E-mail, the online’s a lot maligned little cousin, is within the midst of a revolution—one that can change not solely how designers and builders construct HTML e-mail campaigns, but additionally the way in which through which subscribers work together with these campaigns.
Article Continues Under
Regardless of the slowness of e-mail shopper distributors to replace their rendering engines, e-mail designers are growing new methods of bringing commonplace strategies on the net to the inbox. Results like animation and interactivity are more and more utilized by builders to tug off campaigns as soon as thought not possible. And, for anybody coming from the world of the online, there are extra instruments, templates, and frameworks than ever to make that transition as clean as doable. For seasoned e-mail builders, these instruments can lower e-mail manufacturing occasions and improve the reliability and efficacy of e-mail campaigns.
Maybe extra importantly, the e-mail trade itself is in a state of reinvention. For the primary time, e-mail shopper distributors—historically hesitant to replace or change their rendering engines—are listening to the issues of e-mail professionals. Whereas progress is more likely to be gradual, there may be lastly hope for improved help for HTML and CSS within the inbox.
Though some issues nonetheless should be addressed, there has by no means been a greater time to take e-mail significantly. For a channel that just about each enterprise makes use of, and that almost all shoppers can’t reside with out, these modifications sign an essential shift in a thriving trade—one which designers, builders, and strategists for the online ought to begin being attentive to.
Let’s have a look at how these modifications are manifesting themselves.
The net involves e-mail#section2
It’s an outdated noticed that e-mail design is caught prior to now. For the longest time, builders have been pressured to revisit coding strategies that had been dated even again within the early 2000s in the event that they wished to construct an HTML e-mail marketing campaign. Locked into table-based layouts and reliant on inline types, most builders refused to imagine that e-mail may do something greater than look serviceable and ship some fundamental content material to subscribers.
For a number of e-mail builders, although, irritating constraints turned inspiring challenges and the catalyst for quite a lot of paradigm-shifting strategies.
After I final wrote about e-mail for A Checklist Aside, most individuals had been simply discovering responsive e-mail design. Practices that had been widespread on the net—the usage of fluid grids, fluid pictures, and media queries—had been nonetheless model new to the world of e-mail advertising and marketing. Nonetheless, the constraints of some e-mail purchasers pressured builders to utterly rethink responsive e-mail.
Till just lately, Gmail refused to help media queries (and most embedded types), leaving well-designed, responsive campaigns trying disastrous in cell Gmail apps. Whereas their just lately introduced replace to help responsive emails is a large step ahead for the neighborhood, the pioneering efforts of annoyed e-mail builders shouldn’t go unnoticed.
Constructing on the work first launched by MailChimp’s Fabio Carneiro, folks like Mike Ragan and Nicole Merlin developed a set of strategies sometimes referred to as hybrid coding. As a substitute of counting on media queries to set off states, hybrid emails are fluid by default, abandoning mounted pixels for percentage-based tables. These fluid tables are then constrained to applicable sizes on desktop with the CSS max-width property and conditional ghost tables for Microsoft Outlook, which doesn’t help max-width. Mixed with Julie Ng’s responsive-by-default pictures, hybrid coding is an efficient manner for e-mail builders to construct campaigns that work effectively throughout almost each well-liked e-mail shopper.
<img alt="" src="" width="600" model="show: block; width: 100%; max-width: 100%; min-width: 100px; font-family: sans-serif; coloration: #000000; font-size: 24px; border="0";" />Extra just lately, two different strategies have emerged that handle the problems with cell e-mail utilizing extra superior strategies. Each Rémi Parmentier’s Fab 4 approach and Stig Morten Myre’s mobile-first strategy take the idea of mobile-first improvement so widespread on the net and apply it to e-mail. As a substitute of counting on percentage-based fluid tables, each strategies reap the benefits of the CSS calc perform to find out desk and desk cell widths, permitting for extra adaptable emails throughout a variety of purchasers. And, in each circumstances, builders can largely drop the usage of tables of their markup (save for Microsoft ghost tables), creating emails that hew nearer to fashionable net markup.
Transferring past responsive layouts, e-mail designers are more and more including animation and interactivity to their campaigns, creating extra partaking experiences for subscribers. Animated GIFs have lengthy been a staple of e-mail design, however CSS animations have gotten extra prevalent. Fundamental transitions and stylistic thrives like E-mail Weekly’s coronary heart animation (scroll down) or Nest’s color-shifting background colours are comparatively simple to implement, fall again gracefully when not supported, and provides e-mail designers extra choices to shock and delight their audiences.

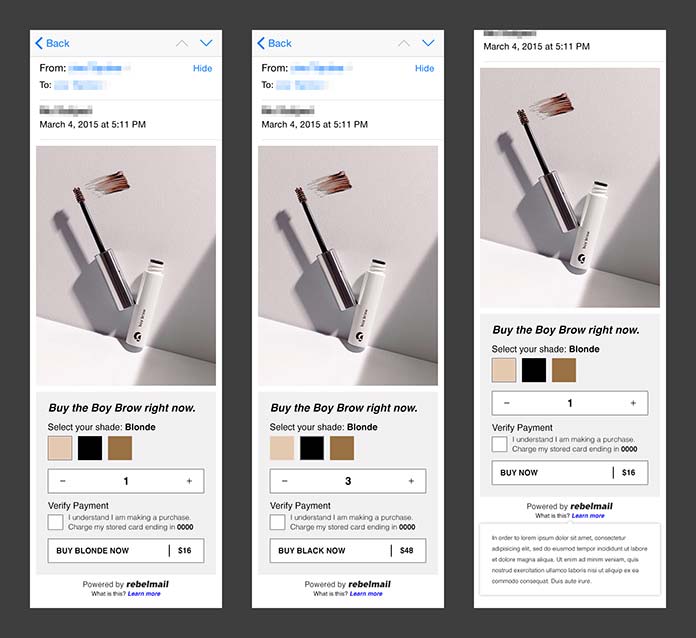
Mixed with the checkbox hack and Mark Robbins’s punched card coding, CSS animations enable e-mail builders to create extremely interactive experiences for the inbox. Whereas earlier examples of interactivity had been reserved for parts like product carousels, folks like Robbins and the Rebelmail crew have began creating full-blown checkout experiences proper in an e-mail.

Interactivity doesn’t must be reserved for viewing retail merchandise, although. At Litmus, animations and interactivity had been used to supply a full product tour within an e-mail.

On this case, interactivity was used to supply product schooling, permitting customers to expertise a product earlier than they even received their palms on it. Whereas related instructional results have been achieved prior to now with animated GIFs, the addition of actually interactive parts created an expertise that elevated it above related campaigns.
Lastly, the online’s concentrate on accessibility is cropping up in e-mail, too. Each table-based layouts and inconsistencies in help for semantic parts throughout e-mail purchasers have contributed to a near-complete lack of accessibility for e-mail campaigns. Advocates are actually talking out and serving to to vary the way in which builders construct emails with accessibility in thoughts.
The usage of position=presentation on tables in e-mail is turning into extra widespread. By together with position=presentation on desk parts, display screen readers acknowledge that these tables are used for structure as an alternative of presenting tabular knowledge and skip proper to the content material of the marketing campaign.
Builders are additionally embracing semantic parts like correct headings and paragraphs to supply added worth for folks with visible impairments. As long as you’re cautious to override default margins on semantic, block-level parts, designers can safely use these parts with out worrying about damaged layouts. It’s now one thing that each e-mail developer needs to be doing.
Mixed with e-mail’s concentrate on different textual content—broadly used to fight e-mail purchasers that disable pictures for safety causes—accessible tables and semantic parts are laying the muse for extra usable, accessible e-mail campaigns. There’s nonetheless an enormous quantity of analysis and schooling wanted round accessibility in e-mail, however the e-mail world is slowly catching as much as that of the online.
All of those strategies, largely commonplace on the net, are comparatively new to the world of HTML e-mail. Somes have been used on a restricted scale, however they’re on the verge of turning into mainstream. And, whereas animation and interactivity aren’t applicable for each e-mail marketing campaign, they’re helpful additions to the e-mail toolbox. Taken collectively, they characterize a large shift in how builders and entrepreneurs strategy HTML e-mail and are altering the way in which subscribers take into consideration the standard inbox.
If something could be thought-about a continuing on the net, it’s that net designers and builders love constructing instruments and frameworks to (in concept) enhance their workflows and the reliability of their code. Similar to accessibility and interactivity, this concentrate on tooling and frameworks has been making its manner into the e-mail trade over the previous few years.
As a substitute of counting on particular person, domestically saved, static HTML recordsdata, many e-mail builders are actually embracing not solely GitHub to host and share code, however full construct programs to compile that code, as effectively. Instruments like Grunt and Gulp are actually in wider use, as are static website turbines like Intermediary.
Having the ability to concentrate on discrete elements means builders not must replace a number of HTML recordsdata when managing massive e-mail packages. For groups answerable for dozens, if not a whole bunch, of various e-mail templates, this can be a godsend. Updating a brand in a single place and having it propagate throughout completely different campaigns, for instance, saves tons of time.
The usage of construct instruments additionally opens up the opportunity of hyperpersonalized campaigns: emails with customized content material and customized layouts on a per-subscriber foundation. Permitting construct programs to deal with the compilation of particular person modules implies that these modules could be pieced collectively in a nearly limitless variety of methods based mostly on circumstances set originally of the construct course of. This strikes personalization in e-mail past fundamental title substitutions and provides e-mail entrepreneurs an unbelievably highly effective strategy to join with subscribers and supply far more worth than your typical “batch and blast” marketing campaign.
Likewise, extra e-mail builders are counting on preprocessors like Sass and Much less to hurry up the event workflow. Controlling types by means of variables, mixins, and logic could be extraordinarily highly effective. Whereas CSS publish processors aren’t in extensive use, a number of savvy e-mail builders are actually beginning to reap the benefits of upcoming CSS options of their campaigns.
E-mail builders and designers working with smaller groups, or these much less conversant in superior instruments like preprocessors and construct instruments, now have a plethora of HTML e-mail templates and frameworks at their disposal. They vary in complexity from easy, static HTML recordsdata that make customization simple to utterly abstracted coding frameworks like MJML and Zurb’s Basis for Emails 2. Each MJML and Basis for Emails 2 introduce their very own templating languages, permitting e-mail builders to make use of markup nearer to that discovered on the net, which is then compiled into extra complicated, table-based HTML.
<mjml>
<mj-body>
<mj-container>
<mj-section>
<mj-column>
<mj-text>Whats up World!</mj-text>
</mj-column>
</mj-section>
</mj-container>
</mj-body>
</mjml>One space that also wants enchancment is testing. Whereas instruments like Litmus have vastly improved the expertise of testing static emails throughout purchasers, interactive emails current new challenges. Since testing companies presently return static screenshots taken from the inbox, entry to gadgets is essential for groups engaged on interactive campaigns. Though a number of individuals are developing with novel approaches to testing interactive emails (most notably Cyrill Gross’s use of WebKit browsers and intelligent JavaScript), tooling round interactive e-mail testing might want to enhance for extra e-mail builders to undertake a few of the strategies I describe right here.
A seat on the desk#section4
Two of essentially the most thrilling developments within the e-mail world are the current Microsoft and Litmus partnership and Gmail’s announcement of help for media queries.
As a consequence of their sometimes abysmal help for HTML and CSS (particularly the field mannequin and floats), the numerous variations of Outlook have lengthy been the largest thorn in e-mail builders’ sides. Outlook is the first purpose that emails use tables for structure.
Now, although, for the primary time, Microsoft is reaching out to the e-mail neighborhood to doc bugs and rendering issues with the intention to information future improvement efforts and enhance the rendering engines underpinning their e-mail purchasers. Whereas we’ll nonetheless must depend on tables for the foreseeable future, this can be a good indicator that the e-mail neighborhood is shifting nearer to some type of requirements, much like the online within the early 2000s. I don’t suppose we’ll ever see requirements as broadly propagated throughout e-mail purchasers as they’re on the net, however this is step one towards higher HTML and CSS help for e-mail builders.
One doubtless results of the Microsoft/Litmus partnership is that extra e-mail shopper distributors will open up strains of communication with the e-mail design trade. With a bit of luck, and quite a lot of work, Microsoft would be the first of many distributors to sit down down on the desk with e-mail designers, builders, and entrepreneurs with the intention to enhance issues not just for e-mail professionals, but additionally for the subscribers we serve. There are already indicators that issues are getting higher past Microsoft’s promise to enhance.
Gmail, one of many extra problematic e-mail purchasers, just lately up to date their rendering engine to help show: none;—an unprecedented transfer from a crew that’s traditionally unsympathetic to the issues of the e-mail neighborhood. E-mail builders had been in for a good greater shock from the Gmail crew once they introduced that they are going to be supporting media queries and embedded types, too. Whereas the hybrid coding strategy talked about earlier remains to be helpful for addressing some e-mail purchasers, this alteration implies that it’s now simpler than ever to use the rules of responsive net design—fluid grids, fluid pictures, and media queries—to HTML e-mail campaigns.
Maybe extra attention-grabbing is Gmail’s added help for embedded CSS and component, class, and ID selectors. With this one change, embedded types will probably be almost universally supported—which means that e-mail designers will not be sure to inline types and all of the complications they create. Emails will now be simpler to design, develop, and preserve. The lighter code base and extra acquainted model of writing CSS implies that lots of the blockers for net builders taking e-mail significantly will probably be eliminated.
Past rallying round improved help for HTML and CSS, the e-mail neighborhood itself is prospering. I keep in mind the darkish days—actually just a few years in the past—of e-mail design, when it was terribly troublesome to search out dependable details about tips on how to construct e-mail campaigns, not to mention join with others doing the identical. Right now, folks excited by e-mail have a big and rising neighborhood to show to for assist. Extra entrepreneurs, designers, and builders are sharing their work and opinions, contributing to a discourse that’s serving to to form the trade in new and attention-grabbing methods.
Maybe extra importantly, designers and builders are starting to grasp that working with e-mail is a viable profession possibility. As a substitute of relegating e-mail to at least one extra process as an online dev, many are actually taking over the mantle of the full-time e-mail developer.
The place as soon as there was simply darkness and Dreamweaver, the e-mail world is brightening with the sunshine of a rising neighborhood, higher instruments, and superb strategies to animate a historically static medium. And, with the rising help of e-mail shopper distributors, we are able to lastly see the glint of e-mail requirements manner off on the horizon.
Whereas some of us have expressed feelings starting from amusement to scorn when discussing e-mail advertising and marketing, nobody can take it with no consideration anymore. Subscribers love e-mail, even in case you don’t. E-mail is routinely the best digital advertising and marketing channel. Firms and groups must embrace that truth and take e-mail significantly. Luckily, now’s the right time to do this. By no means have there been extra instruments, sources, and folks devoted to creating e-mail higher.
The revolution in e-mail is sure to be a gradual one, however make no mistake: it’s coming. The net is leaking into the inbox. If you happen to can’t sustain, your campaigns (and also you) will probably be left behind.

