The instruments we design with have a singular impact on the best way we work, constraining and empowering us whereas we discover, look at and create. Variable fonts give us a brand new, huge open typographic area with which to work. As an alternative of prescribing worth to particular person UI parts in a vacuum, we should always take a hybrid and calculated method to variable font interfaces. How will we construction our design instruments to adapt to the brand new benefits variable fonts present us with?
Article Continues Under

Regardless of being forward of their time, variable font precursors—A number of Grasp and GX—didn’t see widespread adoption for a number of causes—one key motive being the dearth of efficient consumer interfaces that would talk their inventive utility to designers.
Since their introduction, variable fonts have moved ahead shortly, touchdown with varied levels of experimental assist throughout main browsers. With this comes the thrilling capability for fonts to responsively adapt to completely different layouts and context. Whereas responsive design has turn into extra customary, efficient variable font consumer interfaces have but to be adopted.
Plenty of approaches could make variable fonts (which might home successfully any variety of variations) simpler to know and use. By means of design exploration and prexisting examples we will see how every UI factor has completely different advantages and downsides. We discover that few patterns needs to be utilized to each case.
Enabling Variable Fonts#section2
Inside our design instruments, variable fonts current a singular problem, permitting customers to pick out and alter completely different properties of the typeface which might be uncovered by the typeface designer. These adjustments happen alongside an interpolation axis—or a line that displays variation values of a font:
A variable font can have any variety of axes, however these can usually be lowered down to a couple generally used axes principally probably for use for Responsive Design. These default axes are referred to as registered axes within the spec. Each has a distinct set of use instances:
- Font Weight –
(wght): For adapting font weight to the container measurement, the burden of different parts, adjustments to hierarchy and display screen decision - Font Width –
(wdth): For becoming the width of the typeface to the width of a container - Font Italicization –
(ital): For altering how italicised the kind is - Font Slant –
(slnt): For altering how indirect the kind is - Font Optical measurement –
(opsz): For adapting to container measurement, font measurement and adjusting hierarchy and typographic shade
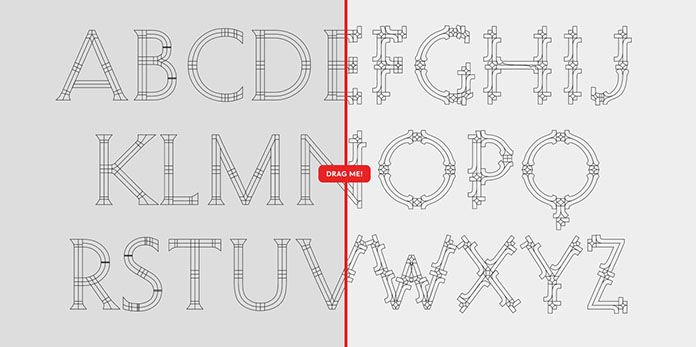
These axes reap the benefits of a lot of the layout-based adaption variable fonts present. A few of these ideas are greatest illustrated in Erik Van Blokland’s responsive lettering challenge:

Together with a number of the amazingly lovely Kind and Media work to this point:

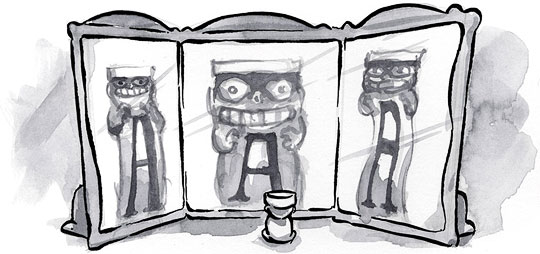
In these examples, the glyphs’ optical measurement, weight and width shift concurrently you resize the window. Whereas a big portion of variable font axes straight correlate to format, any variety of arbitrary, non registered axes can be created by the kind designer. These may be for any sort of change to the typeface along with interacting with the format. David Berlow’s Decovar decorative typeface is an instance of this at one excessive.

Decovar sports activities a large variety of settings for adjusting the font’s ornamental terminals and skeleton of the font. The restrict right here is the kind designer’s creativeness.
New Areas#section3
Variable fonts carry with them a broad vary of potentialities and might open up whole designspaces of inventive choices to sort, graphic and net designers. These aren’t human readable at first—they exist as mathematical representations. Nonetheless, there are proposed approaches to assist us visualize and manipulate variable fonts. By exploring consumer interface patterns, we will higher perceive find out how to illuminate the thrilling areas inside a variable font. At its basis, this includes making variable fonts conscious of their context.

Mapping UI: Context#section4
Earlier than UI, it’s price noting that variable font axes may be straight linked to a variety of inputs. These may be any mixture of sensor readings to controller inputs and environmental indicators. Sure registered axes nevertheless, take advantage of sense for responsive design and HTML/CSS/JS. A font’s width and weight axes are straight associated to the container a set line of sort can match into. Variable fonts are capable of adapt to the dimensions of their containers—both filling them fully or at a selected set proportion.
A development of labor through the years has led to fonts adapting to suit their container. Paravel’s FitText and Zach Leatherman’s BigText have been early examples of scaling textual content to suit a responsive container. Nick Sherman and Chris Lewis’s Font To Width swapped the width and weight model of the particular font to adapt to the container. A lot of Erik Van Blokland’s earlier work and responsive lettering challenge crystalized the concept of interpolation for adjusting sort to width, peak and optical variations inside responsive design. Laurence Penney’s AxisPraxis demonstration hyperlinks weight and width to the dimensions of the container itself, permitting folks manipulate the textbox as a substitute of the kind straight. All these methods level to sort set in relation to its container.
Optical measurement variations can be linked to font measurement, permitting vital traits to shine at show sizes whereas minimizing particulars to make sure the font stays sturdy at small sizes. In 2013, Nick (with David Jonathan Ross, Frank Grießhammer, and Florian Hardwig) showcased this function in Adobe InDesign.
This performance outlined in inDesign is now accessible for variable fonts, permitting optical sizes to adapt in tandem with a consumer’s font measurement. By means of strategies like these variable fonts can to stick to format / container dimensions, font measurement, and consumer context.
Typically instances nevertheless, a font itself must drive design and format (within the case of most design instruments like Sketch and Illustrator). On this case, we want UI to straight management the variable font. Interfaces depend on affordances to speak to folks how they work. UI and UX patterns carry quite a lot of assumptions folks have constructed up through the years by interacting with comparable controls—each bodily and digital. We are able to break down a few of these patterns and have a look at their benefits and downsides.

Mapping UI: Single Axis Controls#section5
Single axis variable fonts are essentially the most easy and solely require one management. Toggles, sliders and knobs are all nicely suited to dealing with single axes. Probably the most elemental of those—toggles, can be utilized to restrict choices for the sake of readability.
Toggles#section6
Toggles denote “on” or “off” or a single choice:

A toggle’s simplicity can cut back decisions to choices folks care about—like toggling serifs on or off (the place intermediate values are much less vital). Single toggle primarily based choice menus have existed for the reason that earliest desktop publishing interfaces.

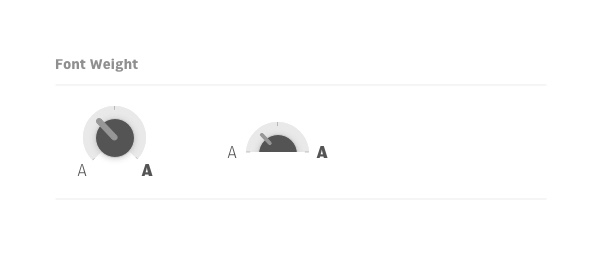
Knobs#section7
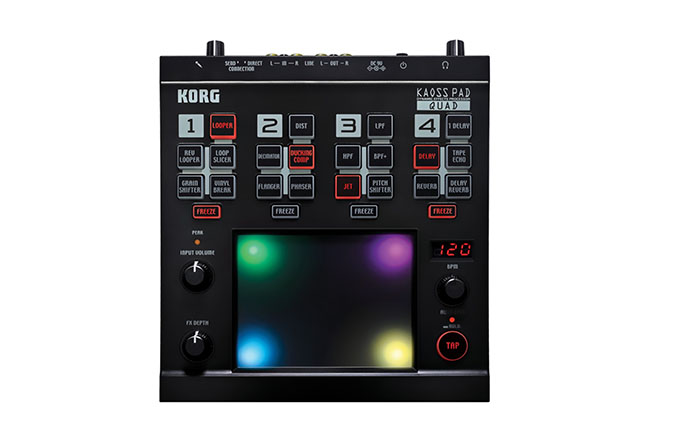
Usually knobs talk an quantity of one thing added to an entire.

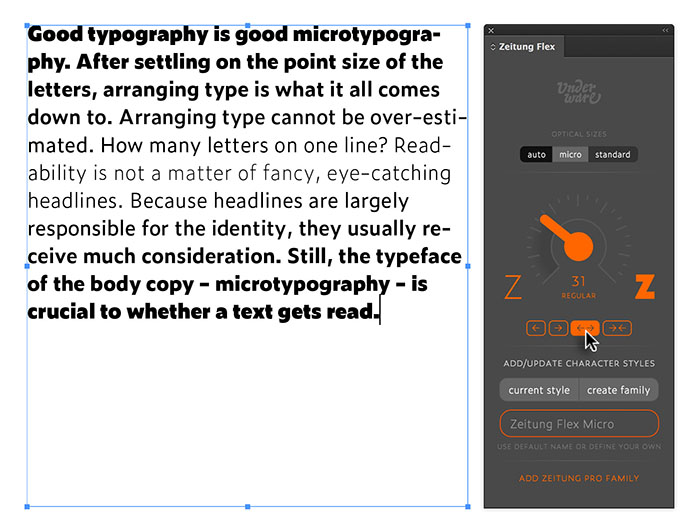
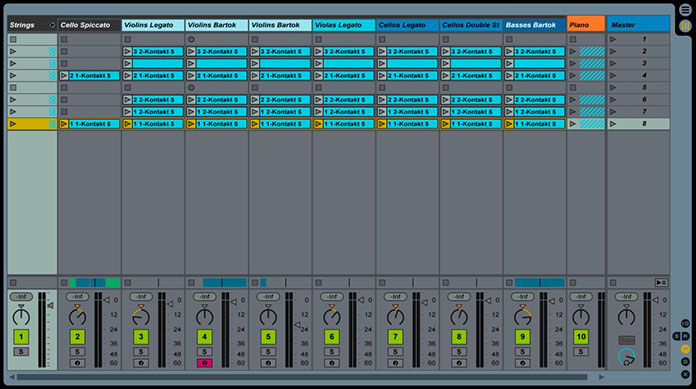
Knobs are much less frequent in digital interfaces however may be present in software program plugins for Digital Audio Workstations. Knobs have the benefit of being compact whereas having an extended management floor to deal with values in a given sq. space. One other fascinating property of knobs is that they are often periodic—permitting values to wrap totally across the knob management. Underware’s Zeitung Flex launched knobs as a technique for controlling variable fonts.

As a result of the seen management floor isn’t straight, digital knobs have extra of a studying curve (pun supposed). Most knob controls alleviate this by permitting folks to brush up and right down to rotate the knob after it’s energetic or has been chosen. Except they’re giant sufficient, knobs can be arduous to make use of with contact interactions.
Sliders#section8
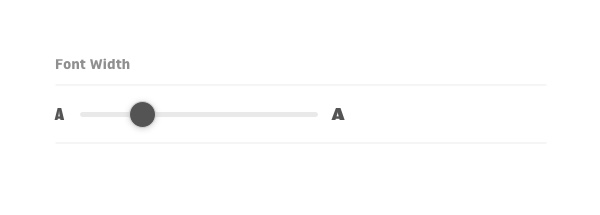
Usually horizontal sliders talk a steadiness or equilibrium between a spread of two values.

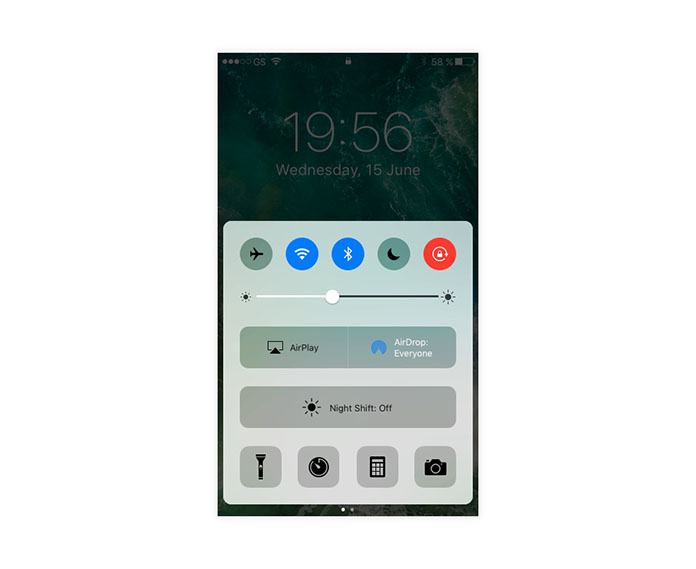
Horizontal sliders are a standard UI sample throughout the online and native functions. iOS makes frequent use of this interface factor:

Digital sliders have the benefit of working equally to the best way bodily sliders do and are straightforward to study. Sliders map nicely to a spread of two completely different values on reverse ends of a spectrum—customers simply decide a center worth. Due to this, sliders are intuitive for each contact and mouse controls—actions occur in a single, linear movement.
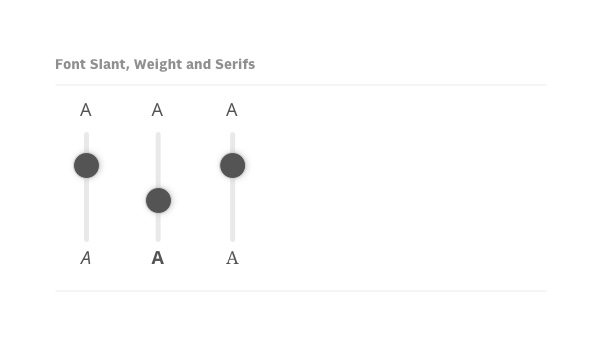
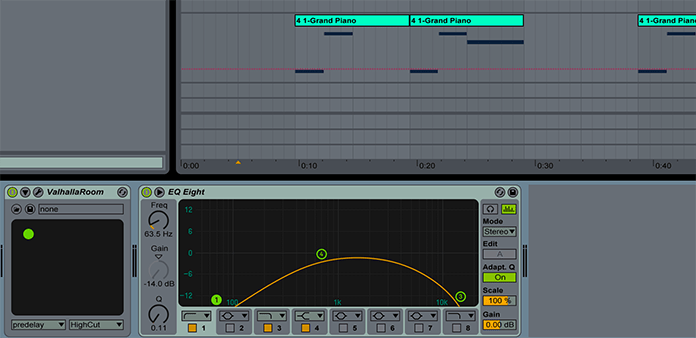
Usually vertical sliders talk the quantity of a selected worth, generally in context with different values.

Vertical sliders are usually seen in audio functions the place it’s most vital to horizontally scan and evaluate the degrees of neighboring controls. Most digital audio workstations use them for quantity ranges.

General, sliders take up more room, however present a transparent and exact methodology for selecting a selected worth.
Any UI factor may be overused (sliders and knobs alike) and misapplied. In the end, utility of single axis controls needs to be thoughtful of the design device and variable font itself. One key consideration is how the interface scales to tài khoản for extra font axes. Slider interfaces have a bonus on this class by having the ability to unfold naturally to assist a two-axis management sample.
Mapping UI: 2-Axis Controls#section9
It’s frequent for variable fonts to have two or extra axes. In these instances, a two-axis sample can work greatest to keep away from an overload of UI parts and provides a designer higher visibility.
Pads#section10
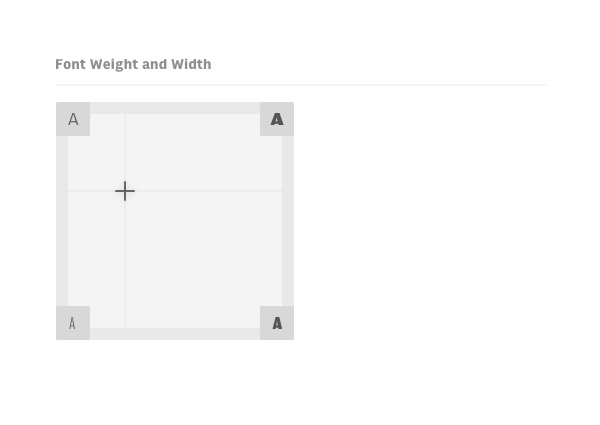
Pads usually talk a subject of choices.

Management pads permit folks to regulate two variable font axes on the similar time. This sample has been utilized in each audio {hardware} and software program to regulate parameters alongside an X and Y axis.


Management pads are much less frequent in digital interfaces however maintain familiarity by analogous design device patterns like shade pickers, which additionally present folks with a subject of choices.
X/Y management pads assist reveal a bigger portion of a font’s design area. They lack the directness of sliders and knobs, however present a manner for folks to simply traverse by combos of font variations.
The utility of getting every axis map to a single management or route shortly diminishes because the variety of axes will increase. At this level, we discover effectiveness shift from manipulation to visualization.

Mapping UI: Multi Axis Controls and Visualizations#section11
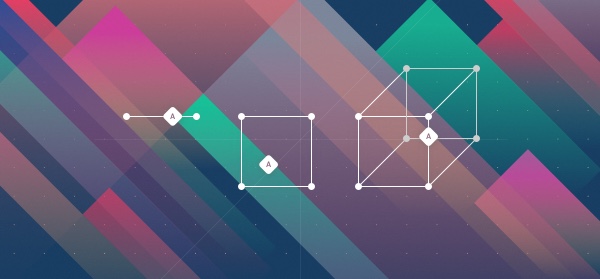
Fonts with three or extra axes (variable fonts can have just about any variety of axes) are greatest served with completely different management and visualization approaches. Every axis may be represented mathematically as a function or dimension. Fonts with a single axis map to a slider or knob whereas two axis fonts can reap the benefits of a pad UI. Three axis variable fonts can have their axes mapped to a dice.
At three axes, issues shift away from UI in the direction of extra of a visualization method, as efficient digital omnidirectional controls are uncommon. Three and up, or N-dimensional font designspaces aren’t intuitive when mapped to bodily area, so one of the best ways consider them is as the quantity of elements in a recipe. Take a cake recipe for instance:
- 1 cup white sugar
- 1/2 cup butter
- 2 eggs
- 2 teaspoons vanilla extract
- 1 1/2 cups all-purpose flour
- 1 3/4 teaspoons baking powder
- 1/2 cup milk
Every certainly one of these elements represents a distinct function of the cake. When mixed with warmth, they work collectively to create the ultimate cake. Variable font axes or options work the identical manner:
- 100% Font Width
- 25% Font Weight
- 5% Font Optical Dimension
- 10% Font Serifs
- 75% Font X-Peak
Folks can alter the axis postion (or quantity of every ingredient) of a variable font, all of which impact the ultimate look of the typeface. Sure axes, like font width and stroke distinction may go collectively in parallel, whereas others, like x-height and font width could also be extra impartial from one another.
Designing sort with +3 Variations#section12
At a sure stage of complexity—a design device’s focus ought to shift to serve extra technical customers. Kind designers have their very own class of challenges as they design, proof and check their fonts with intricate design areas. Some variable fonts might have axes that aren’t uncovered to customers. There are different methods for visualizing advanced variable fonts like these.
For this, we will have a look at the visualization of multivariate information—a subject that has already been broadly studied. There’s a broad vary of current methods, a few of which may be utilized to variable fonts. The next deck divides these methods into a number of classes:
- Geometric projection strategies
- Icon-based strategies
- Pixel-oriented strategies
- Hierarchical strategies
- Hybrid strategies
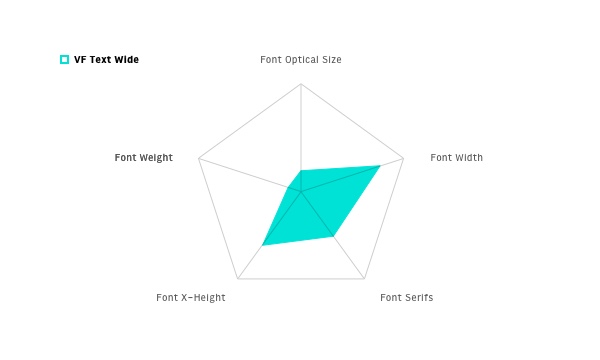
By flattening axes, designers can see many points of a variable font directly. Star plots—an icon primarily based approach—permit for the mixture of a number of axes right into a single chart.

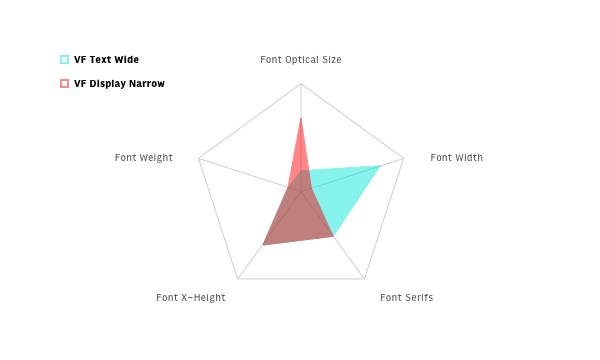
Every axis extends from the middle, with the sum complete of a given variable font’s present settings making up the polygon form. Different font situations can be layered on high of the visualization with the abstraction of shade.

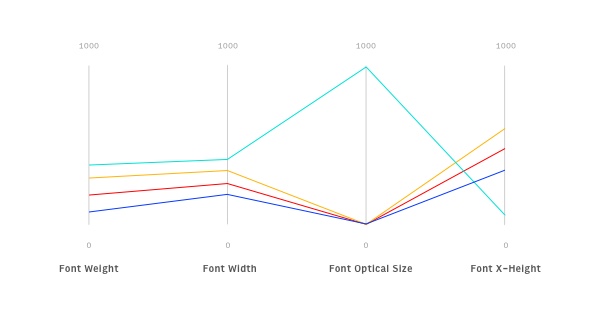
Layers permit us to view the relationships between variable font situations. We are able to see how sure variable properties is perhaps correlated with one another in a design area and between masters. Comparable approaches, like parallel coordinates, are higher structured to indicate relationships between axes.

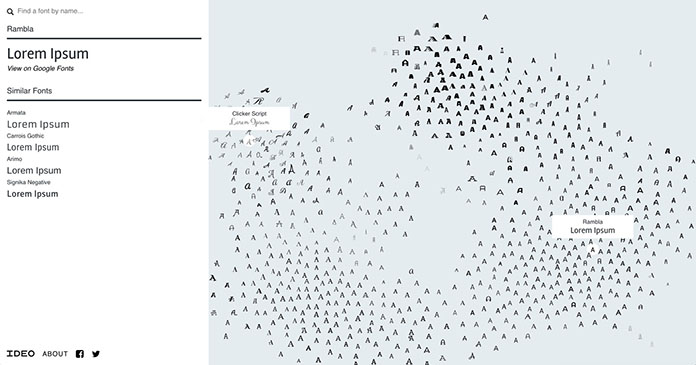
Kai Chang’s discuss on visualizing a number of dimensions with parallel coordinates gives an awesome primer on assigning information’s dimensions to visible properties and charts. Different approaches like Fontmap group issues primarily based off arbitrary options.

These strategies assist us make sense of enormous units of data with a number of associated variables. In the end, they work by limiting our subject of view and altering the angle by which we have a look at a set of variations. As an alternative of making an attempt to see all the things directly, we will break issues down into manageable slices. Good interface controls permit us to shortly change our viewing perspective and set up axes. This UI is simply as vital because the visualizations themselves.

Mapping Controls#section13
Variable font UI is handiest when it adapts together with the font. Thus, the extra info a variable font can present to the design program the higher. Axes which might be comparable may be grouped collectively and collapsed beneath classes within the UI (for instance, grouping axes that take care of serifs vs. font weight). At the moment, there are discussions round permitting sure axes to be flagged (and ideally ordered and grouped) in an effort to intelligently reveal and conceal superior performance by progressive disclosure inside a design app.
What axes are revealed and the way they’re categorized come right down to a mix of the kind designer’s intent and the consumer’s private preferences. Each of those are relative however vital. Net designers / builders might want sure kinds of axes for adapting the font to their responsive design. Kind designers might need to restrict the variety of accessible axes to make sure consistency or simplify licensing. In different instances, graphic designers might want entry to highly effective, inventive variable fonts with numerous axes (for instance matching stroke weight and serifs to the thickness of different graphic parts). Due to this, variable font UI wants sensible defaults that responsibly translate the kind designer’s intention whereas retaining capability for designers to make modifications.
On this line of considering, each axis doesn’t have to map 1:1 to a corresponding management. A number of variable font axes may be assigned to a single macro management. On the font/sort designer’s facet, this may take the shape as meta axes. On the interface measurement, this may take the type of assignable macro controls.
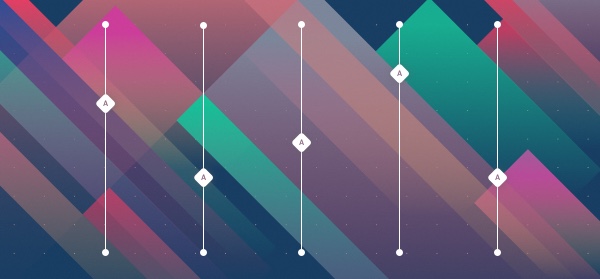
Macro controls are a standard UI sample in software program synthesizer interfaces—they permit a number of parameters to be mapped to any mixture of controls.
Mappable controls permit folks to interrupt up and set up a design area to suit their wants. Along with giving customers the power to kind and energy a number of controls, this methodology will help folks uncover relationships between axes. On this instance, altering the font weight and optical measurement on the similar time help you see and choose the best steadiness of the 2.
Whereas the axes themselves are impartial of one another, the visible outcomes they produce are intertwined. Font weight and optical measurement are each associated to one another and needs to be thought of concurrently when designing. This swapping of axes is similar to reordering dimensions (see the reordering part) within the parallel coordinate charts talked about earlier. In each instances, the interface can present a wise, opinionated group and flexibly floor new combos.
Dynamic interfaces for dynamic fonts#section14
Interfaces for variable fonts ought to adapt together with the fonts themselves. There’s no single static UI sample that may work as the perfect answer for all variable fonts. As an alternative of debating sliders and knobs, we needs to be exploring hybrid interfaces that reap the benefits of what every UI factor has to supply. Likewise, UI needs to be thought of within the context of our design instruments with the acknowledgement that it’ll change how we design, influencing our decisions. This offers us a singular alternative to additional typographic creativity and utility.