We’re happy to current an excerpt from Chapter 4 of Search Patterns by Peter Morville and Jeffery Callender (O’Reilly, 2010). —Ed.
Article Continues Under
Additionally referred to as guided navigation and faceted search, the faceted navigation mannequin leverages metadata fields and values to offer customers with seen choices for clarifying and refining queries. Faceted navigation is arguably probably the most important search innovation of the previous decade.[2] It options an built-in, incremental search and browse expertise that lets customers start with a traditional key phrase search after which scan an inventory of outcomes. It additionally serves up a customized map (normally to the left of outcomes) that gives insights into the content material and its group and gives quite a lot of helpful subsequent steps. That’s the place faceted navigation proves its energy. In step with the rules of progressive disclosure and incremental building, customers can formulate the equal of a classy Boolean question by taking a collection of small, easy steps. Faceted navigation addresses the common have to slender. Consequently, this sample has grow to be almost ubiquitous in e-commerce, given the provision of structured metadata and the clear enterprise worth of enhancing product findability. Faceted navigation is being deployed quickly throughout an impressively huge number of contexts and platforms. On this planet of search, faceted navigation is in every single place.
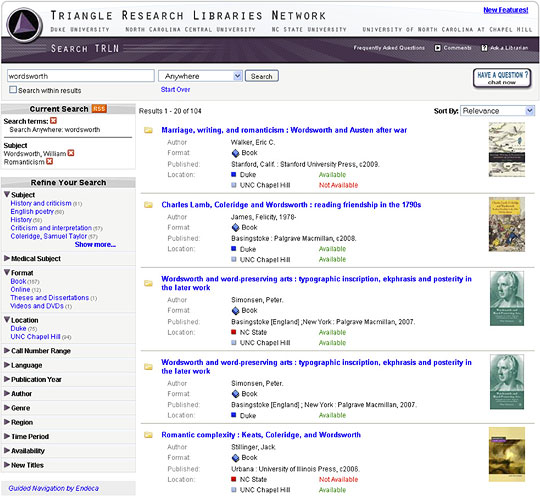
Determine 4-19 illustrates a profitable implementation of faceted navigation as a mannequin for interacting with the catalogs of a number of educational libraries. It is a good instance of a federated search through which supply (roughly equal to location) is deemphasized relative to topic and format. The consortium’s aim is to attach college students and school with the most effective supplies, no matter which college owns them. This instance additionally hints on the design challenges. Faceted navigation shouldn’t be merely a characteristic to examine off an inventory. Success requires painstaking consideration to element and an appreciation for the huge array of potentialities for interplay design. As an illustration, the libraries run collapsible aspects down the left. Solely probably the most related aspects (topic, format, location) are open. Most are closed by default. Every open side reveals solely the highest 4 or 5 most closely populated values. This permits for a small side footprint that frees up loads of area on the principle stage for the outcomes themselves. The variety of matching outcomes for every worth (proven inside parentheses) is a key aspect of the map, as is the reformulation of search phrases and chosen values as stacking breadcrumbs, which let customers view and modify their present search parameters. This interface is the results of consumer analysis, usability testing, and iterative design. However it’s not the one approach.
[2] Marti Hearst and her Flamenco venture collaborators at UC Berkeley deserve credit score for his or her pioneering analysis in faceted navigation (http://flamenco.berkeley.edu/).

Fig. 4.19 Faceted navigation on the Triangle Analysis Libraries
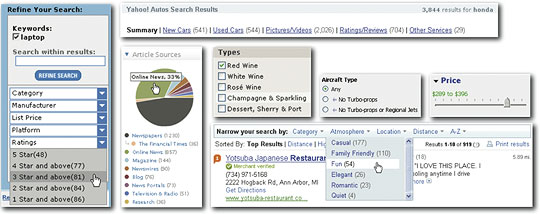
As an illustration, purposes depend on a mixture of scented widgets for viewing and interacting with side values, and a few shift side selectors to the highest or proper moderately than the left.

Fig. 4.20 A wide range of scented widgets
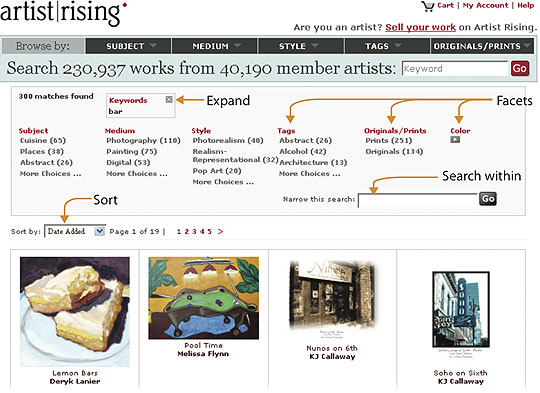
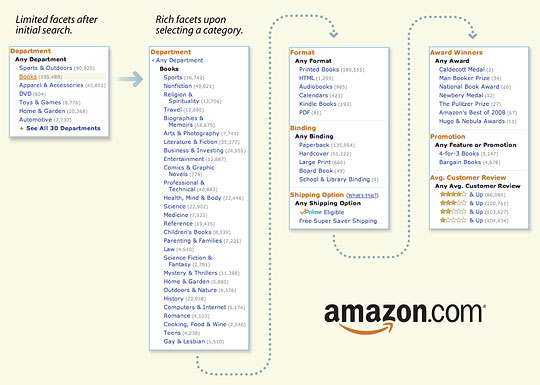
Presenting aspects alongside the highest attracts added consideration to the narrowing facility. Given huge consequence units, that is an efficient method to spotlight the info construction and draw customers into filtering. High placement might generally obscure outcomes and trigger muddle, however can work nicely with picture collections like Artist Rising (Determine 4-21) or when just a few aspects are wanted. It’s usually helpful to permit for flexibility within the variety of aspects displayed. As proven in Determine 4-22, adaptive aspects let controls conform to the content material as customers shift between classes and drill down inside collections. This can be a purpose to keep away from aspects on high. Whereas much less seen, aspects on the best can work, too, assuming they look like controls moderately than advertisements and don’t get reduce off by slender browsers. When doubtful, lean towards the de facto normal (left facet) and topic totally different designs to consumer analysis and testing.

Fig. 4.21 Faceted navigation places metadata on the map

Fig. 4.22 Amazon’s adaptive aspects
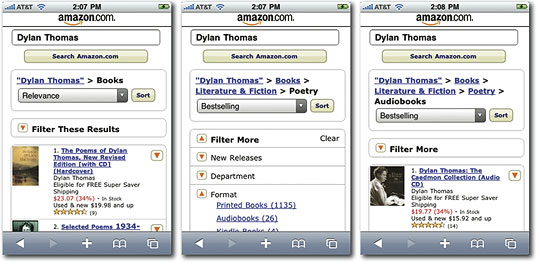
In distinction to the comparatively mature design area of the desktop Internet, cellular is a platform the place requirements for faceted navigation have but to emerge. A couple of analysis tasks similar to FaThumb[3] have explored the challenges and potentialities of facet-based interfaces for cellular search. Clearly, tiny screens preclude the established mannequin. There’s inadequate area to current aspects and values alongside outcomes. Ever the pioneer, Amazon is among the many first to design a mainstream software that provides faceted navigation to cellular search. As Determine 4-23 reveals, it options an iterative mannequin that requires extra steps than ideally suited, but it surely’s a transfer in the best course. As cellular search crosses the chasm, customers will count on the options and capabilities to which they’ve grow to be accustomed on the desktop, and initially outdoors of the field, they are going to completely, positively have to slender.
[3] A facet-based interface for cellular search. Accessible at http://analysis.microsoft.com/apps/pubs/default.aspx?id=64303.

Fig. 4.23 Faceted navigation on Amazon cellular
Throughout all platforms, there are some {qualifications} and questions price evaluate. First, we’ve been utilizing the time period “faceted navigation” moderately loosely. Formal definitions of aspects might exclude easy fields and filters, however discrimination is unwarranted in apply, supplied that filters function independently and customers can add or take away them in arbitrary order in live performance with the updating of outcomes.
However, the excellence between faceted navigation and parametric search is related. In parametric search purposes, customers specify their search parameters up entrance utilizing quite a lot of controls similar to checkboxes, pull-downs, and sliders to assemble what successfully is a sophisticated Boolean question. Sadly, it’s laborious for customers to set a number of parameters without delay, particularly since many mixtures will produce zero outcomes.
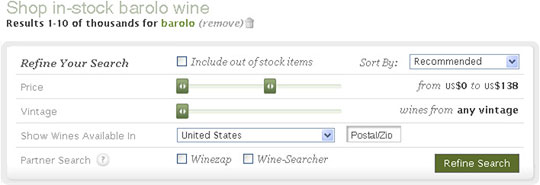
At the moment, it’s uncommon to see pure parametric search, however many purposes lean nearer to that finish of the spectrum than they need to. For instance, Snooth fails to point the variety of matching outcomes till after customers execute a refined search. The widgets are decidedly unscented and the interface encourages customers to switch a number of parameters earlier than question execution. It’s an answer that’s laborious on individuals however smooth on {hardware}. In different phrases, it’s an unlucky compromise that sacrifices speedy response to scale back the server load.

Fig. 4.24 Parametric issues at Snooth
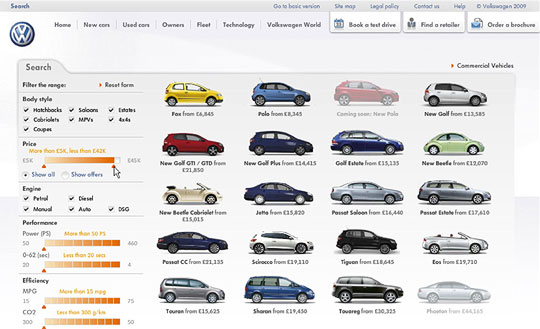
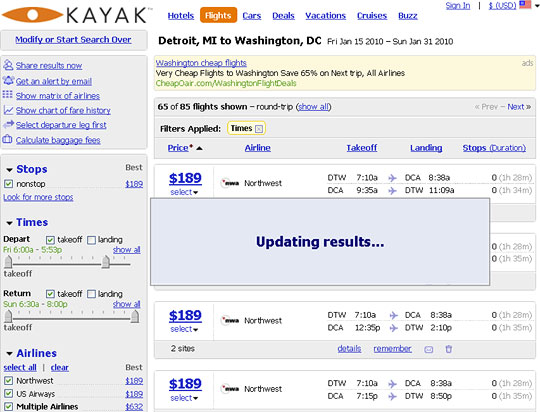
On the different excessive, reside search purposes like Volkswagen UK (Determine 4-25) and Kayak (Determine 4-26) replace outcomes dynamically with no submit button and no web page refresh. There are some actual benefits to this dynamic mannequin, which permits for speedy response, minimal disruption, and stylish transitions. However there are additionally prices. The Volkswagen UK software takes time to load, and Kayak should use a conspicuous (and considerably awkward) overlay to name consideration to the up to date outcomes. Stay search purposes are like dangerously quiet hybrid automobiles. When the noise disappears, we discover it had worth. Elegant transitions can reintroduce some helpful disruption, however in circumstances the place each outcomes and aspects change concurrently, this turns into a bit tough.

Fig. 4.25 Speedy response at Volkswagen UK

Fig. 4.26 Stay search at Kayak
In fact, as design and expertise evolve in live performance, we are going to clear up these issues at the same time as new challenges come up. Processors develop sooner; individuals don’t. So, we’ll have to rigorously handle transitions. In the meantime, faceted navigation will certainly adapt to each context and platform as a result of the necessity to slender exists on the crossroads of habits and the field.
Faceted Navigation#section3

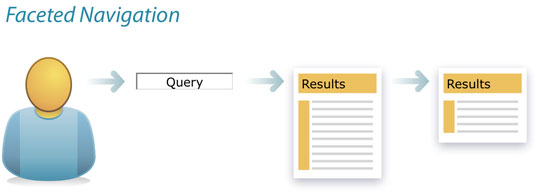
Fig. 4.27 The faceted navigation design sample
Faceted navigation is a grasp sample. Its deployment impacts all different search patterns and the data structure as a complete. To oversimplify, there’s the Google mannequin and the faceted navigation mannequin. Selecting between these two is a serious strategic resolution. Figuring out whether or not or not faceted navigation is smart and possible is among the many earliest steps in design. The infrastructure for faceted navigation can allow a tighter relationship between search and browse. It will possibly form the construction and navigation of your complete website or software. It additionally modifications how we take into consideration autocomplete and greatest first. It gives a well-recognized framework for managing the sources of federated search. Plus, its discriminatory energy to make clear intent and refine outcomes might offset the necessity for personalization and superior search. That mentioned, faceted navigation received’t work in every single place. For starters, it’s an costly proposition. The calls for on search software program and servers are substantial. Additionally, the metadata infrastructure includes each preliminary funding and ongoing expense. For these causes and extra, a less complicated search mannequin is usually higher, but it surely should usually be supplemented by superior search.

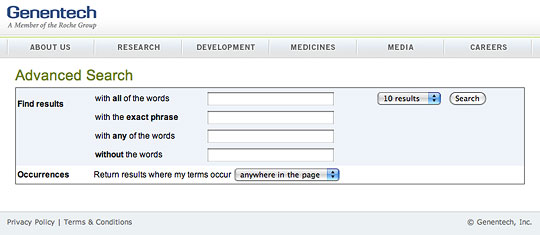
Fig. 4.28 Superior search at Genentech
A relative idea, superior search contains no matter easy search doesn’t. It’s a sample that many people like to hate. Typically, superior search is a slipshod add-on that’s hardly ever used, and it lets engineers and designers take the simple approach out. Useful options which are troublesome to combine into the principle interface will be relocated to the ghetto and forgotten. Plus, there’s confusion about its goal. Is it a user-friendly question builder for novices or an influence instrument for consultants? Many interfaces attempt (and fail) to be each. As an illustration, isn’t it honest to imagine that customers who perceive what “actual phrase” means additionally know to make use of citation marks to specify such a search? The principle drawback with Boolean isn’t the syntax, it’s the logic. And even the plain language proven in Determine 4-28 is unlikely to assist the few novices who courageous the intimidating realm of superior search.
