Within the late Seventies, Pepsi was working behind Coca-Cola within the competitors to be the main cola. However then Pepsi found that in blind style assessments, folks really most popular the sweeter style of Pepsi. To unfold the phrase, Pepsi ran a well-known promoting marketing campaign, referred to as the Pepsi Problem, which confirmed folks tasting the 2 manufacturers of cola whereas not realizing which was which. They selected Pepsi each time.
Article Continues Beneath
As Pepsi steadily gained market share within the early Nineteen Eighties, Coca-Cola ran the identical take a look at and located the identical consequence—folks merely most popular Pepsi when tasting the 2 facet by facet. So, after conducting intensive market analysis, Coca-Cola’s answer was to create a sweeter model of its well-known cola—New Coke. In style assessments, folks most popular the brand new method of Coke to each the common Coke method and to Pepsi.
Regardless of this success in assessments, when the corporate introduced New Coke to market, prospects revolted. New Coke turned out to be one of many greatest blunders in advertising and marketing historical past. Inside months, Coke returned its unique method—branded as “Coca-Cola Basic”—to the cabinets.
In the long run, gross sales confirmed that individuals most popular Coke Basic. However Coca-Cola’s analysis predicted simply the alternative. So what went flawed?
The assessments had folks drink one or two sips of every cola in isolation after which resolve which they most popular primarily based on that. The issue is, that’s not how folks drink cola in actual life. We would have a can with a meal. And we nearly by no means drink only one or two sips. Consumer analysis is simply as a lot about the best way the analysis is performed as it’s in regards to the product being researched.
For the needs of designing and researching digital companies and web sites, the purpose is that individuals can behave in a different way in person analysis than they do in actual life. We should be acutely aware of the best way we design and run person analysis periods and the best way we interpret the outcomes to take real-life habits into tài khoản—and keep away from interpretations that result in numerous pointless work and a unfavorable affect on the person expertise.
To indicate how this is applicable to internet design, I’d wish to share three examples taken from a venture I labored on. The venture was for a authorities digital service that civil servants use to ebook and handle appointments. The service would change a third-party reserving system. We have been involved with three person wants:
- reserving an appointment;
- viewing the day’s appointments;
- and canceling an appointment.
Reserving an appointment#section2
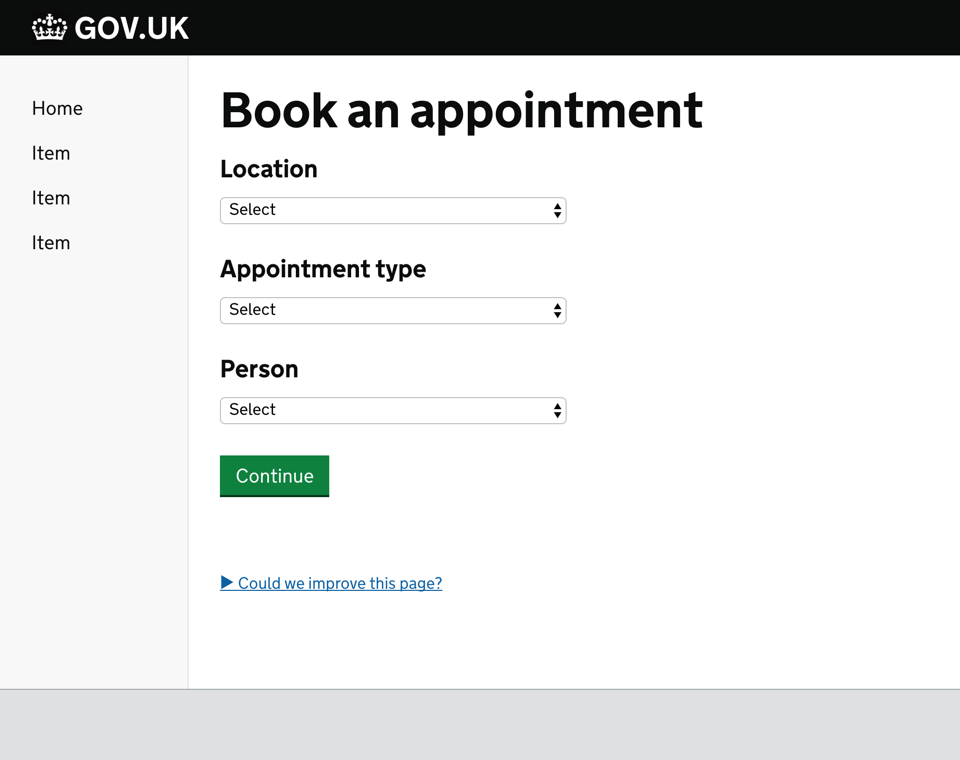
We would have liked to present customers a solution to ebook an appointment, which consisted of choosing a location, an appointment kind, and an individual to see. The order of those fields issues: not all appointment varieties might be performed at each location, and, not all personnel are skilled to conduct each appointment kind.

Our preliminary design had three choose containers in a single web page. Choosing an choice within the first choose field would trigger the values within the subsequent containers to be up to date, however as a result of it was only a prototype we didn’t construct this into the take a look at. Customers chosen an choice from every of the choose containers simply and rapidly. However afterwards, we realized that the take a look at didn’t actually replicate how the interface would really work.
In actuality, the choose containers would should be up to date dynamically with AJAX, which might sluggish issues down drastically and have an effect on the general expertise. We might additionally want a solution to point out that one thing was loading—like a loading spinner. This suggestions would additionally should be perceivable to visually-impaired customers counting on a display reader.
That’s not all: every choose field would want to have a submit button as a result of submitting a type onchange is an inclusive design anti-pattern. This could additionally cowl situations the place there’s a JavaScript failure, in any other case, customers can be left with a damaged interface. With that stated, we weren’t thrilled with the concept of including extra submit buttons. One name to motion is usually easier and clearer.
As talked about earlier, the order through which customers choose choices issues, as a result of finishing every step causes the following steps to be up to date. For manufacturing, if the person chosen choices within the flawed order, issues may break. Nevertheless, the prototype didn’t replicate this in any respect—customers may choose something, in any order, and proceed regardless.
Customers beloved the prototype, but it surely wasn’t one thing we may really give them in the long run. To check this pretty and realistically, we would want to do numerous further work. What appeared innocently like a easy prototype gave us deceptive outcomes.
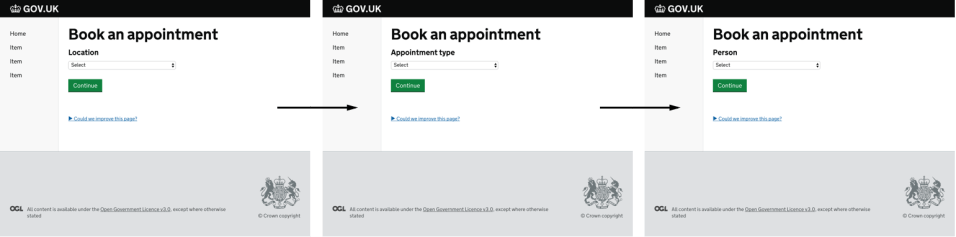
Our subsequent iteration adopted the One Factor Per Web page sample; we cut up out every type discipline right into a separate display. There was no want for AJAX, and every web page had a single submit button. This additionally stopped customers from answering questions within the flawed order. As there was not a necessity for AJAX, the associated accessibility concerns went away too.

This examined rather well. The distinction was that we knew the prototype was practical, which means customers would get an analogous expertise when the characteristic went into manufacturing.
Viewing the day’s appointments#section3
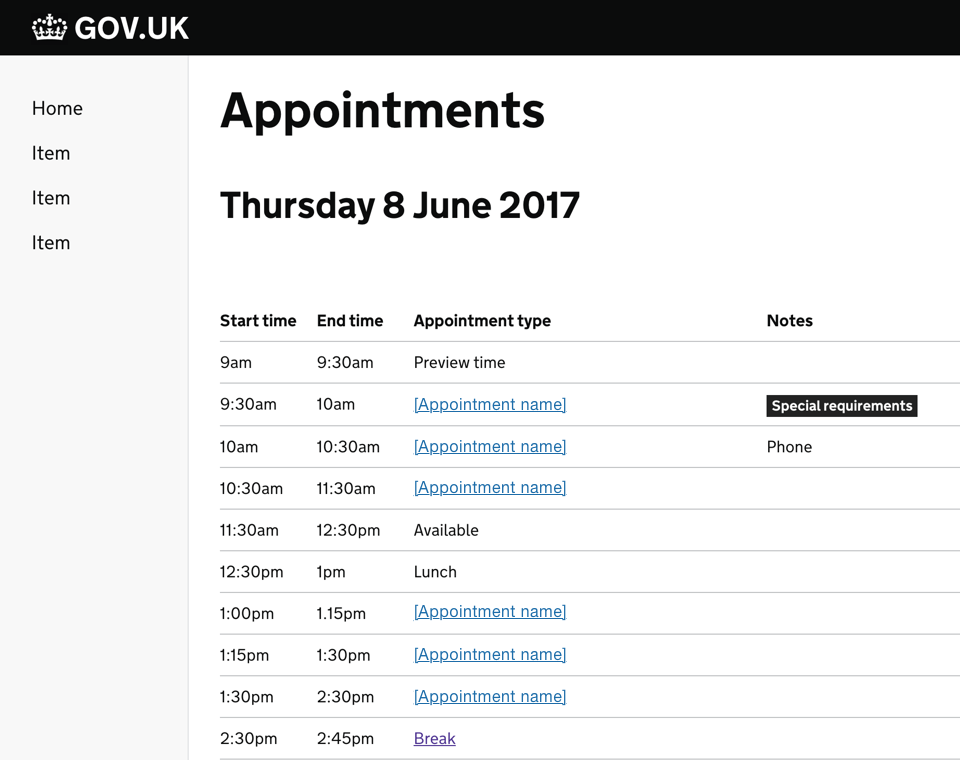
We would have liked to present customers a solution to view their schedule. We laid out the appointments in a desk, the place every row represented an appointment. Any out there time was demarcated by the phrase “Obtainable.” Appointments have been linked, however out there instances weren’t.

Within the first spherical of analysis, we requested customers to take a look at the display and provides suggestions. They advised us what they appreciated, what they didn’t, and what they might change. Some individuals advised us they needed their availability to face out extra. Others stated they needed color-coded appointment varieties. One participant even stated the display appeared boring.
Through the debrief, we realized they needed color-coded appointments as a result of the reserving system (to which that they had develop into accustomed) had them. Nevertheless, the explanation they used coloration for appointments was that the system’s structure squeezed a lot info into the display that it was arduous to garner any helpful info from it in any other case.
We weren’t satisfied that the suggestions was priceless. Accommodating these modifications would have meant breaking present patterns, which was one thing we didn’t wish to do with out being positive.
We additionally weren’t glad about making availability extra distinguished, as this might make the appointments visually weaker. That’s, fixing this downside may inadvertently find yourself creating one other, equally weighted downside. We needed to let the content material do the work as an alternative.
The actual downside, we thought, was asking customers their opinion first, as an alternative of giving them duties to finish. Folks might be resistant to alter, and the questions we requested have been about their opinion, not about accomplish what they should do. Ask anybody their opinion they usually’ll have one. Just like the Coca-Cola and Pepsi style assessments, what folks really feel and say in person analysis might be fairly totally different than how they behave in actual life.
So we examined the identical design once more. However this time, we began every session by asking customers questions that the schedule web page ought to be capable of reply. For instance, we requested “Are you able to inform me if you’re subsequent out there?” and “What appointment do you have got at 4 p.m.?”
Customers appeared on the display and answered every query immediately. Solely afterward did we ask customers how they felt about it. Naturally, they have been glad—they usually made no feedback that might require main modifications. Considerably amusingly, this time one participant stated they needed their availability to be much less distinguished as a result of they didn’t need their supervisor seeing that they had free time.
If we hadn’t modified our strategy to analysis, we would have spent numerous time designing one thing new that might have had no worth for customers.
Canceling an appointment#section4
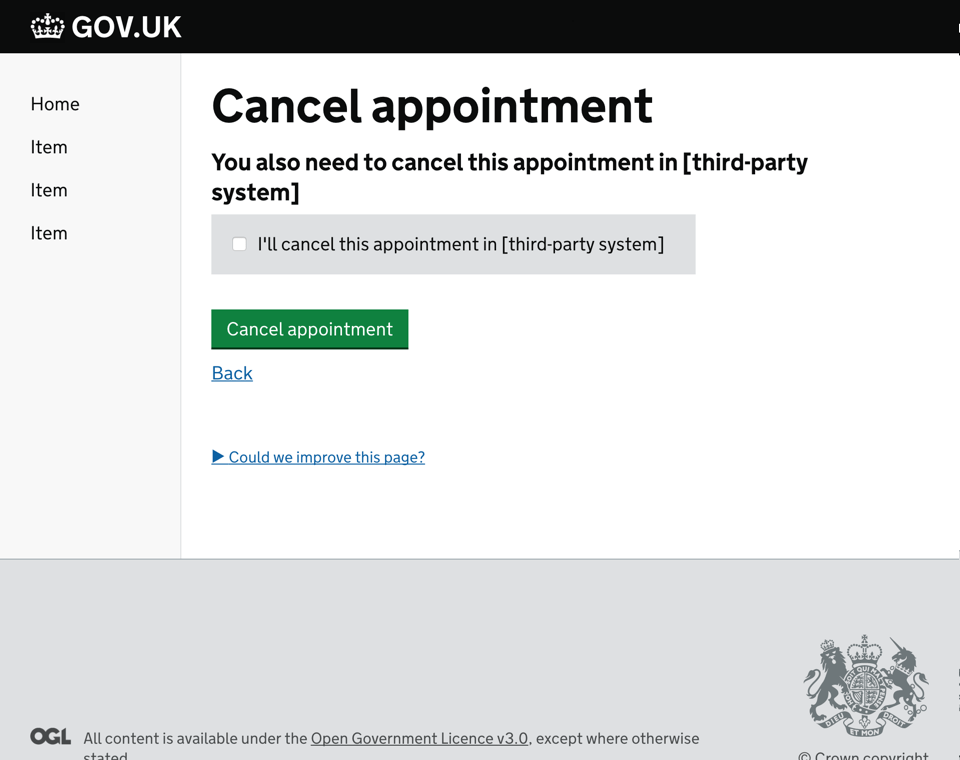
The final characteristic concerned giving customers a solution to cancel an appointment. As we have been transitioning away from utilizing the third-party system, there was one scenario the place an appointment may have been booked in each that system and the applying—the main points of which don’t actually matter. What’s essential is that we requested customers to substantiate they understood what they wanted to do.

The primary analysis session had 5 individuals. A type of individuals learn the immediate however missed the checkbox and proceeded to submit the shape. At that time, the person was taken to the following display.
We would have been tempted to discover methods to make the checkbox extra distinguished, which in principle would scale back the possibility of customers lacking it. However then once more, the checkbox sample was used throughout the service and had gone by many rounds of usability and accessibility testing—we knew that the visible design of the checkbox wasn’t at fault.
The issue was that the prototype didn’t have type validation. In manufacturing, customers would see an error message, which might cease them from continuing. We may have frolicked including type validation, however there’s a balancing act between the velocity through which you wish to create a throwaway prototype and having that prototype provide you with correct and helpful outcomes.
Coca-Cola needed its world-famous cola to check higher than Pepsi. As quickly as assessments confirmed that individuals most popular its new method, Coca-Cola ran with it. However just like the design of the schedule web page, it wasn’t the product that was flawed, it was the analysis.
Though we weren’t at risk of creating the advertising and marketing misstep of the century, the design of our assessments may have influenced our interpretation of the ends in such a method that it could have created much more work for a unfavorable return. That’s numerous wasted time and numerous wasted cash.
Time with customers is valuable: we should always put as a lot effort and thought into the best way we run analysis periods as we do with designing the expertise. That method customers get the perfect expertise and we keep away from doing pointless work.
