retain the Public Theater’s visible language yearly, however to fluctuate a few of its parts (Fig 4.1–2). Colours could be swapped. Textual content would skew in numerous instructions. New visible motifs could be launched. The result’s that every season coheres in its personal manner, however so does the identification of the Public Theater as a complete.


Even probably the most sturdy or totally deliberate methods might want to trương mục for variation sooner or later. As quickly as you launch a design system, folks will ask you the best way to deviate from it, and also you’ll wish to be armed with persuasive solutions. On this chapter, I’m going to speak about what variation means for a design system, the best way to know once you want it, and the best way to handle it in a scalable manner.
We’ve spent most of this ebook speaking in regards to the significance of
unity, cohesion, and concord in a design system. So why are we speaking about
variation? Isn’t that at odds with the entire targets we’ve set till now?
Variation is a deviation from established patterns, and it may well
exist at each degree of the system. On the part degree, as an illustration, a
crew could uncover that they want a part to behave in a barely totally different
manner; perhaps this specific part wants to look with no photograph, for
instance. At a design-language degree, you’ll have a crew that has a distinct
viewers, in order that they wish to alter their model identification to serve that viewers
higher. You may even have variation on the degree of design ideas: if a
crew is engaged on a product that’s functionally totally different out of your core
product, they could want to regulate their ideas to go well with that context.
There are three sorts of deviations that come up in a design
system:
- Unintentional divergence usually occurs when designers can’t discover the knowledge they’re on the lookout for. They might not know {that a} sure answer exists inside a system, in order that they create their very own model. Clear, easy-to-find documentation and utilization pointers might help your crew keep away from unintentional variation.
- Intentional however pointless divergence often outcomes from designers not eager to really feel constrained by the system, or believing they’ve a greater answer. Ensuring your crew is aware of the best way to push again on and contribute to the system might help mitigate this type of variation.
- Intentional, significant divergence is the purpose of an expressive design system. On this case, the divergence is significant as a result of it solves a really particular person drawback that no current sample solves.
We wish to allow intentional, significant variation. To do that, we have to perceive the wants and contexts for variation.
Contexts for Variation #section3
Each variation we add makes our design system extra sophisticated. Due to this fact, we have to take care to search out the appropriate moments for variation. Three large contextual modifications are served by variation: model, viewers, and setting.
Model#section4
When you’re making a system for a number of manufacturers, every with its personal
model language, then your system must help variations to replicate these
manufacturers.
The important thing right here is to search out the frequent core parts after which set
some standards for the way you need to deviate. After we have been creating the design
system for our web sites at Vox Media, we continuously debated which parts
ought to really feel extra expressive. Ought to a footer be standardized, or ought to we
enable for tons of customization? We went again to our core targets: our customers have been
in the end visiting our web sites to eat editorial content material. So the
variations needs to be in service of the content material, writing model, and tone of
voice for every model.
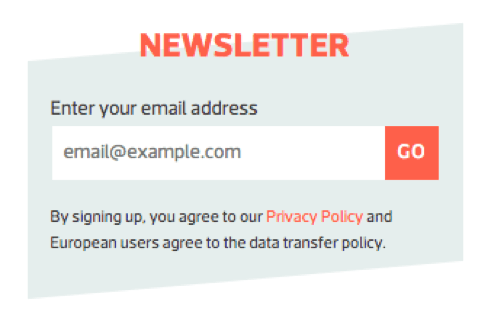
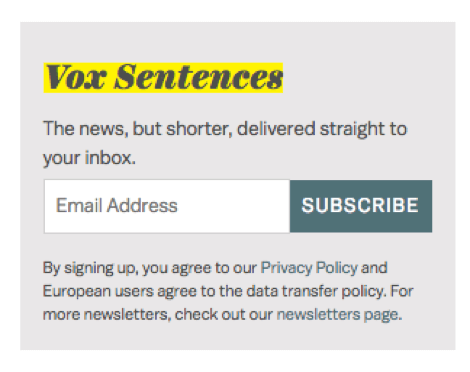
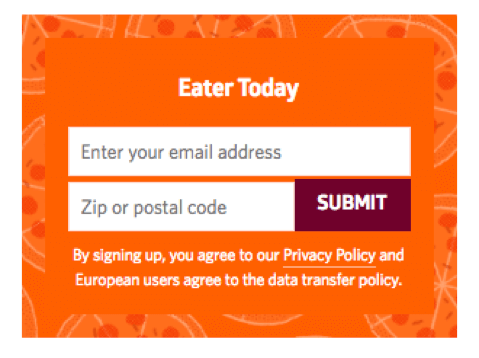
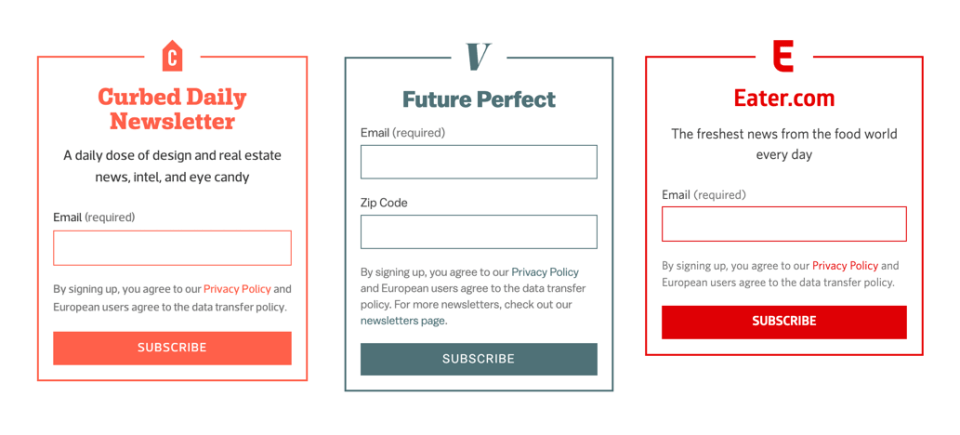
The publication modules throughout Vox Media manufacturers have been an instance of pointless variation. They have been constant in performance and format, however had variations in sort, shade, and visible therapies like borders (Fig 4.3). There was fairly a little bit of customized design inside a really small space: Curbed’s publication part had a skewed background, for instance, whereas Eater’s had a background picture. As a result of these modules have been so constant of their person targets, we determined to unify their design and create much less variation (Fig 4.4).




The unified design cleaned up some technical debt. Within the
earlier design, every publication module had CSS overrides to realize distinct
styling. Some modules even had overrides on the first button shade so it
would work higher with the background shade. Little CSS overrides like this add
up over time. At any time when we launched a brand new change, we’d need to manually replace
the spots containing CSS overrides.
The streamlined design additionally positioned a extra applicable emphasis on
the publication module. Whereas necessary, this module isn’t the star of the web page.
It doesn’t want loud backgrounds or fancy shapes to command consideration,
particularly because it’s positioned round article content material. Variation on this module
wasn’t essential for expressing the manufacturers.
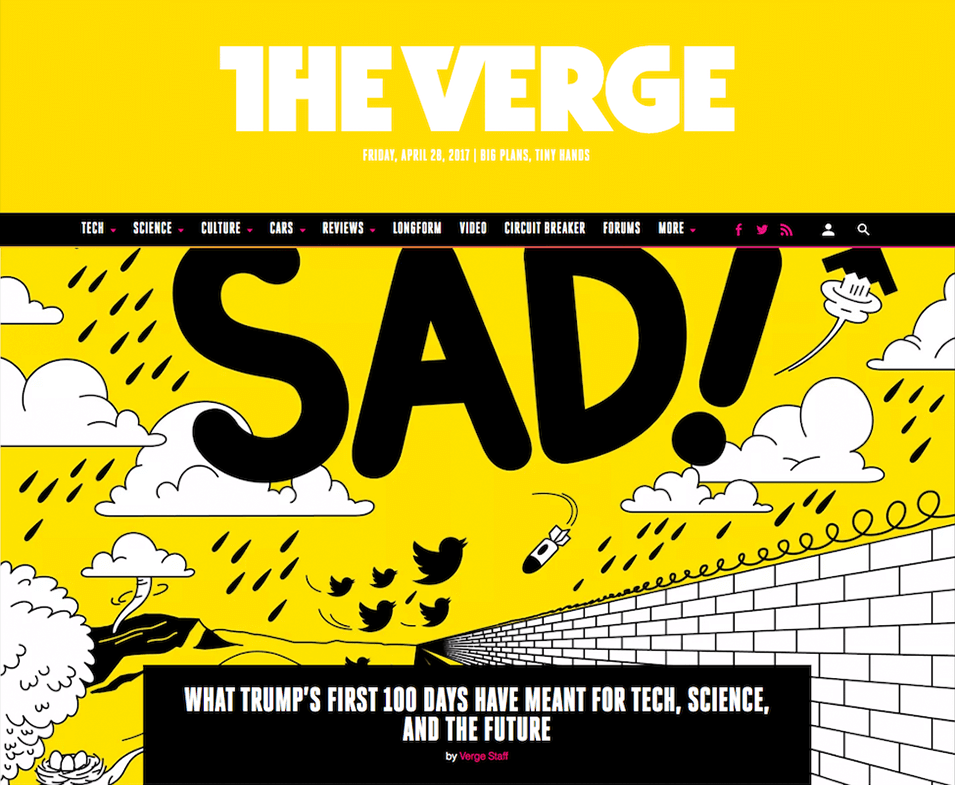
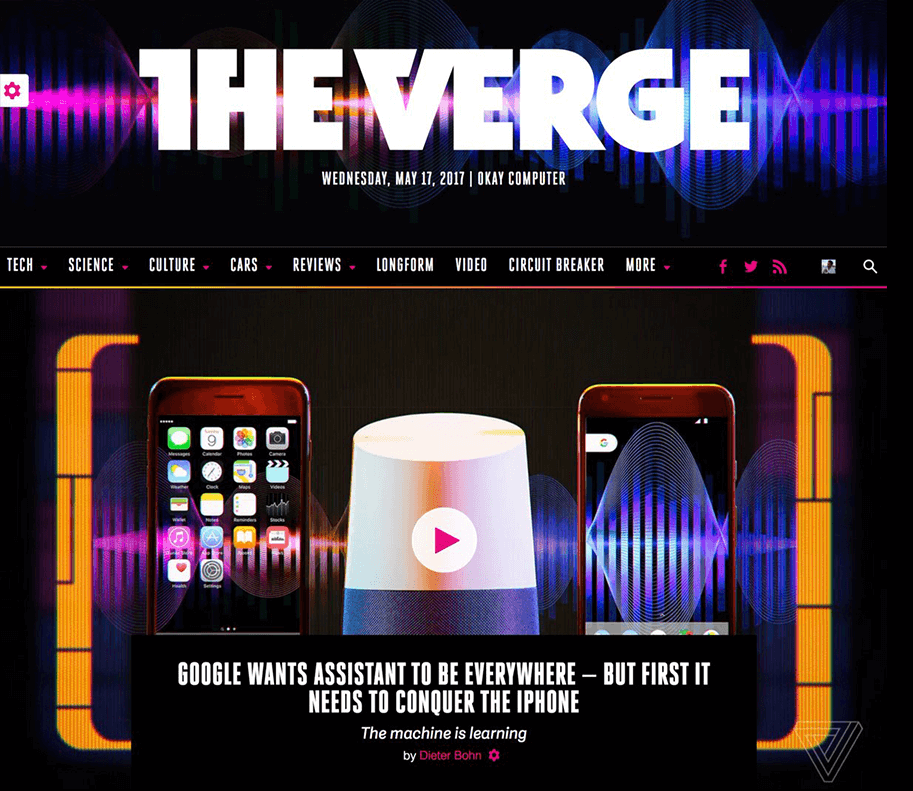
Alternatively, take into account the variation in Vox Media’s international header parts. After we have been redesigning the Verge, its editorial groups have been vocal about wanting extra latitude to art-direct the web page, information consideration towards large options, and showcase customized illustrations. We addressed this by making a masthead part (Fig 4.5) that sits on prime of the worldwide header on homepages. It incorporates a emblem, tagline, date, and customizable background picture. Although on the time this was a one-off part, we felt that the variation was beneficial as a result of it could strengthen the Verge’s model voice.



The Verge crew commissions or makes unique artwork that modifications all through the day. Essentially the most thrilling half is that they will use the masthead and a one-up hero after they drop a giant characteristic and use these versatile parts to art-direct the web page (Fig 4.6). Quickly after launch, the Verge masthead even acquired a Twitter fan trương mục (@VergeTaglines) that tweets each time the picture modifications.


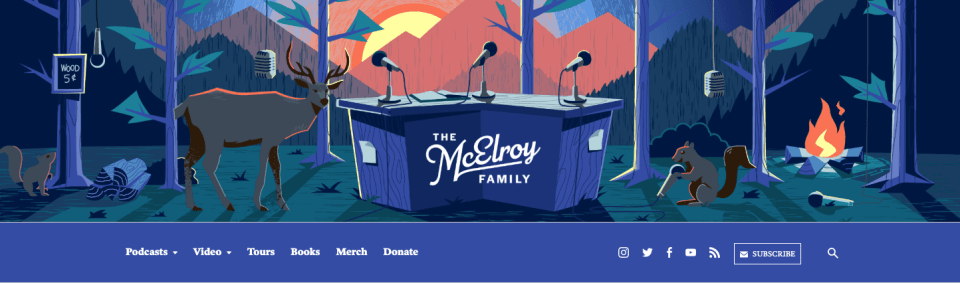
Although this part was constructed particularly for the Verge, it quickly gained broader utility with different manufacturers that share Vox’s publishing platform, Refrain. The McElroy Household web site, for instance, wanted to convey its humorousness and Appalachian roots; the masthead part shines with an unique illustration that includes an lovely squirrel (Fig 4.7).


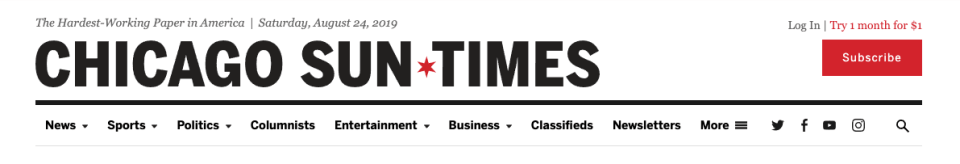
The Chicago Solar-Instances—one other Refrain platform website—may be very totally different in content material, tone, and viewers from The McElroy Household, however the masthead part is simply as beneficial in conveying the tone of the group’s high-quality investigative journalism and breaking information protection (Fig 4.8).
Why did the masthead variation work nicely whereas the publication variation didn’t? The variations on the publication design have been purely visible. After we created them, we didn’t have a method for the way variation ought to work; as a substitute, we have been on the lookout for any alternative to make the manufacturers really feel distinct. The masthead variation, in contrast, tied straight into the model technique. Though it started as a one-off for the Verge, it was versatile and purposeful sufficient emigrate to different manufacturers.
Viewers#section5
The following contextual variation comes from viewers. In case your
merchandise serve totally different audiences who all want various things, then your
system could have to adapt to suit these wants.
instance of that is Airbnb’s itemizing pages. Along with
their customary listings, in addition they have Airbnb Plus—one-of-a-kind, top quality
leases at greater worth factors. Audiences reserving a Plus itemizing are in all probability
on the lookout for distinctive high quality and a spotlight to element.
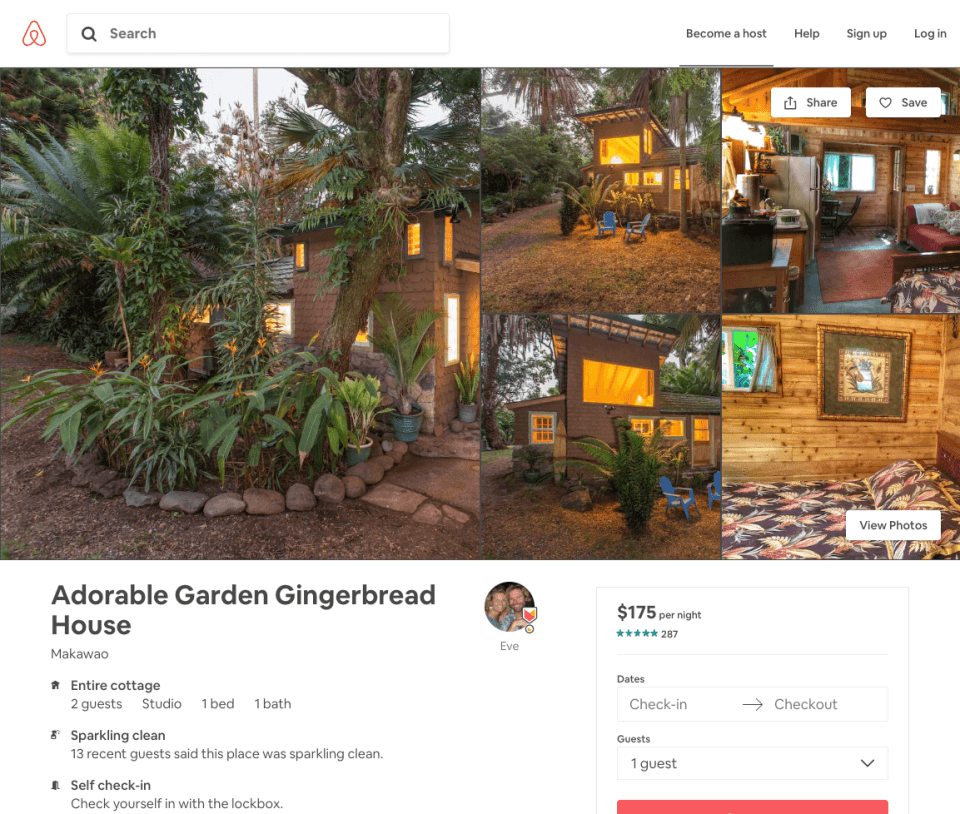
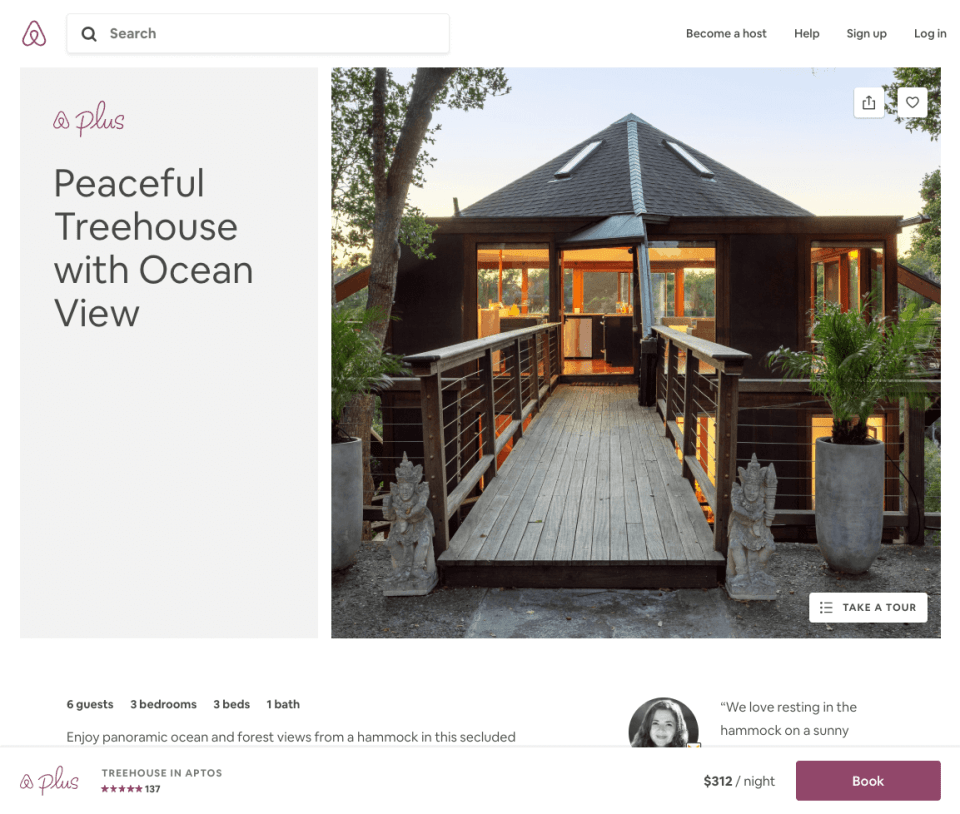
Each Airbnb’s customary itemizing web page and Plus itemizing web page are instantly recognizable as belonging to the identical household as a result of they use many constant parts (Fig 4.9). They each use Airbnb’s customized font, Cereal. They each spotlight images. They each use lots of the identical parts, just like the date picker. The iconography is identical.


Nonetheless, a number of the
design selections convey a distinct angle. Airbnb Plus makes use of bigger
typography, airier vertical house, and a lighter weight of Cereal. It has a
extra understated shade palette, with a deeper shade on the decision to motion.
These selections make Airbnb Plus really feel like a extra premium expertise. You may see
they’ve adjusted the density, weight, and scale levers to realize a extra
elegant and complicated aesthetic.
The usual itemizing web page, alternatively, is extra useful,
with the reserving module entrance and heart. The Plus design pulls the density and
weight levers in a lighter, airier route. The usual itemizing web page has
much less measurement distinction between parts, making it really feel extra useful.
As a result of they use the identical core constructing blocks—the identical typography, iconography, and parts—each experiences really feel like Airbnb. Nonetheless, the variations in spacing, typographic weights, and shade assist distinguish the usual itemizing from the premium itemizing.
Setting#section6
I’ve primarily been speaking about including variation to a system to
enable for a spread of content material tones, however you may additionally want your system to scale
based mostly on environmental contexts. “Setting” on this context asks: The place will
your merchandise be used? Will that have an effect on the expertise? Environments
are the varied constraints and pressures that encompass and inform an
expertise. That may embody lighting, ambient noise, passive or lively
engagement, anticipated focus degree, or units.
Shopify’s Polaris design system initially grew out of Shopify’s Retailer
Administration product. When the Shopify Retail crew kicked off a challenge to design
the following era point-of-sale (POS) system, they realized that the
patterns in Polaris didn’t precisely match their wants. The POS system wanted to
work nicely in a retail house, typically underneath vivid lighting. The app wanted to be
used at arm’s size, twenty-four to thirty-six inches away from the service provider.
And in contrast to the core admin, the place the first interplay is between the
service provider and the UI, retailers utilizing the POS system wanted to prioritize their
interactions with their prospects as a substitute of the UI. The Retail crew needed
retailers to realize an “eyes-closed” degree of mastery over the UI in order that they
may preserve eye contact with their prospects.
The Retail crew determined that the present shade palette, which
solely labored on a light-weight background, wouldn’t be clear sufficient underneath the brilliant
lights of a retail store. The kind scale was additionally too small for use at arm’s
size. And to ensure that retailers to make use of the POS system with out breaking eye
contact with prospects, the buttons and different UI parts would have to be a lot
bigger.
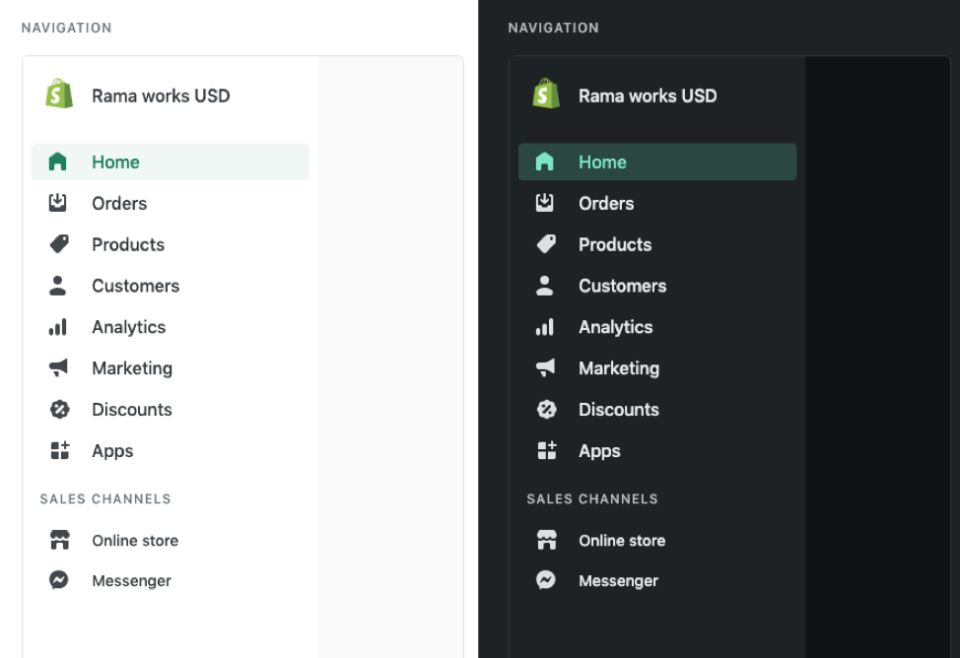
The Retail crew acknowledged that the present design system didn’t help quite a lot of environmental situations. However after speaking with the Polaris crew, they realized that different groups would profit from the options they created. The Warehouse crew, for instance, was additionally creating an app that wanted for use at arm’s size underneath vivid lights. This work impressed the Polaris crew to create a darkish mode for the system (Fig 4.10).

This suggestions loop between product crew and design system crew is
a fantastic instance of the best way to construct the appropriate variation into your system. Construct
your system round serving to your customers navigate your product extra clearly and serving
content material wants and also you’ll unlock scalable expression.










