There are a variety of debates about which extra expertise designers ought to be taught. Ought to designers code, write, or perceive enterprise? These expertise are extremely priceless however maybe not important. Nevertheless, I’d argue that each designer ought to be taught the basics of psychology. As people, now we have an underlying “blueprint” for the way we understand and course of the world round us, and the examine of psychology helps us outline this blueprint. As designers, we will leverage psychology to construct extra intuitive, human-centered merchandise and experiences. As an alternative of forcing customers to evolve to the design of a product or expertise, we will use some key ideas from psychology as a information for designing how folks really are.
Article Continues Under
However realizing the place to start out is usually a problem. Which ideas from psychology are helpful? What are some examples of those ideas at work? On this article, I’ll cowl the fundamentals, and focus on the moral implications of utilizing psychology in design.
The intersection of psychology and design is intensive. There’s an countless record of ideas that occupy this house, however there are a couple of that I’ve discovered extra ubiquitous than others. Let’s check out what these are and the place they’re successfully leveraged by merchandise and experiences we work together with on a regular basis.
Hick’s Legislation#section3
One of many major capabilities now we have as designers is to synthesize info and current it in a manner that it doesn’t overwhelm customers—in spite of everything, good communication strives for readability. This immediately pertains to our first key precept: Hick’s Legislation. Hick’s Legislation predicts that the time it takes to decide will increase with the quantity and complexity of selections obtainable. It was formulated by psychologists William Edmund Hick and Ray Hyman in 1952 after inspecting the connection between the variety of stimuli current and a person’s response time to any given stimulus.
It seems there may be an precise system to characterize this relationship: RT = a + b log2 (n). Fortuitously, we don’t want to know the mathematics behind this system to know what it means. The idea is kind of easy: the time it takes for customers to reply immediately correlates to the quantity and complexity of choices obtainable. It implies that complicated interfaces end in longer processing time for customers, which is essential as a result of it’s associated to a basic principle in psychology generally known as cognitive load.
Cognitive load#section4
Cognitive load refers back to the psychological processing energy being utilized by our working reminiscence. Our brains are much like pc processors in that now we have restricted processing energy: when the quantity of knowledge coming in exceeds the house obtainable, cognitive load is incurred. Our efficiency suffers and duties turn into tougher, which leads to missed particulars and even frustration.
Examples#section5

There are examples of Hick’s Legislation in motion all over the place, however we’ll begin with a typical one: distant controls. As options obtainable in TVs elevated over the a long time, so did the choices obtainable on their corresponding remotes. Finally we ended up with remotes so complicated that utilizing them required both muscle reminiscence from repeated use or a major quantity of psychological processing. This led to the phenomenon generally known as “grandparent-friendly distant.” By taping off every little thing apart from the important buttons, grandkids have been in a position to enhance the usability of remotes for his or her family members, they usually additionally did us all of the favor of sharing them on-line.

In distinction, now we have good TV remotes: the streamlined cousin of the earlier instance, simplifying the controls to solely these completely essential. The result’s a distant that doesn’t require a considerable quantity of working reminiscence and subsequently incurs a lot much less cognitive load. By transferring complexity to the TV interface itself, info may be successfully organized and progressively disclosed inside menus.

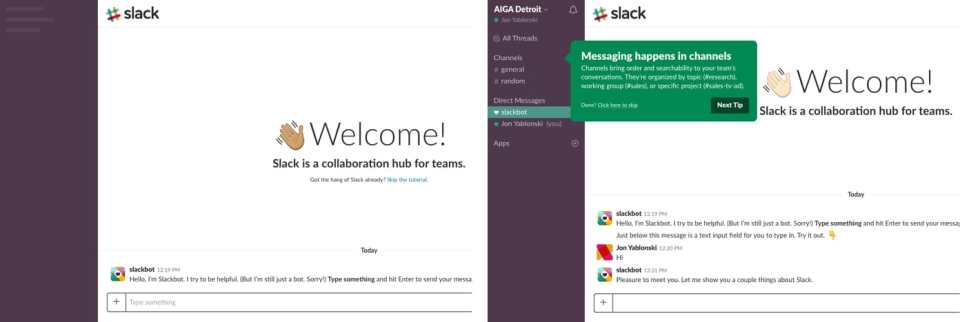
Let’s check out one other instance of Hick’s Legislation. Onboarding is an important however dangerous course of for brand new customers, and few nail it in addition to Slack. As an alternative of dropping customers into a totally featured app after enduring a couple of onboarding slides, they use a bot (Slackbot) to have interaction customers and immediate them to be taught the messaging characteristic consequence-free. To forestall new customers from feeling overwhelmed, Slack hides all options apart from the messaging enter. As soon as customers have discovered methods to message by way of Slackbot, they’re progressively launched to extra options.
It is a more practical method to onboard customers as a result of it mimics the best way we really be taught: we construct upon every subsequent step, and add to what we already know. By revealing options at simply the best time, we allow our customers to adapt to complicated workflows and have units with out feeling overwhelmed.
Key takeaways#section6
- Too many selections will improve the cognitive load for customers.
- Break up lengthy or complicated processes into screens with fewer choices.
- Use progressive onboarding to attenuate cognitive load for brand new customers.
Miller’s Legislation#section7
One other key precept is Miller’s Legislation, which predicts that the typical particular person can solely maintain 7 (± 2) objects of their working reminiscence. It originates from a paper printed in 1956 by cognitive psychologist George Miller, who mentioned the boundaries of short-term reminiscence and reminiscence span. Sadly there was numerous misinterpretation concerning this heuristic over time, and it’s led to the “magical quantity seven” getting used to justify pointless limitations (for instance, limiting interface menus to not more than seven objects).
Chunking#section8
Miller’s fascination with short-term reminiscence and reminiscence span centered not on the quantity seven, however on the idea of “chunking” and our capacity to memorize info accordingly. When utilized to design, chunking may be an extremely priceless device. Chunking describes the act of visually grouping associated info into small, distinct items of knowledge. After we chunk content material in design, we’re successfully making it simpler to course of and perceive. Customers can scan the content material and rapidly establish what they’re all in favour of, which is aligned with how we are inclined to eat digital content material.
Examples#section9

The best instance of chunking may be discovered with how we format telephone numbers. With out chunking, a telephone quantity can be an extended string of digits, which will increase the issue to course of and keep in mind it. Alternatively, a telephone quantity that has been formatted (chunked) turns into a lot simpler to interpret and memorize. That is much like how we understand a “wall of textual content” compared to well-formatted content material with applicable headline therapies, line-length, and content material size.

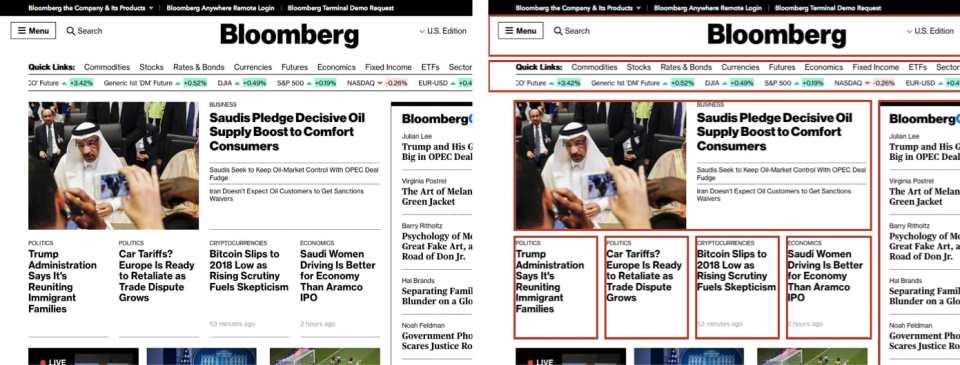
One other instance of chunking getting used successfully in design is with format. We will use this system to assist customers perceive underlying relationships and hierarchy by grouping content material into distinctive modules. Particularly in information-dense experiences, chunking may be leveraged to offer construction to the content material. Not solely is the consequence extra visually pleasing, nevertheless it’s extra scannable.
Key takeaways#section10
- Don’t use the “magical quantity seven” to justify pointless design limitations.
- Arrange content material into smaller chunks to assist customers course of, perceive, and memorize simply.
Jakob’s Legislation#section11
The final precept we’ll have a look at is Jakob’s Legislation (quick for Jakob’s Legislation of Web Person Expertise), which states that customers spend most of their time on different websites, they usually desire your website to work the identical manner as all the opposite websites they already know. In 2000, it was put forth by usability knowledgeable Jakob Nielsen, who described the tendency for customers to develop an expectation of design patterns based mostly on their cumulative expertise from different web sites. This precept encourages designers to comply with frequent design patterns so as to keep away from complicated customers, which may end up in larger cognitive load.
Psychological fashions#section12
I do know what you’re pondering: if all web sites adopted the identical design patterns, that will make for fairly the boring net. The reply is sure, that’s most likely true. However there’s something extremely priceless to be present in familiarity for customers, which leads us to a different basic idea in psychology that’s priceless for designers: psychological fashions.
A psychological mannequin is what we expect we find out about a system, particularly about the way it works. Whether or not it’s a web site or a automotive, we kind fashions of how a system works, after which we apply that mannequin to new conditions the place the system is comparable. In different phrases, we use information we have already got from previous experiences when interacting with one thing new.
Psychological fashions are priceless for designers, as a result of we will match our consumer’s psychological mannequin to enhance their expertise. Consequently, customers can simply switch their information from one product or expertise to a different with out taking time to know how the brand new system works. Good consumer experiences are made potential when the designer’s psychological mannequin is aligned with the consumer’s psychological mannequin. The duty of shrinking the hole between our psychological fashions and people of our customers is one in all our greatest challenges, and to realize this we use a wide range of strategies: consumer interviews, personas, journey maps, empathy maps, and extra. The purpose of all that is to achieve a deeper perception into not solely the targets and goals of our customers but in addition their pre-existing psychological fashions, and the way that applies to the product or expertise we’re designing.
Examples#section13
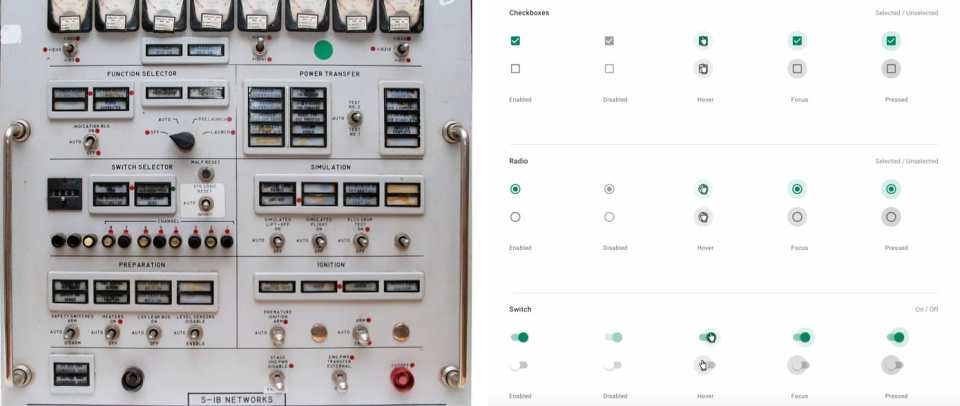
Have you ever ever puzzled why kind controls look the best way they do? It’s as a result of the people designing them had a psychological mannequin for what these parts ought to seem like, which they based mostly on management panels they have been already acquainted with within the bodily world. Issues like kind toggles, radio inputs, and even buttons originated from the design of their tactile counterparts.

As designers, we should shut the hole that exists between our psychological fashions and that of our customers. It’s essential we do that as a result of there will likely be issues after they aren’t aligned, which might have an effect on how customers understand the merchandise and experiences we’ve helped construct. This misalignment is named psychological mannequin discordance, and it happens when a well-known product is all of a sudden modified.

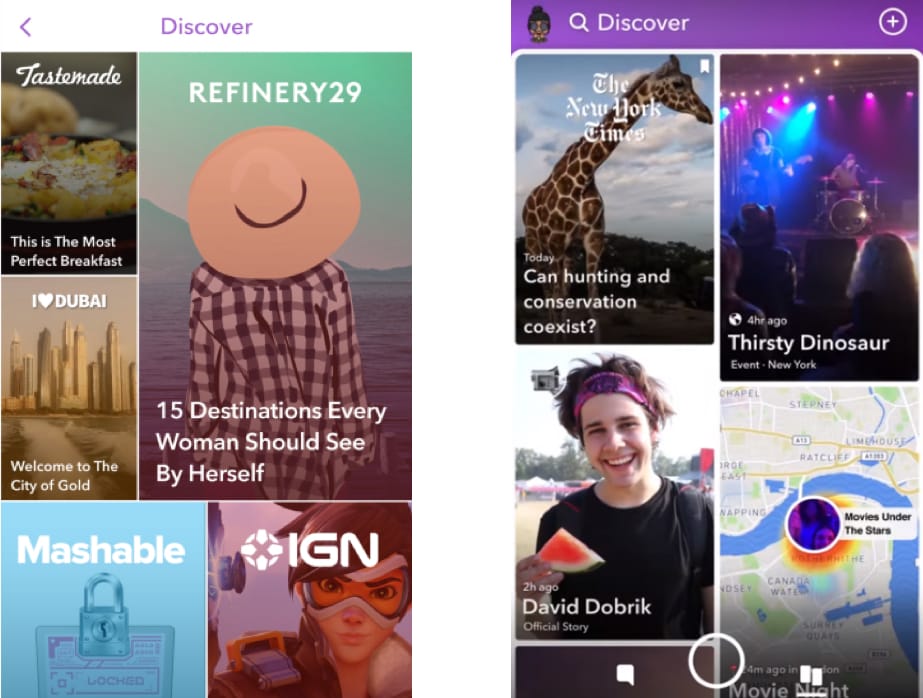
Take for instance Snapchat, which rolled out a serious redesign in early 2018. They launched a reformatted format, which in flip confused customers by making it tough to entry options they used every day. These sad customers instantly took to Twitter and expressed their disapproval en masse. Even worse was the next migration of customers to Snapchat’s competitor, Instagram. Snapchat had failed to make sure the psychological mannequin of their customers can be aligned with the redesigned model of their app, and the ensuing discordance prompted main backlash.

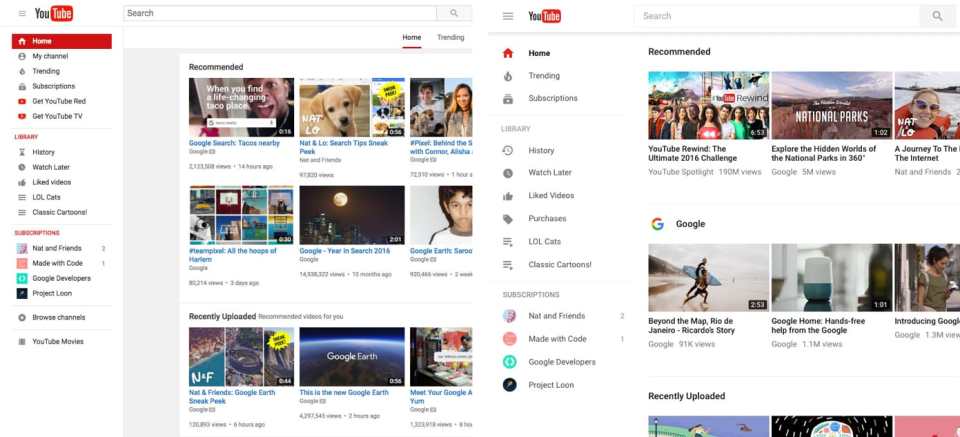
However main redesigns don’t at all times must end in backlash—simply ask Google. Google has a historical past of permitting customers to choose in to redesigned variations of their merchandise like Google Calendar, YouTube, and Gmail. Once they launched the brand new model of YouTube in 2017 after years of primarily the identical design, they allowed desktop customers to ease into the brand new Materials Design UI with out having to commit. Customers might preview the brand new design, acquire some familiarity, submit suggestions, and even revert to the previous model in the event that they most well-liked it. Because of this, the inevitable psychological mannequin discordance was prevented by merely empowering customers to modify after they have been prepared.
Key takeaways#section14
- Customers will switch expectations they’ve constructed round one acquainted product to a different that seems comparable.
- By leveraging present psychological fashions, we will create superior consumer experiences by which the consumer can concentrate on their activity fairly than studying new fashions.
- Reduce discordance by empowering customers to proceed utilizing a well-known model for a restricted time.
Recap#section15
You may be pondering, “These ideas are nice, however how do I exploit them in my initiatives?” Whereas nothing will change precise consumer analysis and knowledge particular to our initiatives, we will use these psychological ideas to function a information for designing extra intuitive, human-centered merchandise and experiences. Being aware of those ideas helps us create designs that contemplate how folks really are, versus forcing them to evolve to the know-how. To rapidly recap:
- Hick’s Legislation might help information us to scale back cognitive load for customers by minimizing alternative and breaking lengthy or complicated processes into screens with fewer choices.
- Miller’s Legislation teaches us to make use of chunking to prepare content material into smaller clusters to assist customers course of, perceive, and memorize simply.
- Jakob’s Legislation reminds us that customers will switch expectations they’ve constructed round one acquainted product to a different that seems comparable. Subsequently, we will leverage present psychological fashions to create superior consumer experiences.
We’ve lined some key ideas which might be helpful for constructing extra intuitive, human-centered merchandise and experiences. Now let’s contact on their moral implications and the way simple it may be to fall into the lure of exploiting customers with psychology.
On the one hand, designers can use psychology to create extra intuitive merchandise and experiences; on the opposite, they’ll use it to take advantage of how our minds work, for the sake of making extra addictive apps and web sites. Let’s first check out why this can be a downside, after which contemplate some potential options.
Drawback#section17
One doesn’t must go far to see why the well-being of customers being deprioritized in favor of revenue is an issue. When was the final time you have been on a subway, on a sidewalk, or in a automotive and didn’t see somebody glued to their smartphone? There are some that will argue we’re in the midst of an epidemic, and that our consideration is being held captive by the mini-computers that we feature with us all over the place.
It wouldn’t be an exaggeration to say that the cell platforms and social networks that join us additionally put numerous effort into how they’ll maintain us glued, they usually’re getting higher at it daily. The results of this dependancy are starting to turn into well-known: from sleep discount and anxiousness to deterioration of social relationships, it’s changing into obvious that the race for our consideration has some unintended penalties. These results turn into problematic after they begin to change how we kind relationships and the way we view ourselves.
Answer#section18
As designers, our accountability is to create merchandise and experiences that help and align with the targets and well-being of customers. In different phrases, we must always construct know-how for augmenting the human expertise, not changing it with digital interplay and rewards. Step one in making moral design selections is to acknowledge how the human thoughts may be exploited.
We should additionally query what we must always and shouldn’t construct. We will discover ourselves on fairly succesful groups which have the power to construct virtually something you may think about, however that doesn’t at all times imply we must always—particularly if the targets of what we’re constructing don’t align with the targets of our customers.
Lastly, we should contemplate metrics past utilization knowledge. Knowledge tells us a number of issues, however what it doesn’t inform us is why customers are behaving a sure manner or how the product is impacting their lives. To realize perception into why, we should each pay attention and be receptive to our customers. This implies getting out from behind a display, speaking with them, after which utilizing this qualitative analysis to tell how we evolve the design.
Examples#section19

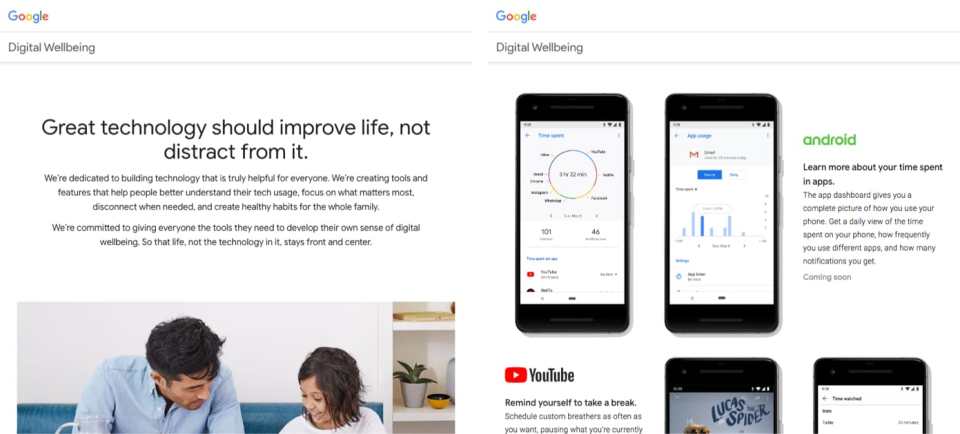
It’s been nice to see firms taking the best steps on the subject of contemplating the digital well-being of customers. Take for instance Google, which simply introduced instruments and options at their newest I/O occasion that target serving to folks higher perceive their tech utilization, concentrate on what issues most, disconnect when wanted, and create wholesome digital habits. Options like an app dashboard that gives a utilization overview, extra management over alerts and notifications, and Household Hyperlink for setting digital floor guidelines for the little ones all are geared in the direction of defending customers.

Some firms are even redefining their success metrics. As an alternative of time on website, firms like Fb are defining success by way of significant interactions. This required them to restructure their information feed algorithm to prioritize the content material that individuals really discover priceless over the stuff we mindlessly eat. Content material from family and friends now takes priority, even when the consequence means customers spend rather less time of their app.
These examples are only a glimpse into the steps that many firms are taking, and I hope to see many extra within the coming years. The know-how we play an element in constructing can considerably affect folks’s lives, and it’s essential that we be certain that affect is optimistic. It’s our accountability to create merchandise and experiences that help and align with the targets and well-being of customers. We will make moral design selections by acknowledging how the human thoughts may be exploited, contemplate what we must always and shouldn’t construct, and speak with customers to achieve qualitative suggestions on how the merchandise and experiences we construct have an effect on their lives.
There are tons of nice assets we will reference for making our designs extra intuitive for customers. Listed here are a couple of I’ve referenced fairly incessantly:
- Legal guidelines of UX: An internet site I created for designers to be taught extra about psychological ideas that relate to UX/UI design.
- Cognitive UXD: This hand-selected publication curated by Norbi Gaal is a good useful resource for anybody within the intersection of psychology and UX.
- Middle for Humane Expertise: A world-class staff of former tech
insiders and CEOs who’re advancing considerate options to vary the tradition, enterprise incentives, design strategies, and organizational
constructions driving how know-how hijacks our brains. - The Design of On a regular basis Issues: Revised and Expanded Version: An absolute basic that explores the communication between object and consumer by way of design, methods to optimize this communication, and in the end how psychology performs an element in designing for the way people really are.
- Designing for Emotion: A have a look at the significance of emotion when expressing a model’s persona, and the way designers can transcend performance, reliability, and value to design for people versus machines.
- Hooked: Find out how to Construct Behavior-Forming Merchandise: A information that gives perception into the behavioral strategies utilized by firms like Twitter, Instagram, and Pinterest.



