Expertise could make magic occur. In seconds, you could find all of the blue sandals in a warehouse of hundreds of thousands of footwear. One million individuals can learn the identical article with out killing one tree. You’ll be able to undo, unsend, and even unfriend! However right here’s the buzzkill: if unanticipated or unwelcome, the magic of expertise is complicated, disorienting, and unintuitive—a UX designer’s worst nightmare.
Article Continues Beneath
So how can we be sure that the magic we create is intuitive? Designers will typically say, “If a design is intuitive, it behaves how a person expects it to.” Effectively, then … what do customers count on?
We need to know the next every time we discover ourselves in a brand new setting (bodily or digital):
- What are the objects?
- The place are the objects?
- How do these objects relate to me?
- How do these objects relate to one another?
- What’s my position as an object inside this setting?
In bodily areas, these don’t require express thought to reply. Nevertheless, in digital areas, they typically do. That’s as a result of our “lizard brains”—the a part of the mind concerned in motivation, emotion, studying, and reminiscence—advanced alongside the physics of stable objects. Consequently, customers might really feel uncertain when designers flout the perceptual expectations solid within the bodily world. With out understanding what and the place the objects are, we really feel blind. Navigating feels uncomfortable. Taking motion would possibly even really feel inconceivable.
The rest of this text introduces 3 ways to design digital objects that “play good” with our advanced expectations of the bodily world. By doing our greatest to concretize the dematerialized issues of our screen-based world, we give our lizard brains higher affordances for understanding.
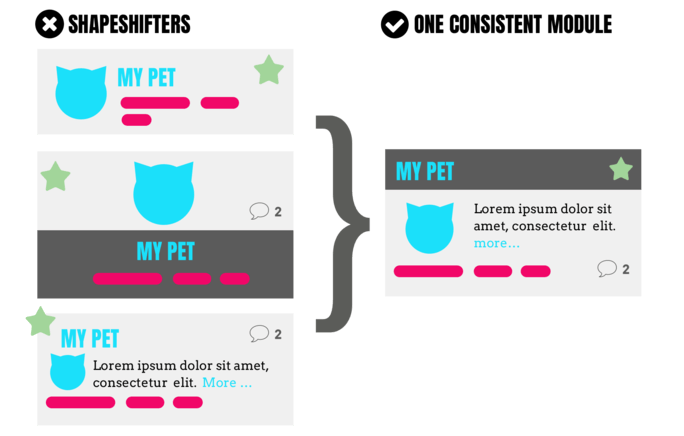
Lesson one: keep away from shapeshifting objects#section2
The properties of person interfaces should be constant for us to be taught them properly. We starvation for steady landmarks within the typically ambiguous maze of digital interfaces.
Objects in the true world don’t often change kind as they alter context. Once I convey a brand new toaster dwelling from the shop, it doesn’t turn into a unique toaster. Once I take away a vase from the cupboard, it doesn’t flip right into a espresso mug. People count on object permanence; we’re bowled over when objects unexpectedly change form.
Why do infants love peekaboo a lot? It’s an effective way to apply the basics of object permanence, an necessary lesson in survival (e.g., simply because the tiger went behind the rock doesn’t imply it has disappeared). As a result of infants are nonetheless coming to phrases with this idea, peekaboo makes for a rollicking good time. So we would assume that if we up the ante on the surprise-factor, the sport could be much more enjoyable, proper? Nope. Researchers measuring the extent of toddlers’ delight throughout a sequence of hacked video games of peekaboo found that the sport loses its attraction when a totally different face pops up after hiding. The older the kid, the extra this hack kills the sport. Evolution appears to be telling us: it’s not cool when objects instantly change. However all that peekaboo apply is for naught when attempting to navigate a digital world of shapeshifting objects.
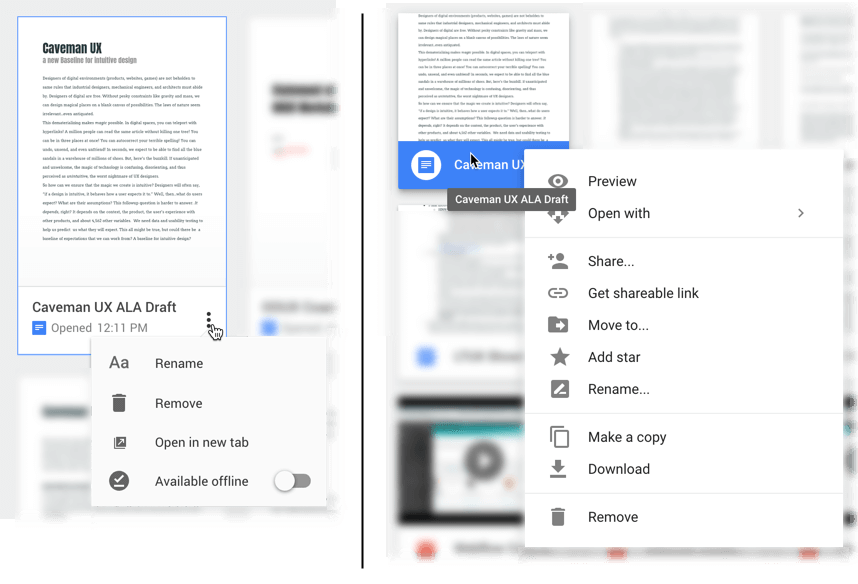
As an illustration, when this text was within the type of a Google Doc, it lived in each the Google Docs and the Google Drive environments. Relying on the setting, the article’s module modified kind and performance.

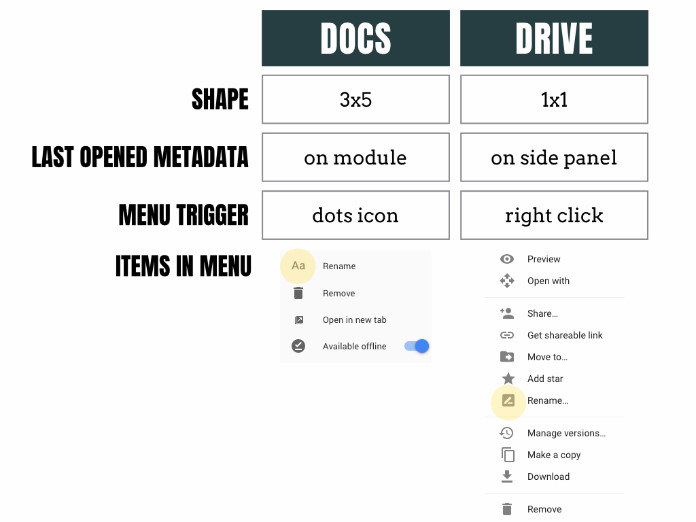
Shifting from Docs to Drive, the form of the doc module shifts from a couple of 3:5 rectangular ratio to a 1:1 sq. ratio. If I need to see once I final opened a doc, I’ll discover that data instantly on the module whereas in Docs; however inside Drive, I have to look to a disembodied facet panel (not proven). Each modules have a thực đơn of actions, however accessing it requires totally different interactions. (In Docs, I click on the “extra” icon; in Drive, I right-click the module.) Worst of all, the thực đơn comprises virtually utterly totally different choices in every module! Solely “Take away” and “Rename” are present in each menus. Including insult to harm, even the icons for “Rename” are totally different.

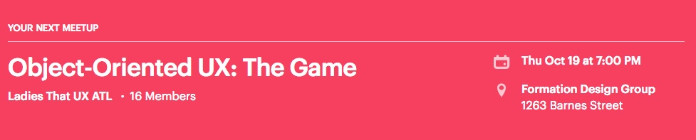
We might chalk up the inconsistencies of Google Drive and Google Docs to siloed groups, however shapeshifting objects are frequent inside merchandise, too. On Meetup.com, the digital illustration of my subsequent meetup morphs a number of instances throughout the positioning. Wanting on the homepage, it shows as a giant purple banner on the prime of the display.

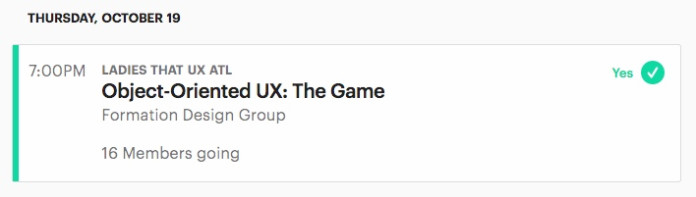
Scrolling down the homepage to the calendar part, the identical meetup is displayed as a white field sporting some inexperienced accents that sign my relationship with this specific object.

And at last, inside the context of its mother or father group—on this case Women that UX ATL—the meetup object is represented in a different way but once more. (Let’s not even get began on the ontological ambiguity between Meetup the Group and Meetup the Occasion.)

Not solely is my lizard mind attempting to reconcile all these modifications for potential threats, however these inconsistencies are making me work more durable in a sensible sense. I’ve to be taught three shows for RSVP standing, three positions for date and time, and 3 ways to seek out the variety of individuals going. Each time the article modifications, I’ve to make changes each to acknowledge it and to work together with it. These changes are small, however they add up throughout the expertise. Designers can eradicate this cognitive load just by making a canonical object construction and sticking to it.
Many customers don’t log the deltas between modules explicitly. Customers furrow their brows and easily do their finest to relearn objects and preserve observe of what’s what. They may harbor a imprecise feeling that the web site or app is “exhausting to make use of.” Or worse, they blame themselves for “stupidly” making an attempt to work together with an object in a manner that labored in a single context however doesn’t work of their present context.
Certain, there are complicated platforms the place it would make sense to re-prioritize object parts relying each on who’s viewing it and underneath what situations. But when we design screen-by-screen as an alternative of object-by-object, we run the chance of doing this unintentionally and arbitrarily, introducing extra shapeshifting than is totally obligatory.
Key takeaway#section3

After we transfer parts round inside an object, we have to keep in mind that we’re making a sacrifice—we’re sacrificing consistency. Typically it is going to be value it, like maybe in skilled instruments utilized by energy customers. However typically, our customers can be happier with a single, rock-solid illustration of that object.
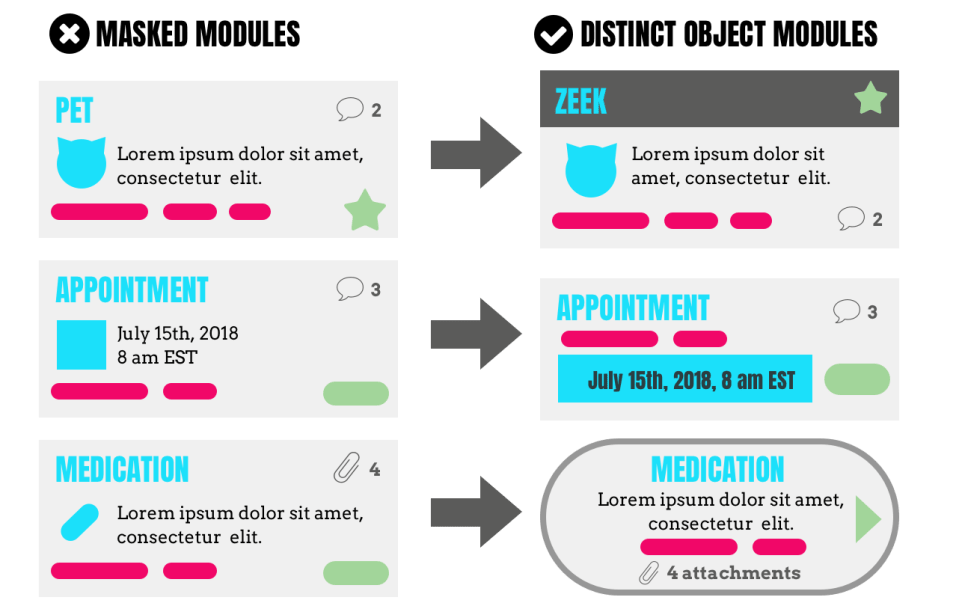
Lesson two: keep away from masked objects#section4
On the flip facet of shapeshifters (i.e., varied packages for a similar object), designers additionally tend to shove totally different objects into the identical bundle. With the nice intention of designing a system of reusable components, we’ll typically create one-size-fits-all modules. This would possibly seem to be a wise simplification technique, nevertheless it really hinders customers from distinguishing varied object varieties. Distinguishing them is vital for the person to grasp the system.

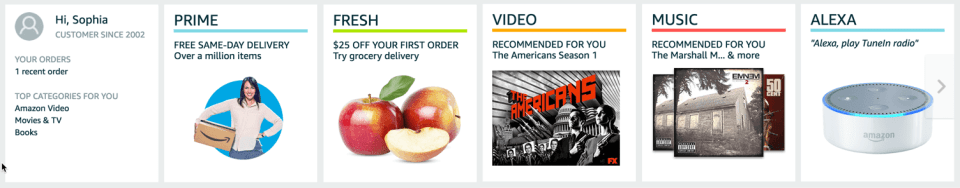
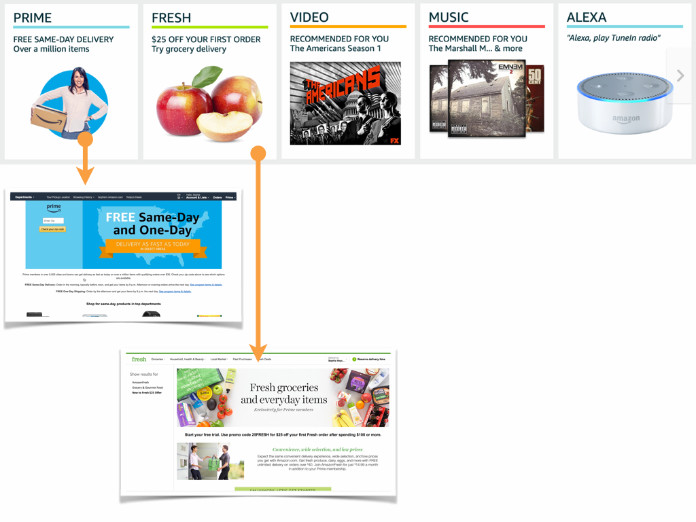
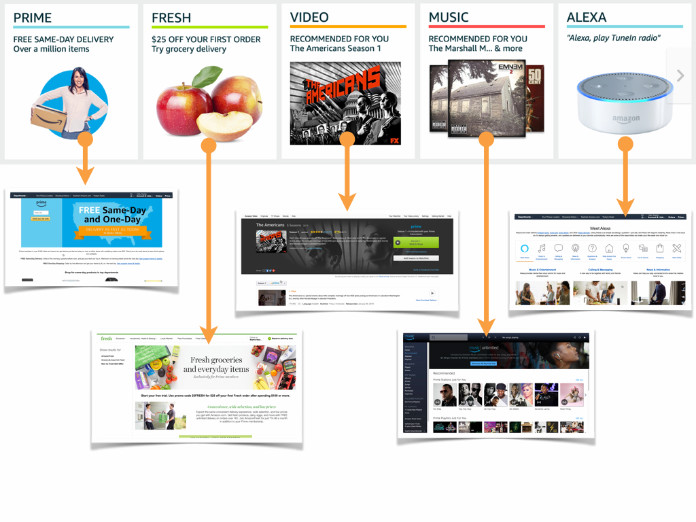
Take a look at this financial institution of candy-colored modules on my Amazon homepage. Certain they home totally different colours and content material, however they observe the identical fundamental construction. If the textual content have been in Latin (or if the person have been skimming quickly, which we should always at all times assume is true), these modules would translate as the identical kind of factor. In wanting on the first two, PRIME and FRESH, I would get the impression that these modules characterize “providers.” And certainly, once I click on these modules, I enter kind of informational, sale-sy pages describing these providers (though they observe utterly totally different templates).

However once I get to VIDEO, I’ve to pause. VIDEO…the service? Or does this module characterize a TV sequence? The subsequent module (MUSIC) brings up the identical query. And the ALEXA module—will this take me to a service touchdown web page or, maybe, a product element web page?

In actual fact, every module takes me to a unique kind of place. PRIME and FRESH take me to 2 separate templates for a “service.” VIDEO takes me to a element web page for The People. And MUSIC opens up Amazon Music in a brand new tab (with no signal of the ill-recommended Eminem album). The ALEXA module takes me to a different “snowflake” touchdown web page.
Like opening an identical doorways in a recreation present (however not as enjoyable), I by no means know what to anticipate when clicking on considered one of these tiles. (View a video of my full rant on these Amazon modules.)
Let’s take a look at another instance. The Apple App Retailer leverages a small rectangular thumbnail module that may home apps, curated collections, broad classes, developer-based app suites, and even working system updates.
In each the Amazon and Apple App Retailer examples, situations of the modules have distinct graphics and labels, however they’re the identical form and dimension and they’re grouped collectively, like apples on the market. As a common rule of thumb in Gestalt psychology, when objects are grouped collectively, we assume they’re the identical kind of factor, particularly if their total form is an identical. When the identical packaging (i.e., the module) seems to comprise varied varieties of issues, as within the App Retailer, customers might really feel confused and even tricked. That is like taking a sip out of your Starbucks espresso cup and getting a mouthful of orange juice: objectively tasty, but when sudden, you would possibly spew it onto your barista.
Key takeaway#section5

Designing one-size-fits-all modules would possibly seem to be a good suggestion for an environment friendly modular system, however this apply doesn’t enable customers to foretell what’s “behind the door.” As an alternative, design packaging (i.e., modules) that displays the distinctive issues inside. This fashion customers can be taught to acknowledge and perceive the objects in your system, making for a extra intuitive setting.
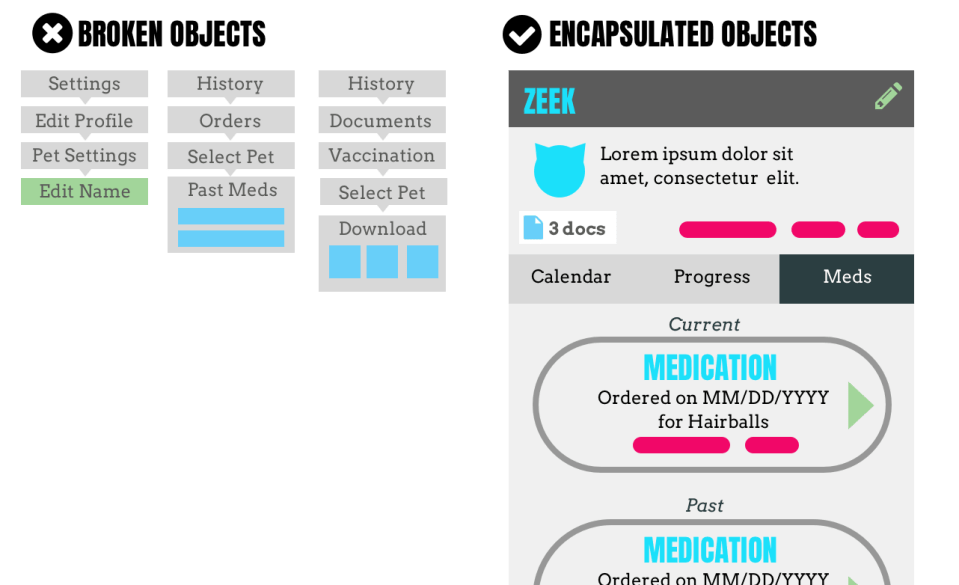
Lesson three: keep away from damaged objects#section6
In the true world, our environments are product of surfaces and clear edges. We hardly ever have the issue of understanding the place one object stops and one other begins. If we occur throughout a tangle of snuggling kittens, our mind would possibly freeze up—not solely from cuteness overload, but in addition as a result of we’re compelled to determine which paws belong to which head. We would like objects to be complete; if they don’t seem to be, our mind does its finest to attach the dots. In digital environments, an object won’t solely shapeshift throughout screens or mimic different objects, it may additionally be damaged. The knowledge and interplay triggers of damaged objects are scattered throughout their digital environments.
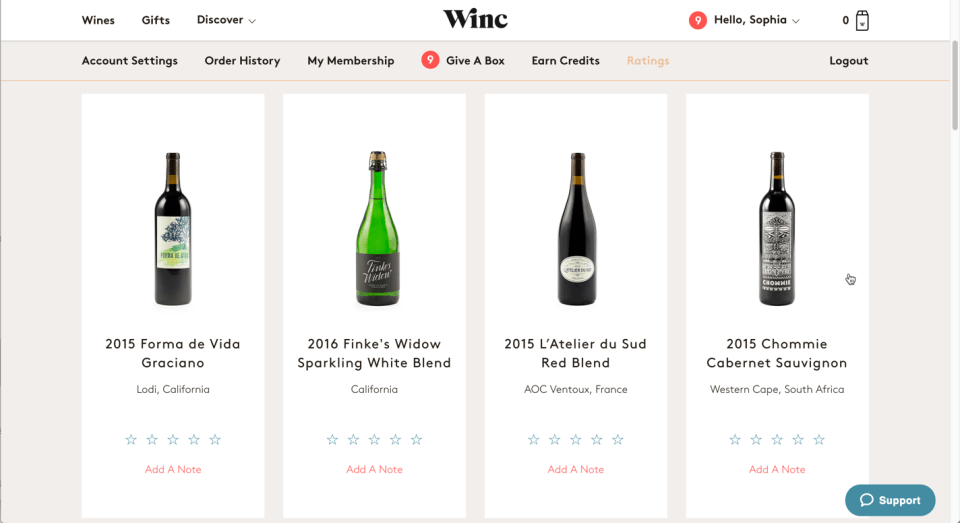
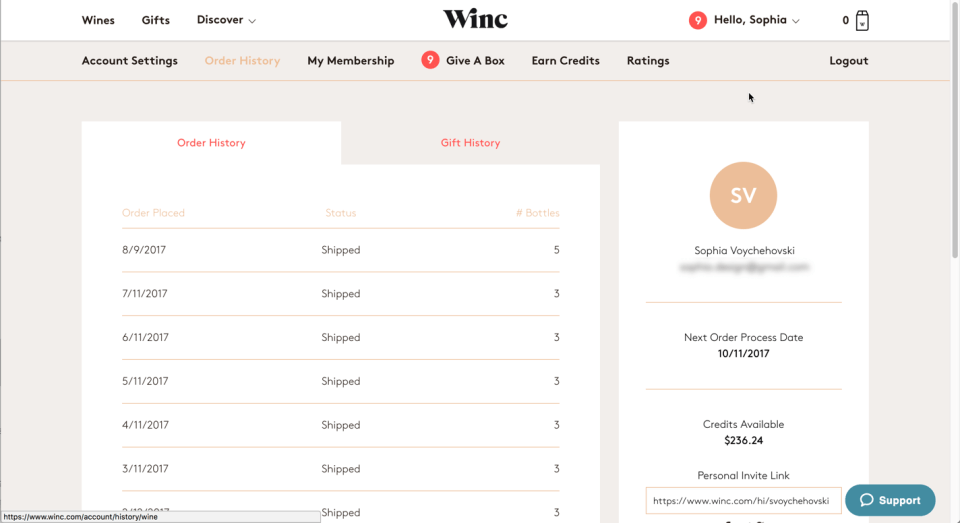
Winc Wines, a stunning service that delivers algorithmically-recommended wine to the doorstep, prompts clients to price their wines. Typically, I’ll do that 3–4 months after receiving wines. Lately, I made a decision it could be an ideal type of procrastination to log into Winc to price my previous wines.

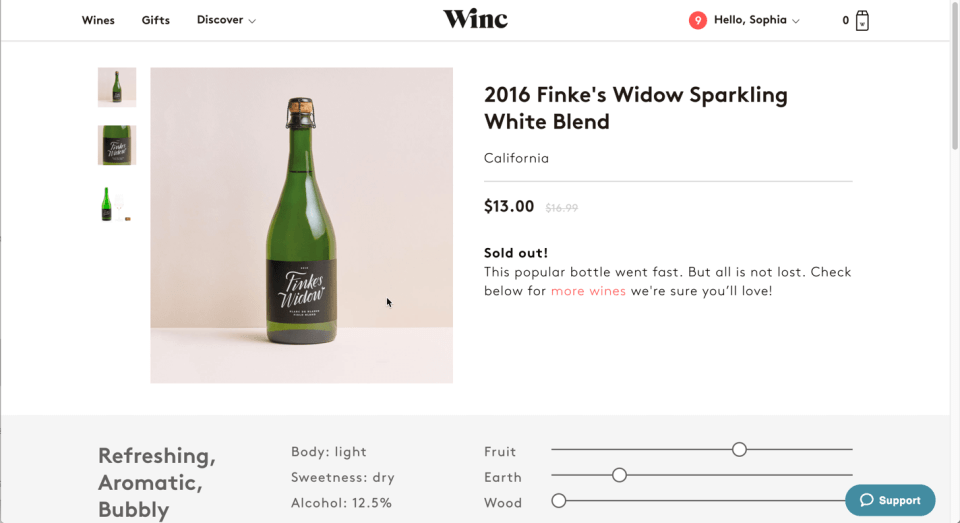
At a cocktail party I hosted in Could, we drank a scrumptious glowing wine. I assume it was Finke’s Widow, however I’m not optimistic. Hesitating to provide it 5 stars till I’m certain, I want to seek out out when the bottle of Finke’s was delivered. On the “Rankings” tab, I see all my previous wines. However supply dates should not displayed.

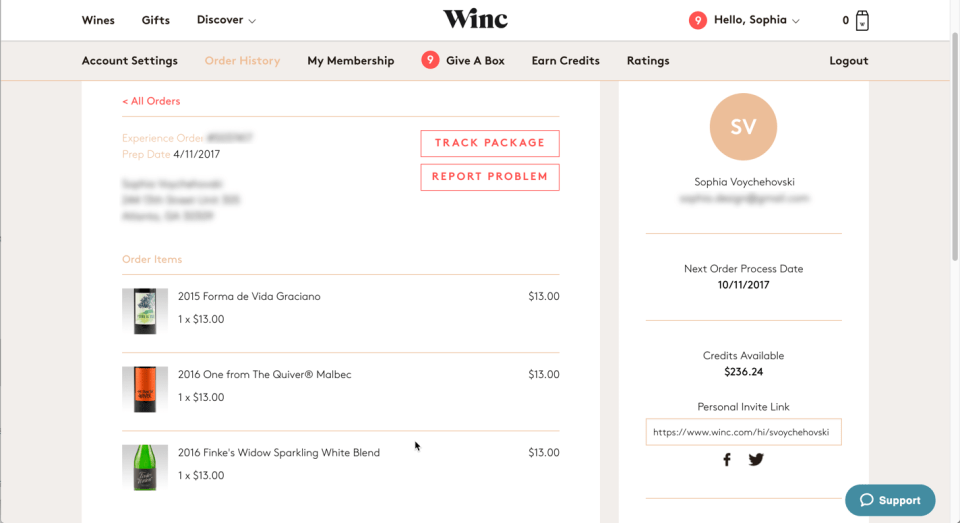
Clicking into the element view, I’m introduced with a generic element web page, the identical view of Finke’s Widow that everybody sees. Right here I can discover details about the wine, however no details about my relationship with the wine—primarily, when it was delivered and the way (or if) I rated it.
As a wild guess, I click on the “Good day, Sophia” thực đơn, the place I see a hyperlink to Order Historical past. Appears promising.

The Order Historical past web page provides me an inventory of orders with no preview of the wines that have been included in every order.

After clicking into the April and Could orders, I lastly discover Finke’s Widow. Thriller solved. So, can I price the wine from right here? Nope! I’ve to navigate again to the Rankings tab after which scroll down to seek out Finke’s Widow once more. Within the Winc world, related items of a bottle (like a buyer’s order date, ranking, and tasting notes) are scattered about, forcing a person to hop round to piece collectively the damaged object. (Watch a video of this screen-hopping.)
Key takeaway#section7

Within the Winc world, I’ve to be in Order Historical past to see a wine’s supply date and I’ve to be in Rankings to inform the system how a lot I preferred a bottle of wine. However what if I’m shopping wine and considered one of my previous wines exhibits up in a curated assortment? I’ll need to be reminded that this wine was delivered to me six months in the past and I gave it 4 stars. Or, if I haven’t rated it but, however I keep in mind loving it, I’ll need to add my stars then and there. I undoubtedly don’t need to navigate over to Rankings, solely to must scroll all the way down to re-find that bottle.
We have to do our greatest as designers to encapsulate our digital objects, making them really feel complete and instantly manipulable, similar to in the true world. I is perhaps extra doubtless to make use of the blender within the kitchen, nevertheless it nonetheless works simply as properly within the storage.
Constructing a greater thoughts palace#section8
People like to concretize issues. Greek orators memorized their lengthy speeches by visualizing the speech as rooms in a palace. Sherlock Holmes himself, a genius at making connections between probably the most delicate clues, did so by getting into his thoughts palace, a visualized place the place bits of data have been concretized and manipulable.
If the web is the chaotic product of the human genius, this text is a name to motion for designers to construct a stronger thoughts palace for it. After we keep away from shapeshifting, masking, and breaking digital objects, understanding will emerge extra naturally. It’s a easy matter of creating our digital environments really feel slightly extra like the true world through which our ancestors advanced.
