My first design job was with a small print design company in Manchester that produced work in various media: packaging, publications, and advertising assist supplies, and…unsolicited mail.
Article Continues Beneath
I quickly found that the graphic design rules I’d realized in school have been of little use once I designed for unsolicited mail, the place huge, daring, and crowded is the order of the day. Within the phrases of 1 consumer—phrases I’ll always remember—“whitespace is empty area.”
Direct-mail purchasers want their packages to look down-market, as a result of it really works for them. However for almost every little thing else, my consumer couldn’t have been farther from the reality.
“Whitespace,” or “adverse area” is the area between components in a composition. Extra particularly, the area between main components in a composition is “macro whitespace.” Micro whitespace, is—sure, you’ve guessed it—the area between smaller components: between checklist gadgets, between a caption and a picture, or between phrases and letters. The itty-bitty stuff.
So what does whitespace do?
Micro whitespace and legibility#section3
A few months in the past, I used to be fortunate sufficient to see Erik Spiekermann give a lecture. A part of his discuss addressed his redesign of The Economist newspaper, which was partly motivated by the consumer’s realization that their design was too heavy and the content material too troublesome to learn.


In newspaper design, data is dense. Typically, as in net design, it’s troublesome so as to add whitespace due to content material necessities. Newspapers usually cope with this by setting their physique content material in a lightweight typeface with loads of whitespace inside and across the characters. This was a part of Spiekermann’s answer for the redesign of The Economist.
While retaining the quirkiness of the unique Economist typeface, Spiekermann redesigned it barely, including extra whitespace to the person characters. He then set the kind barely smaller and with extra main. All these adjustments added micro whitespace to the design. The general consequence was delicate: the content material was extra legible and the general feeling of the newspaper was lighter, but the quantity of content material remained the identical.
Although Spiekermann additionally added macro whitespace and shade to The Economist his profitable sort redesign demonstrates that the area between the itty-bitty stuff can have a big effect on the effectiveness of a design—and this is applicable to design for the net as properly.
Designers use whitespace to create a sense of sophistication and class for upscale manufacturers. Coupled with a delicate use of typography and images, beneficiant whitespace is seen throughout luxurious markets. Cosmetics, for instance, use intensive whitespace of their advertising materials to inform the reader that they’re subtle, top quality, and usually costly.
My previous direct-mail consumer was appropriate in his evaluation of whitespace for his specific product, as a result of direct-mail packages want to look down-market to work—and including whitespace to his design would have lent his package deal an undesirably upscale high quality. Take the next instance.

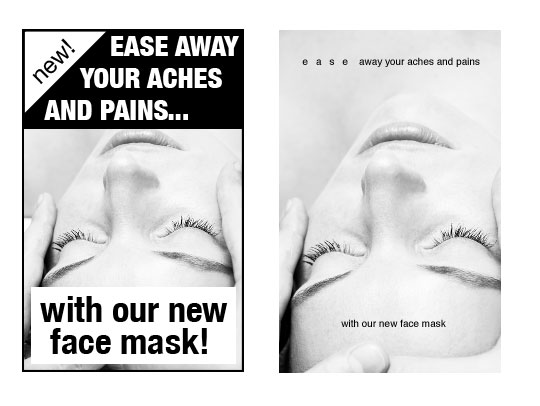
Determine 3. Examples of unsolicited mail vs. luxurious model design
The content material is similar on each designs, as are the opposite components, resembling images. But the 2 designs stand at reverse ends of the model spectrum. Much less whitespace = low cost; extra whitespace = luxurious.
Much more goes into model positioning than simply whitespace, however as a quick lands in your desk for a luxurious model, it’s very possible that the consumer—and their target market—expects whitespace and loads of it to align the product with its rivals.
Energetic and passive whitespace#section5
Whitespace is commonly used to create a balanced, harmonious format. One which simply “feels” proper. It could actually additionally take the reader on a journey by means of the design in the identical manner a photographer leaves “wanting room” in a portrait shot by positioning the topic off the middle of the body and having them wanting into the remaining area. When whitespace is used to steer a reader from one aspect to a different, it’s referred to as “lively whitespace.”
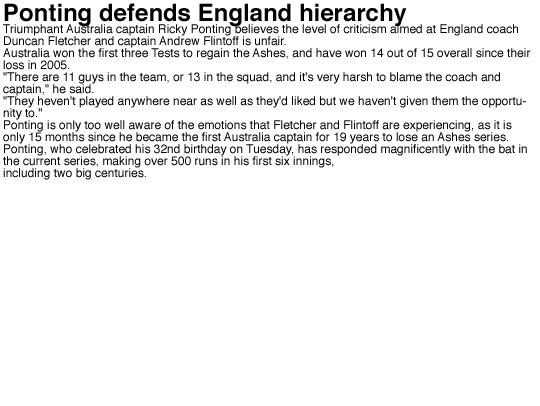
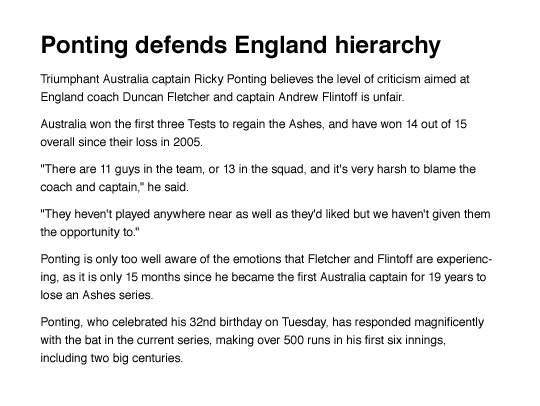
Let’s take the next instance earlier than any lively whitespace is utilized:

Determine 4. Textual content earlier than whitespace is added
Every thing is fairly cramped. We have to add whitespace to create concord and visible consolation within the design. First, I add margins, change the kind household and weight, and likewise enhance the main (or line-height, because it’s identified in CSS). That is all “passive whitespace.”

Determine 5. Textual content with passive whitespace added
Some would possibly argue that passive whitespace is the unconsidered area current inside a composition. I disagree: if you happen to don’t contemplate all of your whitespace, that’s simply unhealthy design. Passive whitespace creates respiration room and stability. It’s vital.
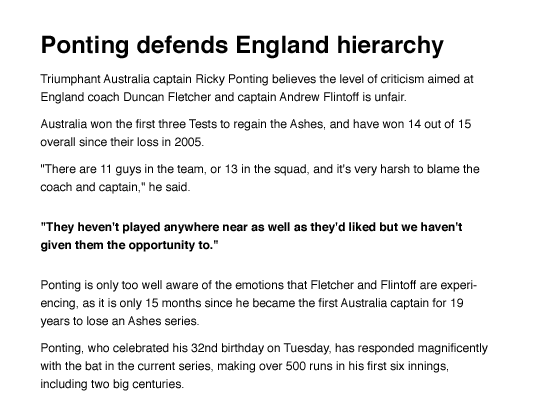
We’re not performed but, although. Inside this content material is one thing that I would like the reader to pay additional consideration to: the second quote. I might spotlight this aspect with a unique shade or make the kind measurement bigger, however on this occasion, I’ve merely added macro whitespace across the aspect to attract the consumer’s eye, then decreased the micro whitespace throughout the sort by making it daring.

Determine 6. After lively whitespace has been added
That is lively whitespace—whitespace added to a composition to raised emphasize or construction, data.
Apply, follow, follow#section6
The one technique to come to grips with an idea as subjective as whitespace is to follow. In the identical manner martial artists must spend hours upon hours drilling easy methods, graphic designers must do the identical. Compositional workout routines have been carried out by graphic design college students for many years and, fortunately for us, a few of the design legends of previous years have documented the method. Emil Ruder is one in all my favorites.
Ruder was a Swiss typographer who died in 1970. After 21 years of educating typography, he produced a e-book referred to as Typography: A Design Guide, by which he states:
The e-book is intentionally restricted to pure typography, to working with prefabricated sorts that are subordinated to a exact system of measurements. Its goal is to make obvious the legal guidelines of typography and—despite sure frequent options—the distinction between it and graphic design which in each the choice and technique of their software, is freer and extra complicated.
Ruder’s teachings are pretty black and white, with a deal with typography and the subtlety of designing with letterforms. Ruder takes you thru the rights and wrongs, which is a superb place to begin studying the basic rules of composition. The e-book is chock-a-block with nice workout routines masking whitespace and different compositional units. It’s costly, however properly definitely worth the worth.
As soon as you know the way to design and manipulate the area exterior, inside, and round your content material, you’ll be capable to give your readers a head begin, place merchandise extra exactly, and maybe even start to see your individual content material in a brand new mild.
