One of many hardest design issues I ever labored on was for a corporation that helps IT teams handle danger. Their product targeted on open-source elements—cheap and extensively supported by an unlimited group, however usually susceptible to safety flaws.
Article Continues Beneath
What made this design downside onerous was the complexity of the product’s underlying construction, a triangle of interrelated summary ideas. To work by way of the issue, we created a sequence of sketches that helped us perceive it.
The result ended up being a comparatively easy prototype, a mannequin of the general construction of the appliance. Although we have been chartered to create an in depth design, our consumer later admitted that they knew we wouldn’t get there, however that they extremely valued our efforts to unravel the underlying construction. These efforts set the route for all the pieces else on the product.
Route-setting assertions#section2
Very similar to after we body issues, we are able to make assertions that set route and describe selections in regards to the design. These selections shall be fairly high-level, that means they’ll cope with a holistic view of the location or product. Choices about particulars come later, although you’ll see that some assertions get fairly particular as a approach of clarifying and testing the route.
There are three sorts of assertions you can also make about design route:
- Ideas outline what the design ought to or shouldn’t do. These statements are grounded in analysis, and could also be known as implications when you’ll be able to tie them to analysis.
- Ideas set up an general strategy for the product, expressed as a central theme or thought.
- Fashions describe the product in an summary approach, exhibiting the underlying structure, construction, move, or strategy. They provide a way of how the product will work (with out precise performance).
When you attempt to make tactical selections too early, you could set a precedent with out understanding the way it influences what comes subsequent—it’s tough to hint low-level selections again to a particular goal or downside assertion. Why is the button blue? There’s no challenge goal on the planet that may justify such a call.
As a substitute, you’ll make a few low-level selections alongside your assertions, utilizing samples as an instance, make clear, and show the appliance of the high-level selections. For instance, you would possibly arrive on the design precept that the location’s tone must be pleasant with out being too informal or casual. You’d show that by way of pattern display screen designs and content material, exhibiting messaging that claims “Thanks!” as an alternative of the too-formal “Thanks very a lot” or too-casual “You rock!”
Exploring the massive selections by way of examples would possibly encourage you to rethink them, or to search out locations within the product expertise that want variation. Maybe the colour palette is inadequate for all the pieces you want, or the authoritative voice isn’t acceptable for sure pages.
By venturing an answer, you’re not simply asking, “Will this work?” You’re additionally asking, “Do I’ve sufficient information to know whether or not it will work?” That’s, steps towards fixing the issue might set off extra insights, or questions, about the issue. Nice discovery entails offering simply sufficient form and definition so the crew can get aligned behind them as route for the product.
Ideas and implications#section3
Ideas are guidelines that assist designers consider their selections in regards to the design. They supply steerage within the type of absolute statements about what the design ought to or mustn’t do. That mentioned, no set of ideas may be exhaustive. They learn, generally, as commandments: guidelines which may be relevant to many alternative sorts of design selections, and subsequently open to interpretation.
There’s no business normal on the right way to write design ideas, so that you received’t be violating some ordinance in case you use pictograms or write a dialogue. However ideas are often only one sentence, usually written within the crucial:
Do extra with much less (Microsoft Design Ideas)
Design for the shopper and instill confidence (Intuit)
Use information to make and enhance selections (Ideas for twenty first Century Authorities, Code for America)
I like these, however they don’t really feel particular to the product or firm. Ideas are strongest once they’re immediately related. These use extra elaborate phrases that carefully relate to the product:
Greater than packing containers on a display screen (Google Calendar)
Transitional interfaces are simpler to be taught and extra nice to make use of (MapBox)
Time issues, so construct for folks on the go (Home windows Person Expertise Design Ideas)
Typically, you’ll discover ideas rendered as one- or two-word noun phrases, as if to finish the expression, “The Precept of ______.”:
Extra Distinction (10 Ideas of Codeacademy.com)
Consistency (First Ideas of Interplay Design, Bruce Tognazzini)
Ideas are generally adopted by deeper descriptions and examples. My favourite variation of this comes from the Home windows Person Expertise Design Ideas. These ideas embrace questions for designers to ask themselves about design selections:
- Personalization, not customization
- Does the function enable customers to specific a component of themselves?
- Have you ever made the excellence between personalization and customization?
- Does the personalization must be a brand new function, or can it make use of current options and data (such because the consumer’s location, background image, or tile)?
Whatever the strategy you soak up framing the ideas, use constant language and constructions, if solely to make them simpler to recollect and use. When you lead with a verb, all the time lead with a verb. When you write a pithy phrase or an entire sentence to specific the precept, all the time try this. When you write single-word ideas, effectively, there’s a particular place in purgatory for you.
In my follow, I phrase ideas as direct penalties of what we discovered in analysis. I name them implications, and I desire them as a result of they match into the narrative: “We discovered that customers usually lose their place within the system. The implication is that the UI ought to prioritize clarifying context.”
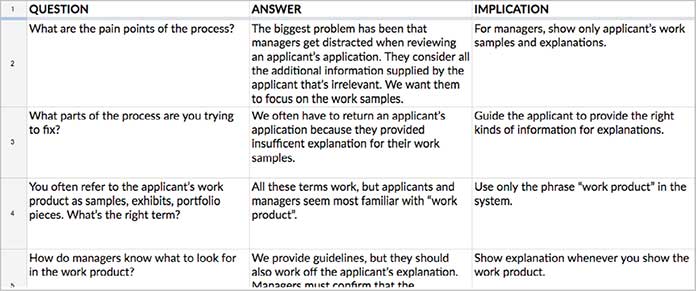
Implications reply the query, “So what?” You’ve generated a variety of information, and now want to elucidate why all of it issues. I usually doc this in a spreadsheet that identifies challenge questions, solutions I’ve uncovered, and the ensuing implications (Fig. 1).

Finally, ideas and implications do the identical factor, so I received’t belabor the excellence between them. In each instances, they make an assertion that, sure, guides the designer, but additionally gives a take a look at: designers can examine an thought to the precept and decide how carefully it adheres to the information.
There’s no normal for design ideas, although there are many recommendations on the market (the Sources part features a few of one of the best). Listed here are my recommendations for crafting design ideas.
Be particular#section4
Ideas must be as particular to the product as attainable. “Straightforward to make use of” isn’t a significant precept, as a result of it may apply to something.
For the challenge with the risk-management firm I described in the beginning of this chapter, we used various ideas. In early variations of their product, customers complained that it was straightforward to lose their place, in order that they couldn’t maintain monitor of what they have been engaged on. This led us to the precept:
At all times show the consumer’s context throughout the system, in order that they know the place they’re and what they’re engaged on.
Context turned one thing we talked about so much. It compelled us to consider carefully earlier than shifting info to a unique display screen, or triggering a dialog field for taking motion. Due to this precept, we frequently requested ourselves, “Can the consumer inform the place they’re? Is lack of context right here okay?”
Query your decisions#section5
Good ideas transcend specificity: they situation a direct problem to designers. They power you to take a second take a look at your work: does the precept invalidate any of your selections? Executed proper, ideas ought to make you squirm slightly.
Within the risk-management product, the complexity of its necessities inevitably produced dense, esoteric designs. Elaborate shows tried to seize each nuance, pack in each element. On the identical time, our consumer had heard their customers didn’t just like the dense shows. We needed to stroll a high quality line, and so we relied on this precept:
Present simply sufficient info to assist important selections—no extra, no much less.
The precept’s borderline self-contradiction provoked us to rethink what stayed on every display screen as customers labored by way of the method. Did we take out an excessive amount of? Is all the pieces on this display screen completely mandatory? On one hand, we wished customers to really feel assured about the place they have been, however on the opposite, we didn’t need the web page overwhelmed by navigation gadgets irrelevant to the present process.
We additionally always requested ourselves, “What’s ‘simply sufficient info?’” and “What are the ‘important selections?’” Each iteration of the design examined the that means of those key phrases.
Encourage your crew#section6
Particular and provocative ideas might appear to be whip-cracking: Do that, and do it this fashion. However a great precept additionally conjures up you, pointing you to even loftier objectives. It opens up prospects by encouraging you to discover—and offering rationale for the place you find yourself.
In Luke Wroblewski’s abstract of a 2009 speak by Stephan Hoefnagels of Microsoft, he writes, “Objectives are the mountain peaks you are attempting to get to. [Design] ideas are the trail we use to get to the highest of the mountain.”
One of many driving ideas for my consumer’s product rested on the perception that the product was targeted on dangerous information: each show was about what was going mistaken within the IT division that day, how dangerous it was, and what wasn’t getting accomplished. Like most interactive merchandise, although, this one was meant to be a pleasure to make use of. In brief, we would have liked to stability the gloom and doom with the satisfaction that comes from understanding the character and extent of the dangerous information. We relied on this precept:
Construct confidence by clearly stating dangers and making the information actionable.
We knew the objective was to assist clients handle danger. This precept acted as the trail to the highest of the mountain by inspiring us to focus not simply on reporting the dangerous information, but additionally on making certain clients may do one thing about it.
Hyperlink ideas to analysis#section7
Ideas grounded in analysis make for stronger statements. The dying knell of any precept is arbitrariness: if a precept comes from the subjective choice of the Chief One thing Officer or as a result of it displays the (dysfunctional) approach the group has all the time labored, designers will ignore it. Your precept may be in any other case excellent, but when its supply is suspect, the crew received’t take it critically.
The crew’s participation in all discovery actions is essential right here, too. Since they helped with the analysis, they’ll additionally assist with writing the ideas. By collaborating in crafting ideas, your crew will internalize them. Seeing the ideas later will set off recollections of consumer observations, which they’ll combine into their work extra readily.
The Home windows Person Expertise Design Ideas got here immediately from analysis. In studying a few of these ideas, you’ll be able to virtually hear supporting quotes from customers:
- Cut back ideas to extend confidence
- Small issues matter, good and dangerous
- Be nice at “look” and “do”
- Resolve distractions, not discoverability
- UX earlier than knobs and questions
- Personalization, not customization
- Worth the lifecycle of the expertise
- Time issues, so construct for folks on the go
You would possibly argue that these lack specificity. If you take into tài khoản the scope of the challenge, nevertheless—a complete working system—they’re sufficiently provocative and inspirational. “Resolve distractions, not discoverability” is a daring assertion, providing clear alternatives to refine the design with out dictating a specific resolution. It opens up conversations, and steers them, too.
Ideas and massive concepts#section8
One among my favourite scenes in Mad Males, the tv present about promoting companies within the Sixties, is the pitch to Kodak on the finish of the primary season. Kodak is introducing a brand new product, a round tray that makes it straightforward to retailer and present photographic slides. They name it “The Wheel,” admitting, “We all know wheels aren’t seen as thrilling know-how.”
Inventive director Don Draper, the present’s essential character, explains that this product isn’t in regards to the know-how: it’s about tapping into our recollections and feelings. The company then pulls the veil off their idea for the marketing campaign: the carousel.
By establishing a central idea, a crew (whether or not in promoting or net design) has a singular supply of inspiration, a template for contemplating concepts. And whereas ideas can function guideposts, solely an idea can set up a imaginative and prescient. With each of them in your toolkit, your crew has a doubtlessly attention-grabbing stress to attract from.
Utilizing a carousel to explain a slide projector creates a metaphor brimming with that means and chance. It exhibits two methods we are able to categorical a giant thought:
- How the product makes you are feeling: carousels evoke the enjoyment of reliving comfortable recollections.
- How the product works: the spinning carousel mimics storing and displaying photographic slides from a wheel.
Both strategy might help us categorical the massive thought behind our digital merchandise and web sites. (Although I’ve by no means labored on a challenge that gave us a central idea as elegant because the carousel, which employs each approaches!)
How the product makes you are feeling#section9
The aim and performance of interactive merchandise provide ripe alternatives for metaphors, however metaphor isn’t the one technique to categorical a central idea. For one net software challenge, my crew expressed the essence with the phrase, “Energy with flexibility.” Doesn’t fairly roll off the tongue just like the phrase carousel, nevertheless it evoked the specified feeling: that the app ought to make customers really feel like they’ll do something.
We elaborated with descriptions of how folks would expertise unconstrained energy with the product:
Present customers up-to-date standing in order that they really feel in management
Decrease limitations to entry
Permit totally different types of making new content material
We additionally described what “Energy with flexibility” meant from the consumer’s perspective:
- Data: having the fitting information to make clear speedy wants
- Responsiveness: having the ability to present solutions to stakeholders instantly
- Accomplishment: getting in control on an important device instantly
- Management: having the ability to fine-tune their content material to swimsuit totally different wants in several conditions
- Consolation: seeing the appliance as an extension of 1’s personal thought course of
Since this essence was a succinct thought, slightly elaboration helped it to resonate with each the consumer and the challenge crew.
How the product works#section10
Advanced interactive merchandise profit from a central concept that describes how they work. This often means using a giant thought to convey the underlying construction.
Buying cart, for instance, is a well-liked metaphor used on ecommerce websites. You may use it even in case you weren’t engaged on an ecommerce web site. The concept of “including stuff to the cart” is a well-recognized metaphor that conveys a web site’s underlying construction. We even relied on this metaphor on our career-guidance web site: college students would “add careers to their cart” after taking an evaluation.
There are just a few different tried-and-true frameworks for describing the construction of a web site. For net purposes, there are two widespread ones past the purchasing cart:
- Hub-and-spoke: That is maybe the most typical sample for structuring a web site or digital product. The hub-and-spoke metaphor implies that the online software has a central display screen, from which customers might set off all different features.
- Listing-detail: One other typical strategy consists of a listing of things from which customers can choose for extra element—like your electronic mail inbox.
Do you must use one in every of these constructions? After all not. But when your web site lends itself to one in every of these approaches, you’ve your huge thought that the remainder of the performance revolves round. (That wasn’t a carousel reference. I promise.)
For websites that target delivering content material (somewhat than transactional performance), the tried-and-true frameworks deal extra with how the content material is organized:
- Subjects: what the content material is about, or the subject material
- Actions: what duties the content material helps (like researching merchandise versus troubleshooting merchandise)
These aren’t the one constructions for categorizing content material, however they’re my go-to beginning factors.
None of those is a totally fledged design in and of itself. They’re well-understood frameworks that function the spine to a a lot bigger design. They’re huge concepts that describe how the product works.
You don’t must depend on an abstraction or metaphor (just like the carousel) to convey the massive thought, however as an alternative draw from the rising library of understood frameworks. That they’re changing into a part of net design lingo is a testomony to their energy and suppleness.
There’s extra the place that got here from!#section11
Try the remainder of Sensible Design Discovery at A E book Aside.
