Humility, a designer’s important worth—that has a pleasant ring to it. What about humility, an workplace supervisor’s important worth? Or a dentist’s? Or a librarian’s? All of them sound nice. When humility is our guiding gentle, the trail is at all times open for achievement, evolution, connection, and engagement. On this chapter, we’re going to speak about why.
Article Continues Beneath
That mentioned, this can be a e book for designers, and to that finish, I’d like to start out with a narrative—effectively, a journey, actually. It’s a private one, and I’m going to make myself a bit weak alongside the best way. I name it:
The Story of Justin’s Preposterous Pate#section2
After I was popping out of artwork faculty, a long-haired, goateed neophyte, print was a identified amount to me; design on the internet, nevertheless, was rife with complexities to navigate and uncover, an issue to be solved. Although I had been formally skilled in graphic design, typography, and structure, what fascinated me was how these conventional abilities is perhaps utilized to a fledgling digital panorama. This theme would in the end form the remainder of my profession.
So quite than graduate and go into print like a lot of my pals, I devoured HTML and JavaScript books into the wee hours of the morning and taught myself how one can code throughout my senior 12 months. I wished—nay, wanted—to higher perceive the underlying implications of what my design selections would imply as soon as rendered in a browser.
The late ’90s and early 2000s had been the so-called “Wild West” of net design. Designers on the time had been all determining how one can apply design and visible communication to the digital panorama. What had been the principles? How may we break them and nonetheless have interaction, entertain, and convey info? At a extra macro stage, how may my values, inclusive of humility, respect, and connection, align in tandem with that? I used to be hungry to search out out.
Although I’m speaking a couple of completely different period, these are timeless concerns between non-career interactions and the world of design. What are your core passions, or values, that transcend medium? It’s primarily the identical idea we mentioned earlier on the direct parallels between what fulfills you, agnostic of the tangible or digital realms; the core themes are all the identical.
First inside tables, animated GIFs, Flash, then with Internet Requirements, divs, and CSS, there was persona, uncooked unbridled creativity, and distinctive technique of presentment that usually defied any semblance of a visual grid. Splash screens and “browser requirement” pages aplenty. Usability and accessibility had been usually victims of such a creation, however such paramount sides of any digital design had been largely (and, in hindsight, unfairly) disregarded on the expense of experimentation.
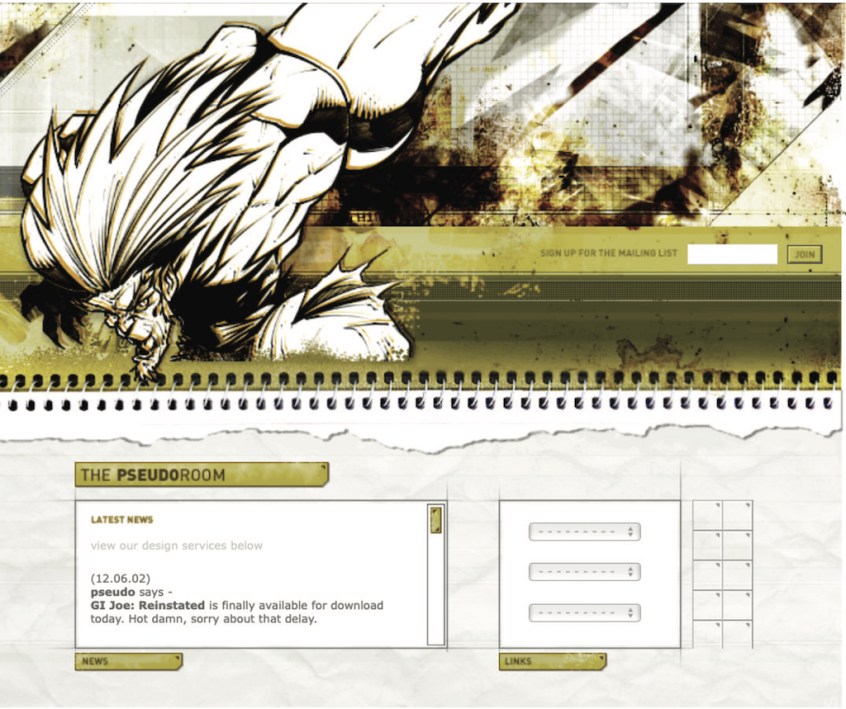
For instance, this iteration of my private portfolio web site (“the pseudoroom”) from that period was experimental, if not a bit heavy- handed, within the visible communication of the idea of a residing sketchbook. Very skeuomorphic. I collaborated with fellow designer and expensive pal Marc Clancy (now a co-founder of the inventive venture organizing app Milanote) on this one, the place we’d first sketch after which move a Photoshop file backwards and forwards to trick issues out and play with diverse consumer interactions. Then, I’d break it down and code it right into a digital structure.

Together with design folio items, the positioning additionally provided free downloads for Mac OS customizations: desktop wallpapers that had been successfully design experimentation, custom-designed typefaces, and desktop icons.
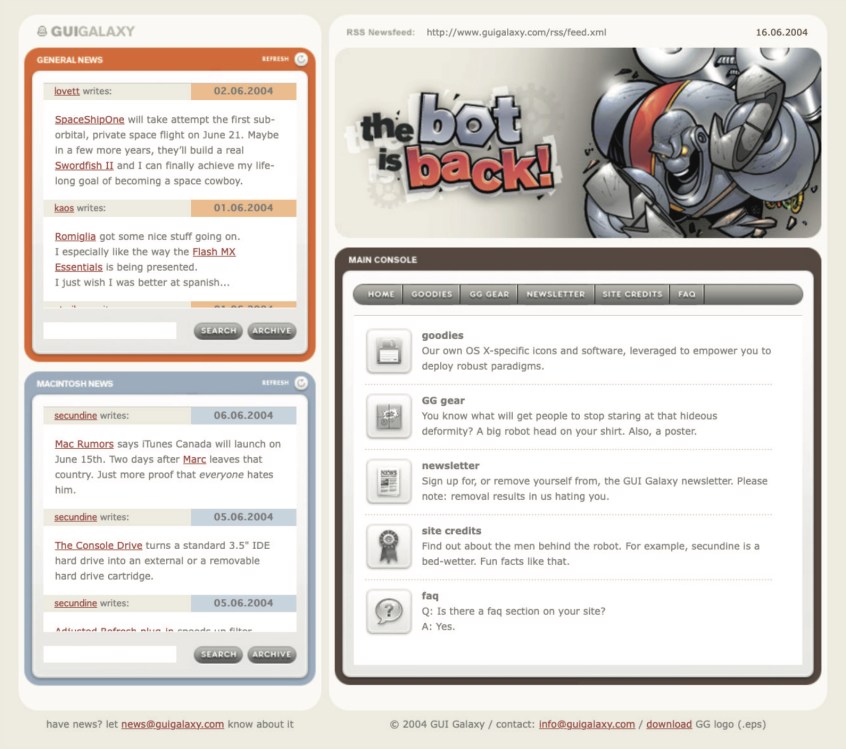
From across the similar time, GUI Galaxy was a design, pixel artwork, and Mac-centric information portal some graphic designer pals and I conceived, designed, developed, and deployed.

Design information portals had been extremely fashionable throughout this era, that includes (what would now be thought of) Tweet-size, small-format snippets of pertinent information from the classes I beforehand talked about. Should you took Twitter, curated it to a couple classes, and wrapped it in a custom-branded expertise, you’d have a design information portal from the late 90s / early 2000s.
We as designers had developed and created a bandwidth-sensitive, net requirements award-winning, far more accessibility-conscious web site. Nonetheless ripe with experimentation, but extra aware of equitable engagement. You possibly can see a few content material panes right here, noting common information (tech, design) and Mac-centric information under. We additionally provided most of the {custom} downloads I cited earlier than as current on my folio web site however branded and themed to GUI Galaxy.
The positioning’s spine was a homegrown CMS, with the presentation layer consisting of world design + illustration + information writer collaboration. And the collaboration effort right here, along with experimentation on a ‘model’ and content material supply, was hitting my core. We had been designing one thing greater than any single one in all us and connecting with a worldwide viewers.
Collaboration and connection transcend medium of their influence, immensely fulfilling me as a designer.
Now, why am I taking you down this journey of design reminiscence lane? Two causes.
First, there’s a motive for the nostalgia for that design period (the “Wild West” period, as I known as it earlier): the inherent exploration, persona, and creativity that saturated many design portals and private portfolio websites. Extremely-finely detailed pixel artwork UI, {custom} illustration, bespoke vector graphics, all underpinned by a powerful design neighborhood.
At the moment’s net design has been in a interval of stagnation. I believe there’s a powerful probability you’ve seen a web site whose construction appears to be like one thing like this: a hero picture / banner with textual content overlaid, maybe with a beautiful rotating carousel of photographs (laying the snark on heavy there), a name to motion, and three columns of sub-content immediately beneath. Perhaps an icon library is employed with picks that vaguely relate to their respective content material.
Design, because it’s utilized to the digital panorama, is in dire want of considerate structure, typography, and visible engagement that goes hand-in-hand with all the fashionable concerns we now know are paramount: usability. Accessibility. Load instances and bandwidth- delicate content material supply. A responsive presentation that meets human beings wherever they’re partaking from. We have to be aware of, and respectful towards, these issues—however not on the expense of creativity of visible communication or by way of replicating cookie-cutter layouts.
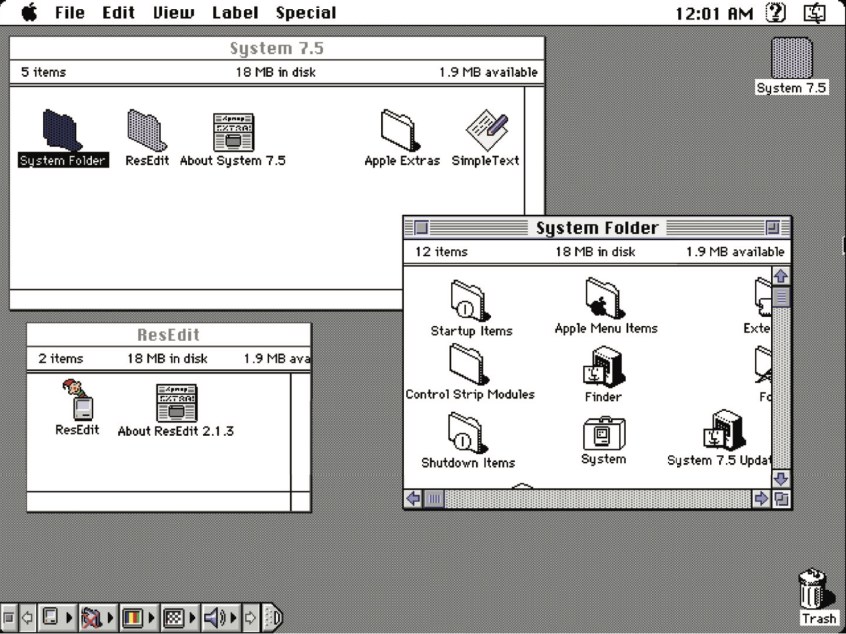
Web sites throughout this era had been typically designed and constructed on Macs whose OS and desktops regarded one thing like this. That is Mac OS 7.5, however 8 and 9 weren’t that completely different.

Desktop icons fascinated me: how may any single one, at any given level, stand out to get my consideration? On this instance, the consumer’s desktop is tidy, however consider a extra sensible instance with icon pandemonium. Or, say an icon was half of a bigger system grouping (fonts, extensions, management panels)—how did it additionally keep cohesion amongst a gaggle?
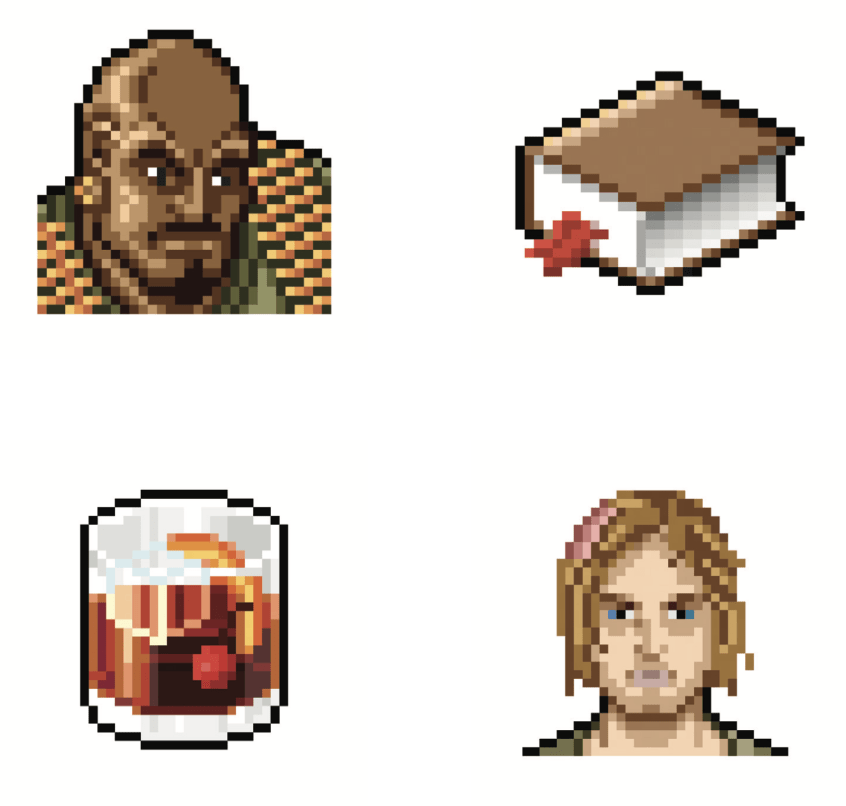
These had been 32 x 32 pixel creations, using a 256-color palette, designed pixel-by-pixel as mini mosaics. To me, this was the embodiment of digital visible communication underneath such ridiculous constraints. And sometimes, ridiculous restrictions can yield the purification of idea and theme.
So I started to analysis and do my homework. I used to be a scholar of this new medium, hungry to dissect, course of, uncover, and make it my very own.
Increasing upon the notion of exploration, I wished to see how I may push the boundaries of a 32×32 pixel grid with that 256-color palette. These ridiculous constraints pressured a readability of idea and presentation that I discovered extremely interesting. The digital gauntlet had been tossed, and that problem fueled me. And so, in my dorm room into the wee hours of the morning, I toiled away, bringing conceptual sketches into mini mosaic fruition.
These are a few of my creations, using the one device obtainable on the time to create icons known as ResEdit. ResEdit was a clunky, built-in Mac OS utility not likely made for precisely what we had been utilizing it for. On the core of all of this work: Analysis. Problem. Downside- fixing. Once more, these core connection-based values are agnostic of medium.

There’s yet another design portal I wish to discuss, which additionally serves because the second motive for my story to convey this all collectively.
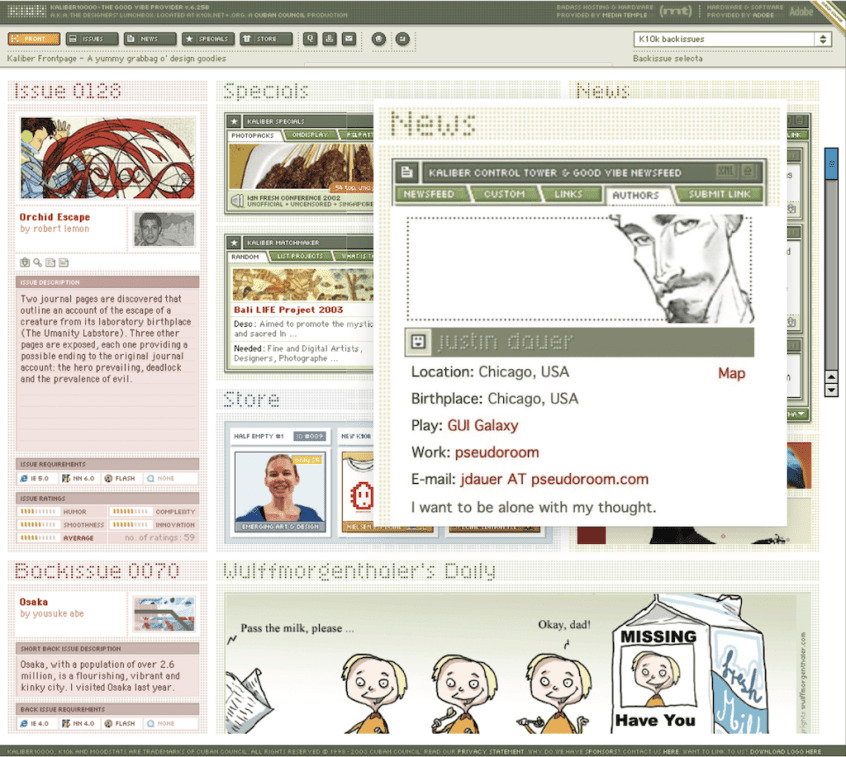
That is K10k, quick for Kaliber 1000. K10k was based in 1998 by Michael Schmidt and Toke Nygaard, and was the design information portal on the internet throughout this era. With its pixel art-fueled presentation, ultra-focused care given to each aspect and element, and with most of the extra influential designers of the time who had been invited to be information authors on the positioning, effectively… it was the place to be, my pal. With respect the place respect is due, GUI Galaxy’s idea was impressed by what these people had been doing.

In my opinion, the mixture of my net design work and pixel artwork exploration started to get me some notoriety within the design scene. Ultimately, K10k observed and added me as one in all their very choose group of reports authors to contribute content material to the positioning.
Amongst my private work and facet initiatives—and now with this inclusion—within the design neighborhood, this put me on the map. My design work additionally started to be revealed in varied printed collections, in magazines domestically and abroad, and featured on different design information portals. With that diploma of success whereas in my early twenties, one thing else occurred:
I developed—devolved, actually—right into a colossal asshole (and in nearly a 12 months out of artwork faculty, no much less). The press and the reward grew to become what fulfilled me, they usually went straight to my head. They inflated my ego. I truly felt considerably superior to my fellow designers.
The casualties? My design stagnated. Its evolution—my evolution— stagnated.
I felt so supremely assured in my skills that I successfully stopped researching and discovering. When beforehand sketching ideas or iterating concepts in lead was my automated the 1st step, I as a substitute leaped proper into Photoshop. I drew my inspiration from the smallest of sources (and with blinders on). Any critique of my work from my friends was typically vehemently dismissed. Essentially the most tragic loss: I had misplaced contact with my values.
My ego virtually price me a few of my friendships and burgeoning skilled relationships. I used to be poisonous in speaking about design and in collaboration. However fortunately, those self same pals gave me a priceless present: candor. They known as me out on my unhealthy conduct.
Admittedly, it was a present I initially didn’t settle for however in the end was in a position to deeply replicate upon. I used to be quickly in a position to settle for, and course of, and course right. The conclusion laid me low, however the re-awakening was important. I let go of the “reward” of adulation and re-centered upon what stoked the hearth for me in artwork faculty. Most significantly: I obtained again to my core values.
Following that short-term regression, I used to be in a position to push ahead in my private design and profession. And I may self-reflect as I obtained older to facilitate additional development and course correction as wanted.
For example, let’s speak concerning the Massive Hadron Collider. The LHC was designed “to assist reply a few of the elementary open questions in physics, which concern the fundamental legal guidelines governing the interactions and forces among the many elementary objects, the deep construction of area and time, and particularly the interrelation between quantum mechanics and common relativity.” Thanks, Wikipedia.
Round fifteen years in the past, in one in all my earlier skilled roles, I designed the interface for the appliance that generated the LHC’s particle collision diagrams. These diagrams are the rendering of what’s truly taking place contained in the Collider throughout any given particle collision occasion and are sometimes thought of artworks unto themselves.
Designing the interface for this software was an interesting course of for me, in that I labored with Fermilab physicists to grasp what the appliance was making an attempt to realize, but additionally how the physicists themselves can be utilizing it. To that finish, on this position,
I minimize my tooth on usability testing, working with the Fermilab crew to iterate and enhance the interface. How they spoke and what they spoke about was like an alien language to me. And by making myself humble and dealing underneath the mindset that I used to be however a scholar, I made myself obtainable to be part of their world to generate that important connection.
I additionally had my first ethnographic commentary expertise: going to the Fermilab location and observing how the physicists used the device of their precise setting, on their precise terminals. For instance, one takeaway was that as a result of stage of ambient light-driven distinction throughout the facility, the info columns ended up utilizing white textual content on a darkish grey background as a substitute of black text-on-white. This enabled them to pore over reams of knowledge in the course of the day and ease their eye pressure. And Fermilab and CERN are authorities entities with rigorous accessibility requirements, so my data in that realm additionally grew. The barrier-free design was one other important type of connection.
So to these core drivers of my visible problem-solving soul and supreme achievement: discovery, publicity to new media, commentary, human connection, and evolution. What opened the door for these values was me checking my ego earlier than I walked by way of it.
An evergreen willingness to hear, study, perceive, develop, evolve, and join yields our greatest work. Particularly, I wish to give attention to the phrases ‘develop’ and ‘evolve’ in that assertion. If we’re at all times college students of our craft, we’re additionally frequently making ourselves obtainable to evolve. Sure, we now have years of relevant design examine underneath our belt. Or the targeted lab classes from a UX bootcamp. Or the monogrammed portfolio of our work. Or, in the end, a long time of a profession behind us.
However all that mentioned: expertise doesn’t equal “knowledgeable.”
As quickly as we shut our minds by way of an inside monologue of ‘figuring out all of it’ or branding ourselves a “#thoughtleader” on social media, the designer we are is our remaining kind. The designer we could be won’t ever exist.
