Article Continues Under
After 200 points—sure, 2 hundred—Kevin Cornell is retiring from his publish as A Checklist Aside’s workers illustrator. Tomorrow’s problem would be the final one that includes new illustrations from him.
Sob.
For years now, we’ve eagerly awaited Kevin’s illustrations every problem, opening his recordsdata with all of the persistence of a child tearing into a brand new LEGO set.
However after 9 years and quite a lot of lols, it’s time to provide Kevin’s superbly deranged mind a relaxation.
We’re nonetheless determining what comes subsequent for ALA, however whereas we do, we’re sending Kevin off one of the simplest ways we all know how: by sharing a couple of of our favourite illustrations. Learn on for tales from ALA workers, previous and current—and be part of us in thanking Kevin for his expertise, his dedication, and his uncanny capability to depict seemingly any idea utilizing animals, madmen, and circus figures.
—

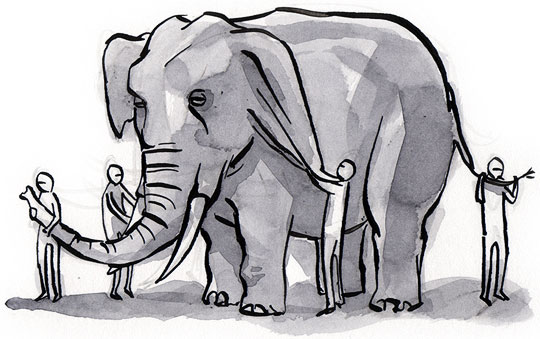
Of all of the issues I loved about engaged on A Checklist Aside, I cherished anticipating the reveal: seeing Kevin’s illos for every bit, simply earlier than the difficulty went reside. Each illustration was at all times a shock—even to the workers. My favourite, hands-down, was his paintings for “The Self-discipline of Content material Technique,” by Kristina Halvorson. In 2008, content material was internet design’s “elephant within the room” and Kevin’s visible metaphor nailed it. In a drawing, he encapsulated ideas and emotions many had inside the business however have been unable to articulate. That’s the mark of a grasp.
—Krista Stevens, Editor-in-chief, 2006–2012

Within the fall of 2011, I submitted my first article to A Checklist Aside. I used to be terrified: I didn’t know anybody on workers. The authors’ record learn like a who’s who of internet design. The archives have been intimidating. However I had concepts, dammit. I hit ship.
I instructed only one buddy what I’d executed. His eyes lit up. “Whoa. You’d get a Kevin Cornell!” he stated.
Whoa certainly. I’d get a Kevin Cornell?! I hadn’t even considered that but.
Like Krista, I fell in love with Kevin’s illustration for “The Self-discipline of Content material Technique”—an illustration that meant the world to me as I helped my shoppers see their very own content material elephants. The concept of getting a Cornell of my very own was thrilling, however terrifying. Might I presumably write one thing worthy of his illustration?
Months later, there it was on the display screen: little modular sandcastles illustrating my article on modular content material. I used to be floored.
Now, after two years as ALA’s editor in chief, I’ve labored with Kevin via dozens of points. However you realize what? I’m simply as floored as ever.
Thanks, Kevin, you sensible, weird, fantastic buddy.
—Sara Wachter-Boettcher, Editor-in-chief

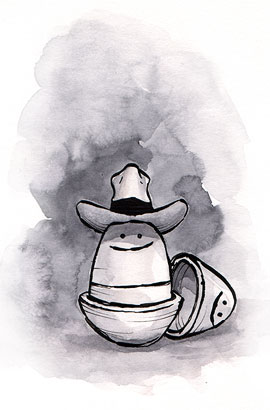
It’s unimaginable for me to decide on a favourite of Kevin’s physique of labor for ALA, as a result of my favourite Cornell illustration is the witty, adaptable, humane language of characters and symbols underlying his years of labor. If I had to select a single illustration to symbolize the evolution of his visible language, I believe it might be the hat-wearing nested egg with the profitable smile that opened Andy Hagen’s “Excessive Accessibility is Efficient Search Engine Optimization.” An vital article however not, maybe, the juiciest title A Checklist Aside has ever run…and but there’s that little egg, grinning in his barely dopey manner.
If my reminiscence doesn’t fail me, that is the second look of the nested Cornell egg—we noticed the primary a couple of points earlier than in Difficulty 201, the place it represented the nested elements of an HTML web page. When it exhibits up right here, in Difficulty 207, we notice that the egg wasn’t a cute one-off, however the first syllable of a visible language that we’ll see time and again via the years. And what a language! Who else might make semantic markup appear not simply intelligent, however shyly lovely?
A wander via the ALA archives gives a view of Kevin’s altering type, however one thing seen solely backstage was his startlingly fast development from studying an article to sketching preliminary concepts in dialog with then-creative director Jason Santa Maria to turning out a beautiful miniature—and every illustration by no means did not make me admire the article it launched in a barely completely different manner. After I was at ALA, Kevin’s unerring eye for the vital element as a reader astonished me virtually as a lot as his capability to provide that (usually extremely technical, generally very dry) concept a playful and memorable visible incarnation. From the very first time his illustrations hit the A Checklist Aside servers he’s shared a unprecedented reward with its readers, and as a reader, author, and editor, I’ll at all times depend myself in his debt.
—Erin Kissane, Editor-in-chief, contributing editor, 1999–2009

A lot of what makes Kevin’s illustrations work are the gestures. The way in which the determine sits a bit slouched, however nonetheless perched on mild tippy toes, determinedly occupied pecking away on his telephone. With only a few strains, Kevin captures a temper and second anybody can really feel.
—Jason Santa Maria, Former inventive director

I’ve had the pleasure of working with Kevin on the illustrations for every problem of A Checklist Aside since we launched the most recent web site redesign in early 2013. By working, I imply replying to his e-mail with one thing alongside the strains of “Superb!” when he despatched over the illustrations each couple of weeks.
Previous to launching the brand new design, I needed to undergo the backlog of Kevin’s work for ALA and do the manufacturing work wanted for the brand new structure. This hen’s eye view gave me an appreciation of the continuing metaphorical world he had created for the journal—the birds, elephants, weebles, mad scientists, ACME merchandise, and different bits of amusing weirdness that breathed life into the (admittedly, generally) dry matters coated.
If I needed to choose a favourite, it might in all probability be the illustration that accompanied the revealing of the redesign, A Checklist Aside 5.0. The shoe-shine man rigorously engaged on his personal footwear was the proper metaphor for each the thought of design as craft and the back-stage nature of the career—working to make others shine, so to talk. It was a easy and humble idea, and I assumed it created the proper tone for the launch.
—Mike Decide, Artistic director

So I can’t choose one favourite illustration that Kevin’s executed. I simply can’t. I might prattle on about this, that, or that different one, and let you know every part I really like about every of ’em. I imply, hell: I nonetheless have a print of the illustration he did for my very first ALA article. (The illustration is, after all, far stronger than the essay that follows it.)
However his illustration for James Christie’s wonderful “Sustainable Internet Design” is an ideal instance of every part I really like about Kevin’s ALA work: how he conveys emotion with a couple of deceptively easy strains; the humor he finds in distinction; the occasional hen. Like most of Kevin’s illustrations, I’ve seen it each time I reread the article it accompanies, and I discover one thing new to get pleasure from every time.
It’s been an honor working alongside your artwork, Kevin—and, on a couple of fortunate events, having my phrases seem beneath it.
Thanks, Kevin.
—Ethan Marcotte, Technical editor

Kevin’s illustration for Cameron Koczon’s “Orbital Content material” is without doubt one of the greatest examples I can consider to point out off his appreciable expertise. These balloons are simply excellent: vaguely paying homage to cloud computing, however tethered and inside arm’s attain, and evoking the enjoyable and chaos of carnivals and county festivals. No different illustrator I’ve ever labored with is pretty much as good at translating summary ideas into compact, visible tales. A Checklist Aside received’t be the identical with out him.
—Mandy Brown, Former contributing editor

Kevin has at all times had what looks as if a preternatural capability to take an summary technical idea and switch it into a transparent and accessible illustration.
For me, my favourite items are those he did for the third anniversary of the unique “Responsive Internet Design” article…the net’s first “responsive” illustration? Attempt squishing your browser right here to see it in motion—Ed
—Tim Murtaugh, Technical director

I believe it could be unimaginable for me to select only one illustration of Kevin’s that I actually like. Very similar to attempting to select your one favourite album or that completely excellent film, choosing a real favourite is just folly. You possibly can whittle down the alternatives, nevertheless it’s assured that the record can be sadly incomplete and longer (for much longer) than one.
If held at gunpoint, nonetheless ridiculous that sounds, and requested which of Kevin’s illustrations is my favourite, near the highest of the record would undoubtedly be “12 Classes for These Afraid of CSS Requirements.” It’s simply so refined, and but so pointed.
What I personally love essentially the most about Kevin’s work is the general influence it may have on folks seeing it for the primary time. It has grow to be commonplace inside our ranks to listen to the phrase, “That is my new favourite Kevin Cornell illustration” with the publishing of every problem. And rightly so. His splendidly easy type (which can be deceptively intelligent and simply so good) paired with the fluidity that comes via in his brush work is magical. Working example for me can be his piece for “The Drawback with Passwords” which simply speaks volumes concerning the issue and utter ridiculousness of choosing a password and safety query.
We, as a crew, have really been spoiled by having him in our ranks for so long as now we have. Thanks Kevin.
—Erin Lynch, Manufacturing supervisor

The elephant was my first glimpse at Kevin’s elegantly whimsical visible language. I first noticed it, a affected person behemoth being studied by nonplussed little figures, atop Kristina Halvorson’s “The Self-discipline of Content material Technique,” which made no point out of elephants in any respect. But the elephant added to my understanding: content material house owners from completely different departments concentrate on what’s nearest to them. The content material strategist steps again to see your complete factor.
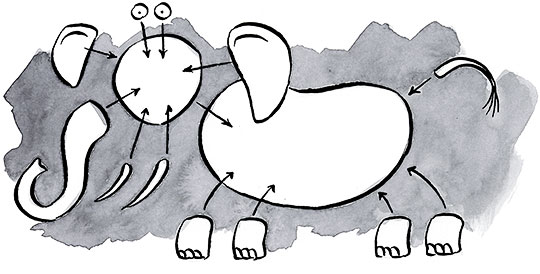
When Rachel Lovinger wrote about “Content material Modelling,” the elephant made a reappearance as a yet-to-be-assembled, stylized elephant doll. The unflappable elephant has additionally been the mascot of product growth by the hands of a crew attempting to assemble it from consumer analysis, strutted its stuff as curated content material, loved the diplomatic steering of a ringmaster, and been impersonated by a snake to inform us that busting silos is helped by a greater understanding of others’ discourse conventions.
The enjoyment of discovering Kevin’s visible rhetoric doesn’t finish there. With doghouses, birdhouses, and fishbowls, Kevin speaks of environments for customers and employees. With owls he represents the cell expertise and smartphones. With a crew arranging themselves to suit into a bunch photograph, he makes the idea of responsive design simpler to know.
Not solely has Kevin skilled his hand and eye to supply the gestures, textures, and compositions which are uniquely his, however he has skilled his thoughts to talk in a particular visible language—and he can do it on deadline. That’s some critical mastery of the artwork.
—Rose Weisburd, Columns editor