After we discuss tips on how to create services and products for cell, the dialog tends to concentrate on design and growth challenges. How does our design aesthetic change once we’re coping with a smaller (or higher-resolution) display screen? How will we make use of (and educate) new gestural interactions that make the most of touchscreen capabilities? How (and who) will write the code for all these completely different platforms—and the way will we keep all of them?
Article Continues Under
Nice questions, each one. However focusing simply on the design and growth questions leaves out one essential topic: how are we going to get our content material to render appropriately on cell gadgets?
The excellent news is that the reply to this query will allow you to, no matter working system, gadget capabilities, or display screen decision. Should you take the time to determine the best technique to get your content material on the market, you’ll have the liberty (and the pliability) to get it in all places. You possibly can return to eager about the best design and growth approaches for every platform, since you’ll have already got a reusable base of content material to work from.
The unhealthy information is that this isn’t a superficial drawback. Fixing it isn’t one thing you are able to do in isolation, by sandboxing off a subset of your content material in a stripped-down cell web site or app. The answer requires you to look intently at your content material administration system, your editorial workflow, even your organizational construction. Chances are you’ll want completely different instruments, completely different processes, other ways of speaking.
Don’t despair. There’s even higher information on the finish of this rainbow. By taking the time now to look at your content material and construction it for optimum flexibility and reuse, you’ll be (higher) ready the following time a brand new gadget rolls round. You’ll have cleared out all of the useless wooden, by pruning outdated, badly written, and irrelevant content material, which implies all of your customers may have a greater expertise. You’ll have revised and up to date your processes and instruments for managing and sustaining content material, which implies all of the content material you create in each channel—print, desktop, cell, TV, social—will probably be extra intently ruled.
Cell will not be the “lite” model#section2
It appears such as you’re on a practice. Would you want me to point out you the insultingly simplified cell website?
—Cennydd Bowles (http://bkaprt.com/csm/15)
If individuals need to do one thing on the web, they’ll need to do it utilizing their cell gadget. Interval.
The boundaries between “desktop duties” and “cell duties” are fluid, pushed as a lot by the gadget’s comfort as they’re by the benefit of the duty. Have you ever ever tried to rapidly lookup a bit of knowledge out of your pill, merely since you’re too lazy to stroll over to your laptop? Typed in a prolonged e-mail in your BlackBerry whereas sitting at your desk, briefly forgetting your keyboard exists? Found that the method to e-book a ticket out of your cell was simpler than utilizing the desktop ( you, Amtrak!) as a result of all the additional litter was stripped away?
Have you ever seen that the gadget you select for a given exercise doesn’t essentially indicate your context of use?
Individuals use each gadget in each location, in each context. They use cell handsets in eating places and on the couch. They use tablets with a centered willpower in conferences and in a lazy Sunday morning haze in mattress. They use laptops with fats pipes of employer-provided connectivity and with a skinny trickle of information siphoned via costly lodge Wi-Fi. They use desktop workstations on the seashore—okay, they actually solely use conventional desktop machines at desks. You’ve received me on that one.
Realizing the kind of gadget the person is holding doesn’t let you know something in regards to the person’s intent. Realizing somebody’s location doesn’t let you know something about her targets. You possibly can’t make assumptions about what the person desires to do just because she has a smaller display screen. In actual fact, all you actually know is: she has a smaller display screen.
The motionless context#section3
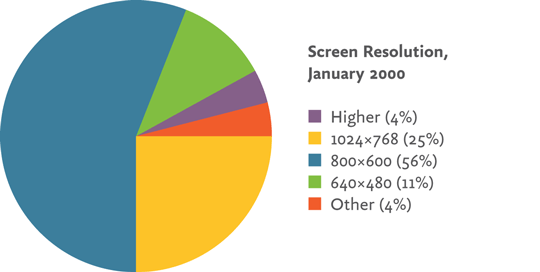
Customers have at all times accessed our content material from a wide range of display screen sizes and resolutions. Information reported by SecureCube reveals that in January 2000, nearly all of customers visited from a browser with an 800×600 decision, however a major minority (twenty-nine p.c) accessed the location at 1024×768 or increased, with a smaller share (eleven p.c) viewing the location at 640×480 (http://bkaprt.com/csm/16; fig 1.1). At the moment, choices about how finest to current content material have been seen as design challenges, and builders sought to supply a very good studying expertise for customers in any respect resolutions, discussing acceptable methods to regulate column widths and display screen layouts as content material reflowed from smaller to bigger screens.

Fig 1.1: We now have loads of expertise delivering content material to a wide range of display screen resolutions. Why will we assume that cell screens essentially point out a distinct context?
What you didn’t hear designers speaking about was the “640×480 context” and the way it differed from the “1024×768 context.” Nobody tried to intuit which duties can be extra essential to customers shopping at 800×600, so much less essential choices could possibly be hidden from them. Nobody assumed that individuals’s mindset, duties, and targets can be completely different, just because they’d a different-sized monitor.
Why will we assume that cell is any completely different?
Cell duties, cell content material#section4
I just lately departed Austin, Texas, touring with three associates. Since we arrived on the airport a bit early, I needed to lounge within the consolation of the United Membership, away from the teeming plenty. I felt it might be impolite to desert my associates to the same destiny exterior, and so I needed to know what number of company I may convey with me to the membership.
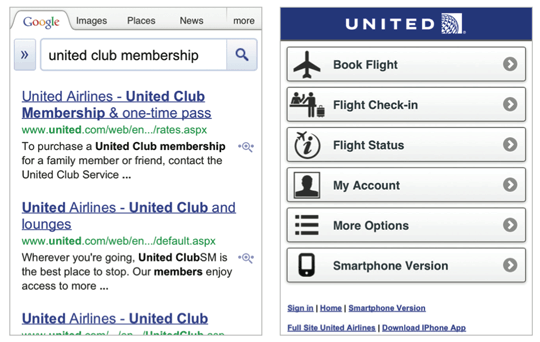
A easy Google search ought to clear up this drawback. Positive sufficient, I rapidly discovered a hyperlink that appeared promising (fig 1.2).

Fig 1.2: Looking for “United Membership Membership” reveals that the content material exists on the desktop website. However as a result of the cell web site redirects the URL, customers wind up on the homepage of the cell website.
Alas, following the hyperlink to United Membership Membership simply took me to the homepage for cell.united.com. When customers search from a cell gadget, United routinely redirects hyperlinks from Google to its cell web site—with out checking to see if the content material is obtainable on cell. If the content material doesn’t exist on cell, the person will get unceremoniously dumped on the homepage of the cell web site. Cell redirects that break search—how is that ever a very good person expertise?
Positive, there’s a hyperlink to the total desktop website, however that too simply dumped me on the desktop homepage. I may attempt to use United’s inside website search, however I’d wind up pinching and zooming my approach via a number of search end result screens formatted for the desktop. And truthfully: why ought to I’ve to? A solution that ought to take me one faucet from the Google search outcomes shouldn’t require looking out and tapping via a number of pages on each the cell and the desktop websites.
I went and requested the consultant on the desk. (Appropriate reply: two company.)
I don’t convey this up simply because I need to disgrace United for wantonly redirecting hyperlinks to a cell URL when the content material isn’t accessible on its cell web site. (That’s a horrible factor to do, but it surely comes after an extended checklist of different unhealthy issues I’d prefer to disgrace United Airways for doing.) No, I exploit this instance as an instance a typical false impression about cell gadgets: that they need to ship solely task-based performance, relatively than information-seeking content material.
Info searching for is a job#section5
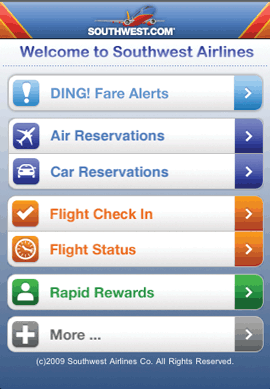
Luke Wroblewski, in his e-book Cell First, tells us that Southwest Airways is doing the best factor by focusing solely on journey duties (fig 1.3):
The cell expertise…has a laser-like concentrate on what clients want and what Southwest does: e-book journey, examine in, examine flight standing, examine miles, and get alerts. No room for anything. Solely what issues most.

Fig 1.3: The Southwest Airways iPhone utility solely has room for what truly issues…if what issues doesn’t contain wanting up data.
Cell consultants and airline app designers don’t get to resolve what “truly issues.” What issues is what issues to the person. And that’s simply as more likely to be discovering a bit of knowledge as it’s to be finishing a job.
Eighty-six p.c of smartphone house owners have used their cellphone within the earlier month to lookup data—whether or not to unravel an issue, settle an argument, get up-to-the minute data akin to visitors or sports activities scores, or to resolve whether or not to go to a enterprise like a restaurant (http://bkaprt.com/csm/27). Don’t imagine me? Take a look at your individual search historical past in your cell gadget—you’ve in all probability tried to reply all kinds of questions by wanting up data in your cellphone.
The Southwest Airways desktop web site consists of details about their baggage insurance policies, together with insurance policies for checked baggage, carry-ons, and pets, in addition to misplaced and located, delayed baggage, and a wide range of different traveler data, akin to what to do when you lose your ticket, have to rebook, or your flight is overbooked. It even consists of data for fogeys seeking to e-book journey for unaccompanied minors, and the way Southwest accommodates disabled flyers and the aged.
The cell expertise doesn’t. Who’re we to say that this content material doesn’t truly matter?
It’s high-quality to optimize the cell expertise for the commonest duties. However that doesn’t imply that it is best to exclude worthwhile content material.
Cell is social#section6
Have you ever ever clicked on a hyperlink from Fb or Twitter in your cellphone? How a couple of hyperlink somebody despatched you in an e-mail?

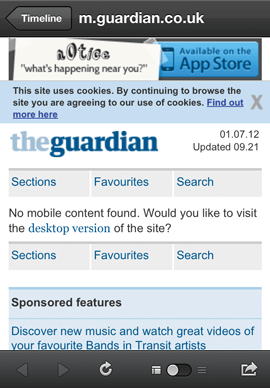
Fig 1.4: “No cell content material discovered. Would you want to go to the desktop model of the location?” asks The Guardian. Are you able to guess the reply?
After all you’ve. Sharing content material with our associates and colleagues is among the bedrock methods we talk nowadays. Customers don’t distinguish between accessing e-mail, Fb, Twitter, or different social providers on the desktop or on cell—they select them fluidly, relying on which gadget they’re closest to on the time. In actual fact, as of June 2012, practically twenty p.c of Fb members use it completely on cell (http://bkaprt.com/csm/28).
In case your content material isn’t accessible on cell—or offers a nasty studying expertise—you’re lacking out on one of the compelling methods to get individuals to learn it. Is your website suffering from icons making an attempt to get individuals to share your content material? In case your readers simply get an error message once they faucet on shared content material, all the trouble you set into encouraging social sharing is wasted (fig 1.4).
Designing for context#section7
“Context” is the buzzword everybody throws round when speaking about cell. On the South by Southwest Interactive convention in 2011, the panel known as “Designing for context” was the primary must-see session, in line with .internet Journal (http://bkaprt.com/csm/29).
The dream is that you may tailor your content material for the person’s context—location, time of day, social atmosphere, private preferences. Primarily based on what in regards to the person, you possibly can dynamically personalize the expertise so it adapts to satisfy her wants.
Right this moment, we use “designing for the cell context” as an excuse to make cell an inferior expertise. Companies need to make investments the least attainable effort and time into cell till they will reveal return on funding. Designers imagine they will guess what subset of knowledge or performance customers need. Everybody argues that they’re designing for the “cell use case.”
Watch out for personalised interfaces#section8
Presuming that the “designer is aware of finest” when selecting tips on how to ship personalised content material or performance is dangerous. We’re notoriously unhealthy about predicting what somebody will need. Even armed with actual information, we’re more likely to make incorrect assumptions once we resolve to point out some issues and conceal others.
Microsoft Workplace tried this technique within the late Nineties. Workplace 97 supplied many new options and enhancements, which made the person interface extra advanced. Lengthy menus and dense toolbars appeared that the interface was “bloated” (http://bkaprt.com/csm/30). (Sound like all desktop web sites ?)
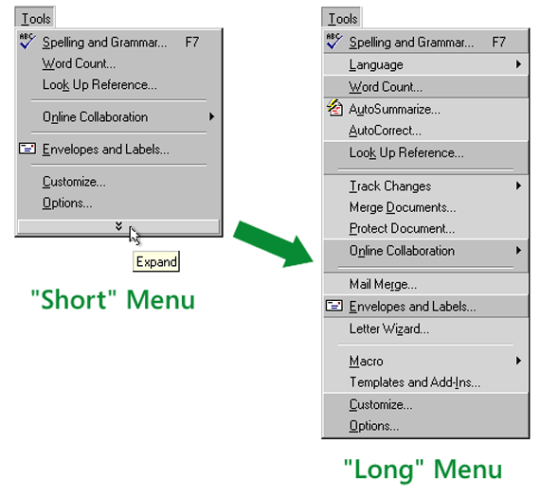
In response, Microsoft developed “personalised menus” and “rafted toolbars” which confirmed the most well-liked gadgets first (fig 1.5). Though Microsoft had good information and a strong algorithm to assist decide which gadgets needs to be introduced first, it turned out that customers didn’t like being second-guessed. Individuals discovered it extra irritating to undergo a two-stage course of, searching via a number of menus to search out what they have been searching for. Personalised menus violated one of many core ideas of usable design: put the person in management.

Fig 1.5: Personalised menus in Workplace 97 tried to prioritize solely the choices Microsoft thought customers needed. They have been a failure.
Now think about that as an alternative of clicking a chevron on the backside of the thực đơn to develop it, the person has to click on a hyperlink to “full desktop web site” after which hunt round within the navigation whereas squinting at a tiny display screen. In case your web site’s cell model solely provides a subset of your content material, you’re giving your customers the identical irritating expertise. Solely a lot worse.
You don’t have good information#section9
Microsoft had a ton of information about which choices individuals used most continuously. They developed a fancy algorithm to current the default “quick” thực đơn primarily based on the gadgets individuals have been most certainly to need, primarily based on years of historical past and analysis with a number of iterations of their product. They usually nonetheless made errors.
The alternatives you make about which subset of content material you need to ship in all probability aren’t backed up by good information. They won’t be backed up by any analysis in any respect, only a intestine feeling about which choices you think about will probably be most essential to the legendary on-the-go person.
Even when you do have analytics information about which content material individuals are searching for on cell, it’s not going you’re getting an correct image of what individuals actually need. Right this moment’s crippled cell experiences are insufficient testing grounds for evaluating what individuals want they might do on cell. As Jason Grigsby, Cofounder of CloudFour.com and MobilePortland.com, says:
We can not predict future conduct from a present expertise that sucks (http://bkaprt.com/csm/31).
In case your imaginative and prescient for cell is designing for context, then step one you could take is getting all of your content material onto cell gadgets.
All of it? Actually?#section10
Actually. Your content material technique for cell shouldn’t be to develop a satellite tv for pc to your desktop website, displaying solely the subset of content material you’ve determined a cell person will want. That’s not going to work as a result of:
- Individuals transfer fluidly between gadgets, typically selecting a cell gadget even once they have entry to a desktop laptop. Don’t assume you possibly can design for “the on-the-go person” as a result of individuals use their cell gadgets anyplace and in all places.
- Cell-only customers need and want to have a look at your content material too! Don’t deal with them like second-class residents simply because they by no means or not often use the desktop. Even when you consider them as “mobile-mostly” customers, keep in mind that you don’t get to resolve which gadget they use to entry your content material. They do.
- Cell helps studying content material simply in addition to it helps purposeful duties. Don’t pat your self on the again simply since you’ve mobile-ized some key options—there’s extra work to do along with your content material.
- Context is a cop out. Don’t use context as a rationale to withhold content material until you’ve actual analysis and information about what customers want in a given scenario or atmosphere. Except you’ve that, you’re going to guess mistaken. (And even when you do have that—given the crappy experiences most customers get on cell right now, you’ll nonetheless in all probability guess mistaken.)
By no means drive customers to go to the desktop web site for content material they’re searching for on a cell gadget. As a substitute, goal for content material parity between your desktop and your cell experiences—perhaps not precisely the identical content material introduced precisely the identical approach, however basically the identical expertise.
It’s your mission to get your content material out, on whichever platform, in whichever format your viewers desires to devour it. Your customers get to resolve how, when, and the place they need to learn your content material. It’s your problem and your accountability to ship a very good expertise to them.
