On the subject of numbers we’ve got simply ten digits. Throw in a comma and a interval and we’ve bought grand whole of twelve characters. You may not assume that might current a lot of a problem to a typographer, however to knowledgeable typesetter (that’s you if you happen to’re a designer) numerals require much more nuance and variation than you may assume at first look. Numbers deserve the identical care and a focus as textual content – this excerpt reveals the numerical conditions you ought to be searching for, and the way to deal with them to profit your reader.
Article Continues Under
Use old-style numerals in working textual content#section2
In ‘Ligatures and abbreviations’ we established that writing techniques primarily based on the Latin alphabet, along with Greek and Cyrillic, use a bicameral script, with every letter represented by two completely different types – uppercase and decrease (or majuscule and minuscule, to make use of extra formal phrases). The identical is true of numerals. We now have at our disposal ‘uppercase’ numbers 0123456789 referred to as lining or titling numerals, and ‘lowercase’ numerals 0123456789 referred to as old-style or textual content numerals.
In contrast to capital and lowercase letters, completely different types of numbers don’t convey completely different meanings; they’re, nevertheless, a vital part of the typographer’s palette. Simply as a string of capital letters in the midst of a sentence SHOUTS at your reader, so numbers set in lining numerals name undue consideration to themselves. Are kilos, {dollars}, dates and quotas actually extra necessary than the phrases and concepts which give them context and that means?
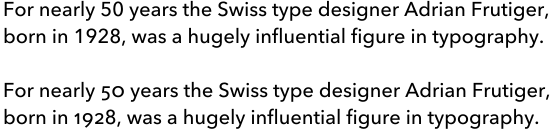
Deal with numbers as you’d letters, ensuring they don’t stand out unnecessarily. Do that by utilizing old-style numerals in all of your working textual content. Most trendy, skilled fonts will embrace each old-style and lining numerals as OpenType options. One or different of those kinds will likely be used for the default numbers. Extra usually will probably be the old-style numerals, however there isn’t a strict rule or consistency, and the selection of default is all the way down to the sort designer.
It’s additionally the case that the overwhelming majority of fonts are neither trendy nor skilled, if trendy means OpenType-enabled {and professional} means designed with each units of numerals. Take Georgia, for instance. Designed by Matthew Carter in 1993 as a display screen font for Microsoft, this can be very nicely put collectively, elegant and interesting, and probably the most common and extensively distributed fonts on the planet. However it isn’t packaged as an OpenType font and so solely accommodates one set of numbers, on this case old-style numerals. Instances New Roman, which is equally widespread however, once more, not as an OpenType font, is packaged solely with lining numerals. Georgia and Instances New Roman are so extensively distributed as a result of they’re bundled freed from cost with Home windows and Mac working techniques. Nevertheless, each these fonts – like many others – are available for purchase in skilled variations, which do come as OpenType fonts full with each units of numerals, small caps and lots of different options.

Backside: Numerals in Georgia Professional.
To specify old-style numerals, set the font-variant-numeric property with a worth of oldstyle-nums. If most of what you’re designing on a web page is working textual content, then your greatest method is to set old-style numerals in order that they’re inherited from the <physique>.
physique {
font-variant-numeric: oldstyle-nums;
}
For legacy browsers requiring font-feature-settings, use the onum OpenType characteristic tag. As defined in ‘Ligatures and abbreviations’, you possibly can add an @helps rule to cater for legacy browsers that solely help font-feature-settings:
physique {
font-feature-settings: "onum" 1;
}
@helps (font-variant-numeric: oldstyle-nums) {
physique {
font-feature-settings: regular;
font-variant-numeric: oldstyle-nums;
}
}
Many sans serif fonts of the early to mid-twentieth century, together with Helvetica, had been by no means designed with something apart from lining numerals. This is among the the explanation why Helvetica isn’t your best option for physique textual content. That stated, the liner numerals are much less of an issue in Helvetica than they’re in another typefaces. As we noticed in ‘Designing paragraphs: line spacing’, Helvetica has a big x-height. A consequence of that is that its lowercase letters are nearer in stature to its lining numerals when in comparison with different sans serif fonts reminiscent of Futura and Avenir, which have far smaller x-heights.

Clearly Paul Renner and Adrian Frutiger, the designers of Futura and Avenir respectively, recognised the necessity for old-style numerals of their fonts as each these typefaces had been designed with them from the beginning. Sadly, the variations of Futura and Avenir extensively distributed with Apple gadgets have lining numerals because the default, and don’t embrace old-style numerals as OpenType options (the macOS model of Avenir Subsequent, nevertheless, does embrace them).
Use lining numerals in headings#section3
Outdated-style numerals are your go-to glyphs for making numbers sit nicely in working textual content. For a similar cause they’re relaxed with lowercase letters, so old-style numerals really feel uncomfortable in shut proximity to capital letters. For those who set headings in something apart from sentence case, particularly ALL CAPS, or Title Case, then don’t use old-style numerals. Lining numerals will sit much more naturally within the firm of uppercase letterforms.

On these events when numbers are the star attraction, lining numerals are the best way to offer them the eye they crave. Outdated-style numerals have a wavy rhythm to them, with some numbers reaching upwards in direction of the capitals, some squatting on the x-height, and others ducking down beneath the baseline: 1234567890. That is why they work so nicely in steady studying – they replicate the patterns of phrases in working textual content. Nevertheless, in case your reader is scanning a sequence of numbers, on the lookout for patterns, making comparisons, or trying to find information in a listing, desk or different setting, they’ll discover it far simpler to take action with the familiarity and evenness of lining numerals. To specify lining numerals, set the font-variant-numeric property with a worth of lining-nums:
h1 {
font-variant-numeric: lining-nums;
}
For legacy browsers requiring font-feature-settings, use the lnum OpenType characteristic tag.
Use correct subscripts and superscripts#section4
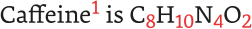
Subscripts and superscripts are tiny numerals that are lowered or raised. They’re utilized in chemical and mathematical formulation, as footnote indicators, and different specialist conditions. For instance: ‘Caffeine1 is C8H10N4O2.’ Mark this up meaningfully in HTML utilizing the <sup> and <sub> parts:
Caffeine<sup>1</sup> is C<sub>8</sub>H<sub>10</sub>
N<sub>4</sub>O<sub>2</sub>.
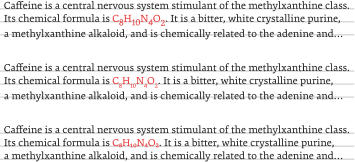
Browsers’ default styling for <sup> and <sub> is to take a daily numeral, make it a bit smaller, and lift or decrease it accordingly:

This works wonderful up to some extent, however the numerals are nonetheless just a little too massive aesthetically and so they have an effect on the road spacing, inflicting unevenness within the rhythm:

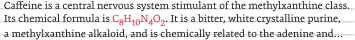
{Most professional} fonts include correctly designed subscripts and superscripts in-built as OpenType options. These numerals are smaller and squatter than common numbers, and since their place relative to different characters is a part of their design, the road spacing is unaffected:

To make use of correct subscripts and superscripts, use the font-variant-position property, like this:
sub { font-variant-position: sub; }
sup { font-variant-position: tremendous; }
Sadly, this nonetheless leaves us with an issue: the browser’s default styling remains to be utilized. Our particular subscript character is being made smaller and it’s getting moved downwards, affecting the road spacing:

The kinds the browser applies to our subscript characters are these:
vertical-align: sub;
font-size: smaller;
We have to take away these kinds to get the specified impact, so our rule now turns into:
sub { vertical-align: baseline;
font-size: inherit;
font-variant-position: sub; }
That can work wonderful for browsers that help OpenType. However browsers that don’t will get C8H10N4O2, a degraded rendering in contrast with the browser defaults. To deal with this we will use an @helps rule to verify if the browser helps font-variant-position and solely override the browser’s default <sub> styling if that’s the case:
sub { font-variant-position: sub; }
@helps ( font-variant-position: sub ) {
sub { vertical-align: baseline;
font-size: inherit; }
}
For legacy browsers requiring font-feature-settings, use the sups OpenType characteristic tag for superscripts, and subs for subscripts. If we issue these in, we get complete, backwards-compatible model guidelines, however the place two easy properties ought to have achieved the job, we now have a much more verbose proposition:
Subscripts#section5
sub { font-feature-settings: "subs" 1; }
@helps (font-variant-position: sub) {
sub { font-feature-settings: regular;
font-variant-position: sub; }
}
@helps ((font-variant-position: sub) or (font-feature-settings: "subs" 1)) {
sub { vertical-align: baseline;
font-size: inherit; }
}
Superscripts#section6
sup { font-feature-settings: "sups" 1; }
@helps (font-variant-position: tremendous) {
sup { font-feature-settings: regular;
font-variant-position: tremendous; }
}
@helps ((font-variant-position: tremendous) or (font-feature-settings: "sups" 1)) {
sup { vertical-align: baseline;
font-size: inherit; }
}
Reference notes with superscripts#section7
One specific use of superscripts is for footnotes. If you reference notes utilizing numbers, use true superscripts within the textual content however full-size numbers within the notes themselves.
Present footnotes in context#section8
Whereas we’re with regards to footnotes, it’s price making a short diversion into how the online improves their usability in contrast with the restrictions of paper.
Many types of writing, together with tutorial papers, historic novels, detailed journalism and non-fiction books reminiscent of this one, include further citations, explanations and ideas referred to throughout the textual content itself. An emblem is used to attach the observe to the related location within the textual content. The symbols employed as references to annotations are both superscripted numbers or an esoteric collection of gadgets beginning with asterisks* and processing by daggers† to double daggers‡ and past.
For the reason that introduction of mass printing within the Victorian period, the notes themselves have usually been positioned both on the backside of the referring printed web page (footnotes), or on the finish of a chapter or your entire work (endnotes). Nevertheless, this method means the notes are positioned away from their place throughout the physique of textual content. This could disturb the reader who needs to consult with the annotation as they proceed by the textual content. The linked level within the textual content might be midway by a sentence in the midst of a paragraph in some unspecified time in the future larger up the web page, or on a unique previous web page altogether, and trying to return to it disrupts the reader’s rhythm.
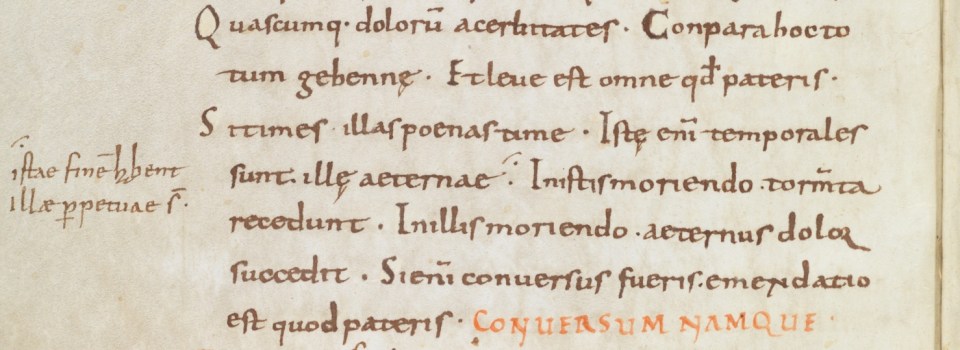
An earlier method by medieval scribes and Renaissance printers positioned notes within the margins (aspect notes) slightly than on the backside of the web page. By together with notes as marginalia, the annotations are current the place wanted and could be learn with little greater than a look away from the principle textual content.

Supply: Einsiedeln, Stiftsbibliothek, Codex 172(1128)
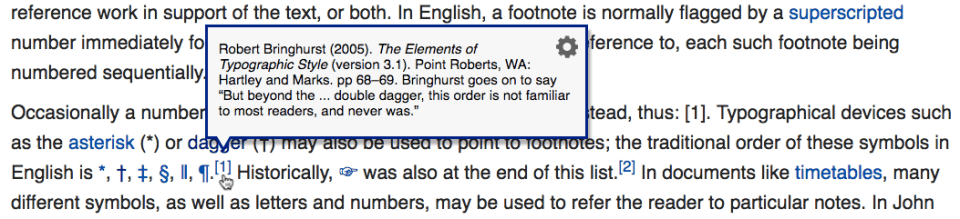
Though aspect notes are an enchancment on footnotes, each options are designed throughout the confines of the two-dimensional printed web page. The online is an interactive medium and gives us with a minimum of three dimensions through which to work, implying you should utilize the z-axis to position the observe on high of the principle textual content.
Allow your reader to disclose the observe on demand within the very place they’re studying. Put merely, hyperlink to the footnote utilizing a traditional image, however have it pop up within the neighborhood of the hyperlink, thus offering a completely trendy answer unattainable throughout the limitations of a printed web page.

This excerpt from Internet Typography will enable you to get began. Order the total copy right this moment.