Creativity breathes life into profitable web sites. Nonetheless, inventive concepts and options can typically seem to be guesswork—and guessing is dangerous enterprise. So what can designers do to point out shoppers they’re utilizing a stable technique and have the perfect intentions? The next workouts are an effective way to start out discussing and documenting facets of design to assist shoppers shed their concern of creativity and encourage them to hitch the design course of.
Article Continues Beneath
Some individuals really feel they know why a web site ought to exist, however wrestle to create direct and measurable objectives. Ambiguous objectives drive individuals to imagine issues, and assumptions can result in damaged expectations—which might, in flip, destroy trusting relationships. Objectives reminiscent of “promoting extra stuff” or “getting extra publicity” are imprecise and supply little path.
A modified acceptance standards train is the only and best software I’ve discovered for setting clear and highly effective objectives. Agile builders use acceptance standards to show why duties have to occur and outline how they match into the large image. With a number of tweaks, it really works completely for capturing design objectives.
Instance request:
- We’re redesigning our web site as a result of we want extra site visitors and an up to date look, and wish to turn into extra revered in our {industry}.
Instance aim template:
- We wish to __________ as a result of ____________ in order that ___________.
Instance objectives:
- We wish to improve site visitors by 20% as a result of we want extra publicity in order that we are able to generate eight extra leads per thirty days.
- We wish to replace to a present look as a result of we have to be extra related to our clients in order that we are able to increase our charges by 10%.
- We wish to write 4 industry-related articles per thirty days as a result of we wish to assist our {industry} in order that we are able to kind two partnerships per thirty days.
Discover how separating “the means,” “the rationale,” and “the ends” clarifies the undertaking proprietor’s objectives and describes why they need them and the way they intend to attain them. Acceptance standards for design is an effective way to flush out deeper, presumably unknown, intentions that can assist the designer and undertaking proprietor make higher choices and dodge surprises later within the course of. Revise the objectives till all events agree on them and perceive them.
Bonus factors: Create a number of objectives so to seize secondary and tertiary objectives, however don’t let it get out of hand—no single web site ought to have greater than a handful of high-level objectives.
Individuals will develop keen on a web site the place they will accomplish their objectives with out having to suppose. Customers’ psychological vitality ought to be spent on fixing their issues, not determining how the web site works.
Card sorting is an effective way to arrange a web site. To conduct a card type, record all of the pages of your web site and write their titles on index playing cards. Then, lay the playing cards out on a desk and transfer them round till all of the classes and subcategories take advantage of sense.
For those who can’t card type in particular person or don’t have the time for card sorting as a workforce, attempt collaborating on-line with a spreadsheet. Right here’s an instance of a New Zealand funding web site created in Google Docs utilizing fictitious statistics:

An instance of card sorting utilizing a spreadsheet.
For those who’re engaged on a redesign, seek the advice of analytics to search out out which pages are getting excessive and low site visitors. It’s an excellent alternative to determine the place the design’s content material is over and beneath served. Then, tighten and mix related pages and separate and simplify advanced pages.
Even after the official design course of, card sorting train can tremendously improve the usability and effectiveness of a web site. It’s a sensible observe that may maintain a web site related and efficient. To study extra about the way it’s completed see Containers and Arrows’ card sorting information, Usability.gov’s card sorting article, or get an entire e-book on card sorting.
Bonus factors: Card type with somebody unfamiliar with the corporate to identify biases and get sudden suggestions.
Subsequent, we have to develop a stable understanding of the design’s visible hierarchy. Enter consideration maps and somewhat little bit of math.
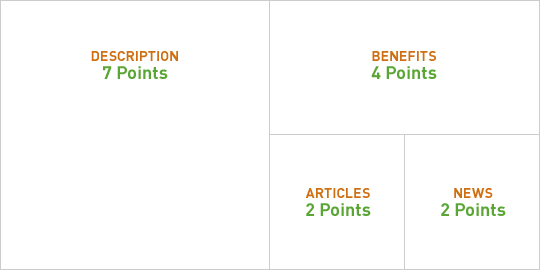
An consideration map is a listing of objectives for a web page with level values assigned to every aim. Enable simply sufficient factors to see distribution, however not too few that you simply drive a whole lot of related level values. The thought is to get a agency understanding of how the objectives relate to one another so you’ll be able to kind a stable hierarchy of content material.
Instance level distribution:
- Fifteen factors allotted amongst 4 objectives
Instance consequence:
- Service description: seven factors
- Advantages of use: 4 factors
- Business articles: two factors
- Related information: two factors
An consideration map is more practical than a prioritized record as a result of it helps decide how a lot house to dedicate to every aim on the web page. Because the service description has three factors extra (virtually twice as many) than the advantages of use, you’ll be able to guess the service description wants a whole lot of consideration.

Use consideration maps to categorise areas of significance on a webpage.
Sketching out choices that match the objectives, group, and a spotlight map ought to now be simple and strategic. There’ll most likely be rather a lot much less sketcher’s block!
Bonus factors: Whenever you’re completed, attempt flipping the sketches over, or have a look at them via a mirror to see in the event that they nonetheless work. Critiquing your individual sketches, together with the odd mirror sketch, can generate much more concepts.
Develop a character#section5
A robust archetype can create an instantaneous and highly effective emotional bond. An archetype is a gaggle of traits and traits which might be generally seen in teams of individuals of any language, historical past, and measurement around the globe. Each archetype has strengths, weaknesses, items, and fears. Whenever you apply these facets of character with out disgrace, individuals will determine emotionally with a design. This helps strengthen reminiscence and construct belief.
The Hero and the Outlaw, by Margaret Mark and Carol S. Pearson, powerfully captures 12 archetypes overlaying almost each facet of humanity.
The archetypes:
- Harmless
- Explorer
- Sage
- Hero
- Outlaw
- Magician
- Common Man/Gal
- Lover
- Jester
- Caregiver
- Creator
- Ruler
For those who select the outlaw (suppose Harley Davidson), begin critiquing every thing you do towards the outlaw’s traits. You is perhaps shocked on the quantity of latest and attention-grabbing concepts generated.
Outlaw traits:
- Wishes revenge and/or revolution
- Needs to destroy what isn’t working
- Hates being powerless or trivialized
- Tries to disrupt or shock individuals
- Hopes to offer individuals radical freedom
- Is usually misunderstood as evil
- Tends to turn into a legal
For those who can maintain this “character” constant via completely different designs, think about making use of it to different areas the place buyer interplay occurs, and pay shut consideration to buyer reactions. You’ll construct a really robust model.
Bonus factors: Individuals usually confuse their firm’s character with their very own. Decide the archetype of the undertaking proprietor and different key individuals concerned to distinguish particular person personalities from the corporate character.
Outline the match and end#section6
Design traits immediately assist and reinforce content material. Sadly, traits are very exhausting to boil right down to a visible type that’s persistently understood throughout a big viewers. It’s good to have teams of opposing traits to create boundaries. This helps you make clear the particular look of the design and offers you one thing to measure and critique towards when the design is up for overview.
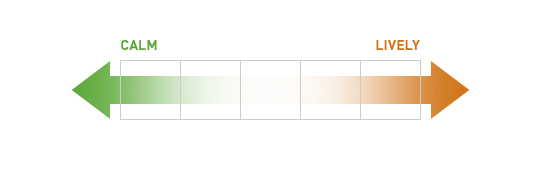
An effective way to do that is to determine the opposing traits that considerably have an effect on the design and put them on sliding scales. Right here’s an instance:

An instance of a sliding scale used to outline opposing design traits.
With trait scales, the designer can get an actual sense for a way issues ought to really feel to the web site customer. If the designer’s concept of “vigorous” is just too intense, it will likely be simple to debate the place it lies on the calm vs. vigorous scale and regulate accordingly. This will generate much more constructive criticism than “it’s too intense.”
Add, delete, and alter the trait scales as wanted. However do not forget that the factors must be measurable and debatable. A trait reminiscent of “excessive tech” is just too depending on the tastes and opinions of the designer. More often than not, a particular trait reminiscent of “high-tech” might be a mixture of broader traits, together with “fashionable,” “easy,” and “formal”—all of which will be simply positioned on a scale and mentioned by individuals with out design backgrounds.
Bonus factors: After the undertaking, consider which units of traits had essentially the most impression on the undertaking’s success and maintain observe of any units that you simply want you had put in.
A stable and customary understanding of objectives, group, structure, character, and match and end will create an surroundings wherein you (and the undertaking proprietor) can depend on rigorously mentioned and nicely documented concepts. Collectively, you’ll create smaller margins of error, purposeful exploration, fewer damaged expectations, and, finally, a greater design.
