Bear in mind thrusting your hand into a giant pail of mixed-up, damaged crayons (or gently reaching to your field of completely ordered, mint-condition crayons), then leafing via your development paper to search out the proper hue to go together with your chosen sticks of pigmented wax? Or, did you hunt for the proper piece of development paper first, then seek for the best crayons to go along with the paper? Regardless of how tidy you saved your provides or in what order you selected them, even at a younger age we searched for proper colour mixtures. “Appropriate” was one thing totally different to every of us, but it surely typically meant discovering the best distinction between the background (development paper) and the foreground (crayons) so our work would stand out amongst our classmates’ masterpieces.
Article Continues Beneath
From a really younger age we perceive that colour impacts our lives. Nonetheless, as youngsters we don’t know that individuals expertise colour in numerous methods. As youngsters, we would not perceive the time period “colorblind” and even for an grownup it’s arduous to grasp that colour nonetheless impacts people who find themselves 100% colorblind—those that can solely see in shades of grey. People who find themselves colorblind are affected in another way than individuals who can expertise the full-color spectrum.
Distinction—the key sauce#section2
Distinction is the perceived distinction in colours which can be in shut proximity to one another. Utilizing distinction successfully not solely differentiates your design from others, it’s the important ingredient that makes content material accessible to each viewer. People who find themselves totally colorblind, these with particular kinds of colorblindness, and other people with low-vision have to entry content material on the internet. As designers, we should be sure that each viewer is ready to understand content material on the websites we create. What’s extra, we don’t should restrict ourselves to the excessive distinction mixture of black and white. We are able to embrace our large pail of colours and create web sites that unabashedly make use of colour with acceptable distinction.
Immediately, designers are extra conscious of colour selection ramifications. Many companies, organizations, and establishments observe guidelines of accessibility, requiring designers to make colour selections primarily based on distinction. This has created a larger want and want to check for colour distinction. Quite a lot of instruments and sources assist meet this want, and a good way to find out the perfect match to your workflow is to take a while to expertise the instruments for your self.
Each designer has a unique workflow, however analysis is usually one of many first levels of the design course of. One option to assure that design successfully makes use of distinction is to guage your structure in grayscale. To guage a dwell web site’s distinction, you should use a instrument akin to graybit.com that converts current web sites to grayscale. Use graybit.com to analysis a few of your favourite web sites and check out your websites, as nicely. Ask your self the next questions: Are you able to learn the textual content? Do the visible components retain their hierarchy? Pay attention to what works nicely once you view the web sites in colour and what stops working nicely once you view these websites in grayscale.

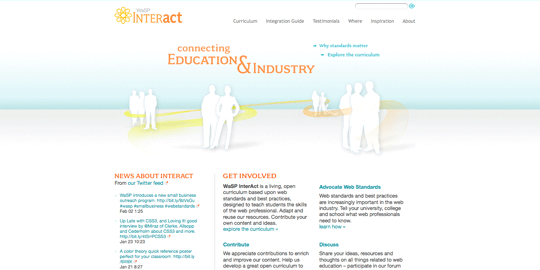
Fig 1. InterACT web site in full-color.

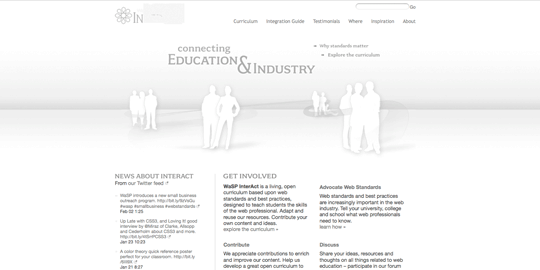
Fig 2. The InterACT web site in grayscale.
The pictures above present the full-color InterACT web site and the grayscale rendition created by graybit.com. The content material remains to be readable even in grayscale. This website was designed first in grayscale after which translated into colour. If you may make a stable design in black, white, and shades of grey, it’s going to typically let you translate your design to nearly any colour mixture—so long as that colour mixture maintains the identical degree of distinction between the visible components. Create your sketches and roughs in black and white after which create comps in grayscale. This workflow not solely permits your thoughts to remain centered on the hierarchy of components on the web page, stopping you from getting hung up on colour decisions, it additionally lets you create a design that makes use of correct distinction.
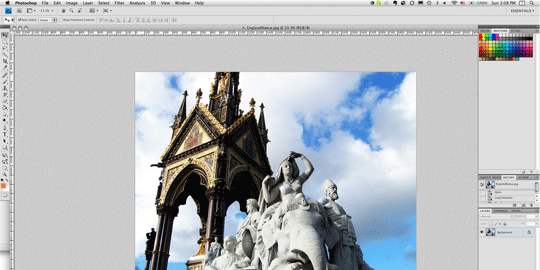
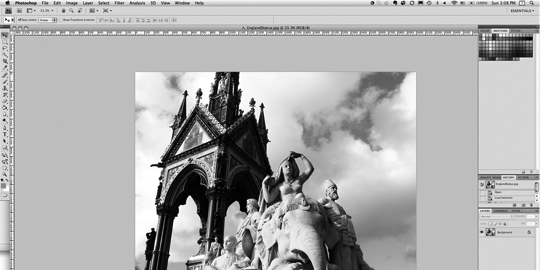
To guage an internet site’s distinction whereas it’s nonetheless within the design stage, use a picture manipulation instrument, akin to Photoshop, and consider the design in grayscale versus RGB. If you want to view the design you’re engaged on and even see your complete desktop together with all your purposes in grayscale you should use Nocturne, which is an software that enables viewers to have extra management over their screens for viewing in low mild conditions. Use Nocturne to get a fast sense of how the distinction of your design is creating. Examine this picture of my desktop that features a photograph that has robust golds, reds, and blues and the usual colour swatch palette from Photoshop versus the picture as seen in grayscale utilizing Nocturne.

Fig 3. Full-color view of desktop.

Fig 4. Viewing desktop in grayscale utilizing Nocturne.
For further credit score, strive designing utilizing colour whereas viewing what you design in grayscale. Whenever you’re completed, flip off Nocturne and study what you created. Be aware the colour mixtures that work nicely. Why do they work? I enterprise to guess that good distinction is the reply.
Handed with flying colours#section4
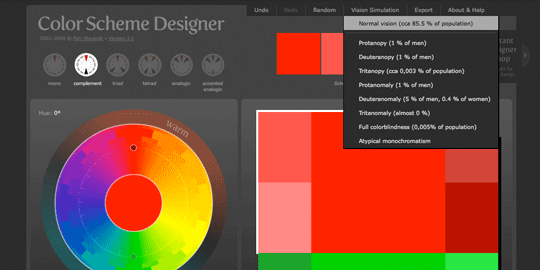
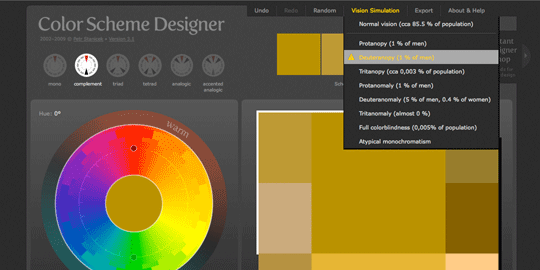
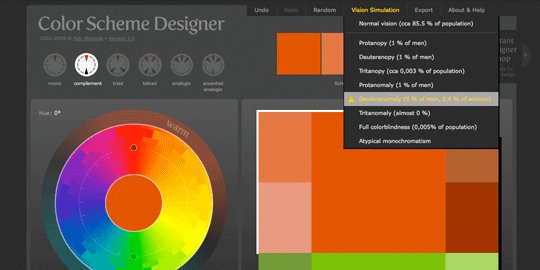
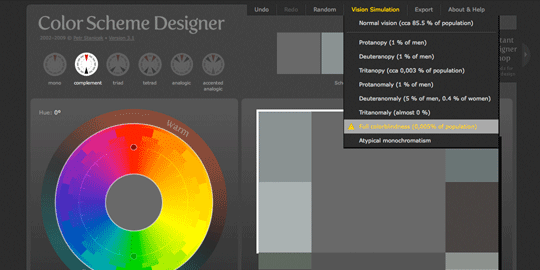
When you’ve tried designing in grayscale and are prepared to maneuver onto the colour stage, there are lots of instruments that may make it easier to select a correct colour palette. Colour Scheme Designer is considered one of my favorites. This instrument gives a variety of management and choices that can assist you select a colour palette with out making the method overwhelming. It might probably additionally simulate how individuals with numerous kinds of colorblindness will interpret your colour scheme. You’ll be able to export palettes in a variety of totally different codecs; this makes it a straightforward and environment friendly instrument so as to add to your workflow. In case you are not colorblind, these simulations can educate you on how an individual who has a particular type of colorblindness interprets colour. The next photos present how Colour Scheme Designer simulates the various methods individuals see colour together with: regular imaginative and prescient; Deuteranopia (green-blind); Deuteranomaly (inexperienced weak); and full colorblindness.

Fig 5. Colour Scheme Designer simulating regular imaginative and prescient.

Fig 6. Colour Scheme Designer simulating Deuteranopia.

Fig 7. Colour Scheme Designer simulating Deuteranomaly.

Fig 8. Colour Scheme Designer simulating full colorblindness.
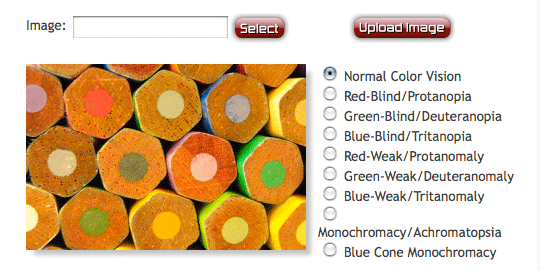
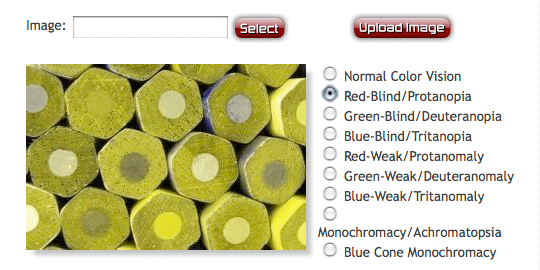
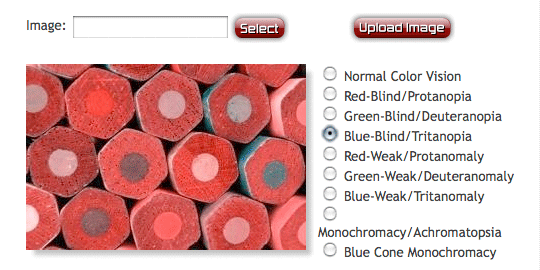
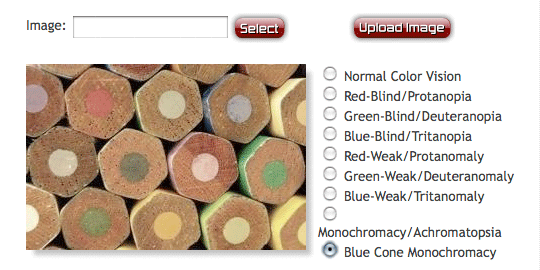
Go to colblindor.com to study extra about particular kinds of colorblindness. Coblis”“Colour Blindness Simulator also can make it easier to to get a greater sense of how some viewers would possibly see your work. This instrument lets you add a picture and consider it as if you happen to had several types of colorblindness. For instance, you should use this instrument to match how individuals with regular colour imaginative and prescient, Protanopia (red-blind), Tritanopia (blue-blind), and Blue Cone Monochromacy (nearly fully colour blind) would see a picture of coloured pencils. You’ll start to know how every individual experiences colour in another way and why distinction turns into an necessary ingredient in creating readable design.

Fig 9. Regular colour imaginative and prescient.

Fig 10. Protanopia (red-blind).

Fig 11. Tritanopia (blue-blind).

Fig 12. Blue Cone Monochromacy (nearly fully colorblind).
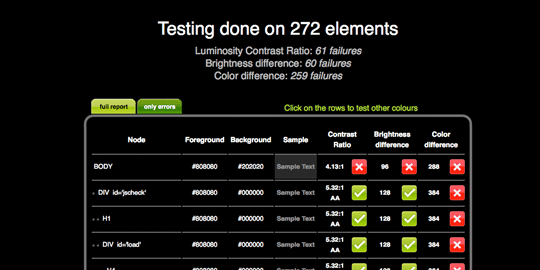
Web sites that use distinction assist each viewer to grasp content material extra proficiently. Checkmycolors.com is an easy-to-use contrast-analysis instrument. Simply kind a URL into the sphere, click on “Test” and checkmycolors.com gives an especially thorough evaluation of the web site’s numerous colour mixtures. It checks for distinction ratio, brightness distinction, and colour distinction. It creates a chart that reveals the web site’s foreground and background colour values and samples of how the foreground and background seem on the positioning. A phrase of warning—most web sites have many “failures.”

Fig 13. Failing the checkmycolors.com check.
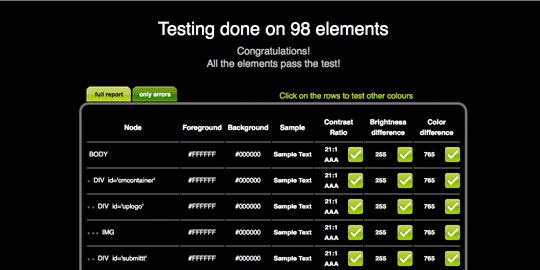
The one website I examined that didn’t have any “failures” was checkmycolours.com.

Fig 14. Passing the checkmycolors.com check.
Test your websites once you’re able to see an entire bunch of purple/X bins and the phrase “failures.” In case your website passes, congratulations—you simply is perhaps a colour distinction professional.
Although it may be a bit of disheartening to see what number of colour mixtures create poor colour distinction, we are able to use these instruments to realize perception on the place we have to make revisions. These instruments may also help us to make educated selections about the place we have to make distinction concessions for the sake of design. If a design factor has no bearing on the readability of the primary content material does creating excessive colour distinction matter? Perhaps not. You would possibly motive that a very powerful side of many web sites is the content material, and so long as the design doesn’t get in the best way of the content material then perhaps all viewers don’t have to see each side of the design.

Fig 15. Hyperlink colour at InterACT.

Fig 16. Hover state of the hyperlink.

Fig 17. Grayscale hyperlink at InterACT.

Fig 18. Grayscale hover state of the hyperlink.
Then again, there are points of internet sites which can be necessary for guests to acknowledge. For instance, it is vital for guests to simply perceive when they’re hovering over a hyperlink. Visible cues are vital when creating differentiation between hyperlink states; nonetheless, colour distinction will not be the one option to clearly present these states. Hyperlink states can have visible traits that don’t require the customer to rely solely on colour to find out the present state. If you happen to add visible cues to indicate the varied hyperlink states, colour distinction turns into much less of a difficulty. For instance, InterACT’s web site creates visible distinction between hyperlink states by altering the colour and including an underline to the hover state. The underline ensures that even in grayscale individuals can see the distinction between states.
Every designer should decide the steadiness between design and readability—a call typically made simpler when contemplating the target market and the aim of the web site. The sources listed below are only a few of the various colour and distinction instruments obtainable on the internet; this isn’t a definitive listing. The particular instruments are usually not as necessary as ensuring you embody acceptable colour distinction as a part of your course of. This may permit viewers, irrespective of how they interpret colours, to learn and revel in your web site. Simply as selecting the proper colour mixtures once you had been a baby would assist your image stand out in a sea of your classmates’ work, selecting appropriate colour mixtures once you design an internet site will permit your website to face out on the internet.