As many people transfer away from designing pages towards designing techniques, one idea retains cropping up: modularity. We frequently hear about the advantages of a modular method; modules are scalable, replaceable, reusable, simple to check, fast to place collectively—“They’re identical to LEGO!”
Article Continues Under
Modularity may look like a easy idea at first, however making it work on your staff calls for important effort and dedication.
The largest challenges round modularity are all the choices that should be reached: when to reuse a module and when to design a brand new one, the way to make modules distinct sufficient, the way to mix them, the way to keep away from duplications with the modules different designers and groups create, and so forth. When modularizing an present design or constructing a brand new one, it’s not at all times clear the place to start.
Begin with language#section2
Language is key to collaboration. In her guide How one can Make Sense of Any Mess, Abby Covert says that the most important impediment groups face is the shortage of a shared language. To assist set up that shared language, she means that we talk about, vet, and doc our ontological choices within the type of “managed vocabularies.”
In brief, we should always begin with language, not interfaces.
For a couple of 12 months now, our staff at FutureLearn, an open training platform, has been experimenting with a modular method. I’d prefer to share just a few methods we’ve got tried to hone a shared language to assist our staff transition into modular design.
Construct a sample library as a staff#section3
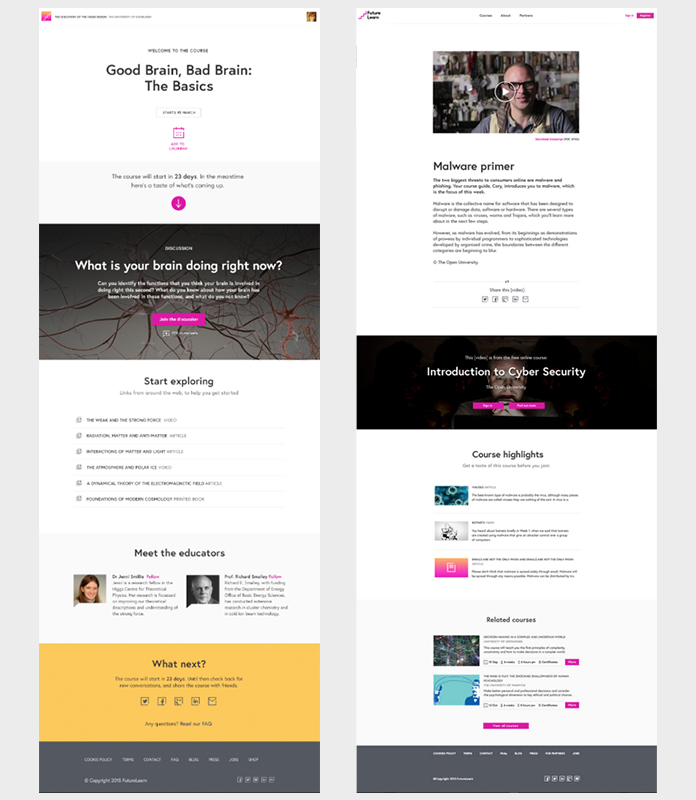
One among our first experiments with modularity was an try to revamp our homepage. A visible designer created modular slices, and we then held a workshop the place we tried to prepare the modules into comps. That’s what we thought (maybe naively) a “modular design course of” would seem like.

We ended up with three designs that finally turned absolutely functioning prototypes. However though it was a helpful train, the end result we got here up with wasn’t really modular:
- Modules weren’t clearly outlined.
- They didn’t have clear capabilities; the variations between them have been usually merely aesthetic.
- We didn’t standardize and identify them.
- We didn’t put a number of thought into how they’d be reused.
Finally, we determined to not use the ensuing designs. These experiments have been helpful in propelling us right into a modular mindset, however the defining step towards considering modularly was going by the method of constructing a sample library as a staff, which took a number of months (and continues to be in progress).
The atomic design methodology pioneered by Brad Frost served as our basis. That is once we began wanting carefully on the UI, taking the interface aside, conducting inventories, and defining the core components and patterns that we used to construct new pages.
As soon as we had a library, we have been higher ready to consider design when it comes to distinct reusable parts. Till then—even in spite of everything of our experiments—we have been nonetheless considering in pages.
Identify issues collaboratively, primarily based on their high-level operate#section4
When you lay the inspiration, it’s vital to construct on it by evolving the language as a staff. An vital a part of that’s naming the stuff you create.
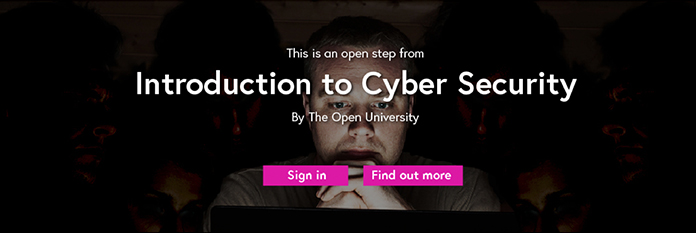
Think about you may have a easy element whose operate is to steer individuals to take a particular on-line course. What would you name it?

The identify depends upon the element’s operate and the way and the place it seems within the interface. Some individuals, for instance, may name it “picture header” or “course promo.”
James Britton, a well known British educator, explains in Language and Studying that by conferring names on objects, we interact in a “technique of bringing [them] into existence,” identical to kids who use language to “name into existence, to attract out of nothingness,” the world round them. Equally, if an object within the interface doesn’t have a reputation—a reputation that is sensible to your staff, and is understood and utilized by individuals in your staff—then it doesn’t exist as a concrete, actionable module to work with.
When you identify an object, you form its future. For instance, if you happen to give it a presentational identify, its future will probably be restricted, as a result of it will likely be confined by its model. A practical identify may work higher. However practical names require extra thought and are more durable to reach at, as a result of operate might be relative. For instance, we nearly known as the element above “course poster” as a result of it had a picture of the course within the background and its operate was to advertise the course. It wasn’t a foul identify (it was fairly practical, in reality), but it surely was additionally limiting.
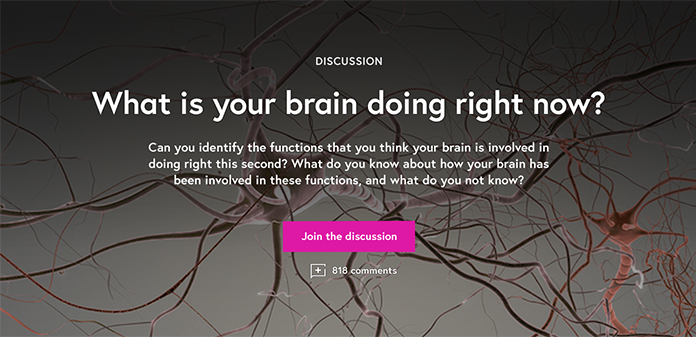
Across the similar time, for one more mission, a special designer launched a element that seemed (aside from minor variations in structure and typography) fairly just like our “course poster.”

The operate of the brand new element was to ask individuals to participate in a dialogue. So the primary thought that got here to thoughts was to name it “dialogue.” Nobody made a reference to “course poster” at first, as a result of its identify restricted it to at least one particular operate—selling programs—and the operate of “dialogue” had little to do with it.
If we had given these parts the names we initially considered (“course poster” and “dialogue”), we might have ended up with two named modules that have been nearly equivalent however non-reusable. Such oversights can result in duplications and inconsistencies—which undermine modularity.
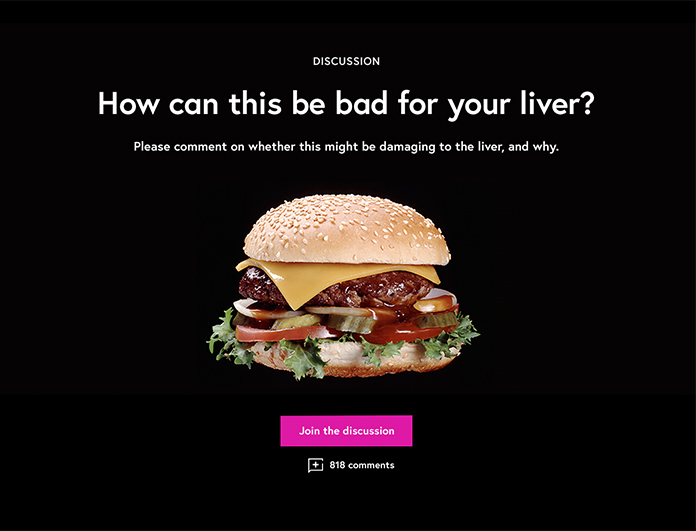
Though their capabilities could seem totally different at first, if you happen to have a look at a number of makes use of of those parts in context, and even think about potential use instances, it’s simpler to see that they each do analogous issues: they function attention-seeking slices. They command the core calls to motion on these pages. In different phrases: their high-level operate is to focus customers’ consideration on crucial motion.

In the long run, we created a single element known as a “billboard.” Billboards usually are not restricted by their place on the web page, or by their content material, or by their look. They’ll seem both with a picture because the background or as a part of the content material. What issues is the high-level operate, and that this high-level operate is known in the identical method by totally different individuals on the staff.

Within the technique of naming a component, you’re employed out the operate as a gaggle and attain an settlement. It’s not a lot about giving one thing an ideal identify (though, in fact, that’s a great to aspire to), however agreeing on the identify. That determines how the aspect will probably be used and helps to make sure that it’s used constantly by everybody.
Make design language a part of on a regular basis tradition#section5
Naming issues this manner could take longer, at the least initially, as a result of it doesn’t but really feel ordinary. It requires further effort and dedication from the entire staff to make the method extra acquainted.
One approach to make conversations about language occur is to create a bodily house for them within the workplace.

Excessive-level capabilities are simpler to outline if in case you have the entire UI printed out and intelligible at a look. It’s additionally so much simpler to identify any duplications and inconsistencies that method.
Slack or different chat purchasers are additionally a viable method to have these discussions. For instance, it may assist to publish new components you’ve simply launched, or present ones that you simply suspect are inconsistent or potential duplicates, after which attempt to work out their operate and discover a appropriate identify. When considering of names, it helps to have a standard level of reference; our staff usually borrows phrases from different industries, resembling publishing or structure, to present us concepts.

Preserving design language alive by making it a part of our day-to-day conversations, whether or not in-person or distant, performs a key position in sustaining modularity inside our staff.
Outline CSS structure on the design stage#section6
For sure, reaching consensus might be tough. For instance, we could disagree on whether or not we should always reuse an present module, customise it for a particular context, or create a brand new element.
A number of articles have been written about styling UI parts primarily based on context. However Harry Roberts has recommended that “having to vary the cosmetics of a element in a sure context is a Design Odor”—an indication that your design is failing. How do you forestall this from taking place?
What helps us is attempting to standardize components on the design stage, earlier than constructing them—in different phrases, beginning with design language. Which means builders want to know why issues are designed in a sure method, and designers have to understand how the modules are constructed in order that they will make tweaks with out having to create a special model of the module.
Earlier than writing the CSS, it’s helpful for designers and builders to know the aim of each aspect they create. They may begin by asking plenty of questions: “Will this module at all times be full width? Why? Will it at all times embody these buttons? Is the typography prone to change? Is the picture background essential to the design? Are the horizontal guidelines a part of the molecule?”
Answering these questions helps to make sure that parts comply with by on design intent. For instance, you may select to specify some types on the atomic degree, as a substitute of on the organism degree, to make it simpler to vary these properties with out altering the module itself.
Contain customers within the design course of#section7
One other essential side in establishing a shared understanding is involving individuals from totally different disciplines, in addition to customers, within the design course of from the outset. When brainstorming and sketching collectively, we will’t assist however discuss concerning the design components, so we inevitably make ontological choices that assist to strengthen and evolve the design language.
Attending to the testing stage early is vital, even when modules are introduced as easy paper playing cards. Testing with concepts on playing cards may be very totally different from our regular course of, the place we’ve got an inventory of duties and eventualities that we stroll customers by. Right here, individuals can decide up, transfer round, talk about, and scribble on the playing cards, actively changing into a part of the design course of. This provides us an opportunity to check our language selections and ensure that the capabilities we’ve outlined make sense to our customers.

A well-established language basis is a robust instrument that permits groups to synthesize their efforts round implementing modular design. However the best way a shared design language evolves is a piecemeal, gradual, and natural course of. Each individual on the staff performs a task in making it extra coherent. Going by the method of constructing a sample library as a staff is an efficient approach to set up a language basis. Utilizing a stable methodology, like atomic design, can pace up the method.
Naming issues collectively is a helpful behavior on your staff to develop, as a result of within the technique of attempting to present one thing a reputation that is sensible, you’re employed out its operate and, most significantly, attain consensus. The agreed-upon identify determines how the aspect will probably be constructed and encourages constant utilization throughout the staff. As Abby Coverts writes, “In the event you don’t get settlement up entrance, put together for extra work later.”
Make an effort to confer with the weather by the identify you agreed on—regardless of how unusual this may sound in on a regular basis conversations. It takes extra effort initially to name one thing a “whisper field” (sure, we’ve got a component known as “whisper field”) relatively than “that factor with the strains and an icon within the center.” However till you begin referring to a component by its correct identify, it doesn’t exist in your modular system as a stable, actionable block. Each time you utilize the identify you agreed on, you strengthen the aspect you name on and evolve your design language.
Put your language to the check exterior of your staff by utilizing it all through the corporate, with different groups, and with customers. It’s at all times attention-grabbing to see what sticks—it’s an actual kick when somebody exterior the product staff begins utilizing the identify, too.
Lastly, keep in mind that no language (apart from just a few exceptions) exists in isolation. By evolving and strengthening your design language, you may have a possibility to contribute to the bigger language of the net, and to assist make it extra constant and coherent for everybody.
