I don’t consider in perfection. Perfection is the opiate of the design neighborhood.
Article Continues Under
Designers generally wish to say that design is about problem-solving. However defining design as problem-solving is in fact itself problematic, which is maybe nowhere extra evident than within the realm of accessibility. In any case, issues don’t are available in neat black-and-white bins—they’re inextricably twisted up with different issues and wishes. That’s what makes design so fascinating: experimentation, compromise, and the joys of chasing an elusive candy spot.
Having stated that, deep down I’m a closet idealist. I need all the pieces to work nicely for everybody, and that’s what drives my obsession with accessibility.
Whose accessibility, although?#section2
Accessibility doesn’t simply contain enhancing entry for individuals with visible, auditory, bodily, speech, cognitive, language, studying, and neurological difficulties—it impacts us all. Do not forget that along with these completely affected, many extra individuals expertise short-term difficulties due to harm or environmental results. Accessibility isn’t a distinct segment challenge; it’s an everybody challenge.
There are many useful accessibility pointers in Internet Content material Accessibility Tips (WCAG) 2.0, however though the W3C is working to raised meet the complicated wants of neurodiverse customers, there aren’t any simple options. How will we take care of accessibility wants for which there aren’t any definitive solutions? And what if a repair for one group of individuals breaks issues for one more group?
That’s an enormous query, and it’s near my coronary heart. I’m dyslexic, and one of many suggestions for lowering visible stress that I’ve discovered tremendously useful is low distinction between textual content and background coloration. This, although, usually means failing to satisfy accessibility necessities for people who find themselves visually impaired. When you begin actually trying, you discover accessibility conflicts giant and small cropping up all over the place. Contemplate:
- Designing for one-handed cellular use raises issues as a result of right-handedness is the default—however 10 p.c of the inhabitants is left handed.
- Giving customers a magnified detailed view on hover can create a cellular hover entice that obscures different content material.
- Hyperlinks should use one thing aside from coloration to indicate their “linkyness.” Underlines are used most frequently and are simply understood, however they’ll intrude with descenders and make it more durable for individuals to acknowledge phrase shapes.
You may assume that individuals experiencing short-term or long-term impairment would avail themselves of the identical browser accessibility options—however you’d be incorrect. Customers with minor or rare difficulties could not have even found these workarounds.
With each change we make, we have to regularly verify that it doesn’t impair another person’s expertise. To drive this level house, let me let you know a narrative about fonts.
A brand new font for a brand new model#section3
At Wellcome, we have been concurrently growing a brand new model and redesigning our web site. The brand new model wanted to replicate the wonderful stuff we do at Wellcome, a big charitable group that helps scientists and researchers. We needed to color an image of an brisk group that seeks new expertise and represents broad modern analysis. And, in fact, we needed to do all of this with out compromising accessibility. How might we finest method a rebrand by way of the lens of inclusivity?
To that finish, we determined to make our design course of as clear as potential. Design isn’t a darkish artwork; it’s a collection of selections. Sharing early and infrequently brings the good thing about suggestions and permits us to see work from completely different views. It additionally gives the chance to doc and talk design selections.
After we began displaying individuals the brand new web site, a few of them had very particular suggestions concerning the typeface we had chosen. That’s once we discovered that our new headline font, Progress Two, could be lower than very best for readers with dyslexia. My coronary heart sank. As a fellow dyslexic, I felt like I used to be letting my facet down.
My whole profession had been geared towards fostering accessibility, legibility, and readability. I’d been engaged on the positioning redevelopment for over a 12 months. With readability and ease as our guiding ideas, we have been binning jargon, tiny unreadable textual content, and ornamental molecules.
And now this. Had been we actually going to decide on a typeface that undid all of our laborious work and made it tough for some individuals to learn? After a quick panic, I obtained all the way down to some analysis.
So what makes kind legible?#section4
The brief reply is: there isn’t any proper reply. A baffling and infrequently contradictory vary of analysis papers exists, as do, I found, firms attempting to promote “fairly priced” (learn: extortionate) options that don’t essentially resolve something.
Thomas Bohm gives a useful overview of characters which might be simply misrecognized, and the British Dyslexia Affiliation (BDA) has printed a listing of pointers for dyslexia-friendly kind. The BDA pointers on letterforms just about dominated out the entire fonts on our brief record. Even widespread faces like Arial and Helvetica fail to tick all of the bins on the BDA record, though acquainted sans serifs do have a tendency to check nicely, based on some research (PDF).
And it’s not simply dyslexia that’s delicate to typography; we just lately had a usability testing participant who defined that some individuals on the autism spectrum wrestle with sure fonts, too. And therein lies the issue: there’s an excessive amount of variety inside neurodiversity. What works for me doesn’t work for everybody with dyslexia; not everybody on the autism spectrum offers a flip about fonts, however some actually do.
At first my analysis discouraged and overwhelmed me. The great factor about pointers, although, is that they provide you a spot to begin.
Some individuals discover fonts particularly designed for dyslexia useful, however there isn’t any one-size-fits-all answer. Personally, I discover a font like Open Dyslexic tough to learn; since our objective was to be as inclusive as potential, we finally determined that Open Dyslexic wasn’t the appropriate selection for Wellcome. Probably the most sensible (and common) method can be to construct a standards-compliant web site that might enable customers to override kinds with their very own most popular fonts and/or colours. And certainly, customers ought to all the time be capable of override kinds. However though customization is nice if you understand what works for you, in my expertise (as somebody who was identified with dyslexia fairly late), I didn’t all the time know why one thing was laborious, not to mention what may assist. I needed to see if there was extra we might do for our customers.
Mariane Pricey, our senior graphic designer, was already negotiating with the kind designer (Gareth Hague of Alias) about modifying some points of Progress Two. What if we might incorporate a few of the BDA’s suggestions? What if we might create one thing that felt distinctive and memorable, however was additionally extra dyslexia pleasant? That will be cool. In order that’s what we got down to do.
Welcome, Wellcome Daring#section6
Once I first noticed Progress Two, I wasn’t notably eager on it—however I needed to admit it met the assured, energetic aspirations of our rebranding challenge. And though I didn’t initially adore it, I feel our new custom-made model, Wellcome Daring, has “grown up” with out shedding its distinctive character. I’ve come to like what it has developed into.
We used the BDA’s guidelines as a place to begin to research and tackle the legibility of the letterforms and the way they could be improved.
Phantasm number one#section7
If uppercase I, lowercase l, and numeral 1 look too related, some readers may get confused. We discovered that the capital I and lowercase l of Progress Two weren’t distinct sufficient, so Hague added just a little hook to the underside of the l.

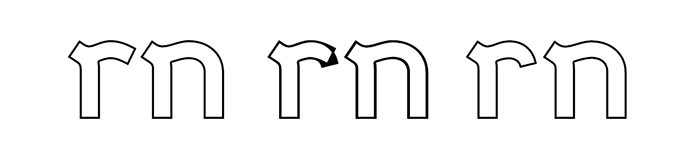
Trendy modem#section8
In some typefaces, notably if not set nicely, r and n can run collectively to look to kind an m—trendy could also be learn as modem, for instance. Breaking the move between the 2 shapes differentiates them higher.

Openings#section9
Counters are the openings in the midst of letterforms. Typically talking, the larger the counters, the extra distinct the letters.

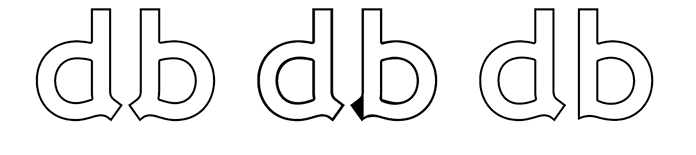
Mirroring#section10
As a result of some individuals with dyslexia understand letters as flipped or mirrored, the BDA recommends that b and d, and p and q, be simply distinguishable.

Phrase shapes#section11
Most readers don’t learn letter by letter, however by organizing letterforms into acquainted phrase shapes. We modified Progress Two not simply to make issues simpler for readers who’re dyslexic; we did it as a part of a wider inclusive design course of. We needed to make accessibility a central a part of our design ideas in order that we might create a neater expertise for everybody.
Take a look at, take a look at, and take a look at once more#section12
In the middle of our usability testing, we had the nice fortune to have the ability to work with contributors with accessibility wants in every spherical, together with people with dyslexia, these on the autism spectrum, and customers of display screen readers.
As soon as we began introducing adjustments, we have been anxious to ensure we have been not off course. Nancy Willacy, our lead person expertise practitioner, steered that a great way to uncover any pressing points can be to ask numerous respondents to take part in a survey. The media workforce helped us out by tweeting our survey to numerous charities centered on dyslexia, dyspraxia, autism, and ADHD, and the charities have been variety sufficient to retweet us to their followers.
Though we notice that our take a look at was of the quick-and-dirty selection, we obtained no suggestions indicating any crucial points, which reassured us that we have been in all probability heading in the right direction. Respondents to the survey had a slight desire for the adjusted model of Progress Two over Helvetica (we selected a well-known sans serif as a baseline); the unadjusted model got here in final.
Even should you don’t have a pleasant kind designer you may collaborate with to tailor your chosen fonts, you may nonetheless do lots to be typographically accessible.
Sort#section14
When deciding on a typeface, search for letterforms which might be clear and distinct.
- Look intently and critically. Retaining the checklists we’ve talked about in thoughts, look ahead to particulars that would doubtlessly journey readers up, like shapes that aren’t nicely differentiated sufficient or counters which might be too closed.
- To serif or to not serif? Some analysis has proven that sans serifs are simpler to learn on display screen, since, particularly at decrease resolutions, serifs can get muddy, make shapes much less distinct, and even disappear altogether. In case your present model features a typeface with positive serifs or decorative particulars, use it sparingly and be sure to take a look at it with a variety of customers and units.
- Use daring for emphasis. Some analysis has proven that italics and all-caps textual content scale back studying pace. Attempt utilizing daring for emphasis as a substitute.
- Underline with care. Underlines are nice for hyperlinks, however an ordinary text-decoration underline obscures descenders. Sooner or later, the text-decoration-skip property might be able to assist with that; within the meantime, contemplate options to the default.
House#section15
Consider carefully about areas between, round, and inside letterforms and clusters of phrases.
Phrases#section16
The phrases you employ are simply as vital as what you do with them.
- Hold it brief. Keep away from lengthy sentences. Hold headings clear and concise.
- Keep away from jargon. Write to your viewers and reduce the jargon until it’s completely mandatory. Acronyms and tutorial phrases that could be acceptable for a workforce of specialists can be completely misplaced in a extra basic article, for instance.
So all the pieces’s mounted, proper?#section17
Nope.
There isn’t any good typeface. Though we labored laborious to enhance the expertise of the Wellcome web site, some individuals will nonetheless wrestle with our custom-made headline font, and with the Helvetica, Arial, sans-serif font stack we’re utilizing for physique textual content. Nonetheless laborious we strive, some individuals could have to override defaults and select the fonts and colours that work finest for them. We will respect that by constructing websites that enable modification with out breaking.
The difficulty with anticipating perfection in a single go is that it may be tempting to take the secure route, to go together with the tried and examined. However giving ourselves room to check and refine additionally offers us the liberty to take dangers and check out authentic approaches.
Placing ourselves on the market can really feel uncomfortable, however Wellcome desires to fund researchers which have the large concepts and the chutzpah to take huge dangers. So shouldn’t these of us constructing the positioning be prepared to do the identical? Sure, perhaps we’ll make errors, however we’ll study from them. If we had chosen a secure typeface for our headline font, we wouldn’t be having these conversations; we wouldn’t have achieved the analysis that led us to make adjustments; we wouldn’t uncover new points that failed to come back up in any of our analysis.
The method sparked a lot debate at Wellcome, which opened doorways to some intriguing alternatives. Sooner or later, I gained’t be so reticent about daring to strive new issues.










