Article Continues Under
There’s a sure consolation, and sometimes inherent cool, in issues categorized as “retro.” A ’69 Ford Mustang. A greaser pompadour. Betty White. Pixel design.
It’s no secret that pixel artwork is experiencing a resurgence within the digital kind by the use of video video games like Mojang’s Minecraft and Superbrothers’ Sword & Sworcery. The latter sport afforded me some inspiration; from what I used to be seeing on-line, the model of pixel artwork it dropped at the lots—and popularized within the tangible realm by artists like Michael Myers from drawsgood—more and more outlined the model, and constraints, pixel artwork was created underneath. “Ever surprise what the Star Wars characters would appear to be pixelized?” Elongated single-pixel limbs, very stylized physique form. “[x designer] exhibits us what The Avengers would appear to be in pixel kind!” Elongated single-pixel limbs, very stylized physique form.
This received me to considering of the numerous types and creations of pixel desktop icons from the mid ’90s. Throughout that timeframe, customizing your Mac’s interface was simple and open, and doing so spoke as a lot to personalization because it did to thumbing your nostril on the beige PC towers that outlined the norm. Whereas management panels similar to Kaleidoscope rapidly skinned your total UI with a single click on, a few of us dove into desktop iconography, crafting pixel-based mini-mosaics underneath ridiculous constraints: 256 colours on a 32×32 grid, made within the useful resource enhancing app ResEdit.
The misplaced medium of pixel artwork
In the event you’re underneath 30, you’re doubtless unaware of, or have very finite publicity to, the origins of pixel-based desktop icon design.
ResEdit itself was rudimentary, but extremely strong. Final formally launched by Apple in 1994, it was primarily a software for builders to create and edit sources within the useful resource fork structure Macs used to depend on. One such useful resource, “ICON,” was our focus. Pixel by pixel, we employed widespread practices because the means to extremely disparate stylistic ends:
- Manually dithering through finite tonal variations to simulate depth
- Stacking pixel models of a form’s define conservatively, to keep away from “jaggies” and {smooth} edges
- Fake anti-aliasing of harsh edges through the six accessible non-alpha-transparent gray swatches
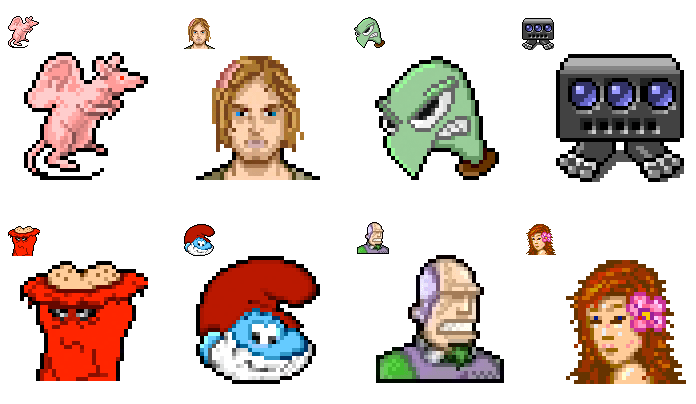
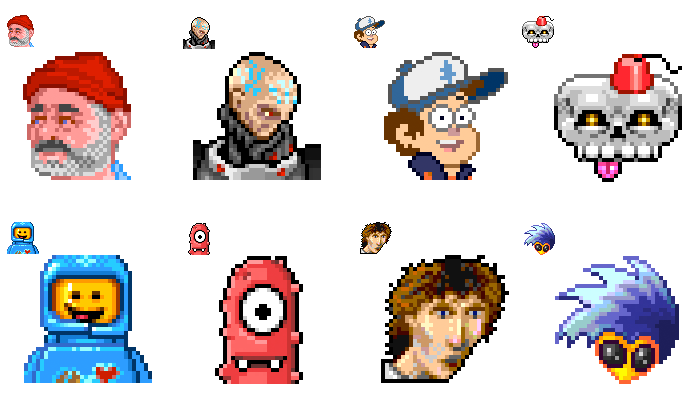
From system-level icons to family objects to film characters to authentic creations, a various neighborhood of creators crafted downloadable icons that graced the desktops of thousands and thousands of customers the world over.
With time, nostalgia and gray hairs enhance in tandem. To the previous, I had a thought: get the band again collectively.

In a world the place icons have been king…
And lo, that is how The Lifeless Pixel Society got here into being: a worldwide assortment of ’90s-era icon designers, reunited. We agreed on the final thought for what we wished to perform fairly rapidly: to create underneath the identical archaic constraints. However what was our theme? A selected film or TV present? Too limiting for all contributors’ tastes. Lastly, contemplating our “retro medium,” we arrived at an final thought: what if we had nonetheless been designing icons all these years, and our instruments had by no means advanced? What would these icons appear to be? This advanced right into a mission assertion:
We as The Lifeless Pixel Society honor the standard pixel with icon creations we’d have executed had we continued designing these previous 18 years, underneath the very same archaic constraints: 256 colours, pixel-by-pixel, on a 32×32 canvas.
Right this moment, the primary Lifeless Pixel Society collaborative gallery is full and stay, netting out at 72,704 pixels over 71 icons from 12 icon artists in three international locations, created over the span of 90 days.

These icons aren’t simply imitations—they’re a designer’s interpretation of the subject material. Anybody can ⌘-C / ⌘-V a JPG into Photoshop, change the colour mode to Listed, and name it a day. Free-handing authentic subject material—or externally referencing supply materials—evolves the method from replication into illustration. Take Mathew Halpern’s “Grumpy Cat” icon, for instance. His mastery of the medium is greatest appreciated through this velocity artwork video, and provides a way of how insanely iterative pixel-icon design is:
Sharpen your pencil software and be a part of us
The primary Lifeless Pixel Society venture was a litmus take a look at: “Is that this doable?” Can this finite group of icon designers come collectively, create new icons underneath close to 20-year-old constraints, hit a deadline, and do good work—all of their spare time? It might have very a lot failed.
As an alternative, they targeted, shook off the rust, and—through Photoshop’s “Mac OS” coloration palette—as soon as once more crafted pure pixel perfection. Inside a pair hours of launch, Apple icon designer Louie Mantia created a pixel model of his Storage Band icon. Tweets got here in from world wide with dedications, creations, and the echoing of a want to undergo the gallery.
Which brings me to the subsequent Lifeless Pixel Society collaboration (DPS2: Electrical Pixealoo): “Versus.” That’s the place you are available. For this theme, we’re opening the doorways to new designers, and exploring a number of variations of a single icon. For instance, how would my tackle a Steve Jobs icon look versus Gedeon Maheux’s? (Spoiler: mine can be shittier).
It takes a while getting adjusted to what you’re fairly actually boxed into, so now’s the time to start out acclimating to pixel claustrophobia. In the event you’re a seasoned pixel artist, the finite coloration palette and dimension constraints might show an attention-grabbing problem. Maybe you’re a vector-focused icon designer; switching from bezels and paths to guide dithering and pretend anti-aliasing might tickle your fancy.
For extra background to all of it (spoken with silky-smooth voices, no much less), direct your ears to The Massive Net Present No. 121. Whereas the contextual derivation of this iteration of pixel design is Grunge-era Mac desktop icons, the draw is the constraints—and blowing them out of the water. It’s about collaboration, and being humbled by the skills of your friends.
Inventive shops and fervour tasks like The Lifeless Pixel Society assist us keep away from burnout. They energize and refuel us. As we formalize spherical two, we’d like to have you ever be a part of it.