Should you’ve labored on a web site design with a big staff or shopper, chances are high good you’ve spent a while debating (arguing?) with one another about what the homepage ought to appear like, or which division will get to be within the top-level navigation—maybe forgetting that most of the web site’s guests would possibly by no means even see the homepage in the event that they land there through search.
Article Continues Under
No one involves your web site simply to look at your homepage or navigate your data structure. Folks come as a result of they wish to get one thing finished.
All too typically, we blame the shopper for falling quick on consumer expertise. They don’t get that the essential factor is that the knowledge structure is straightforward to grasp—one thing you’ll by no means obtain if each single division will get to have their very own button on the homepage.
It’s about time we take extra of that blame ourselves. Often, regardless of how a lot consumer analysis we do, or how meticulously we’ve handled the digital technique, we begin out in our interactions with purchasers by mapping the knowledge structure or sketching homepages. It’s no surprise purchasers consider these are the pillars of your entire web site, if these are the primary issues we present them. Actually, only a few customers truly meet their objectives proper on the homepage of any given web site, so it follows that only a few organizations will attain their personal targets—a lot much less their customers’—by focusing solely on the homepage.
Lengthy earlier than “cell first” or “content-driven design” have been even buzzwords, data architect Are Halland tried to unravel this conundrum by introducing the core mannequin, which he offered at IA Summit 2007. The presentation remains to be extremely pleasurable and related, even seven years later. In brief, web sites should be designed from the within out, with main concentrate on the core duties its customers want to perform.
After we used the core mannequin approach at Netlife Analysis to start a mobile-first, content-driven web site redesign with the Norwegian Most cancers Society (NCS), we spent much less time quibbling over the homepage contents, and extra time attempting to determine how we may truly assist the customers and the NCS get what they wanted out of the web site—with nice outcomes.
The core mannequin ensures that we’re fascinated by consumer wants during the web site design course of, pondering holistically about objectives as an alternative of hierarchically; as an alternative of demanding “The place do you belong on the NCS web site?” of our guests, the core mannequin prompts us to ask, extra generously, “How can the NCS assist you to?”
A special start line#section2
Utilizing the core mannequin, we begin the design course of by mapping out all of the content material we’ve got in an effort to discover the pages with a transparent overlap between targets and consumer duties.
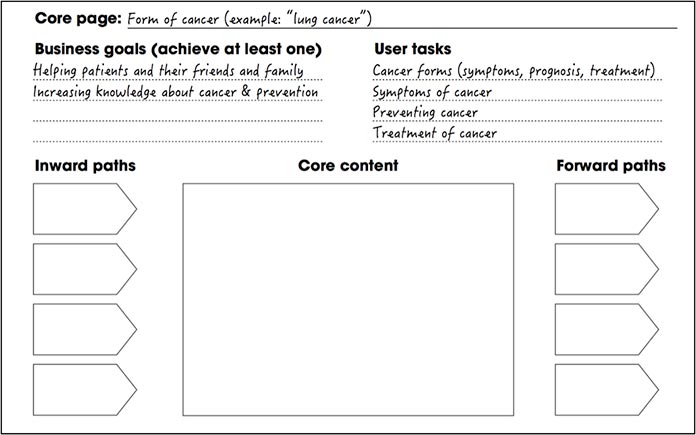
To make use of the core mannequin, you want:
- Enterprise targets: Prioritized, measurable targets and sub-objectives. What does the group wish to obtain?
- Person duties: Precise, researched, prioritized consumer duties. What’s it that individuals wish to get finished? (We often conduct high process surveys to establish the consumer duties, which is a good instrument if you wish to align the group.)
A great overview of a web site’s current content material can flip up some dusty corners that want clearing out. Sometimes, a web site might need a variety of content material that doesn’t assist customers meet their objectives—equivalent to press launch archives and prolonged imaginative and prescient statements. Quite a lot of this content material can often be eliminated, simplified, or merged indirectly.
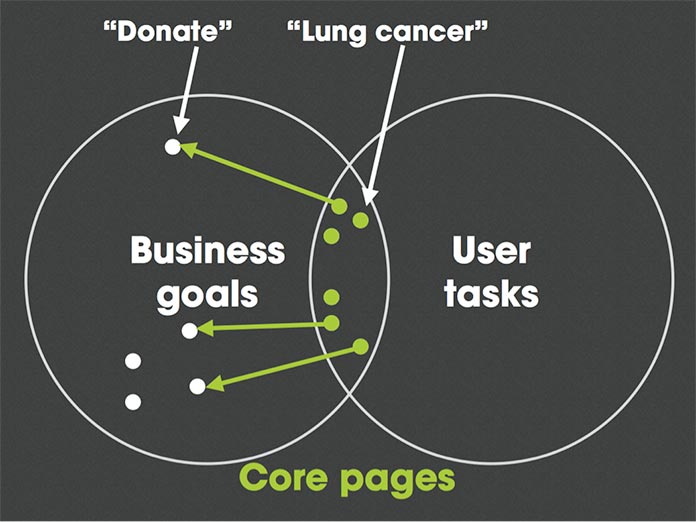
When you may have put aside the nonessential content material, you’re left with cores. These are pages or workflows whose content material fulfills a transparent overlap between enterprise targets and consumer duties.
An instance from the NCS is their web page devoted to details about lung most cancers. Our consumer analysis recognized an enormous want for certified and authoritative data on the various types of most cancers—and seeing that one of many targets for the NCS is to teach Norwegians about most cancers, this can be a clear match of the customers’ wants with the group’s bigger goal.

However what occurs with pages like “Donate”? Our analysis confirmed that customers didn’t usually search the location for data associated to fundraising, however having the ability to obtain donations on-line is crucial if the NCS goes to boost extra money for most cancers analysis. That is the place the core mannequin really shines: should you create good cores, you’ll additionally have the ability to create good pathways to different, less-requested pages in your web site, no matter the place they’re positioned within the data structure. A core web page ought to by no means be a blind alley.
Who’s the core mannequin for?#section3
The core mannequin is in the beginning a pondering instrument. It helps the content material strategist establish an important pages on the location. It helps the UX designer establish which modules she wants on a web page. It helps the graphic designer know that are an important components to emphasise within the design. It helps embody purchasers or stakeholders who’re much less web-savvy in your mission technique. It helps the copywriters and editors depart silo pondering behind and create higher content material.
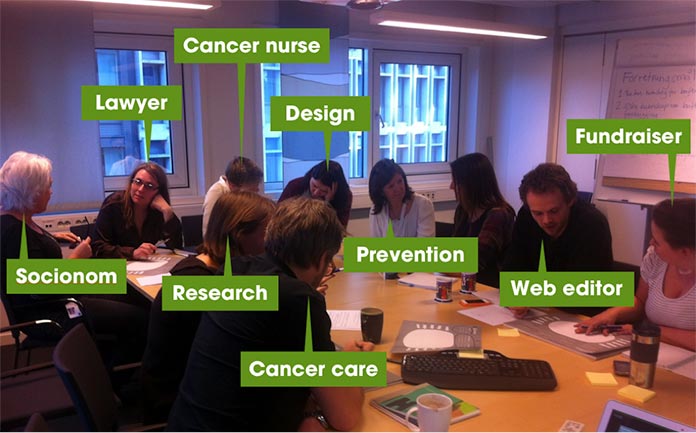
And to get all these completely different disciplines to start out pondering collaboratively, we’ve discovered success with organizing staff workshops that introduce core mannequin pondering to the entire group.
By the tip of the workshop, the group could have a standard understanding of consumer wants, enterprise objectives, and the way completely different pages needs to be related. Moreover, you may have worksheets the place stakeholders have given you a prioritized listing of what sort of content material and modules they consider are an important on the web page they’ve labored on, when contemplating each consumer wants and enterprise targets.
With a prioritized listing of what sort of content material and modules must be on an important pages, it’s rather a lot simpler for the staff to get to work, no matter whether or not they’re UX designers, graphic designers, or content material strategists. We begin by creating the core pages; the homepage is often the final web page we design. (How are you going to design the wrapping earlier than what’s inside?)
Find out how to do a core mannequin workshop#section4
The core mannequin workshop outlined right here is the primary stage of a much bigger design course of, which could look just a little completely different from one staff to the subsequent. However if you work with purchasers by these preliminary worksheets, the tip outcome might be a staff that’s excited to see the brand new web site take form—and is agreed on which content material is really essential.
Doing a core workshop is straightforward and low-tech. All you want is:
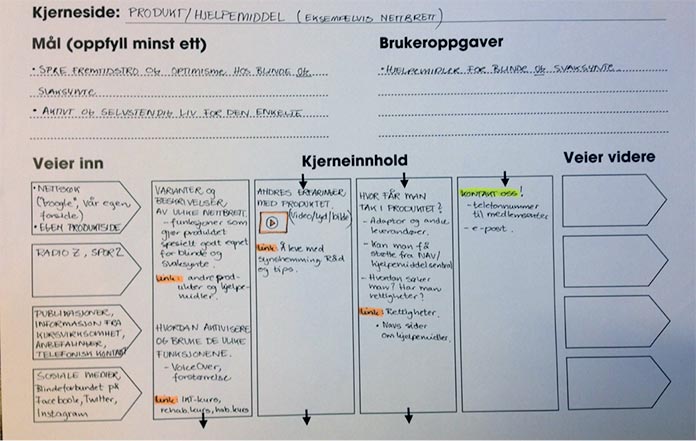
- Handouts summarizing researched consumer duties and recognized enterprise targets (see above)
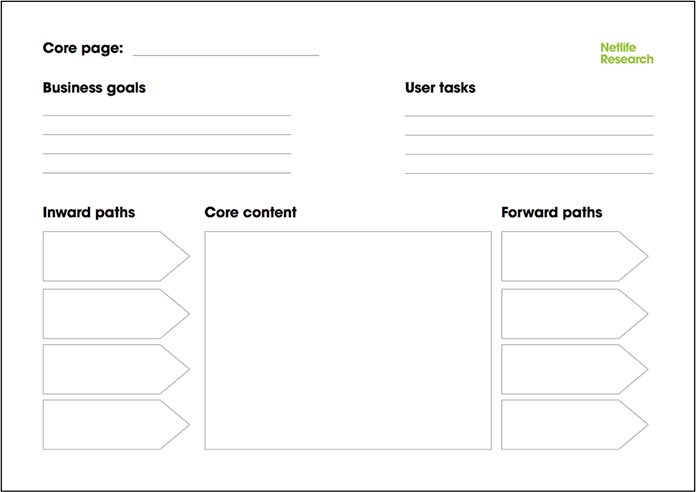
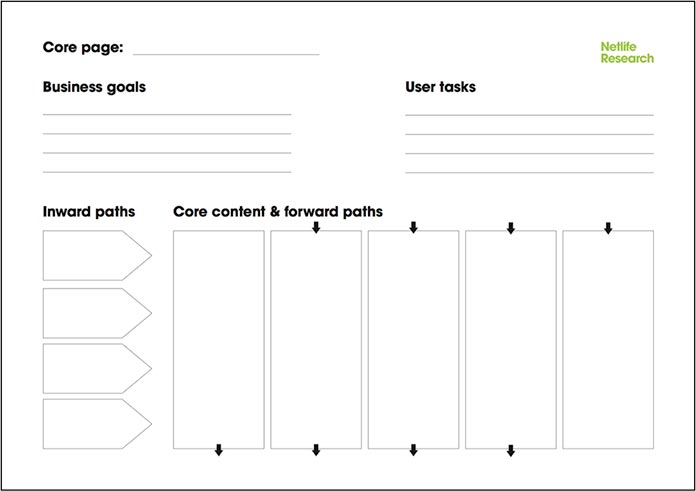
- Handouts with the core mannequin (e.g., A3 paper dimension) (to fill out)
- Markers and Submit-Its
- Room with a projector
- 3-4 hours per workshop
- 1-3 individuals out of your staff (e.g., designers, UX, content material, builders, and so forth)
- 6-14 stakeholders from related fields or departments within the group
- Snacks and plenty of espresso!

When inviting stakeholders, attempt to contain folks…
- who will work with the content material
- with robust opinions concerning the web site
- who needs to be collaborating, however aren’t
To participate in a core workshop, there isn’t any want for drawing expertise, design expertise, or tech-savviness. An important factor is that individuals perceive their personal respective fields.
All workshop individuals ought to work in pairs to fill out their worksheets. Between every step within the workshop, they’ll current their concepts to the opposite pairs, which can often generate questions or new concepts that the opposite pairs can incorporate into their worksheets.

1. Establish your cores#section5
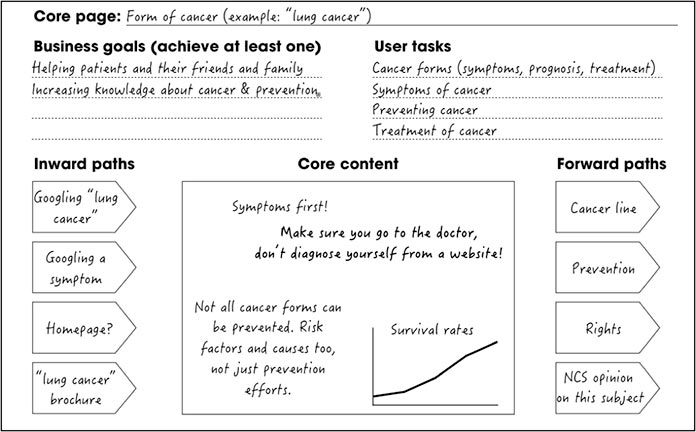
The very first thing it is advisable do is to establish your core pages by matching the enterprise targets and the consumer duties. You are able to do this within the workshop or beforehand. Let’s use the instance of our most cancers sort template, e.g. “lung most cancers,” the place we matched the next duties and targets.
Enterprise targets:
- Serving to sufferers and their family and friends
- Growing data about most cancers and prevention
Person duties:
- Find out about completely different types of most cancers
- Establish signs of most cancers
- Get suggestions for stopping most cancers
- Discover details about treating most cancers (therapies, opposed results, dangers, prognosis)

2. Plan for inward paths#section6
As a substitute of leaping into content material creation and detailing that web page, the subsequent step is to map out inward paths. That is the place we’ll look rigorously at any consumer analysis findings to assist inform selections. How would possibly folks discover this web page? How did they get right here?
This method is a straightforward option to immediate your shopper to consider the web page from a consumer’s perspective. In our instance of the web page about lung most cancers, believable inward paths are issues like:
- Googling lung most cancers
- Googling signs
- Clicking a hyperlink on the homepage
- Discovering a hyperlink in a printed brochure
3. Decide core content material#section7
After figuring out inward paths, we start speaking concerning the core content material. What content material do we’d like on this web page for it to realize the objectives of each the group and the customers? What sort of modules or components do we’d like?
On this process, the individuals are utilizing all the knowledge they’ve on their worksheets: the consumer duties, the enterprise targets, and the inward paths. In mild of this data, what are an important issues that must go on to that web page—and in what order? Having a stable consumer analysis basis at hand will make this course of a lot easier. Within the case of the NCS workshop, the consumer analysis had recognized most cancers prevention as a high consumer concern, which made it clear that we wanted to say one thing about prevention—typically even for most cancers varieties that can not be prevented.
4. Set ahead paths#section8
This final discipline is vital to the core mannequin’s success. After guests have gotten the solutions to their questions, the place will we wish to ship them subsequent? At this level you possibly can permit your self to suppose extra about enterprise objectives in a normal sense.
Within the case of the lung most cancers web page, it could possibly be ahead paths like:
- Contacting the most cancers assist line (so that they don’t diagnose themselves)
- Find out how to forestall all types of most cancers, not simply this particular sort of most cancers
- Affected person rights, if they’re studying about therapy
- Telling customers concerning the political work and foyer work NCS does (e.g. attempting to scale back therapy ready instances)
This must be finished within the context of consumer duties. If somebody is visiting the web site in a fearful state, hoping to seek out stable details about melanoma, do we actually wish to conclude their journey with a flashy “Donate!” message? Probably not—that may simply be impolite and insensitive, and is unlikely to encourage donations anyway. Nonetheless, many customers do search for normal data on most cancers analysis, and on this context, we will body it extra particularly: “Should you suppose most cancers analysis is essential, you possibly can assist us by donating.” (And in reality, this extra thoughtful method would possibly find yourself rising donations, because it did for us on the NCS.)

5. Assume cell to prioritize#section9
In any case these steps, individuals are often excited. Their worksheets are filled with concepts for content material, modules, and all types of performance.
The passion is nice—that’s one thing we wish!—however a worksheet filled with discursive concepts is troublesome to work with. Are all these items equally essential?
That’s the reason the ultimate step within the workshop is to make use of mobile-first pondering to prioritize all the weather. We give the individuals a brand new sheet and ask them: should you had only a small display screen accessible, during which order would you place the weather you’ve recognized all through the workshop? They’ll additionally want to position these ahead paths they’ve written down within the context of the principle content material.


From core sketches to a completed web site#section10
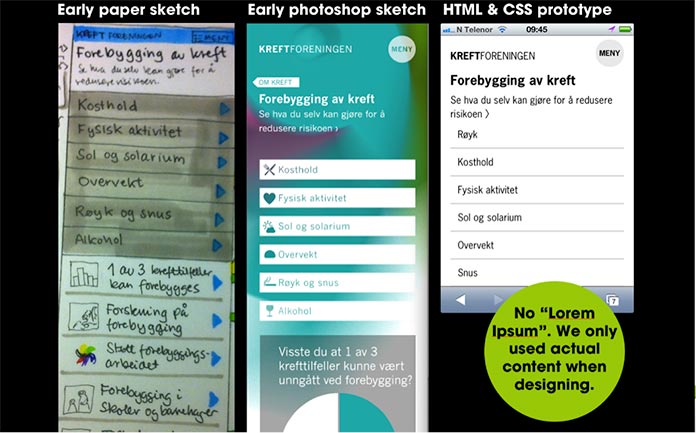
We hardly ever use wireframes, and also you received’t see a photoshop sketch or prototype with lorem ipsum. Why not?
A wireframe says rather a lot about the place one thing is positioned on a web page, but it surely hardly ever says something about why it was put there. Due to this, wireframes indicate much more about what the design may appear like than you actually need it to within the early phases of design.
The core sketches from our workshop, then again, may be put to good use by any net self-discipline, as a result of it tells you which ones components have to be on which pages, and—simply as importantly—why they’re there. There actually isn’t any web-related self-discipline I do know of whose members shouldn’t care about what must be on the web page and why.
With interdisciplinary groups, you’re extra more likely to give you extra modern methods of fixing the consumer duties: ought to it simply be textual content? A video? A quiz? One thing utterly completely different?
At Netlife Analysis, we often work in shut groups of two to 4 folks with a broad mixture of expertise, equivalent to consumer analysis, UX design, graphic design, entrance finish growth, and content material technique. At this stage we’re additionally usually in shut collaboration with a piece group from the shopper.
Collectively, we’re in a position to establish what sort of modules and data we’d like on the core pages—however the visible design remains to be versatile at this stage.

The following step is to start content material workshops with the group, utilizing core mannequin pondering and writing in pairs.
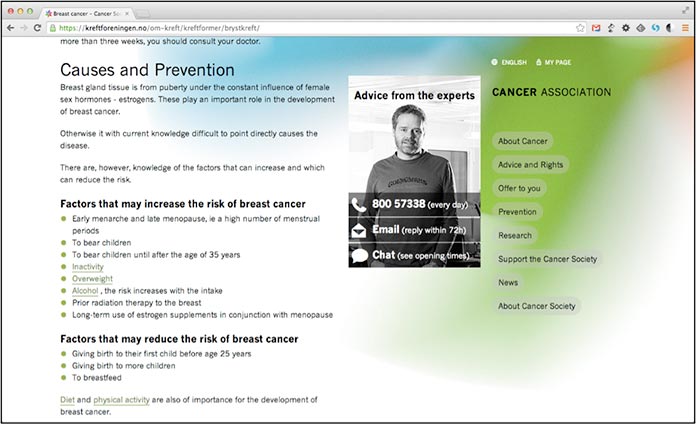
In the end, we delivered an HTML and CSS prototype with precise content material, which (on this case) a subcontractor then developed for the NCS, together with a customized CMS to handle the web site and make adjustments. We additionally designed a number of modules tailored for frequent ahead paths, which their web site editors can place as wanted on numerous pages.
One such ahead path module is a field promoting the most cancers helpline. This helps the NCS obtain its purpose of accelerating using its companies for studying about most cancers, and it helps customers get solutions to their questions.

The message will get out to extra folks#section12
After launch in September 2012, the variety of distinctive guests on the NCS web site has steadily elevated every year, even if the mission had no particular actions geared toward search engine marketing. Person-focused content material goes a great distance.

As a welcome facet impact of restructuring the web site and the content material round consumer duties, the Norwegian Most cancers Society can also be now getting used as a supply by information media extra steadily than earlier than.
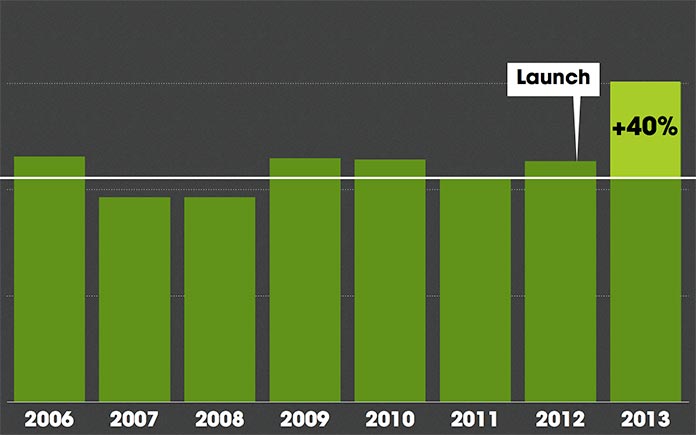
Ahead paths have a huge effect#section13
One instance of a ahead path is the aforementioned most cancers helpline. Should you examine the variety of most cancers helpline conversations in 2013 with the variety of conversations the earlier seven years, the variety of conversations is up 40 p.c. Often, organizations might be trying to lower the variety of calls, however if you’re within the enterprise of informing, it’s an excellent factor when customers attain out. Extra folks vulnerable to most cancers picked up the cellphone, or entered a chat, or despatched an e-mail, and talked to an oncology nurse.
And regardless of this enhance in conversations on the assist strains, the oncology nurses inform us they’re truly receiving extra knowledgeable and complicated questions than they used to, as a result of extra folks have already discovered the solutions to their most simple questions on the web site.

Fewer banners, however extra donations#section14
The earlier NCS homepage had a number of banners and thực đơn objects pointing to alternative ways of supporting the NCS. At this time, there’s simply the “Assist us” merchandise within the thực đơn, and the banners are gone.
Regardless of this, the impact on the digital fundraising has been astounding. Evaluating numbers from 2011 (an entire yr with the outdated web site) with 2013 (an entire yr with the brand new web site):
- The variety of one-time donations has tripled (up 198%)
- The variety of common donors registering every year has quadrupled (up 288%)
- The entire sum from common donors every year has quintupled(!) (up 382%)
This isn’t solely as a result of core mannequin pondering, but in addition steady enchancment of the types.

Folks will do something on cell#section15
For a number of years, we’ve got advocated the concept folks will do something on cell, should you simply allow them to. Our work with the NCS is nice testomony to this mind-set.
Customers spend roughly the identical period of time on the web page about lung most cancers no matter which machine they’re utilizing; whereas pill and desktop customers spend on common 3 minutes and 48 seconds, smartphone customers spend 3 minutes and 57 seconds.
In some types, conversion charges are literally larger on cell; in a latest membership marketing campaign, the conversion fee was 7.3 p.c on cell while solely 2.5 p.c on desktop.

From homepage first to homepage final#section16
By devoting your time to the core pages first, you’ll keep away from numerous turf battles about thực đơn bar actual property, and revel in the advantages of getting the entire staff united behind the identical important components of the web site. You’ll show to the staff that you simply care about their content material and their customers (and, certain, perhaps persuade them to care just a little extra about their customers, too)—and the tip result’s a web site that is aware of precisely what it’s about. Subsequent time you’re confronted with a compromise-riddled scenario the place you’re designing a web site by committee, give the core mannequin a shot. In my work, it’s been an effective way to get right down to enterprise and keep on optimistic phrases with the entire staff.