The scene: day considered one of a consulting gig with a brand new shopper to construct a design and code library for an internet app. As luck would have it, the shopper invited me to take a seat in on a summit of 25 design leaders from throughout their enterprise planning throughout platforms and features of enterprise. The corporate had simply exploded from 30 to over 100 designers. A whole lot extra have been coming. Divergent product design was in all places. They dug in to align efforts.
Article Continues Beneath
From a nook, I listened quietly. I used to be the brand new man, minding my very own enterprise, snug with my well-defined job and absorbing technique. Then, after lunch, the VP of Digital Design pulled me into an empty convention room.
“Are you able to refresh me in your scope?” she requested. So I drew an tài khoản hub on the whiteboard.

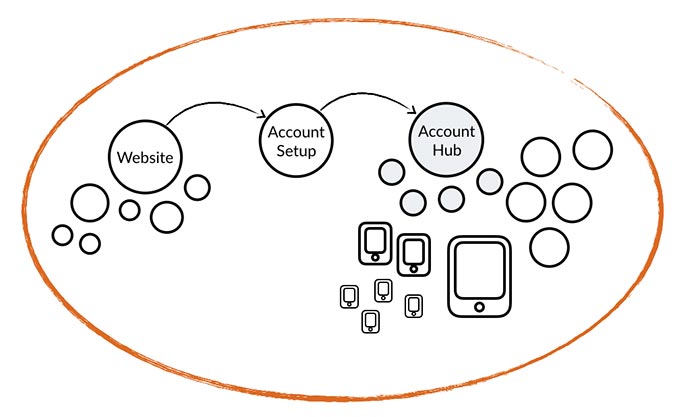
“See, the factor is…” she responded, standing up and taking my pen. “We’re redesigning our net advertising and marketing homepage now.” She added a circle. “We’re additionally reinventing on-line tài khoản setup.” One other circle, then arrows connecting the three areas. “We’ve simply launched some iOS apps, and extra—plus Android—are coming.” She added extra circles, arrows, extra circles.

“I would like all of it cohesive. Every little thing.” She drew a circle across the total ecosystem. “Our design system ought to cowl all of this. You are able to do that, proper?”
A protracted pause, then a deep breath. Our design system—the elements centered on, the folks concerned, the merchandise reached—had simply grown far more sophisticated.
Our trade is getting actually good at surfacing reusable elements in a dwelling model information: visible language like colour and typography, elements like buttons and kinds, refined layouts, editorial voice and tone, and so forth. We’ve additionally awoken to the challenges of balancing the centralized and federated affect of the folks concerned. However there’s a 3rd consideration: figuring out and prioritizing the market of merchandise our enterprise creates that our system will attain.
As a methods staff, we have to ask: what merchandise will use our system and the way will we contain them?
Produce a product stock#section2
Whereas some enterprises could have an authoritative and up-to-date grasp listing of merchandise, I’ve but to work with one. There’s often not more than a free appreciation of a consistently evolving product portfolio.
Begin with a easy product listing#section3
A easy listing is straightforward sufficient. Any whiteboard or textual content file will do. Produce the listing rapidly by freelisting as many merchandise as you’ll be able to consider with teammates concerned in beginning the system. Record precise merchandise (“Investor Relations” and “Careers”), not varieties of merchandise (comparable to “Company Subsites”).
| Massive Company Internet Web site | Small Product Firm | Massive Enterprise |
|---|---|---|
| 5–15 merchandise | 10–25 merchandise | 20–100 merchandise |
|
|
|
For broader portfolios, collect extra particulars#section4
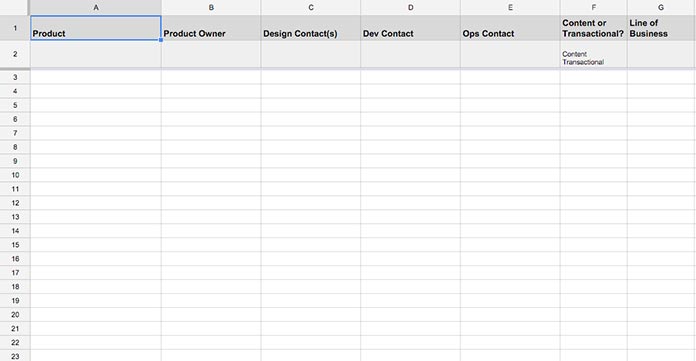
In case your portfolio is extra intensive, you’ll want extra deliberate planning and coordination of groups spanning a corporation. This requires a extra structured, detailed stock. It’s spreadsheet time, with merchandise as rows and columns for the next:
- Identify, comparable to Gmail
- Sort / platform: website, net app, iOS, Android, kiosk, and so on.
- Product proprietor, if that individual even exists
- Description (non-compulsory)
- Folks (non-compulsory), like a product supervisor, lead designer or developer, or others concerned within the product
- Different metadata (non-compulsory): line of enterprise, final redesigned, upcoming redesign, tech platform, and so on.

Creating such a list can really feel draining for a designer. Some fashionable digital organizations battle to fill out a list like this. I’m speaking deer-in-headlights sort of struggling. Fully locked up. Can’t do it. However think about life with out it: when you don’t know the potential gamers, it’s possible you’ll set your self up for failure, or at the least a slower highway to success. Due to this fact, take the time to know the panorama, as a result of the following step is selecting the best merchandise to work with.
Prioritize merchandise into tiers#section5
A system effort isn’t equally influenced by each product it serves. As a substitute, the system should know which merchandise matter—and which don’t—after which varyingly interact every within the effort. You may rapidly collect enter on product priorities out of your methods staff and/or leaders utilizing strategies like cumulative voting.
Your goal is to categorise merchandise into tiers, comparable to Flagship (the few, important core merchandise), Secondary (extra influential merchandise), and The Relaxation to orient technique and make clear aims.
1—Manage round flagships#section6
Flagship merchandise are the restricted variety of core merchandise {that a} system staff deeply and frequently engages with. These merchandise replicate a enterprise’ core essence and values, and their adoption of a system indicators the system’s legitimacy.
Getting flagship merchandise to take part is important, however difficult. Every often has lots of particular person energy and operates autonomously. Getting flagships to share and notice a cohesive goal requires effort.
Select flagships that’ll decide to you, too#section7
When naming flagships, it’s essential to imagine they’ll play good and ship utilizing the system. Count on to work to align flagships: they are often established, sophisticated, and nicely conscious of their flagship standing. Nonetheless, if all flagships ship utilizing the system, the system is an unassailable commonplace. If any keep away from or hinder the system, the system lacks legitimacy.
Takeaway: receive agency commitments, comparable to “We are going to ship with the system by such and such a date” or “Our product MVP should use this design system.” A looser “Sure, we’ll in all probability undertake what we will” lacks specificity and constancy.
Latch onto a milestone, or make your personal#section8
Flagship dedication can floor as part of an enormous redesign, company rebranding, or government decree. These are simple occasions to prepare round. With out one, you’ll must work tougher bottom-up to align product managers individually.
Takeaway: set up an inexpensive adoption milestone you’ll be able to broadcast, after which all flagships have shipped with the system.
Select properly (between three and 5)#section9
For a system to succeed, flagships should ship with it. So select simply sufficient. One flagship makes the system’s objectives indistinguishable from its personal self-interest. Two merchandise don’t provide sufficient number of voices and contexts to matter. Forming a basis with six or extra “equally influential voices” can turn into chaotic.
Takeaway: three flagships is the magic minimal, providing enough vary and incorporating an influential and generally decisive third perspective. Permitting for 4 or 5 flagships is possible however will check a bunch’s means to work collectively fluidly.
A system for a lot of have to be designed by many#section10
Enterprises place high expertise on flagship merchandise. It will be naive to assume that your greatest and brightest will take in a system that they don’t affect or create themselves. It’s a staff sport, and getting all-stars working nicely collectively is a part of your problem.
Takeaway: combine flagship designers from the start, as you design the system, to inject the suitable mix of particular person kinds and shared beliefs.
2—Mix in a secondary set#section11
Extra merchandise—a secondary set— are additionally essential to a system’s success. Such merchandise is probably not flagships as a result of they’re between main releases (making adoption troublesome), not below energetic growth, and even simply barely much less priceless.
Embrace secondary merchandise in reference designs#section12
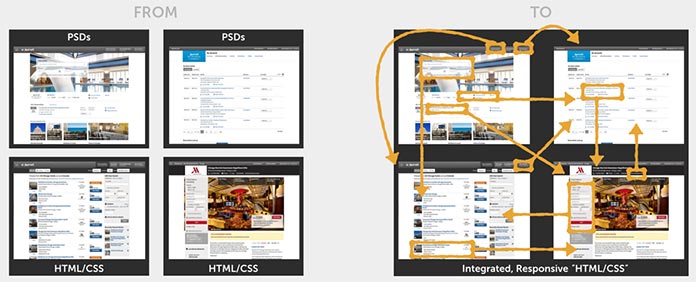
Early methods efforts can discover idea mockups—often known as reference designs—to evaluate a brand new visible language throughout many merchandise. Reference designs reveal an rising path and function “earlier than and after” roadshow materials.
Takeaway: embrace secondary merchandise in early design ideas to acknowledge the worth of these merchandise, align the system with their wants, and invite their groups to undertake the system early.
Welcome participation (however average contribution)#section13
Techniques profit from an inclusive setting, so bias behaviors towards welcoming enter. Encourage divergent concepts, however know that it’s merely not sensible to provide everybody a voice in all the pieces. Jon Wiley, an early core contributor to Google’s Materials Design, shared some knowledge with me throughout a dialog: “The extra a secondary product’s designer participated and injected worth, the extra latitude they acquired to interpret and prolong the system for his or her context.”
Takeaway: be open to—however rigorously average—the involvement of designers on secondary merchandise.
3—Serve the remaining at a better distance#section14
The larger the enterprise, the longer and extra heterogeneous the lengthy tail of different merchandise that might finally undertake the system. A system’s success is all about the way you outline and message it. For instance, adopting the core visible model is likely to be anticipated, however maybe rigorous navigational integration and ironclad element consistency aren’t objectives.
Documentation could also be your main—or solely—channel to speak how you can use the system. Past that, your budding system staff could not have the time for face-to-face conferences or prolonged discussions.
Takeaway: early on, restrict give attention to and engagement with remaining merchandise. As a system matures, regularly spend money on light-weight help actions like getting-started periods, audits, and triaging office-hour clinics.
Modify method relying on context#section15
Each product portfolio is totally different, and thus so is each design system. Let’s think about the themes and dynamics from some archetypal contexts we face repeatedly in our work.
Instance 1: massive company web site, product of “properties”#section16
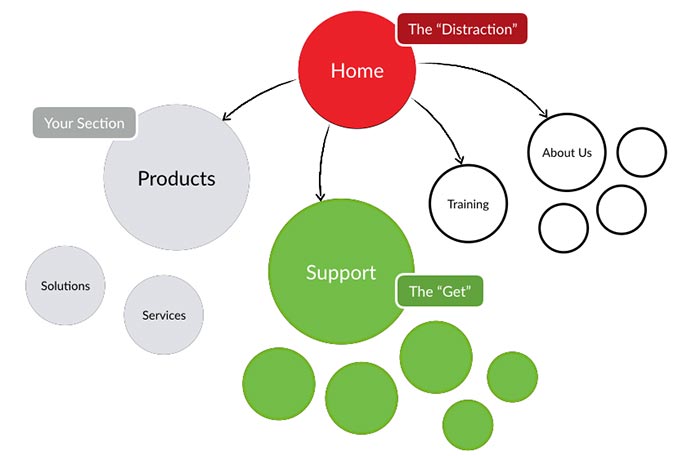
You already know: the homepage-as-gateway-to-products hegemon (owned by Advertising and marketing) built-in with Coaching, Providers, and About Us content material (owned by much less highly effective fiefdoms) straddling an unlimited ocean of transactional options like Assist/Trương mục Administration and Communities. All of those “properties” have drifted aside, and a few set off—the choice to go responsive, a rebranding, or an annoyed-enough-to-care government—dictates that it’s “time to unify!”

The get? Assist#section17
System affect often radiates from Advertising and marketing and Model via to promoting Merchandise. However Assist is the place clients spend most of their time: billing, admin, downloading, troubleshooting. Assist’s options are sophisticated, with intricate UI and longer launch cycles throughout a number of platforms. It could be essentially the most troublesome part to combine , however it’s important.
Takeaway: in case your will get—on this case House, Merchandise, and Assist—ship, you win. Everybody else will both comply with or look dangerous. That’s your flagship set.
Reduce homepage distraction#section18
Reaching cohesive design is about suffusing a whole expertise with it. But a homepage is commonly the a part of a web site that’s most uncovered to, and justifiably distinct from, in any other case reusable componentry. It has tons of cooks, distinctive and sometimes complicated elements, and adjustments often. Such qualities— indecisiveness, complexity, and instability—corrode methods efforts.
Takeaway: don’t fall prey to the homepage distraction. Give attention to secure fundamentals you can confidently unfold.
Exploit navigational change to combine a system hook#section19
As branding or navigation adjustments, so does a header. It seems in all places, and adjustments to it may be propagated centrally. Get these properties—notably these missing full-time design help—to sync with a shared navigation service, and use that hook to open entry to the better goodies your system has to supply.
Takeaway: exploit the connection! Adopters could not embrace all of your elements, however since you might be injecting your code into their setting, they may.
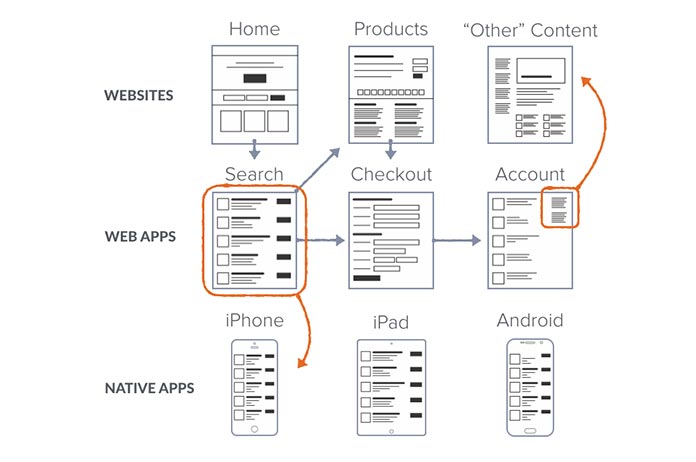
Instance 2: a modest product portfolio#section20
A smaller firm’s strategic shifts might be chaotic, lending themselves to an unstable setting wherein to use a system. Nonetheless, a smaller neighborhood of designers—usually a neighborhood of follow dispersed throughout a portfolio—can present a chance to be extra cohesive.
Radiate affect from net apps#section21
Many small firms assemble portfolios of internet sites, net apps, and their iOS, Android, and Home windows counterparts. Web sites and native apps share little past visible model and editorial tone. Nevertheless, net apps present a pivot: they’ll share a far deeper overlap of elements and tooling with web sites, and their experiences usually mirror what’s discovered on native apps.
Takeaway: search for essential merchandise whose pursuits overlap many different merchandise, and radiate affect from there.

Demo worth throughout the entire journey#section22
A small firm’s flagship merchandise ought to be the spine of a buyer’s journey, from attain and acquisition via service and loyalty. Design actions that categorical the system’s worth from the broader consumer journey are likely to reveal gaps, establish clunky handoffs, and set off actual discussions round cohesiveness.
Takeaway: evoke system aspirations by creating earlier than/after ideas and demoing cohesiveness throughout the journey, comparable to with a stitched prototype.

Bridge collaboration past digital#section23
Due to their areas of focus, “non-digital” designers (engaged on merchandise like trade-show cubicles, print, TV, and retail) are usually much less savvy than their digital counterparts with regards to interplay. Nonetheless, you’ll share the essence of your visible language with them, comparable to ensuring the system’s main button doesn’t run afoul of the model’s blue, and but offers enough distinction for accessibility.
Takeaway: encourage non-digital designers to do digital issues. Be affected person and inclusive, even when their considerations generally drift away from what you care about most.
Instance 3: an enormous multiplatform enterprise#section24
For an enterprise as big as Google, prioritizing apps was important to Materials Design’s success. The Verge’s “Redesigning Google: How Larry Web page Engineered a Lovely Revolution” suggests robust prioritization, with Search, Maps, Gmail, and later Android central to the rising system. Not as a lot within the dialog, maybe early on? Docs, Drive, Books, Finance. Positively not SantaTracker.
Broaden illustration throughout platforms & companies#section25
With protection throughout a far broader swath of merchandise, guarantee flagship product choice spans just a few platforms and features of enterprise. In order for you it to use in all places, then the system—the way it’s designed, developed, and maintained—will profit from various influences.
Takeaway: Attempt for various system contribution and participation in a way per the merchandise it serves.
Combine doers & delegators#section26
Large enterprise methods set off affect from many visionaries. But you’ll be able to’t depend on senior administrators to provide meticulous, considerate ideas. Such leaders already direct and handle work throughout many merchandise. Save them from themselves! Work with them to establish design expertise with pockets of time. Even higher, ask them to lend a doer they suggest for a month- or weeklong burst.
Takeaway: defer to inventive leaders on technique, however redirect their instincts from doing all the pieces to figuring out and offering expertise.
Proper the basics earlier than digging deep#section27
I confess that previously, I’ve introduced a too-lofty ambition to bear on rapidly constructing big libraries for organizations of many, many designers. Months later, I puzzled why our staff was nonetheless refining the “massive three” (colour, typography, and iconography) or the “massive 5” (the massive three, plus buttons and kinds). Um, what? Given the system’s broad attain, I needed to modify my expectations to be happy with what was nonetheless a really consequential shift towards cohesiveness.
Takeaway: stability ambition for depth with spreading fundamentals vast throughout a big enterprise, so that everybody shares a core visible language.
Strategy a design system as you’ll a marathon, not a dash. You’re laying the groundwork for an intensive effort. By understanding your group via its product portfolio, you’ll strengthen a cornerstone—the design system—that may allow you to obtain a stronger and extra cohesive expertise.