Scalable Vector Graphics (SVG) include circles, rectangles, and paths created in XML and mixed into drawings on internet pages. You may apply strong colours, gradients, and a complicated variety of filters to SVG—though not all browsers implement all filter sorts. You may incorporate textual content, in addition to photographs, and you may copy and clone your SVG as a lot as you need. Largely, we use SVG for graphics applications, charts, illustrations, or animations. Nevertheless, we are able to incorporate SVG right into a web site’s total design—it’s a splendidly versatile, internet design functionality that’s enjoyable to make use of. On this introductory article, I’ll cowl some necessary concerns for working with SVG, together with browser help and accessibility. Learn Half II to learn to discover and adapt SVG yow will discover on-line, or the way to create your personal SVG drawings and add them to your internet pages.
Article Continues Beneath
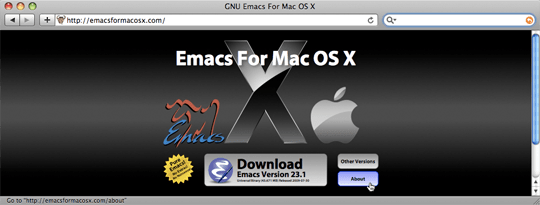
A number of individuals use SVG for web site design—largely for matter icons. As an illustration, Sam Ruby, present HTML5 Working Group co-chair, makes use of SVG to annotate his weblog posts with matter icons. Erik Dahlstrom, from Opera, does the identical, as does Jeff Schiller at Codedread. Jeff goes past icons, and incorporates SVG into his fisheye thực đơn bar, in addition to his web site outliner graphic. The Emacs for Mac OS X website is usually SVG; resize the online web page to see SVG scaling in motion.
I’ve used SVG to supply a gradient shade chosen from a presently displayed picture (reload the web page a few instances to see the impact), as a whimsical background factor, and to supply an total theme to unite my web sites.
When you’ll be able to, and might’t use SVG#section3
You should use SVG wherever you utilize a GIF, JPEG, or PNG. With SVG, you’re offering drawing directions quite than a bitmap.
SVG, being a vector graphic, can scale to suit the online web page, whereas bitmap photographs akin to JPEG and GIF can not, or at the very least, can’t scale cleanly. This scalability is especially helpful when customers entry internet pages from gadgets as small because the iPhone, and as giant as a 32-inch monitor. To display, Determine 1 is a snapshot of the EMACS for OS X web site when first opened within the browser. Determine 2 exhibits the identical web site, however with the browser window collapsed vertically. Notice that the picture shrinks to suit the web page, scaling in such a means that the picture’s perspective is at all times preserved. Irrespective of how giant the web page, the picture scales accordingly, with out pixel breakup.

Fig 1. exhibiting snapshot of EMACS for OS X web site

Fig 2. exhibits the identical web site, with completely different browser window measurement
SVG can be bandwidth pleasant. It doesn’t matter how giant the graphic will get, the XML that describes the graphic is the one factor transmitted to the shopper. From millimeters to meters, the graphic bandwidth necessities are the identical, which makes SVG a lovely different when a graphic must fill the background of an internet web page, with out having to repeat.
As enjoyable as SVG could be, there are circumstances the place you gained’t need to apply it. As an illustration, you’ll be able to convert a photograph to an SVG drawing, however the conversion won’t ever be to the pixel stage. As well as, shopper gadgets will bathroom down if the graphic is simply too sophisticated. I transformed a quite complicated JPEG picture into an SVG file that I exploit for testing. Not solely did it crash the primary beta launch of Chrome, the browser crashed my laptop simply attempting to course of the SVG.
So no, SVG can not exchange photographs or complicated photographs, however all the things else is truthful recreation. Earlier than we get our palms soiled in Half II of this text, it’s necessary to study SVG browser help and accessibility.
The foremost browsers—Firefox, Chrome, Safari, and Opera—help SVG, both as a file loaded into an object, or embedded immediately in XHTML. Jeff Schiller, whom I discussed earlier, maintains a graphic that particulars SVG help within the varied browsers.
Because the graphic exhibits, a lot of the main browsers help fundamental SVG. This contains help for fonts, photographs, graphical parts, akin to circles or paths, in addition to gradients and a few of the filters. Solely the extra esoteric options aren’t supported. Nevertheless, the shortage of the extra superior options shouldn’t affect utilizing SVG in web site design, as I don’t advocate utilizing overly complicated SVG photographs as a web page background. The extra complicated the picture, the longer it might take for the browser to render. Assume twice, too, earlier than utilizing animated backgrounds, as many individuals get irritated with an excessive amount of web page motion, particularly motion they’ll’t management by turning JavaScript off.
As I simply talked about, a lot of the main browsers help fundamental SVG. The one important exception is Web Explorer.
Web Explorer and SVG#section5
I’m encouraging you to make use of SVG, however as proven within the final part, one main browser presently doesn’t help SVG, and that browser is Web Explorer. Fortunately for us, IE’s lack of help for SVG is now not the barrier it as soon as was.
Libraries akin to SVGWeb, Ample SDK, and Raphael allow help for SVG in present and previous variations of IE. As well as, the HTML5 specification allows embedding SVG in HTML, the place earlier than it was solely supported with XHTML. This elevated doc kind help, plus the current information about Microsoft becoming a member of the W3C SVG working group, offers us hope that, finally, IE could have direct help for SVG—even perhaps in IE9.
Within the meantime, cellular machine entry to the online is rising, and not one of the common handheld gadgets are depending on IE. Moreover, the current reputation of minimalist design can be utilized to successfully introduce SVG into your web sites. If an internet site has a lovely however minimalist design, SVG could be added as a enjoyable annotation, and it doesn’t matter if the SVG is displayed or not. The SVG-using websites talked about earlier both present a fallback graphic if SVG isn’t carried out, look tremendous with out the SVG, or ask the reader to contemplate shifting to an SVG-aware browser. (Hey, don’t knock the final one. This method labored for IE 4.x within the browser wars over ten years in the past.)
What about Accessibility?#section6
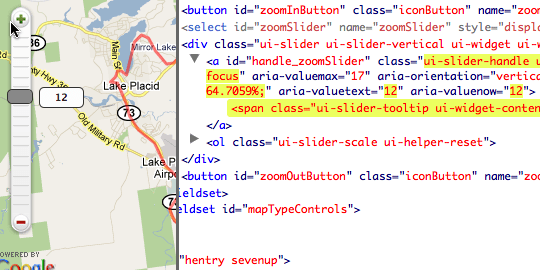
SVG has the power to supply quick and lengthy textual content options for photographs. Since it’s primarily based in a markup language, you’ll be able to simply add each title and outline by way of the title and desc parts, as proven beneath. Sadly, display screen reader help for these parts stays poor, making a problem for websites that use SVG the place accessibility is a requirement.
<title>Chimp on a tightrope</title> Older chimp strolling throughout a tightrope between two timber on the St. Louis Zoo
Title is usually pulled out to be the doc title in a stand alone SVG. Each title and desc may take extra complicated markup from different namespaces. As well as, for extra complicated metadata, there’s the metadata factor, which may include RDF/XML for issues akin to copyright and creator info.
As a result of display screen reader help for SVG is poor, you should utilize server-side processing or XSLT to take accessibility info from embedded SVG, and generate content material in HTML from the title, desc, and metadata parts. For background and ornamental photographs, you would possibly need to reduce the quantity of markup within the SVG, and in these conditions, the title and desc parts will not be wanted.
For extra on accessibility and SVG, learn the unique Notice on SVG and Accessibility on the W3C, Henny Swan’s “Simply how accessible is SVG?,” and the SVG Accessibility Pointers for SVG 1.2.
Now that we’ve coated the necessary stuff, akin to browser and accessibility help, in addition to a few of benefits of utilizing SVG, it’s time to get into the enjoyable bits. The second article describes the way to incorporate SVG into your pages in order that the design works for all browsers; the place yow will discover freely out there SVG recordsdata; and the way to use one of many extra common, and free, vector graphics instruments to switch, or create, your personal SVG designs.
