As of 2008, I’d owned my very own firm, Lealea Design, for 3 years. I used to be conscious of the necessity to present friends (usually a supply of referrals and talking invites) and potential purchasers that I used to be proficient within the very newest developments and traits within the business. I had additionally realized that my web site, at three years previous, now not mirrored my private model or showcased my design providers, my capabilities, or myself. Since self-branding is one in every of my specialties, this was inexcusable.
Article Continues Beneath
Nonetheless, a redesign felt like a Sisyphean endeavor, and since my authentic design had obtained acclaim and garnered enterprise I assumed, “If it ain’t broke, don’t repair it.” Denial was a cushty out.
The epiphany arrived a yr in the past. Enterprise was nice, however the slowing economic system introduced dwelling the truth that, fond as I used to be of my web site’s present incarnation, I’m a one-person present and my web site is my important act. I couldn’t danger letting it stagnate.
Designing in your worst consumer: your self#section2
Redesigning a contract web site is an train in masochism. There aren’t any colleagues or an umbrella company to share the ache: It’s simply you. Because the designer who wrote (and nonetheless speaks on) The Artwork of Self-Branding, I knew my web site needed to be excellent. Individuals had been sure to scrutinize any replace to the location, and I didn’t need to injury my credibility.
Once I design for a consumer, we talk about scope and timeline, a design transient, finances, and sure constraints. Model, content material, IA, and consumer expertise get consideration from the beginning. Once I redesigned for myself, the one factor I actually thought-about was timeline: “I need this launched by this-and-this date.” I assumed I may simply leap proper in, open up Photoshop, and play.
I used to be improper.
Beginning the redesign#section3
I opened up Photoshop and promptly froze. It wasn’t the pc or the software program stalling, it was me, fingers clutching the mouse and eyes staring blankly at a 1024 x 768 canvas.
I stuffed the display with coloration. I wiggled the mouse round. Nothing occurred.
No, it nonetheless wasn’t the pc or the software program stalling.
It was me.
I needed to rethink my method.
Restarting the redesign#section4
To get my redesign on monitor, I returned to the beginning place I take advantage of with purchasers, to the tie that binds each component of a enterprise and an internet site: the model.
Cameron Moll’s Nice Designers Realign burned the significance of design with goal into the business’s psyche. It’s tough to maintain your web site design contemporary and stay true to the model you’ve taken years to determine. Moderately than begin from scratch, I wanted to construct on what I already had and refine, strengthen, and refresh fairly than create one thing unrecognizable to purchasers and guests. I needed to realign.
Begin with the model#section5
For a yr, I grappled with design and content material for Lealea.internet throughout scraps of free time. At every level of the method, I all the time paused to ask: Does this replicate who I’m and the expertise I need folks to have once they work together with me? How does this have an effect on and replicate my model?
My authentic design rested on the model discovery course of I define in The Artwork of Self-Branding. That course of clarified how I needed to be portrayed—sassy, good, and passionate—and in contrast it to how folks perceived me. My new web site wanted to replicate these authentic, still-relevant selections. Instantly, I knew that my brand, headline typeface, and signature rouge coloration—a few of my authentic design selections—wanted to anchor the brand new web site.

Fig.2. Goal E-book “whimsical G” in header.
I selected the typeface Goal E-book due to its twin nature. Initially, it looks like another spherical sans-serif, however then BAM—that whimsical “g” hits you. It sits firmly on the sting between skilled and quirky, precisely what my model portrays and what purchasers and friends anticipate of me. The identical components performed into my alternative of pink—a call I talk about intimately in Why Pink? These selections are supposed to evoke an emotional response; when folks see my web site after which view one thing related sooner or later, I need them to acknowledge it as “Lea.”

Fig.3. Rouge colours.
Consistency is crucial side of name expression, so this notion wanted to be strengthened all through the location. I made certain that the content material’s voice (heat, enjoyable) matched the design, and that the textual content targeted extra on serving to my purchasers achieve success than on what was “nice” about me, whereas nonetheless emphasizing my ardour for design.

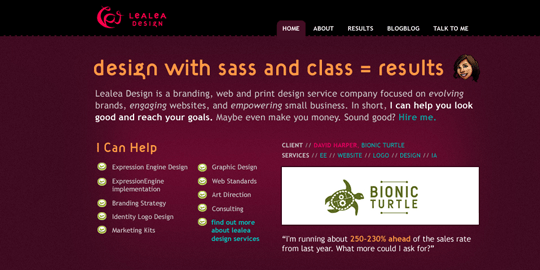
Fig.4. Header on homepage.
Alongside the way in which, I obtained beneficial suggestions from trusted design buddies. To streamline the method, I spoke primarily to solely two, and I urged them to place private style apart in favor of goal design evaluation. Most significantly, I didn’t need to design in a vacuum. As I experimented with some darkish photographs, one good friend mentioned, “Too darkish, not you.” Once I selected flowers, they mentioned, “Sure, that’s you.” Trusted colleagues can remind you of the surface perspective of your model: the way you view your self is just not essentially how others view you.

Fig.5. “Too darkish” model.
Replace the way you signify your skilled expertise#section6
Branding your self can also be about aligning with different highly effective manufacturers and reputations. Generally, the applied sciences and strategies used to current your design are equally as vital because the visible itself. This was why I stored (however upgraded) my use of sIFR, SlideShowPro, and ExpressionEngine. I additionally up to date some JavaScript animations and results, comparable to conserving objects fastened when scrolling, and clean scrolling throughout article navigation. This informs friends and purchasers that I’m updated with business requirements. (Utilizing net requirements was a given.) New purchasers usually level to a particular characteristic on my web site and request it for theirs. Friends, too, usually exit of their solution to ask how and why I selected a sure approach. By aligning myself with sure applied sciences, I change into generally known as an knowledgeable in these applied sciences, which is a promoting level for potential purchasers.

Fig.6. Portfolio with sIFR, SSP.
Refine particulars and repair design foibles#section7
Whereas the unique Lealea.internet incarnation labored very properly for years, I used to be properly conscious of its faults. Info structure and stream suffered within the constrictive, 800×600-optimized design. I wanted to deal with readability issues. I additionally needed so as to add trendy design particulars that weren’t in my earlier, virtually purely typographical design—particulars that will higher replicate who I’m and what I take note of when designing for purchasers. I wanted my portfolio to be simple to view and to replace. Lastly, the previous design regarded an excessive amount of like a stereototypical Net 2.0 web site.

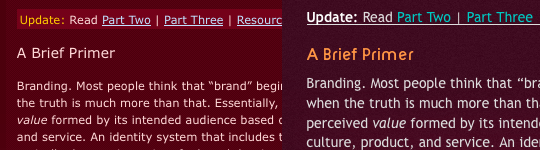
Fig.7. Outdated design with grid traces.

Fig.8. New design with grid traces.
To sort out the format points, I labored with a 960 grid. I used Cameron Moll’s 960 grid PNG to assist me get began, but it surely really felt _too_ broad, particularly since I had determined to maintain a two-column format. My “Aha!” second occurred once I realized I didn’t have to evolve to his particular grid, regardless of all its benefits. I nonetheless had the right grid and proportions, however the extra I narrowed the content material width, the extra intimate the design felt. This taught me that 960 grid tips had been simply that: tips. The questions, “Does this really feel visually comfy to me, as a designer, and does this align appropriately for this mission?” had been extra vital as I assessed the grid.
To sort out readability, I changed Verdana with Trebuchet MS for my important physique copy and elevated general sort dimension. Trebuchet’s serifs are tender and mimick a few of the headlines. It’s additionally enticing in bigger sizes, one thing Verdana was not on this design. Moreover, it’s an unusual typeface for physique copy and one other solution to differentiate myself.

Fig.9. Totally different typefaces from model 1 and model 2.
Subsequent, I deepened the pink to an almost-purple for higher distinction with the textual content. I stored the final color scheme I’d all the time had and deepened a few of the selections to replicate a extra mature high quality.
Fig.10. Customized avatar provides persona.
Identical to vogue, design additionally ages. I needed to dump the gradient and substitute it with one thing new. I stored the design’s clear look and made refined adjustments to reinforce the imagery, by including extra texture and a hard and fast flower background. I commissioned Anton Peck to create a caricature of me that provides persona, lends an informal, whimsical aesthetic, and most significantly, emphasizes who the location belongs to.
The ending touches#section8
Once I had lastly completed all the main Photoshop comps, I nonetheless wasn’t fully pleased with it, however I used to be desirous to launch. To kick-start issues, I employed Shaun Andrews to slice up a few the preliminary pages. I introduced in outdoors assist for 2 causes:
- It compelled me to speculate cash, motivating me to complete the location.
- It expedited the method: after Shaun accomplished the bottom, I solely needed to code the remainder of the location in ExpressionEngine.
I launched Lealea Design v2 when it was about 90% full, in January 2009—virtually a complete yr since my epiphany. It was time to get it out the door.

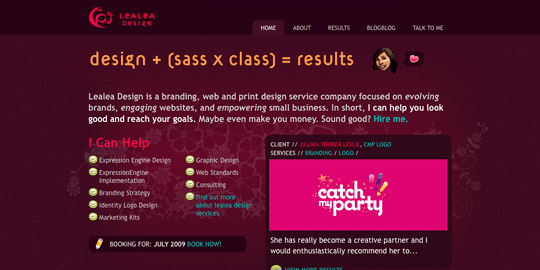
Fig.11. Remaining redesigned dwelling web page.
Suggestions from friends by way of social media, a design podcast, and CSS galleries was very optimistic. I obtained a slew of recent Twitter followers, weblog subscribers, favorable feedback from purchasers, and lots of extra web site guests. My mission inquiries elevated by 150%, confirming that the redesign paid off.
Consumer websites are kids you give to adoptive mother and father to boost. When it’s your personal web site, you could have solely your self to take the credit score or the blame for the way issues work out. You will have the luxurious to search out and repair and agonize and obsess, but it surely’s additionally exhausting to know when to cease. I knew I’d achieved my private aim for the redesign when one other designer mentioned that it didn’t really feel like an entire departure from my previous design, however a pure maturation and evolution.
