A be aware from the editors: This traditionally necessary article, whereas now outdated, predicted the age of internet fonts.
CSS is ten years outdated this 12 months. Such an anniversary is an
alternative to revisit the previous and chart the long run. CSS
has essentially modified internet design by separating model from construction. It has supplied designers with a set of properties that may be tweaked to make marked-up pages look proper—and CSS3 proposes extra properties requested by designers.
Article Continues Beneath
Many CSS properties, each outdated and new, take care of textual content: they describe textual content
colour, place, model, and path. That is all very
good—in any case, textual content fills most of our screens. However to ensure that
properties to achieve their full potential, we want a very good
collection of fonts. And fonts are sorely lacking from the online.
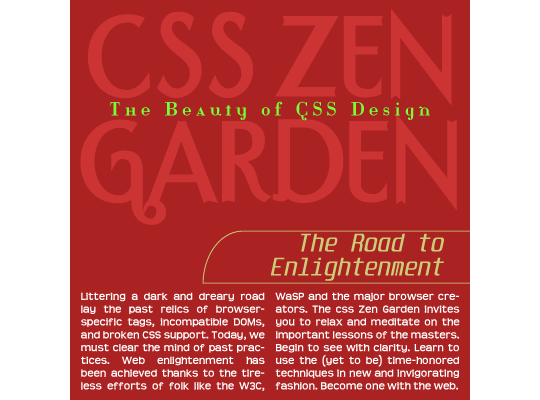
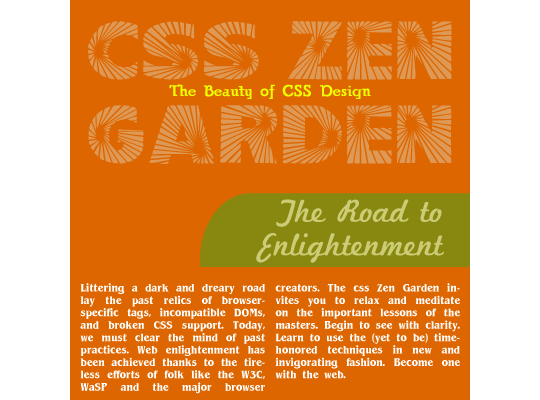
Take into account the tremendous designs within the CSS Zen Backyard. What makes them so
thrilling to have a look at? Partly, it’s the number of fonts. Fonts convey design messages and create impact, and whereas in
conventional print design there are a plethora of fonts obtainable, fonts have been in restricted provide on the net. Internet designers
rely upon ten or so universally obtainable fonts for his or her designs, and are lowered largely to utilizing Verdana and Arial again and again. A typical CSS Zen Backyard design, however, makes use of a hand-picked
font to render textual content and aligns the glyphs to a pixel-perfect diploma…after which makes use of that textual content as a background picture.
A background picture!
There are numerous the explanation why background photographs shouldn’t be used to convey textual content. Photographs are costly to transmit and arduous to make. Think about making an attempt to translate an online web page into 15 languages and having to supply a set of photographs for every language. Moreover, the standard of printed internet pages suffers as photographs don’t scale to the resolutions provided by fashionable printers. Utilizing background photographs is presently the one means designers can use their favourite fonts on the net. However shouldn’t internet designers have entry to a wider collection of fonts and have the ability to use them with out having to resort to creating background photographs?
There’s a means: internet fonts. As an alternative of constructing photos of fonts, the precise font recordsdata may be linked to and retrieved from the online. This manner, designers can use TrueType fonts with out having to freeze the textual content as background photographs.
A quick historical past of internet fonts#section2
This isn’t a brand new concept. In 1998, CSS2 described a method to hyperlink to fonts from model sheets, and each Microsoft and Netscape added help for internet fonts of their browsers. Nonetheless, neither vendor supported essentially the most extensively used font format, TrueType. As an alternative, they every picked a unique, little-used format with few instruments to help it (EOT and TrueDoc, respectively). And so internet fonts disappeared from the designer’s toolbox.
Higher information#section3
It’s a pleasure for me to announce that internet fonts are again! Right here
are some lately generated examples that present how a well-known doc
may be rendered when TrueType internet fonts can be found:

Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).

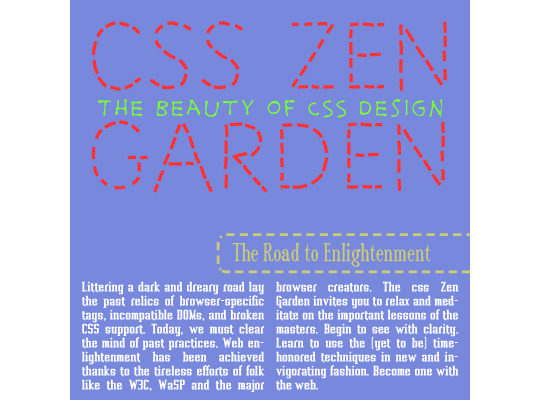
Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).

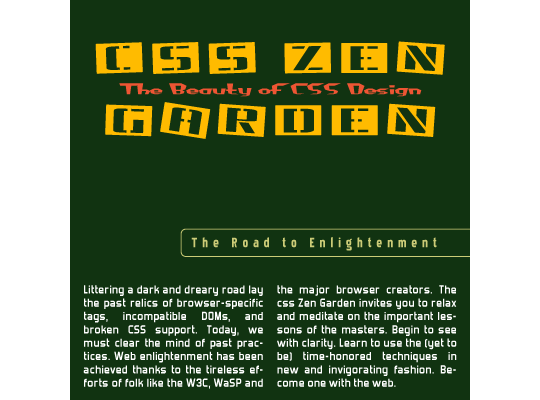
Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).
The PDF (and picture) examples proven on this article have been produced by Prince 6, a
web-to-PDF-through-CSS renderer. (The Macintosh model have to be put in through Terminal. Directions are included in a ReadMe file. —Ed.) Prince is presently the one program
that helps TrueType internet fonts, but it surely gives the proof of idea we have to start considering critically about internet fonts—and to start advocating for his or her implementation in widespread internet browsers. Earlier than we get to that, although, let’s check out the code beneath these examples.
(Disclosure: I’m on the board
of YesLogic, the corporate behind Prince. Being on the board is a neat means of pushing in your favourite
options to be applied.)
The examples are coded in HTML and CSS solely; no photographs are
concerned. CSS3 multi-column layouts and rounded borders have been
added for good measure, however they don’t seem to be important to the designs.
Every instance makes use of 4 totally different internet fonts. The model sheets level to
internet font recordsdata that are fetched earlier than the paperwork are rendered.
Internet fonts: the code you’ll use#section4
Right here is a straightforward instance of use internet fonts (Line wraps marked » —Ed.):
@font-face {
font-family: "Kimberley";
src: url(http://www.princexml.com/fonts/larabie/ »
kimberle.ttf) format("truetype");
}
h1 { font-family: "Kimberley", sans-serif }
These acquainted with CSS syntax will acknowledge the final line. The@font-face assemble is probably not acquainted, nonetheless it’s straightforward to
clarify: because the “Kimberley” font is requested, the font file
is fetched from the required URL. The syntax is described within the
CSS2 specification.
To keep away from lengthy lists of @font-face declarations within the model sheet,
they are often hidden utilizing @import (Line wraps marked » —Ed.):
@import url(http://www.princexml.com/fonts/ »
larabie/index.css) all;
h1 { font-family: Goodfish, serif }
The TrueType recordsdata used within the examples above are designed by Ray Larabie. He’s a famend
font designer who has made a whole lot of attention-grabbing TrueType fonts
freely obtainable to be used on the net. His fonts are elegant,
ornamental, and playful.
Dieter
Steffmann is one other nice font designer. He, too, has made many lovely fonts obtainable for anybody
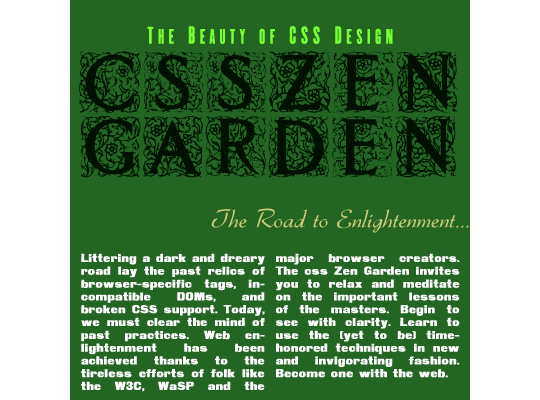
to make use of. Beneath are some examples that use his fonts:

Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).

Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).

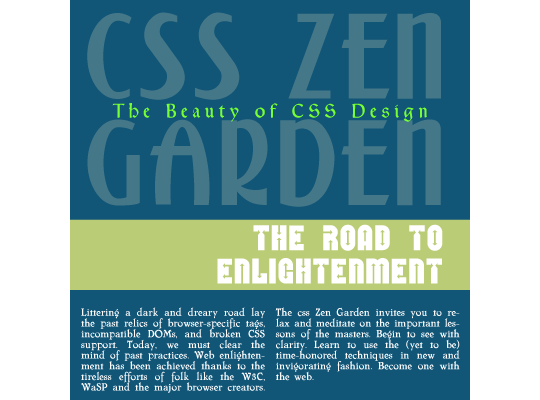
Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).
Getting extra sophisticated#section5
When browsers begin supporting internet fonts, designers shall be tempted
to regulate extra properties than simply font-family. Within the examples proven
above, line-height, letter-spacing, word-spacing, and absolute
positioning have been tweaked.
This adjustment of different properties works nicely when the required
fonts are fetched from the online. Nonetheless, it could have sudden
ends in browsers that don’t help internet fonts, and internet designers ought to at all times
be make sure that their pages degrade gracefully.
The obvious means to make sure sleek degradation is to
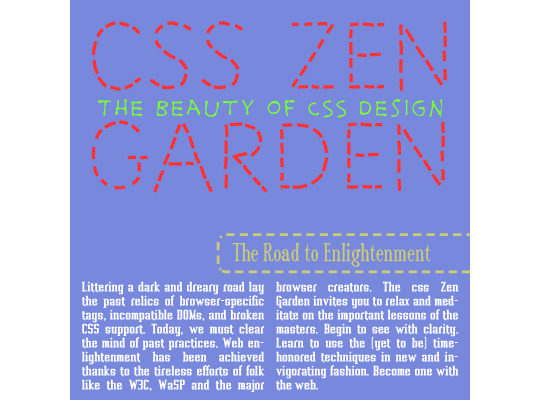
specify a listing of comparable font households. For instance, Ray Larabie’s “Primer Apples” is an enthralling, stitched font. You possibly can see it
used on this instance:

Screenshot of internet web page utilizing actual TrueType fonts. PDF (through Prince). HTML (through your browser).
“Primer Apples” has no apparent substitute within the record
of fonts usually used on the net. Nonetheless, the font metrics are fairly
much like the ever present “Trebuchet” font which may be specified as an
various (Line wraps marked » —Ed.):
font-family: "Primer Apples", "Trebuchet MS", » sans-serif;
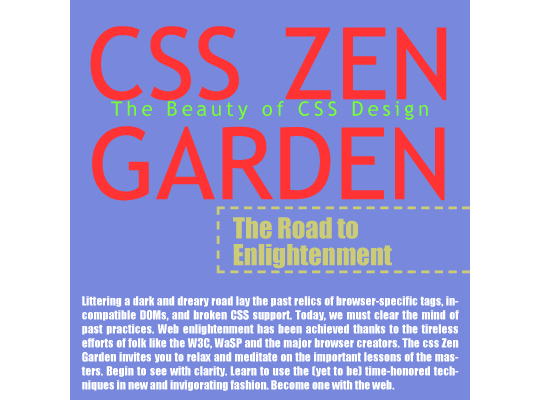
In a legacy browser with out help for internet fonts (or multi-column
layouts or rounded borders), the second instance will seem like this:

Screenshot of internet web page with out help for internet fonts.
The stitching is gone, however the degradation is sleek.
A proposal to the W3C: a media question for internet fonts#section6
To additional restrict degradation, it will be helpful to have a media question for internet
fonts. Take into account this instance:
h1 {
font-family: "Trebuchet MS", sans-serif;
letter-spacing: 0.1em;
}@media all and (web-fonts: "truetype") {
h1 {
font-family: "Primer Apples", sans-serif;
letter-spacing: 0.2em;
}
}
On account of the media question within the instance above, the preciseletter-spacing will rely upon whether or not internet fonts are supported or not.
It’s also essential to specify, within the media question, that help for
TrueType is required. The “web-fonts” media question shouldn’t be within the W3C’s
present Media
Queries specification and it has not been applied by anybody.
However it’s an amazing concept, and really doable.
What does this imply in the actual world?#section7
Whereas Prince provides a neat proof-of-concept, widespread internet browsers should
additionally add help for internet fonts to ensure that them to change into the following
large factor. So why haven’t they achieved so already?
The arguments in opposition to internet fonts are principally authorized. Fonts are
mental property and subsequently, the argument goes, can’t be
revealed on the net. Though the authorized standing of font shapes is
unsure, font names are in all probability lined by copyright regulation. As such,
fonts are much like copyrighted photographs and textual content. To publish
copyrighted materials on the net, you want permission from the
copyright holder. There’s plenty of textual content and pictures on the net as a result of
copyright holders permit it, even encourage it. Likewise, many font
designers (together with Ray
Larabie and Dieter Steffmann, whose fonts I exploit as examples on this article) permit
their fonts to be freely used on the net.
The very best argument in opposition to internet fonts, nonetheless, isn’t legalities—it’s aesthetics. Will we wish to wade by internet pages displayed in
third-rate fonts put collectively by designers who as soon as used the
<blink> tag and created backgrounds with animated GIFs? In all probability not. As soon as internet fonts are obtainable, ensure you use a browser through which writer model sheets may be turned off. (One other disclosure: That might be Shift+G in Opera.)
Aesthetics additionally present a powerful argument for internet fonts. There
are many lovely and attention-grabbing fonts that may enhance aesthetics
and improve visible selection on the net. Simply as I’m typically shocked
by lovely e book designs, I wish to be overwhelmed by lovely internet
pages. And, I don’t need these lovely pages to be made up of
background photographs.
Two issues should occur earlier than internet fonts can take internet design to the
subsequent degree. First, we should make sure the validity of the method. Is the
subset of CSS2 that has been applied ample? Will we just like the
CSS code? The easiest way to assist is to play with the
present implementation and report again in your expertise.
Second, we should persuade browser makers so as to add help for internet
fonts. This may be troublesome. Browser distributors have numerous
specs and well-intended enchancment proposals to select from.
A few of them are additionally busy fixing bugs. To ensure that new performance
to make it onto the roadmaps, a compelling story have to be instructed, and a
crucial mass of builders should voice their help. We will make it occur.
CSS has been round for ten years, and is more likely to be round for
one other decade. Let’s lastly give it some fonts to work with!
