With over three years of responsive net design in our collective portfolios, we now have a strong set of design patterns for making web sites work on small gadgets. However what about bigger screens?
Article Continues Under
It’s grow to be widespread for websites to make use of a liquid design for smaller breakpoints, which permits the content material to develop and contract as essential to profit from the accessible display screen width. On the reverse finish of the spectrum, nonetheless, lots of those self same websites have a most width of 960 pixels or so, which might depart plenty of unused pixels on a recent desktop show.
Designing for the massive display screen may be difficult—damaging house, scale, density, and structure gadgets similar to grids, modules, and columns may be elements in managing hierarchy and emphasis.
Massive screens are additionally typically formed in a large panorama orientation, a poor match for the standard vertically scrolled webpage. As with smaller screens, there are all kinds of display screen sizes and resolutions—however within the case of bigger screens, the variations are sometimes magnified, starting from ultra-light 11-inch laptops to 30-inch desktop screens.
Given these situations, it’s not shocking that many desktop layouts (like this one) are designed to go well with a 1024×768 decision. It’s a leftover from an earlier period, when designs have been constrained to the display screen decision that was most prevalent amongst customers. Immediately, with nearly all of desktop customers on screens which might be wider than 1024 pixels, a maximized browser window can flip that rigorously thought of 960-pixel structure right into a monolith in a area of whitespace.
Extra individuals are accessing the web with a cellular machine yearly, and so it is smart to pay attention budgets and timelines on creating good person experiences for smaller screens. Cellular layouts may be completely usable on bigger gadgets, however the identical can not all the time be stated for desktop layouts considered on small screens.
However by embracing giant screens, designers have the chance to work inside a bigger fold, presenting the person with extra content material concurrently, reduce scrolling on longer pages, and create a richer, extra expansive person expertise. And through the use of the identical practices we developed to adapt layouts to smaller screens and figuring out some widespread patterns for giant screens, we’d like not essentially introduce additional price or time to our initiatives.
As with all design, the primary consideration when approaching bigger breakpoints is content material. Lengthy- and short-form writing, pictures, ecommerce, video, or net functions could profit from completely different approaches in numerous methods.
Images, search outcomes, and different content material offered in grid format are simple candidates for large screens. Displaying as a lot content material because the display screen can accommodate permits a person to shortly scan and evaluate outcomes.
However, long-form studying is a problem for wider breakpoints. Lengthy line lengths could make it troublesome to observe the textual content from line to line, whereas brief line lengths can introduce a way of jumpiness or acceleration, breaking a reader’s rhythm and pacing.
To make studying extra comfy, a designer must stability the width of the textual content column (the measure) towards the scale and line-height (main) of every line of textual content. Classically, an acceptable depend for a single column of textual content is seven to 10 phrases (Josef Muller-Brockmann) or 45 to 75 characters (Robert Bringhurst). Taken one other means, Bringhurst additionally notes that the measure of a traditional e-book column is about 30 occasions that of the sort dimension used, however that this quantity might also vary from 20 to 40 occasions the scale of the sort.
Wider columns can use extra line-height to make it simpler to observe the textual content from line to line, however an excessive amount of line-height could cause traces to float aside, resembling a university analysis paper. Equally, because the textual content dimension in a column grows bigger, the variety of traces that may be offered vertically on the display screen grows smaller, rising the necessity for scrolling and breaking the reader’s immersion. Merely scaling the textual content for bigger breakpoints is a restricted answer.
Working with lengthy reads#section3
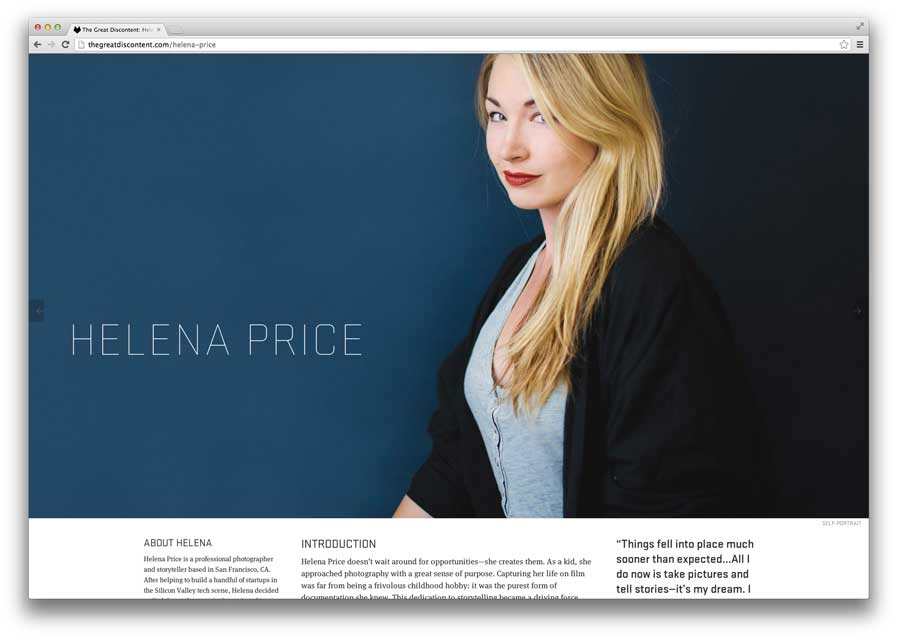
The Nice Discontent demonstrates how a website can use artwork route to adapt to bigger screens with out essentially filling each single pixel within the browser window. Every article expands its characteristic artwork on the prime to fill the viewport, leading to a putting full-bleed impact upon first viewing. The principle content material of every article is ready in a comparatively slim principal column, however sidebars, pull quotes, and inline artwork develop past the central column. Breaking the content material out of the principle column creates an asymmetrical form which enhances the full-width art work on the prime—creating the phantasm of a full-window expertise with out compromising legibility. Massive pictures like these can come at a price, although, as a stability between picture high quality and the general web page weight must be thought of.


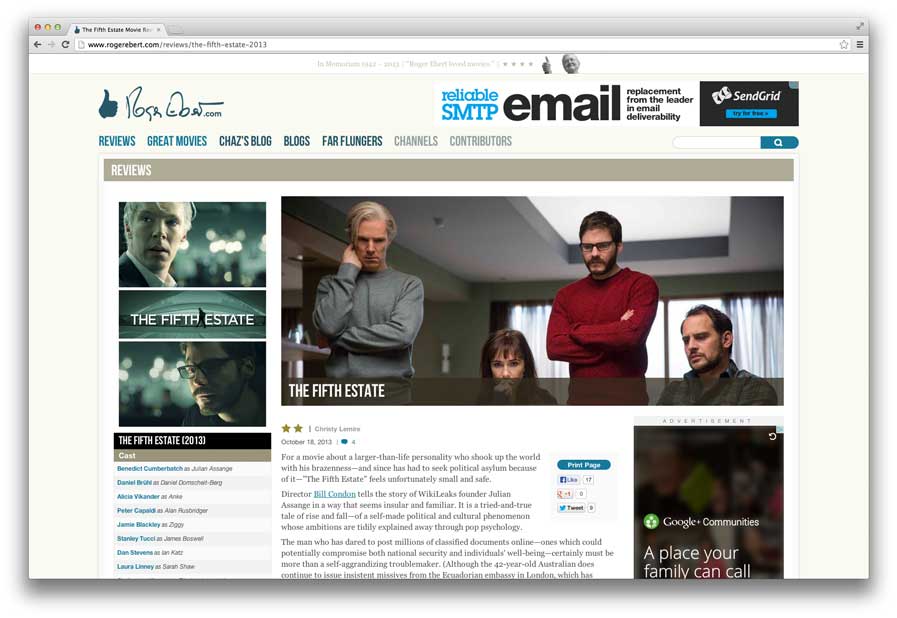
The not too long ago relaunched Roger Ebert website offers with giant breakpoints by merely scaling up the utmost width of the web page and the web page components proportionately. In idea this would possibly work, however the execution shouldn’t be fully profitable. Components similar to headers scale up vertically in addition to horizontally, that means the quantity of content material displayed throughout the fold is drastically lowered. Inexplicably, principal physique copy on the extra text-heavy pages doesn’t scale up in proportion to the opposite web page components, so it appears dwarfed as compared, along with being set in a dimension that’s too small for the principle column measure.

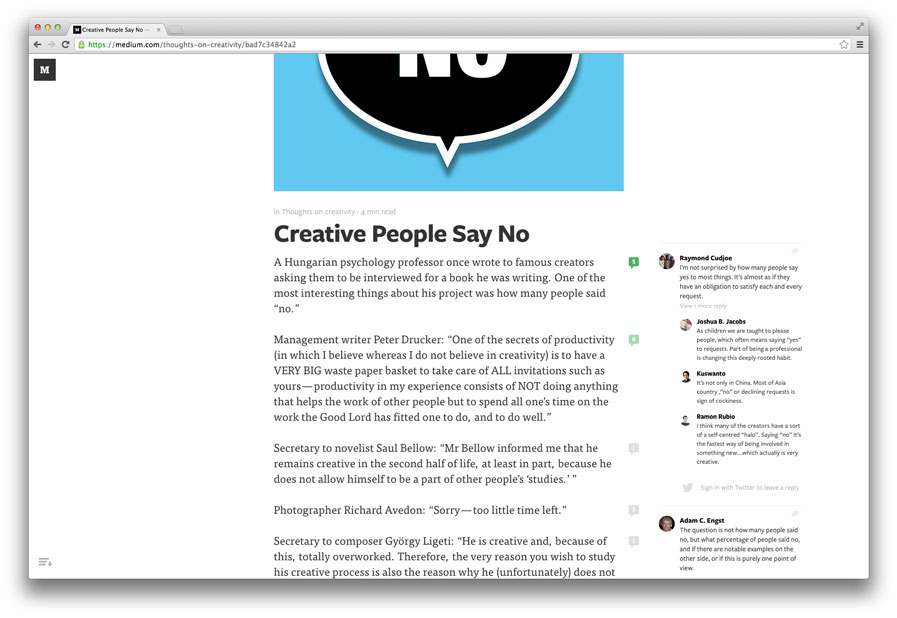
Utilizing the prolonged margins of bigger screens for associated or tangential content material, similar to Medium’s feedback structure, is one other concept that appears effectively suited to long-form publishing. When the principle content material column is maximized on smaller screens, it strikes apart to disclose the feedback space; on bigger screens, the feedback are revealed within the accessible margin house.
I’ve additionally all the time preferred Grantland’s use of the decrease proper column for footnotes, which takes benefit of wider screens whereas sustaining give attention to a readable central column. Pictures, figures, asides, quotes, and different associated content material may be prolonged out into the margins of wider viewports. This permits a designer to increase the vertical grid outward to create selection whereas preserving the circulate of the principle textual content.
Newer CSS options like columns and areas might be helpful instruments to reinforce long-form studying on wider screens. CSS-based columns are actually supported throughout most new browsers, and might be deployed inside sections of an article to maximise display screen utilization whereas sustaining measure for textual content readability. When you have a big display screen, for instance, see my column-based demo of this text.
As a progressive enhancement measure, older browsers that don’t assist these options might be restricted to a single column of acceptable measure.
Chunking content material on giant screens#section4
Breaking content material into chunks permits customers to shortly and effectively course of info on content-heavy pages, and it’s a pure match for responsive designs, as a result of it permits content material to be simply stacked hierarchically or organized in columns for various breakpoints.
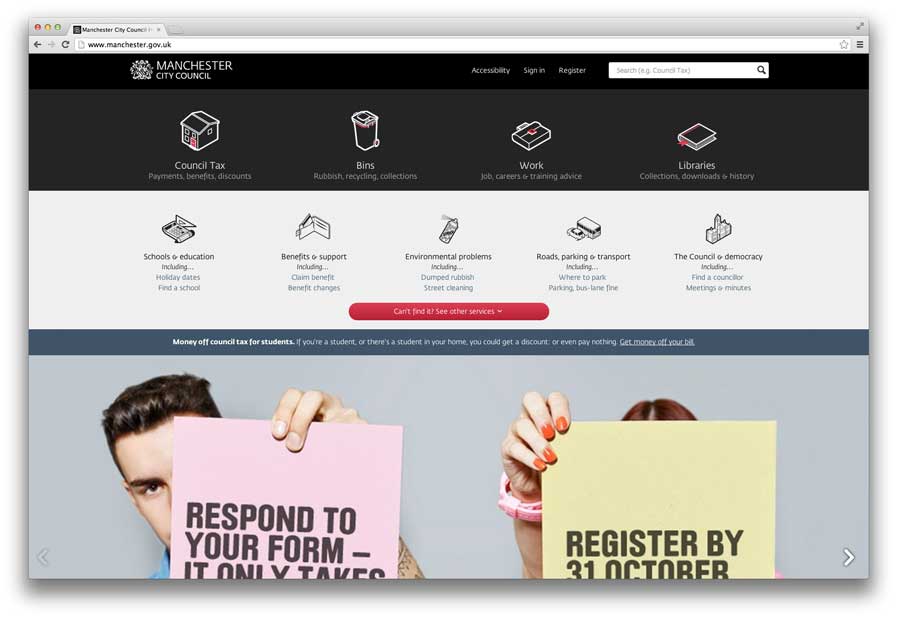
The benefit of this method for giant screens is that every chunk or band of content material can use a distinct structure to optimize for legibility or influence. A superb instance of this method is the Manchester Metropolis Council website, which makes use of completely different teams of modules in restricted widths along with a full-width pictures chunk to create influence and emotion. The structure adapts fluidly to completely different viewports whereas retaining an acceptable width and structure for the content material of every chunk.


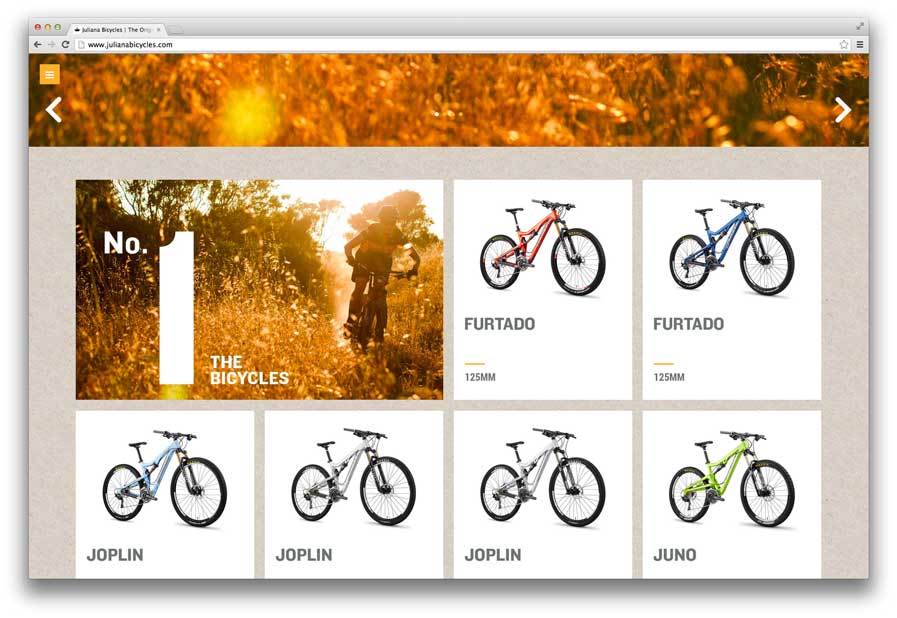
Juliana Bicycles makes use of a extra visible method to content material chunking, combining horizontal bands with versatile tiles to create a wealthy and compelling responsive website that additionally scales to giant display screen widths. Navigation is recast as a full-window carousel with wealthy background pictures. Content material is offered in modular blocks, and gutters that seem between tiles are eliminated in pill and cellular display screen sizes. A paper texture background fills in empty tile areas and likewise helps fill out the display screen on the largest breakpoint. Utilizing image-based modules on this means may be costly from a bandwidth perspective, however is a good way to get the person to navigate shortly by displaying relatively than telling.
Tiling modular content material#section5
The plain benefit of a giant display screen is the power to see plenty of content material at one time.

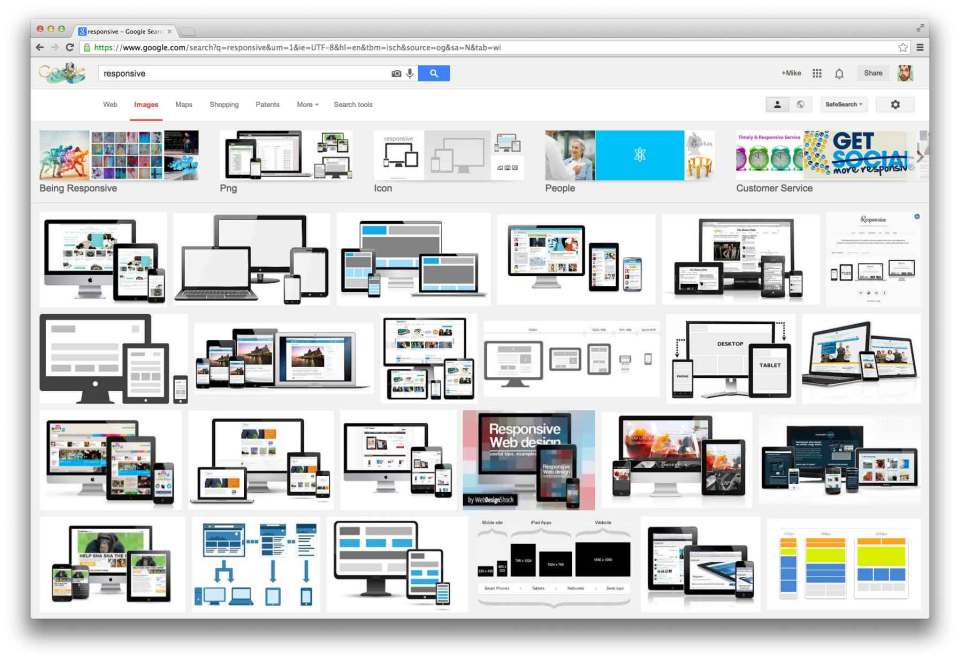
With collection-based content material similar to pictures, tiling may be an efficient approach to to fill giant screens. We see this every single day when looking Google Photos—the outcomes unfold out to fill the viewport, presenting a big selection to select from in a single scan.

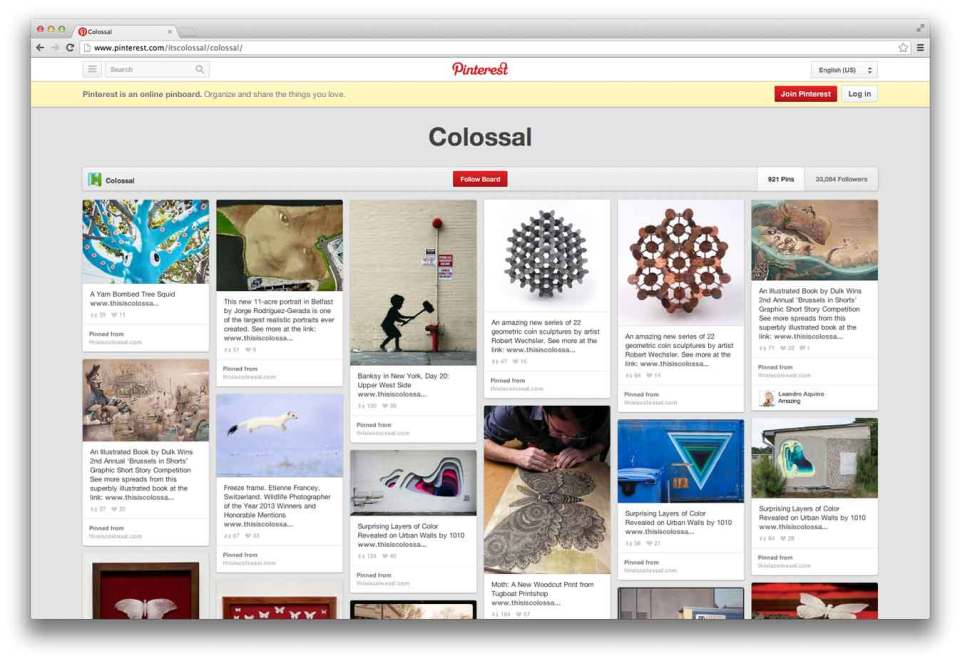
Pinterest additionally makes use of a tiling structure for pictures, with the addition of textual content and whitespace to mitigate what might be a very busy structure. On bigger screens the picture preview modules appear to tile indefinitely. For a group website, the place the person expertise is about shortly accumulating and marking favorites, filling the viewport with thumbnails makes it simpler to scan and creates a satisfying sense of fullness.

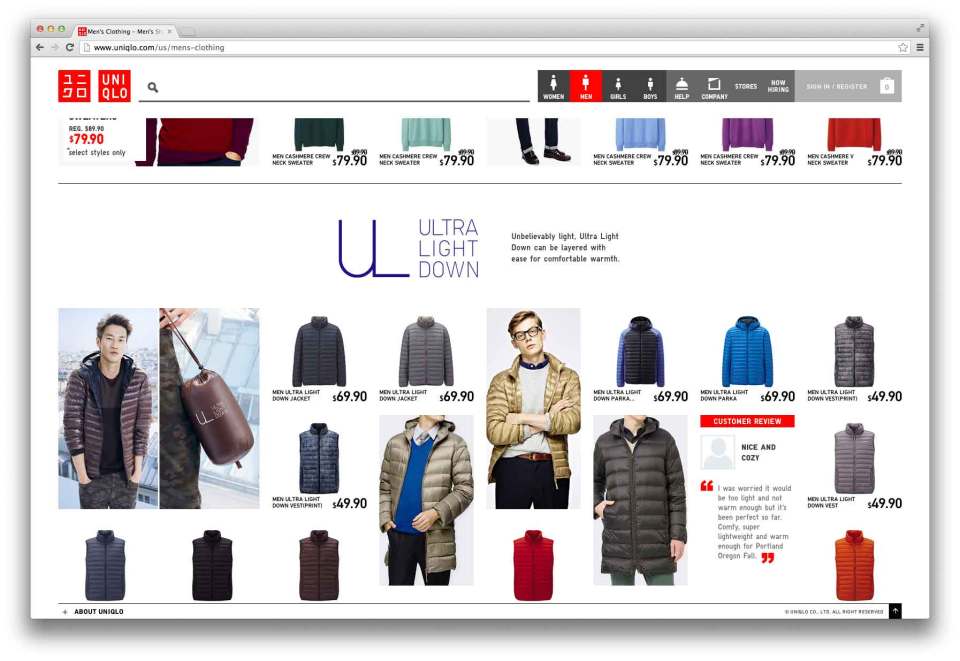
Uniqlo makes use of a large, tiled-image structure that additionally seems to be well-designed and spacious. Objects are chunked along with giant headers performing as bumpers between units so as to add respiration room. Tiling the merchandise throughout a large space permits buyers to shortly evaluate objects visually. On the similar time, the whitespace, mannequin pictures, and selection in scale add refinement to the general appear and feel and assist reinforce the purpose that design is a crucial differentiator in Uniqlo’s product line.
Neither Pinterest nor Google Photos are responsive or adaptive websites—they each make use of a separate website for cellular customers. Uniqlo can also be solely adaptive to bigger screens; small screens get the narrowest desktop structure. Whereas these websites might not be full fashions for responsive design, we are able to have a look at them as examples for increasing one of these content material.
One other fascinating method for bigger screens is predicated extra on traditional print design, relatively than restructuring or manipulating content material to fill the browser.

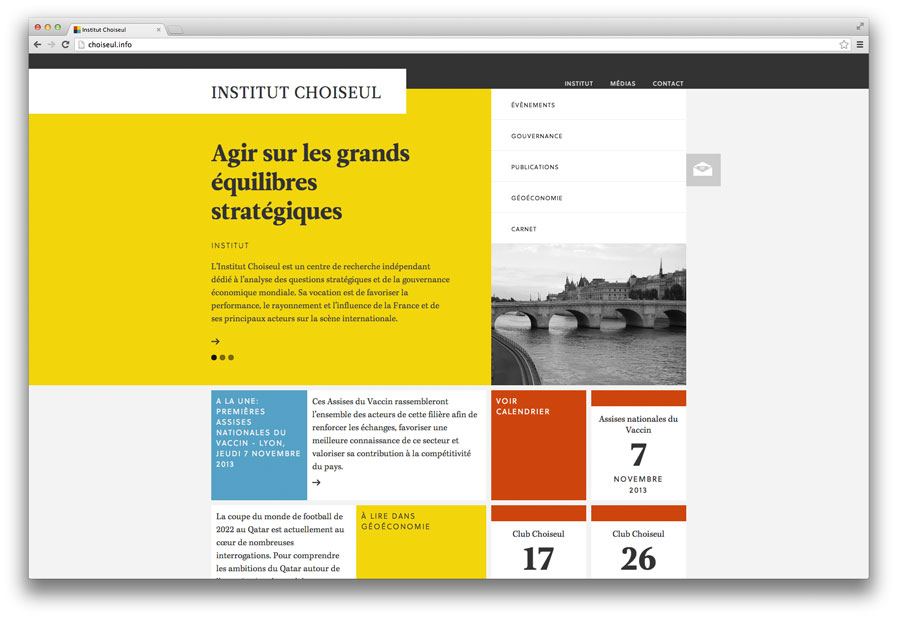
Institut Choiseul confines the content material of every web page to a structured grid within the middle of the window, however successfully stakes out a big display screen presence by extending a area of colour from the emblem and principal web page content material outward towards the left fringe of the viewport. The Again to Prime hyperlink seems within the decrease left nook of the viewport when the web page is scrolled, a small contact that stakes out your complete window for the web page. The robust grid and huge fields of colour give the positioning a sober, logical tone that evokes the Worldwide Design fashion of the Nineteen Fifties and Nineteen Sixties.

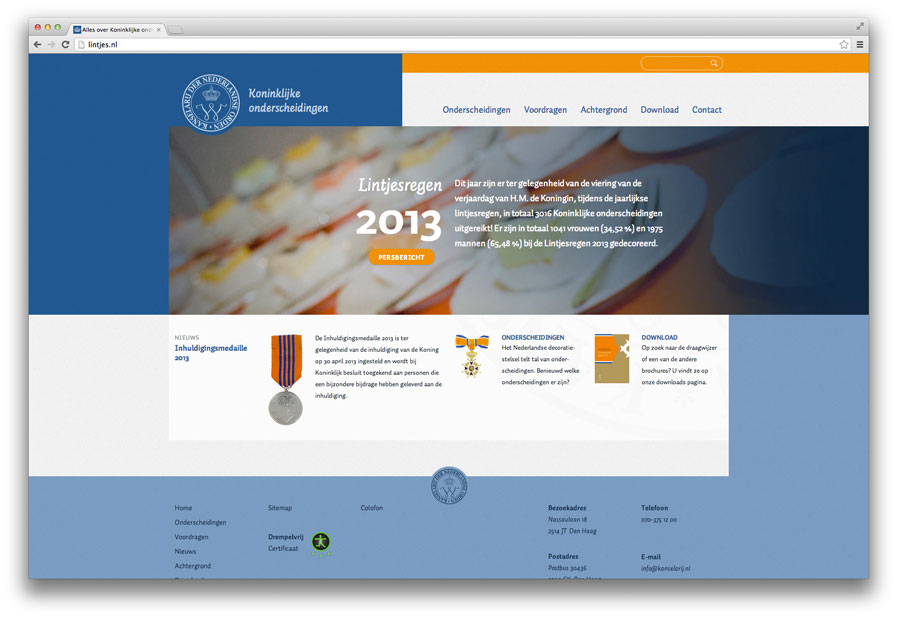
Kanselarij der Nederlandse Orden has the same fashion, with asymmetrical bands of colour that present the background to a centered versatile grid. As a result of the grid expands as a share of the whole window width, the content material additionally performs an element in filling the display screen, however the boxy colour fields add a stage of sophistication to what’s in any other case a reasonably peculiar structure.
Small results similar to a colour tone or texture within the background, or eradicating boxy traces from the sides of a structure, can go a good distance towards creating a way of completeness within the maximized window. Artistic use of asymmetry as a substitute of thin, tower-like layouts may preserve readers from drowning in white margins.
By merely extending widespread methods for adapting content material to smaller breakpoints, we are able to see loads of alternatives for bigger breakpoints as effectively. Websites that use a robust grid could have a neater time of it, as a well-structured grid shouldn’t have any downside increasing right into a wider house.
Clearly an important consideration in any design is the content material, and in order that have to be the premise for any effort to develop a design to fill a large display screen. For lengthy reads, it’s extra vital to create rhythm and circulate in order that the textual content may be learn with out distraction. For pictures or graphics, house and scale contribute on to influence. Authorities and service-oriented websites should present quick access to duties and data. Ecommerce websites must make it simple for customers to judge and buy merchandise. A structure’s density ought to mirror the positioning’s tone—extra density for a extra lively expertise, much less for a slower, extra considerate tone. Very similar to framing {a photograph}, filling out the viewport could make a design appear larger and bolder, simply as framing a design in beneficiant whitespace could make it appear extra elegant or valuable.
It could be true that desktop customers have the luxurious of resizing the browser window if all that whitespace makes them uncomfortable, not like customers of smaller gadgets. It could be even be true that not all desktop customers browse with giant or full-screen home windows. However as with cellular, we shouldn’t make assumptions about which gadgets are used to view our content material now, and particularly sooner or later. Massive screens, in some instances, can present each enhanced usability for customers and a richer palette for designers. It’s as much as us to benefit from these expanded borders.
