All of us need to design nice typographic experiences. We additionally need to serve customers on an rising vary of units and contexts. However right this moment’s webfonts tie our responsive websites and functions to rigid sort that doesn’t scale. Consequently, our customers get poor studying experiences and longer loading instances from further font weights.
Article Continues Beneath
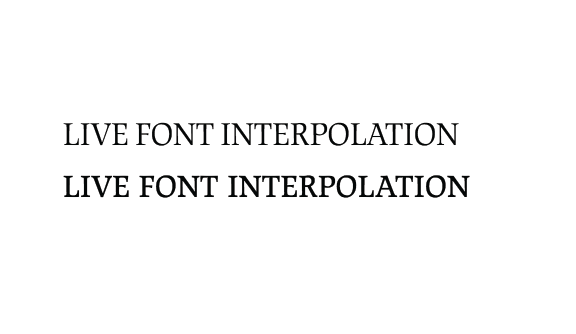
As typographers, designers, and builders, we are able to resolve this downside. However we’ll have to work collectively to make webfonts extra systemized and context-aware. Stay webfont interpolation—the modification of a font’s design within the browser—exists right this moment and might function an inroad for utilizing actually responsive typography.
An introduction to font interpolation#section2
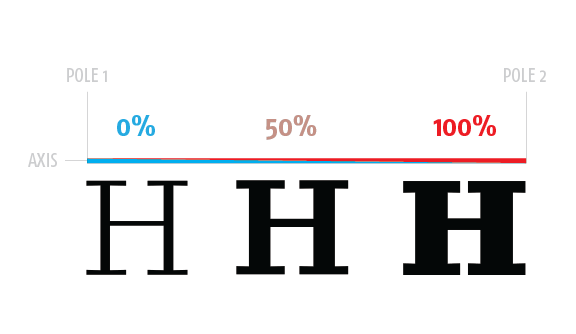
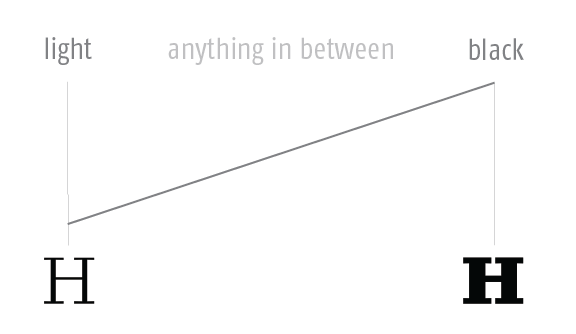
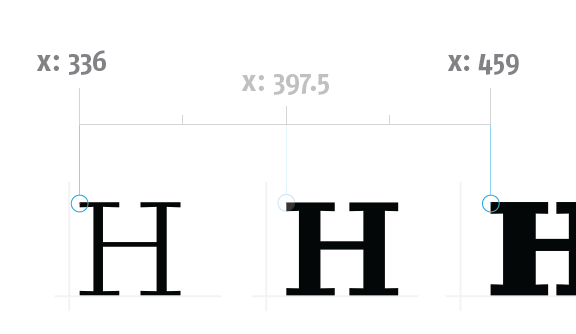
Conventional font interpolation is a course of utilized by sort designers to generate new middleman fonts from a sequence of grasp fonts. Grasp fonts characterize key archetypal designs throughout completely different factors in a font household. Through the use of math to mechanically discover the in-betweens of those factors, sort designers can derive further font variants/weights from interpolation as an alternative of designing each manually. We are able to apply the identical idea to our webfonts to serve completely different font variants for our customers. For instance, the H letter (H glyph) on this proof of idea (at the moment for desktop browsers) has gentle and heavy masters as a way to interpolate a brand new font weight.

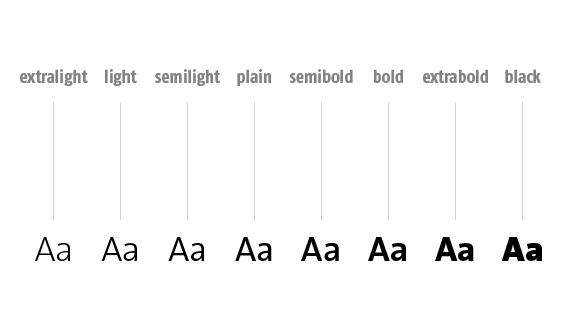
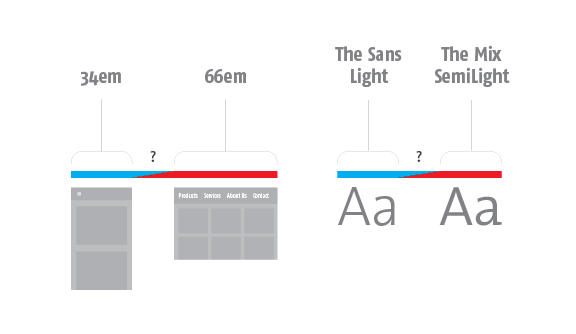
Usually these interpolated sort designs find yourself being exported as separate fonts. For instance, the TheSans sort household accommodates particular person font information for Further Mild, Mild, Semi Mild, Plain, SemiBold, Daring, Further Daring, and Black weights generated utilizing interpolation.

Interpolation can alter extra than simply font weight. It additionally permits us to vary the elemental construction of a font’s glyphs. Issues like serifs (or lack thereof), stroke distinction/path, and character proportions can all be modified with the best grasp fonts.

Though producing fonts with commonplace interpolation offers us an excessive amount of flexibility, webfont information are nonetheless static of their browser atmosphere. Due to this, we’ll want extra to work with the net’s responsiveness.
Net typography’s medium#section3
Kind is tied to its medium. Each movable sort and phototypesetting strategies influenced the way in which that sort was designed and set of their time. As we speak, the inherent responsiveness of the net necessitates versatile components and relative items—each of that are used when setting sort. Media queries are used to make extra important changes at completely different breakpoints.

Nonetheless, fonts are handled as one other useful resource that must be loaded, as an alternative of a residing, integral a part of a responsive design. Altering font types and swapping out font weights with media queries characterize the identical design compromises inherent in breakpoints.

Enter stay webfont interpolation#section4
Stay webfont interpolation simply means interpolating a font on the fly contained in the browser as an alternative of being exported as a separate file useful resource. By doing this, our fonts themselves can reply to their context. As a result of sort reflows and is partially impartial of a responsive format, there’s much less of a have to set abrupt factors of change. Fonts can adhere to bending factors—not simply breaking factors—to adapt sort to the design.

Exact typographic management#section5
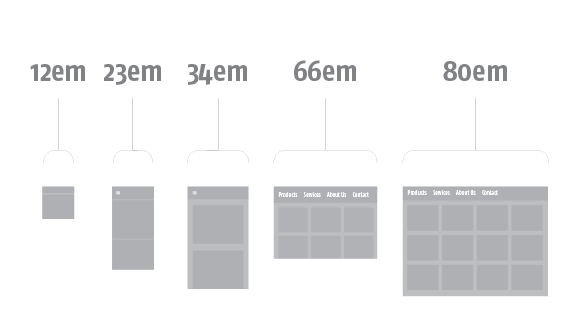
With stay font interpolation, we are able to convey the identical degree of finesse to our websites and functions that sort designers do. Simply as we take completely different units into tài khoản when designing, sort designers contemplate how sort communicates and performs at small sizes, low display resolutions, giant shows, economical physique copy, and every part in between. These issues are largely depending on the typeface’s anatomy, which requires stay font interpolation to be modified within the browser. Properties like stroke weight and distinction, counter dimension, x-height, and character proportions all have an effect on how customers learn. These properties are usually balanced throughout a sort household. For instance, the JAF Lapture household contains separate designs for textual content, show, subheads, and captions. Stay font interpolation permits a single font to suit any particular function. The identical font could be optimized for captions set at .8em, physique textual content set at 1.2em, or H1s set at 4.8em in a light-weight colour.



Stay font interpolation additionally permits exact size-specific changes to be made for the completely different distances at which a reader can understand sort. Kind can typically take away finer typographic particulars at sizes the place they received’t be perceived by the reader—like on far-away billboards, or captions and disclaimers set at small sizes.
Adaptive relationships#section6
Stay font interpolation’s context-awareness builds inherent flexibility into the font’s design. A font’s legibility and readability changes could be linked to accessibility choices. Individuals with low imaginative and prescient who enhance the default textual content dimension or zoom the browser can get sort optimized for them. Fonts can begin to answer mixtures of things like viewport dimension, display decision, ambient gentle, display brightness, and viewing distance. Stay font interpolation presents us the power to increase nice studying experiences to everybody, no matter how their context modifications.
Stay font interpolation on the internet right this moment#section7
Whereas font interpolation could be completed with photographs or canvas, these approaches don’t enable textual content to be selectable, accessible by way of display readers, or crawlable by serps. SVG fonts provide accessible sort manipulation, however they at the moment miss out on the properties that make a font sturdy: hinting and OpenType tables with language assist, ligatures, stylistic alternates, and small caps. An SVG OpenType spec exists, however nonetheless suffers from restricted browser assist.
Not like SVG information, that are made from simply modifiable XML, font file codecs (ttf, otf, woff2, and so forth.) are compiled as binary information, complicating the method of creating stay modifications. Units of data describing a font are saved in tables. These tables can vary from issues like a head desk containing world settings for the font to a title desk holding creator’s notes. Totally different font file codecs comprise completely different units of data. For instance, the OpenType font format, a superset of TrueType, accommodates further tables supporting extra options and controls (per Microsoft’s OpenType spec):
cmap: Character to glyph mappinghead: Font headerhhea: Horizontal headerhmtx: Horizontal metricsmaxp: Most profiletitle: Naming deskOS/2: OS/2 and Home windows-specific metricssubmit: PostScript info
For stay webfont interpolation, we’d like an internet model of one thing like ttx, a device for changing font information right into a format we are able to learn and parse.
Accessing font tables#section8
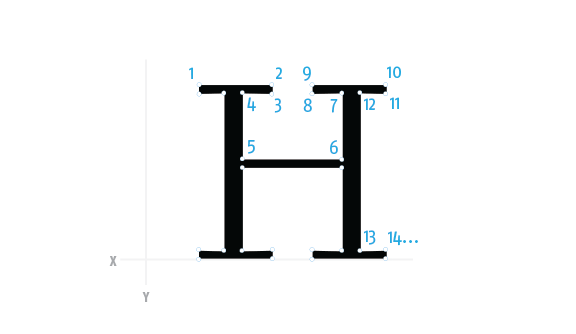
Initiatives like jsfont and opentype.js enable us to simply entry and modify font tables within the browser. Very similar to a sport of connect-the-dots, every glyph (the glyp desk in OpenType) is made up of a sequence of factors positioned on an x-y grid.

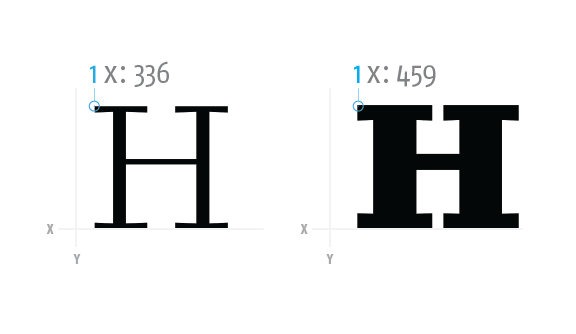
Interpolation entails the modification of a glyph to fall someplace between grasp font poles—just like the crossfading of audio tracks. To be able to make modifications to glyphs on the internet with stay webfonts, we have to evaluate and transfer particular person factors.


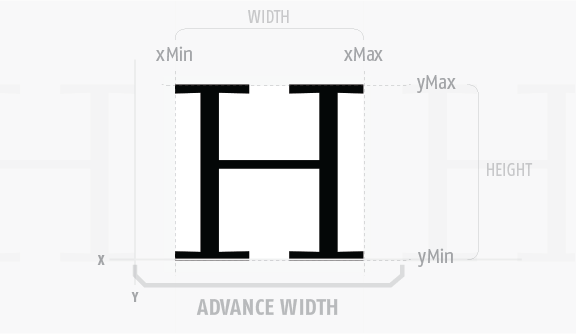
Different glyph-related properties (like xMin and xMax) additionally have to be interpolated as a way to make sure the glyph bounding field is giant sufficient to point out the entire glyph. Moreover, padding—or bearings, in font terminology—could be added to place a glyph in its bounding field (leftsidebearing and width properties). This turns into necessary when contemplating the typeface’s bigger system. Any mixture of glyphs can find yourself adjoining to one another, so modifications have to be made contemplating their relationship to the typeface’s system as an entire.

xMin/xMax and advancewidth have to be scaled along with the glyph’s coordinate factors.Doing it responsibly#section9
Our job is to present customers the perfect expertise doable—whether or not they’re viewing the design on a low-end cellular system, a laptop computer with excessive decision, or distant digital signage. Each poorly chosen and slowly loading fonts hinder the studying expertise. With CSS @fontface as a baseline, fonts could be progressively enhanced
with interpolation the place applicable. Customers on much less succesful units and browsers are finest served with commonplace @fontface fonts.
After the primary interpolation and render, we are able to set a sequence of thresholds the place re-renders are triggered, to keep away from fixed recalculations for insignificant modifications (like each single change in width because the browser is resized). Ingredient queries are a pure match right here (pun meant) as a result of they’re primarily based on the module degree, which is the place sort typically lives inside layouts. As a result of info for interpolation is saved with JavaScript, there’s no have to load a completely completely different font—simply the information required for interpolation. Activity runners also can save this interpolation knowledge in JavaScript throughout the web site or software construct course of, and caching can be utilized to keep away from font recalculations when a person returns to a view a second time.
One other problem is rendering interpolated sort shortly and easily. Transitioning in an interpolated font lined up with the unique can decrease the visible change. Different methods, like loading JavaScript asynchronously, or simply caching the font for subsequent time if the browser can’t load the font quick sufficient, may additionally enhance perceived efficiency.
As famous by Nick Sherman, all these methods illustrate the necessity for a standardized font format that wraps every part up right into a single sustainable answer. Modifying stay information with JavaScript serves solely as an inroad for future font codecs that may adapt to the broadly various circumstances they’re subjected to.
Fonts that interpolate effectively#section10
Like responsive design, font interpolation requires issues for the design at each extremes, in addition to every part within the center. Finch—the typeface in these examples—lends itself effectively to interpolation. David Jonathan Ross, Finch’s designer, explains:
Interpolation is best when letter construction, distinction, and shapes keep comparatively constant throughout a household. Some typeface designs (like Finch) lend themselves effectively to that strategy, and might get by interpolating between two extremes. Nonetheless, different designs want extra care and a spotlight when traversing axes like weight or width. For instance, very high-contrast or low-contrast designs typically require separately-drawn poles between the extremes to assist preserve the connection between thick and skinny, particularly as sure components are compelled to get skinny, such because the crossbar of the lowercase ’e’. Moreover, some designs get so excessive that letter form is compelled to vary, akin to changing an ornamental cursive type of lowercase ’okay’ with a less-confusing one at textual content sizes, or omitting the greenback signal’s bar within the heaviest weights.
Finch’s consistency throughout weights permits it to keep away from a fancy interpolation house—there’s no want for added grasp fonts or guidelines to make intermediate modifications between two extremes.
Glyphs additionally don’t must scale linearly throughout an axis’s delta. Pointers like Lucas De Groot’s interpolation concept assist us enhance the distinction between near-middle designs, which can seem too just like the person.
A name to responsive typography#section11
We have already got the instruments to make this occur. For instance, jsfont hundreds a font file and makes use of the DataView API to create a modifiable font object that it then embeds by CSS @fontface. The newer venture opentype.js has lively contributors and a sturdy API for modifying glyphs.
As font designers, typographers, designers, and builders, the one method to make the most of responsive typography on the internet is to work collectively and ensure it’s completed fantastically and responsibly. Along with implementing stay webfont interpolation in your initiatives, you will get concerned within the dialogue, contribute to initiatives like opentype.js, and let sort designers know there’s a requirement for interpolatable fonts.