ARIA and Progressive Enhancement – A Listing Aside
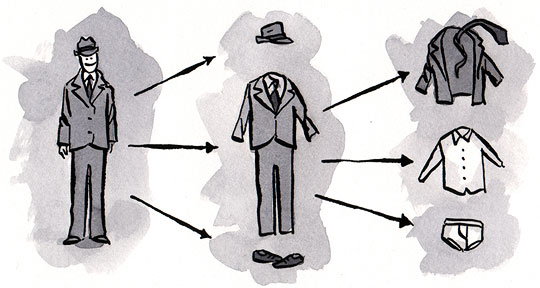
For seven years, we’ve held tightly to the idea that utilizing progressive enhancement is the appropriate solution to construct web sites and functions. Progressive enhancement is how we construct sustainable, interoperable, and accessible net options. Article Continues Beneath You’ve seen this earlier than. You… begin with pristine, semantic HTML, present a layer of presentational strategies … Read more