The Tiv individuals of Nigeria inform a narrative concerning the early world, when issues had been totally different. It’s about Aondo, the Sky, and the way he misplaced his relationship with people. When the earth was nonetheless new, Aondo was shut sufficient that individuals might stretch out their arms and contact him. For a few years, he and the people led a quiet existence, and everybody went about their enterprise.
Article Continues Beneath
At some point, although, every thing modified. Aondo sat in his place above the earth, watching individuals come and go. After which: out walked essentially the most lovely lady he had ever seen. Aondo was fascinated by her, so he crept nearer—too shut—to look at her cook dinner. As she was cooking, unexpectedly, she by chance struck him within the nostril.
Aondo was harm and embarrassed, so he retreated. Farther and farther, till he was far above the earth. That’s the reason, the Tiv individuals say, you can not contact the sky.

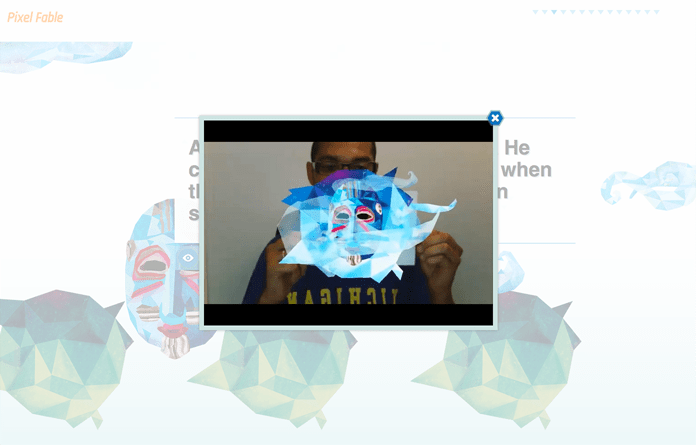
I’m Tiv, and I grew up with fables like this. In 2011, I began Pixel Fable as a technique to inform these Nigerian tales digitally. That story about Aondo, “Why the Sky Is Far Away,” was the primary one I designed and constructed. I used augmented actuality to make the animations really feel extra interactive (together with some splendidly spaghetti parallax JavaScript). However the story was nonetheless a single HTML web page, informed from one perspective, alongside a linear timeline. My translation from oral story to internet web page was too direct—I hadn’t captured the multifaceted methods a narrative might exist on-line.
As an example, I might’ve constructed two variations, primarily based on the identical HTML, cut up into the lady’s standpoint and Aondo’s. The competing narratives would body readers as detectives, exploring and contrasting particulars to determine the entire story. Or, I might’ve integrated knowledge visualizations to replicate Aondo’s temper: by combining climate knowledge like thunderstorms and temperature with a “Sky Temper Indicator,” I might’ve designed Aondo’s emotional state as a separate, visible side.
Both route gives a technique to twist or fragment the story, so as to add layers to the central narrative—to remodel the unique Tiv story right into a nonlinear, extra nuanced, and linked expertise, a lot nearer to how the online itself works.
I need to do this for Pixel Fable, and I need to present you methods to do it, too. Which means venturing past our primary scrolly-telling. However first, let’s take a deeper have a look at what nonlinear tales do.
The function of nonlinear narratives on the internet#section2
The online operates in methods that may battle with our conventional view of what a “story”—with a set begin, center, and finish—is. Content material is chunked, unfold throughout varied channels, gadgets, and codecs. How will we outline story traces, characters, interactions, and the function of the viewers, given this data sprawl?
Cue nonlinear narratives. They’re collections of associated content material, organized round a narrative. They comprise video, textual content, hyperlinks, audio, maps, pictures, and charts. Their chunked, compartmentalized nature offers them unimaginable flexibility, and makes them the right car for a way we discover on-line, leaping from one piece of data to the subsequent.
Although they don’t essentially observe basic story construction, they nonetheless have lots of the similar elements: heroes, villains, places, plots. It’s how these are developed and related which will appear sudden. Certainly one of nonlinear narratives’ superpowers is how they allow you to construct on and refine them over time. For instance, Vox’s playing cards and story streams assist us combination data on advanced information tales by posting related bits as they develop—whether or not it’s a Q&A on the human exploration of Mars that gives context in bite-sized type, or a stream of extra data on a illness outbreak. These updates over time enable designers and creators to react to viewers suggestions.
Nonlinear narratives additionally supply audiences extra company. Individuals need to be taught, be stunned or intrigued, or entertained—and nonlinear tales immediate participation. Their fragmented construction wants an viewers; with out readers or viewers, the narrative can’t be skilled as a significant complete. In flip, this forces us to design tales that work with, not towards, the fluid nature of the online (or what Frank Chimero calls the “edgelessness”).
Say you have got an thought for certainly one of your individual. How do you hyperlink these disparate components in a cohesive means? You can begin by selecting two or three elements and mixing them into a bigger block, which then types a core a part of your digital story. This block might be displayed wherever, anytime, because the story calls for. For instance, one Pixel Fable story within the works pairs a Google map with pictures and textual content to outline key locations (just like the birthplace of a mad baddie) or give the factual historical past of a setting.
So these are the bones of a nonlinear narrative, however they arrive in a spread of types. Let’s take a better look.
Forms of nonlinear narratives#section3
This format isn’t unique to the online. From Scheherazade’s historical tales, which weave collectively a number of story traces, to the film Memento, which mimics hypertext buildings, we see loads of efficient nonlinear buildings exterior the web. The identical is true of Pixel Fable’s inspiration—however what began a whole bunch of years in the past as interlocking oral histories takes new form on-line.
As we look at these new types, I encourage you to notice the story’s construction, how components are linked, and the way they seize your consideration. You may ask your self:
- What does the location or app ask the viewers to do? Have a look at the UI and duplicate: is the expertise lively (prompting guests to do particular on-line/offline actions) or passive (asking just for their consideration)?
- How do components relate to 1 one other? Do they reinforce the central story, or do they provide a counterpoint? What content material sorts seem like “pure suits” with each other? How are components ordered—do the interactions between items of content material create a way of rhythm?
- What’s the smallest assortment of content material you could possibly see and nonetheless perceive the narrative?
Further-narratives#section4
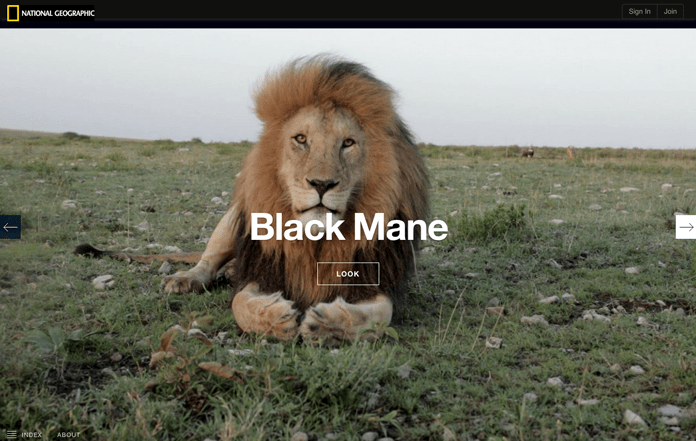
Further-narratives mix one central story or subject with a lot of tangents. Nationwide Geographic’s “The Serengeti Lion” encompasses a central theme: life for the Vumbi pleasure. Movies, pictures, and commentary are branches that enrich that story, permitting you to see—and listen to—life on the plains, providing issues like aerial views from a drone or the sounds of the pleasure crunching on zebra bones.You’ll be able to shortly hop from department to department by way of contextual hyperlinks, scrolling, or an index.

Disjointed narratives#section5
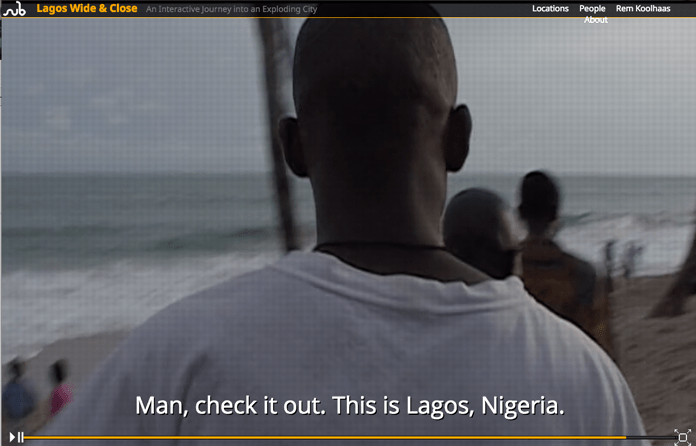
Whereas disjointed narratives revolve round a typical theme, the connections are a lot looser. They’re sometimes a collection of chaotic vignettes. Documentaries about massive, advanced locations are match for this sort of narrative, and “Lagos Broad & Shut” does this excellently. With a wide range of content material blocks forming a number of views, interviews, and places, the location evokes the dusty, jumbled vastness of the Lagos metropolis, each up shut and from afar. The town acts because the central character, and the totally different interviewees and places grow to be vignettes a couple of wild megacity.

Parallel narratives#section6
Because the identify says, these present two tales taking place on the similar time, usually with competing targets and conclusions—which makes parallel narratives superb for contrasts.

Moon, by UNICEF, follows the parallel lives of two youngsters. Every wakes within the morning and goes about their life: one finally ends up working in a manufacturing unit for a dwelling, whereas the opposite goes to high school and turns into an astronaut. After you enter a brief code to hyperlink the desktop web site to your smartphone, your cellphone turns into a controller. Whenever you rotate your cellphone, you flip the desktop display 180° to look at that youngster’s life unfold.
It’s a intelligent use of tech, and the story itself makes a transparent level about poverty, wealth, and academic inequality. (I do know, there’s a specific irony in interacting with a narrative about poverty on two costly digital gadgets.)
Database narratives#section7
These are maybe closest to the kinds of work designers and builders do daily. Database narratives use metadata, ARIA roles, and tagged content material to auto-generate content material. They’re mostly deployed in knowledge visualizations, the place a narrative’s that means usually comes from the explanatory framing (by way of copy) and juxtapositions of information.

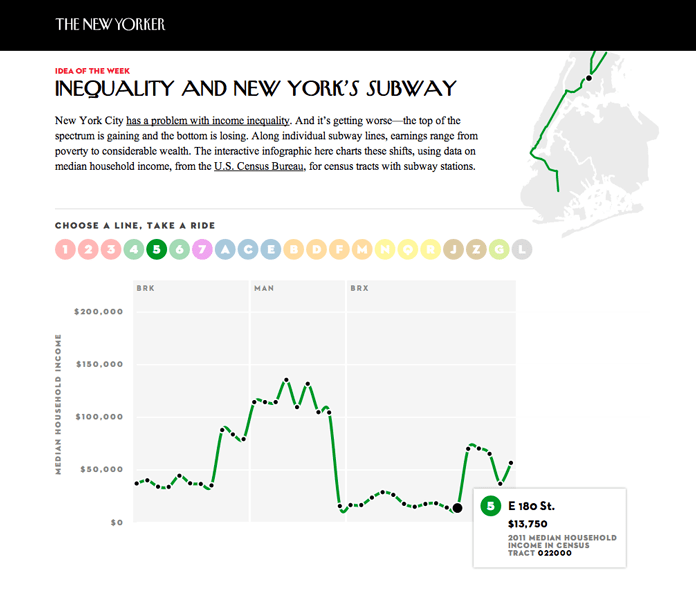
As an example, the subway-inequality map from the New Yorker builds a chic, interactive narrative on wealth disparities, out of seemingly neutral census knowledge. Guests can click on to see how earnings varies—generally dramatically—throughout subway traces and stations, and their neighborhoods. Database narratives are an efficient technique to convey lots of knowledge in a small area.
Micro-narratives#section8
Typically we need to inform small, self-contained tales that, at most, could solely share an interface with different micro-narratives. The main focus is on the person story—you’ll be able to view micro-narratives on their very own, with no lack of reference or idea. This construction is particularly helpful for user-generated content material (like collections).

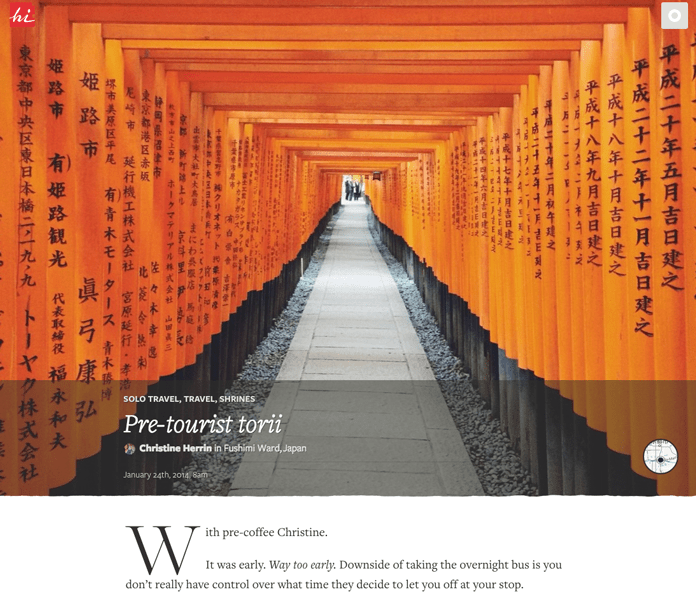
The location Hello does this splendidly. It’s a platform for capturing and writing about totally different moments in actual time. Guests discover tales of images and textual content—bookended with elective personal feedback from readers—on locations everywhere in the world. Every story can be added to a Google map; this further layer of shared performance offers the location a extra cohesive really feel, whereas nonetheless permitting every story to face by itself.
Okay. We’ve coated the constructing blocks of your narrative toolkit. Now, let’s think about what actually makes any of them actually significant: your viewers.
Viewers participation and suggestions loops#section9
Digital narratives rely closely on the viewers expertise. With so many potential entry factors to your story, it’s essential to outline the function you need the viewers to play. One fixed supply of pressure is who controls the story: you (because the writer), or your viewers? No matter narrative type you’ve chosen, it’s one thing you’ve designed to realize a particular purpose. Your viewers, nonetheless, in all probability received’t be content material to take a seat in entrance of a display and observe you round. Your guests need the flexibility to decide on their very own paths—what they see, and the order during which they see it—into your content material blocks. It’s as much as you to design conditions and narratives that take this into tài khoản.
Fortunately, we now have just a few methods that will help you accomplish that—and stability the stress between writer and viewers.
Encourage exploration#section10
This method attracts on nonlinear narratives’ strengths—significant tangents over time. Create a framework with loads of content material branches, leaving your guests free to decide on what most pursuits them. Discoverability is vital right here; your job is to supply sufficient steering so guests know what to do, after which get out of their means. Clearly mark attainable routes with tutorial labels, animations, and even color-coding. Present thực đơn buildings that prioritize selection over easy data retrieval. For instance, group comparable narrative blocks in a big slideout thực đơn, or pair questions and thumbnails, as a substitute of relying solely on textual content hyperlinks. As you develop extra content material, add it to the framework as a brand new offshoot to discover.

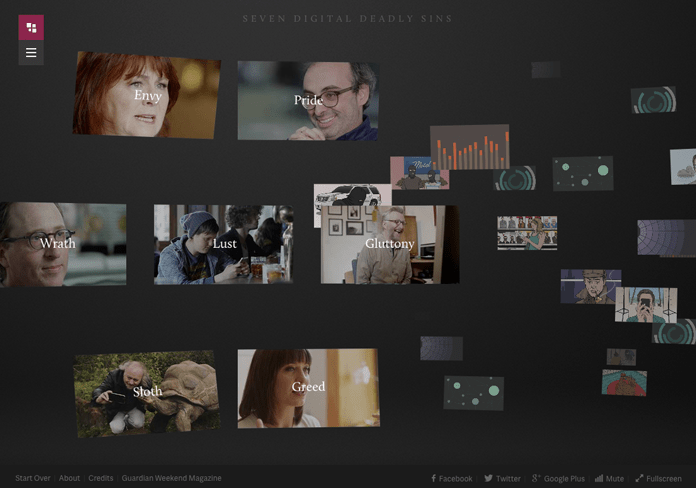
As an example, the Guardian’s “Seven Lethal Digital Sins” options an extremely advanced set of tales and dispersed content material. The unfastened structure, which shows the sins in grouped thumbnails, and the sluggish, measured music encourage individuals to expertise the narrative at their very own tempo.
Immediate the viewers to play a component#section11
Or, give your guests much more company. Construct them into your story. With this method, you’re taking your framework after which set parameters for viewers contributions.

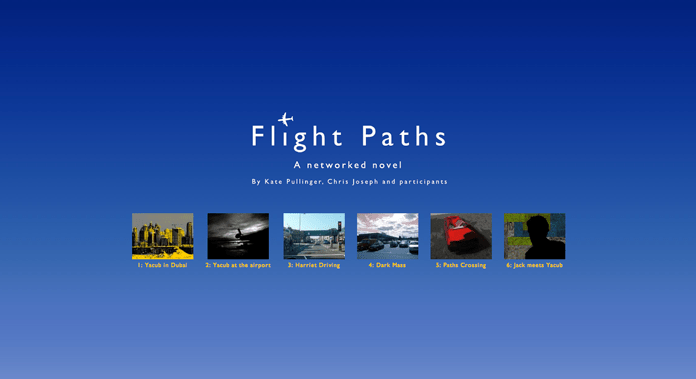
In 2001, the Guardian reported a tragic, ugly story. The physique of a person fell out of the sky and landed within the car parking zone of a home-goods retailer within the UK. It seems he was a Pakistani stowaway who hid himself within the wheel properly of a Boeing 777 out of Bahrain. Lengthy since frozen to demise, he had fallen out of the wheel properly because the aircraft landed.
Some years later, Kate Pullinger and Chris Joseph created Flight Paths, primarily based on this and comparable stowaway occasions. After devising a setup across the lifetime of a fictional stowaway named Yacub, they invited about 70 readers so as to add pictures, video, and textual content to what they referred to as a “networked novel.” They proceed to develop the narrative, most lately with an API, which packages and publishes that nightmarish story in a wide range of codecs.
It’s a nice instance of how an web group created an extra-narrative in bits and items. Your viewers could really feel extra invested in a narrative they helped assemble. Nonetheless, it’s necessary to be clear about what your individuals can count on. You’ll need to mannequin the kinds of content material you’re most interested by receiving (embrace particular prompts, give pattern copy, and so on.) You’ll additionally need to work out questions of attribution, possession, and fee beforehand. For Pullinger and Joseph’s experiment, some potential contributors rightly requested if Flight Plans could be “monetized” and, if that’s the case, what was their work value? Be sure to provide these solutions in your phrases and situations.
What’s vs. what if#section12
In all this, perceive the distinction between what’s and what if. After I first began Pixel Fable, I needed the viewers to see my story, characters, and motion by means of my eyes. I needed to find out what IS. However the web asks us to present the viewers management over important points of the story in order that they don’t lose curiosity and transfer elsewhere. Remixes are one other technique to preserve guests entertained. By designing narrative blocks for the viewers to repurpose, we allow customers to ask themselves “what if”—which leads to new fan artwork and digital tangents we could by no means have dreamed of. It’s a strong factor.

In Midsummer Evening’s Dreaming, a collaboration between Google and the Royal Shakespeare Firm, the viewers was invited to take part in a dwell efficiency. Utilizing Google+ because the digital “stage,” individuals might publish movies performing out their favourite scenes, costumes, observations, and fan artwork. They may think about alternate eventualities and endings for Shakespeare’s well-known characters. The venture let anybody who cherished A Midsummer Evening’s Dream reply the query, “What if I had been middle stage?”
Creating narrative targets (friction factors) and narrative threads#section13
So, you’ve designed collections of content material for a narrative, even perhaps cut up them throughout websites or platforms. You’ve gotten particular occasions you need the viewers to work together with, ones that deepen their expertise. Though the entrances and exits to your story are largely as much as the viewers, we may also help their journey by defining clear narrative targets, or factors of friction: locations your viewers can be compelled to cease, discover, and work together with key narrative components.
What does an efficient narrative purpose appear like? Maybe it’s a climactic occasion, fascinating pictures and movies, or perhaps a puzzle to unravel. What a part of your expertise will make individuals look additional and match a number of the disparate items collectively? Within the New Yorker’s inequality map, one main purpose is getting the viewers to seek out their dwelling station and uncover the median earnings. Discovering their neighborhood, or a spot they acknowledge, is a activity that forces the viewers to decelerate and think about the information. The ensuing visible distinction, on this case (relative) wealth and poverty, turns into the purpose of friction.
Narrative threads are the pathways between your targets; they transfer the viewers from one content material block to a different. A thread could be a easy hyperlink between two HTML pages, or maybe a extra sophisticated geotagged location on a map. In “Lagos Broad & Shut” and “The Serengeti Lion,” we see these threads displayed as UI. The ahead and again buttons, the location-selector menus, and different interface components act as connectors. On the Hello web site, the classes beneath every captured second enable guests to leap from story to story.
A spot for nonlinear narratives#section14
The web continues to develop. As we design bigger and extra diffuse experiences, we want to verify they’re related and accessible to our audiences.
My expertise with Pixel Fable has pressured me to look past conventional story codecs. I do know the tales I need to inform. That’s the place these concepts on nonlinear narrative are available in. I can establish the content material chunks I need, the factors of friction and participation for the viewers, and the best way to make use of narrative threads to hyperlink them—all to create immersive, nuanced digital experiences.
All through this text, we’ve checked out particular ideas and buildings that you may adapt to your work. Entertain, shock, and above all, have interaction your viewers—encourage them to ask what if, as they navigate the worlds you’ve spun.