The net is just not the normal house of information visualization. You may come throughout a bar chart right here or there in your on-line journey on any given day, however they’ve by no means been an artifact of internet historical past. It looks as if that’s been altering.
Article Continues Beneath
With the world changing into more and more data-driven, we’re seeing an increasing number of visualizations make their method onto our internet pages and into our design briefs. They assist us inform tales that higher interact our customers, and may even get them to take some form of significant motion.
The issue is that these datasets—typically so massive they’re actually known as “huge information”—could make visualization with which means tough. However that’s one thing we as designers are geared up to deal with. We simply should know what our customers are hoping to achieve from viewing and interacting with visualizations, and what we now have to do to make their effort worthwhile.
Knowledge has a really sturdy energy to influence—highly effective sufficient to alter customers’ on a regular basis habits, particularly when information is informative, clear, and actionable. We must be placing information visualizations to work on our websites, enhancing our designs to indicate customers how information is in service to the story they’ve come to find out about.
Knowledge visualization on the internet might be significant by way of permitting individuals to find the smaller tales that resonate with them, customizing their consumer expertise as a substitute of placing them on a predetermined path.
Customers trying to work together with massive and customarily disconnected units of information whereas navigating a website or attempting to entry related data find yourself dealing with a tough, if not unimaginable, process. Our websites lose a sure measure of usability in the event that they aren’t well-designed, though the net is a pure medium for delivering actually interactive information.
As with all design, the method we take when making a user-minded visualization relies on the context and the constraints we now have to work with. Good information visualizations—these with which means—must be accessible and human though information isn’t described with these phrases.
The important thing to designing visualizations is to concentrate on one thing within the dataset that’s relatable to and resonates together with your customers. I stumbled upon this whereas making a visualization from the publicly accessible Open Meals Info dataset, which accommodates crowd-sourced data on meals merchandise from all around the world.
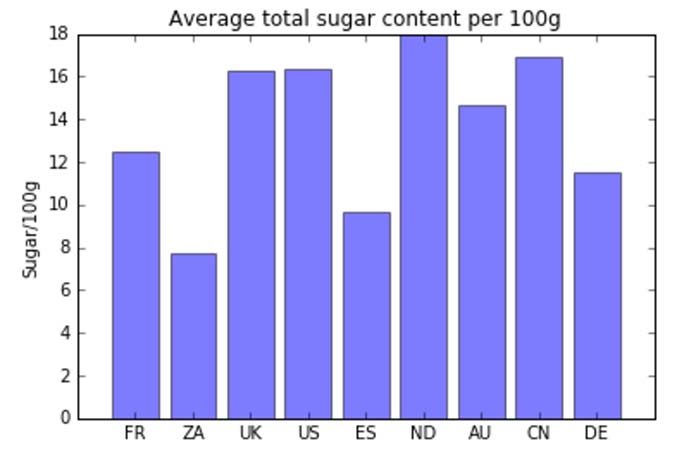
Though the dataset covers an in depth vary of data (even right down to packaging supplies and variety of components), I selected to concentrate on evaluating common sugar consumption amongst completely different international locations (Fig. 1) as a result of I used to be personally involved about that subject. It turned out to be a priority for others as nicely and have become the most well-liked mission for the dataset on Kaggle.

Despite the fact that I didn’t make intensive use of the dataset in my tough and ugly visualization, what I selected to concentrate on advised a narrative that resonated with individuals as a result of most had been from the international locations listed or had a rising common consciousness of excessive sugar consumption and its impact on well being. On reflection, what’s extra private and essential than your well being?
Deciding on information factors that strengthen a narrative with a constructive consequence (whether or not that’s consuming much less sugar or lowering large-scale chemical emissions) might be nice, however it’s essential to current a narrative that’s as unbiased as doable and to make moral choices about which elements of the info we need to use whereas telling the story.
However what precisely is a narrative within the context of a knowledge visualization? We are able to’t kick it off with “as soon as upon a time,” so we now have to method the thought another way.
Whitney Quesenbery and Kevin Brooks present these definitions of a narrative of their e-book Storytelling for Consumer Expertise:
- Tales describe the context of a scenario
- Tales can illustrate issues
- Tales can be utilized to assist individuals bear in mind
- Tales can be utilized to influence and entertain.
And I’d add to the checklist:
- Tales could make you query the state of a scenario.
Addressing some or all of those attributes is a selected problem for large datasets as a result of the sheer quantity of data could make discovering a story tough. However huge or not, the ideas stay the identical. Visualizing any form of data-driven story that resonates can have a robust affect on customers’ choices.
It additionally stirs different questions the consumer may ask.
As an example, why do sure international locations eat greater portions of sugar? Are they those we anticipated? The data might problem an assumption or two somebody could have had previous to seeing the outcomes. Simply do not forget that visualization is usually a stepping stone to additional discovery, rising the consumer’s data and presumably affecting their on a regular basis selections going ahead.
If you happen to’re attempting to embed which means into a big visualization by way of the story of a dataset’s subsection, it’s essential to:
- Uncover what your customers care about within the dataset. Make it related to their private wants, wishes, and pursuits.
- Give attention to that subsection ruthlessly. Do away with something that doesn’t additional the story your visualization is telling.
- Take care to make moral, unbiased choices about which information factors you utilize to create visualizations which may affect your customers.
- Watch out to not give individuals all of the solutions; permit them to ask their very own questions and make their very own discoveries concerning the information.
This method means that you can create one thing that not solely resonates at a private degree, but in addition presents which means in a method that encourages and permits customers to take motion.
However we have already got a narrative#section3
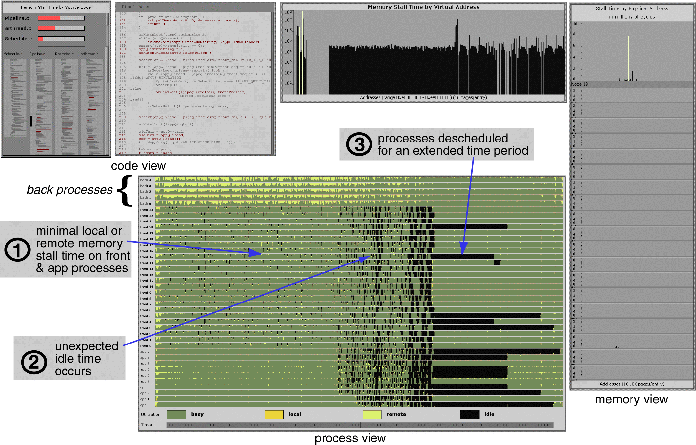
Although massive, some huge datasets already revolve round a single story. An attention-grabbing method of coping with this explicit challenge is to concurrently show completely different features of such a dataset, permitting the consumer to find that which means. That is known as the “small multiples” method. (Fig. 2)

The cluster of visualizations above, for instance, offers with the “story” of reminiscence stall points on a pc. What I discover attention-grabbing concerning the cluster is that the heading of each visualization begins with some variation of “reminiscence stall time.” Regardless of being separate visualizations, they’re linked by the only story they inform they usually’re presenting it from simultaneous, distinct views.
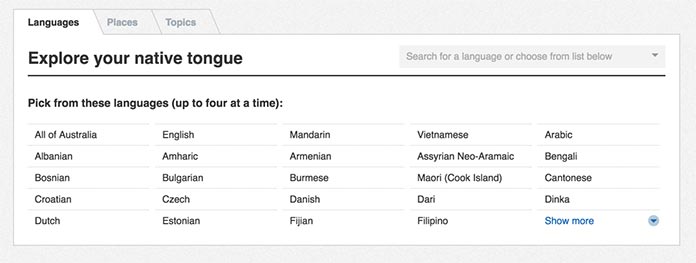
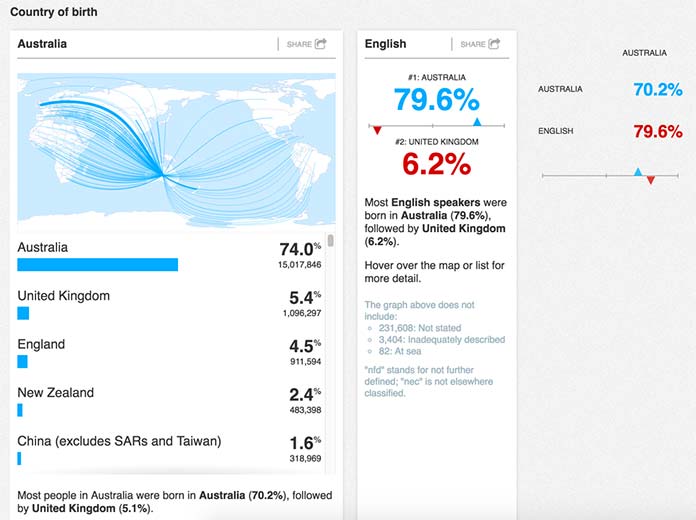
It’s doable for views to look fully completely different from each other in the event that they visualize completely different sorts of information. As an example, bar charts and space charts can harmoniously coexist if the representations are acceptable for the info they’re displaying. The Australian Census Explorer illustrates how this may work (Fig. 3). It permits the consumer to determine their very own narrative by way of selection of subject, akin to language or place.

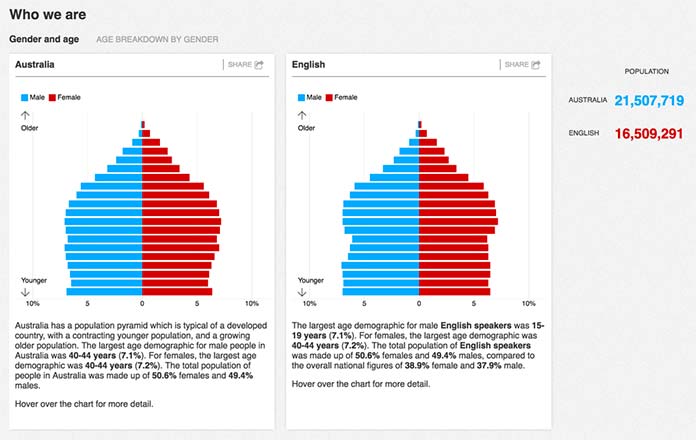
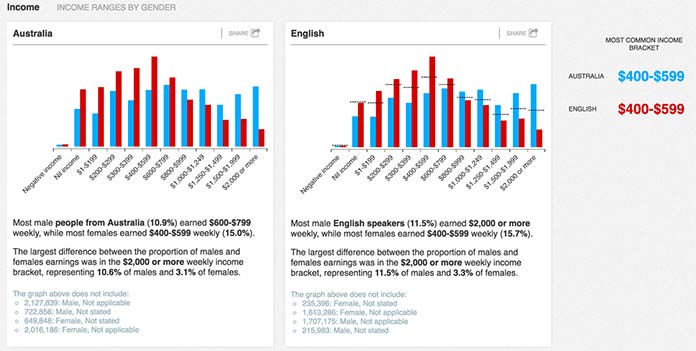
Framing visualizations round a private subject (like somebody’s native language) impacts all related small multiples appropriately; reframing serves to personalize the info. (Fig. 4)



Storytelling by way of interplay#section4
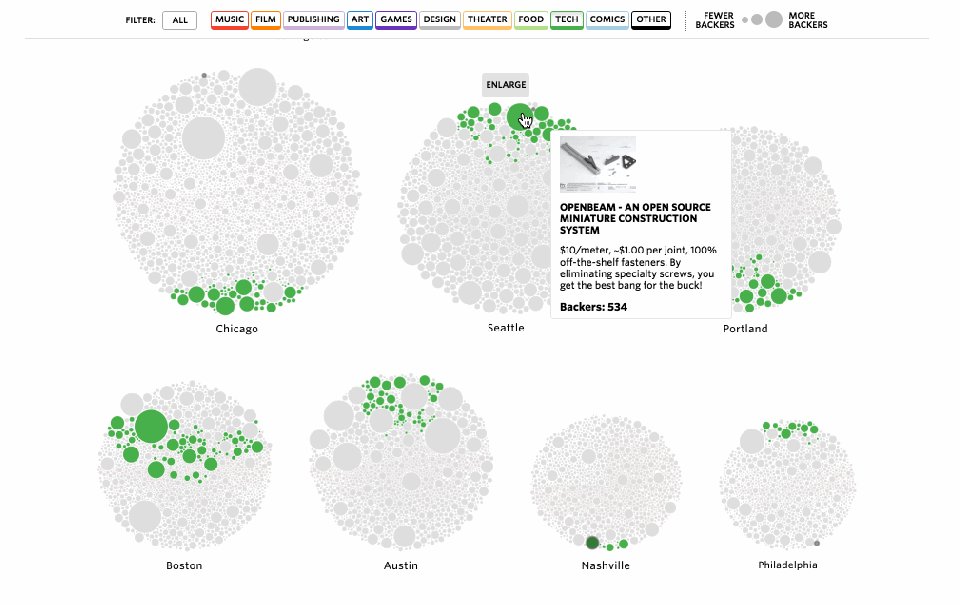
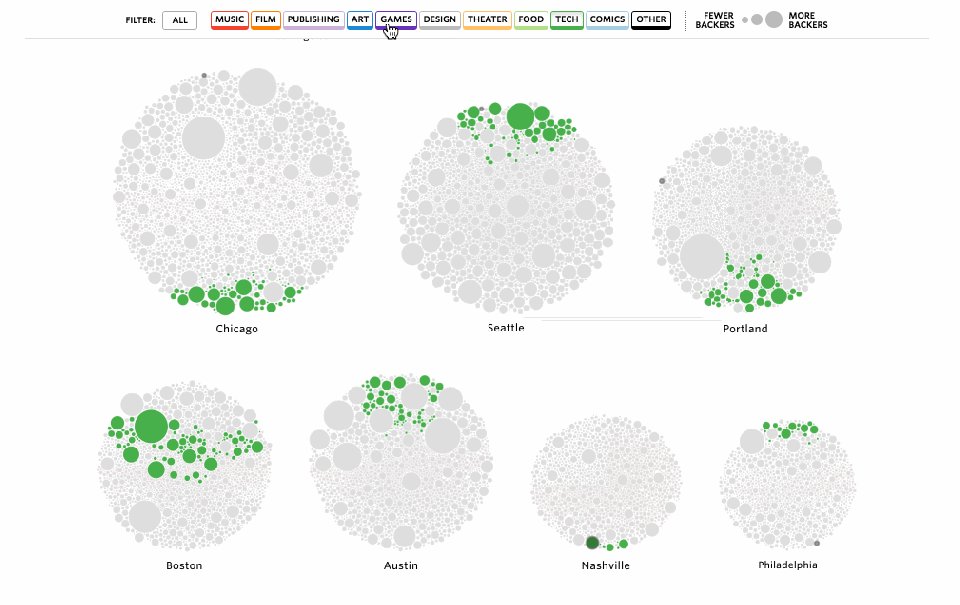
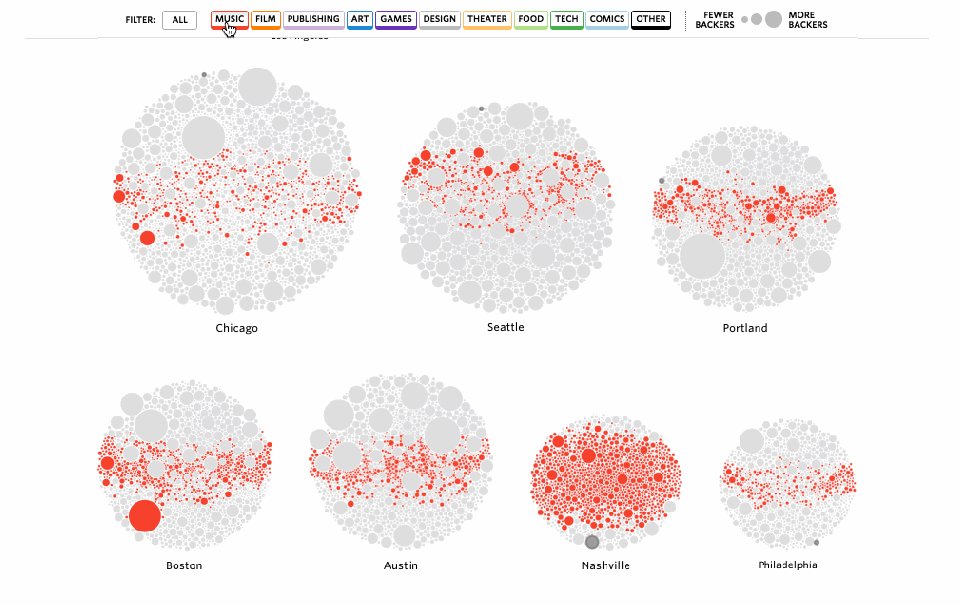
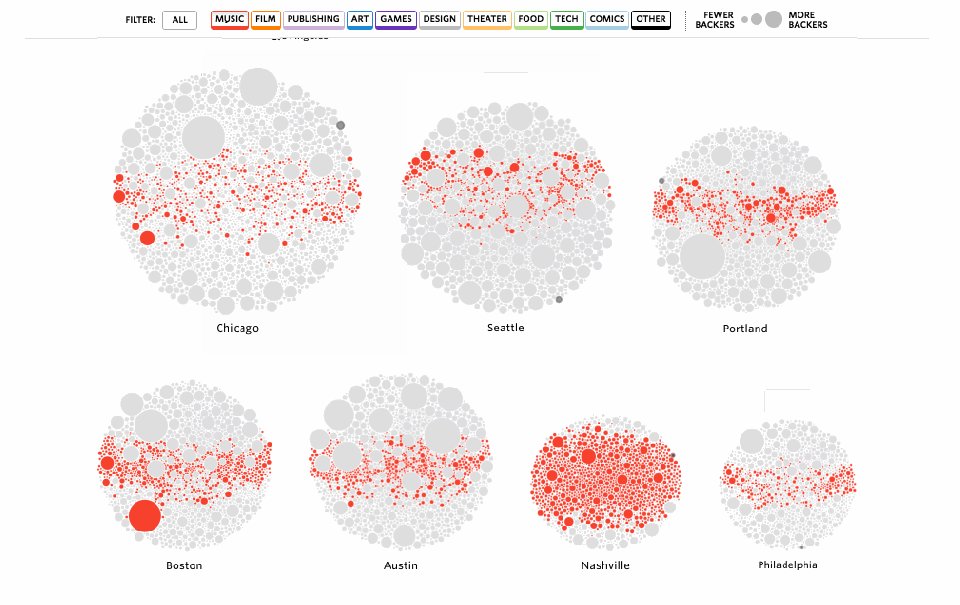
It may be very helpful with this method to incorporate an interplay in a single design that’s able to affecting the others—one thing to assist the consumer see relationships between information factors they won’t have thought of earlier than. This instance from essay website Polygraph exhibits all Kickstarter tasks throughout area, organized right here by class and American metropolis. (Fig. 7)

The visualization is especially attention-grabbing as a result of it permits customers to view the connection of 1 variable (on this case, the mission class) to others, akin to American cities or mission sizes. (Discover the prevalence of music tasks in Nashville and recreation tasks in Austin and Seattle).
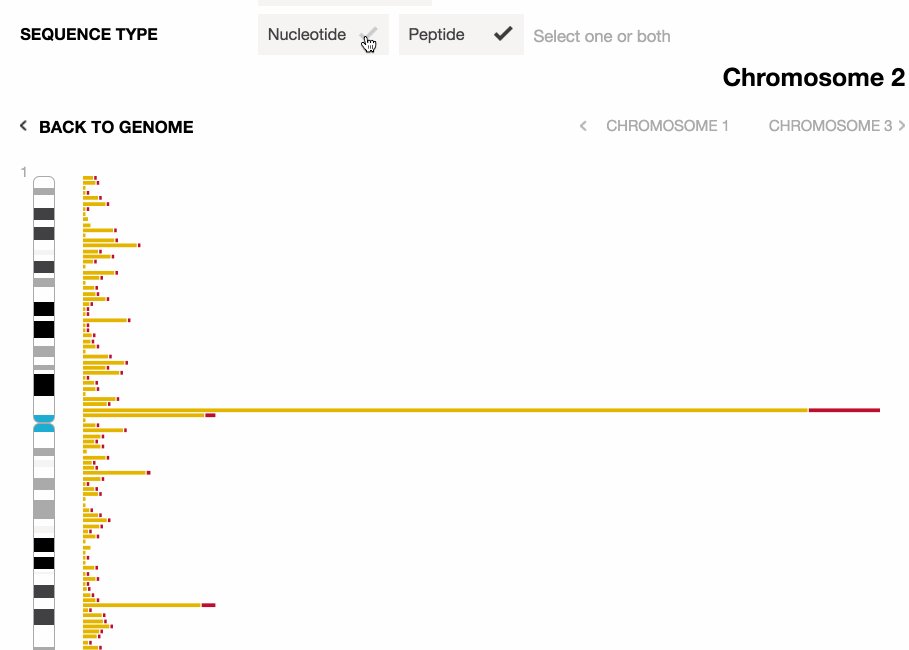
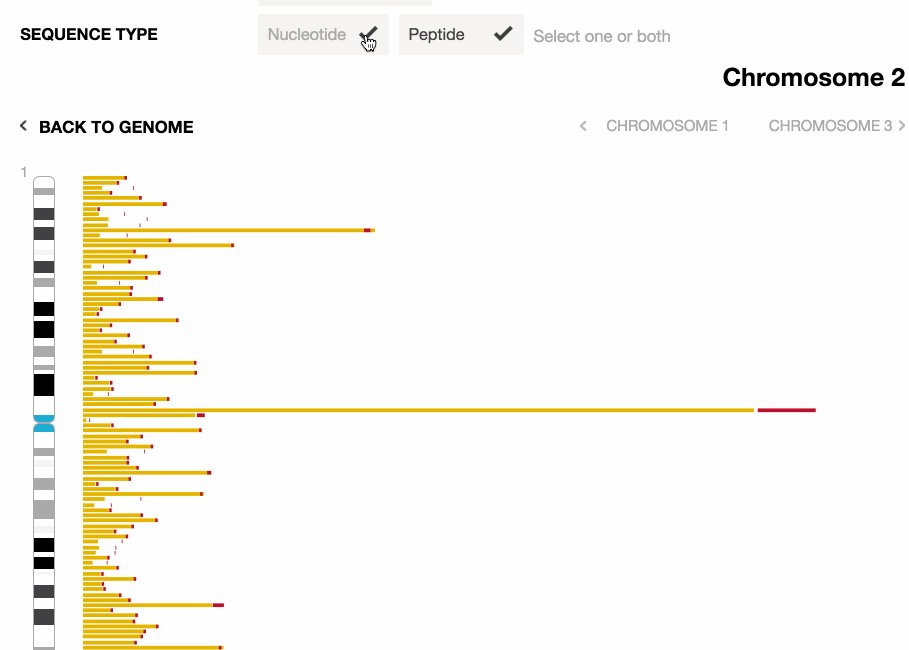
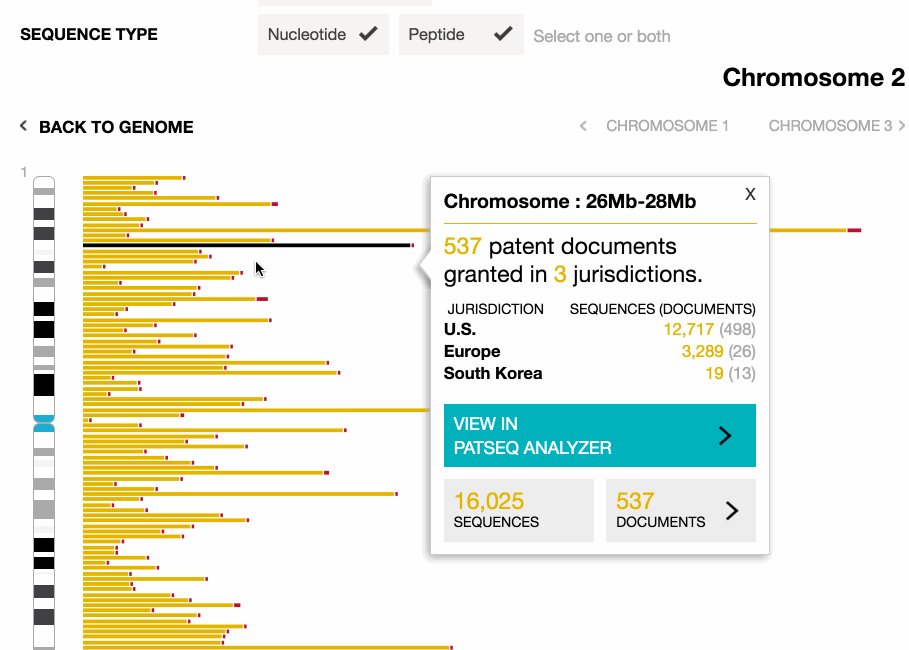
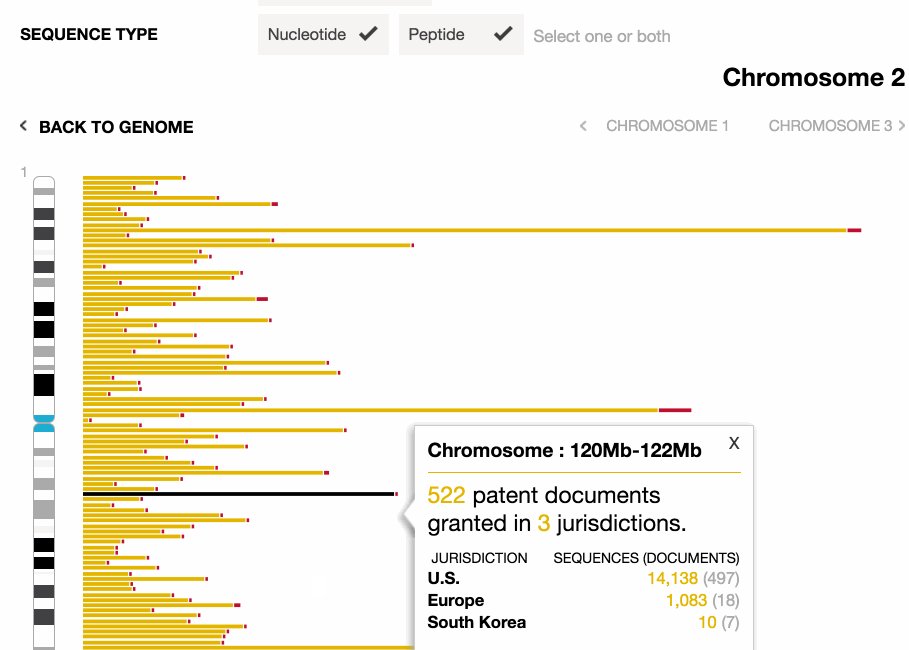
The Lens does one thing related in its visualization of the human genome (Fig. 8) by permitting customers to alter views by the use of varied filters.

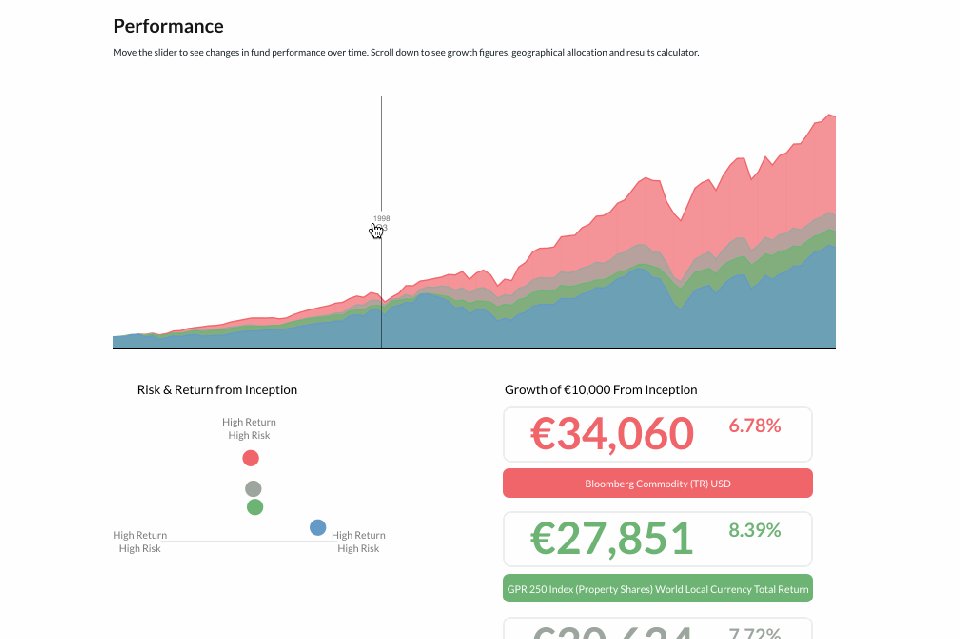
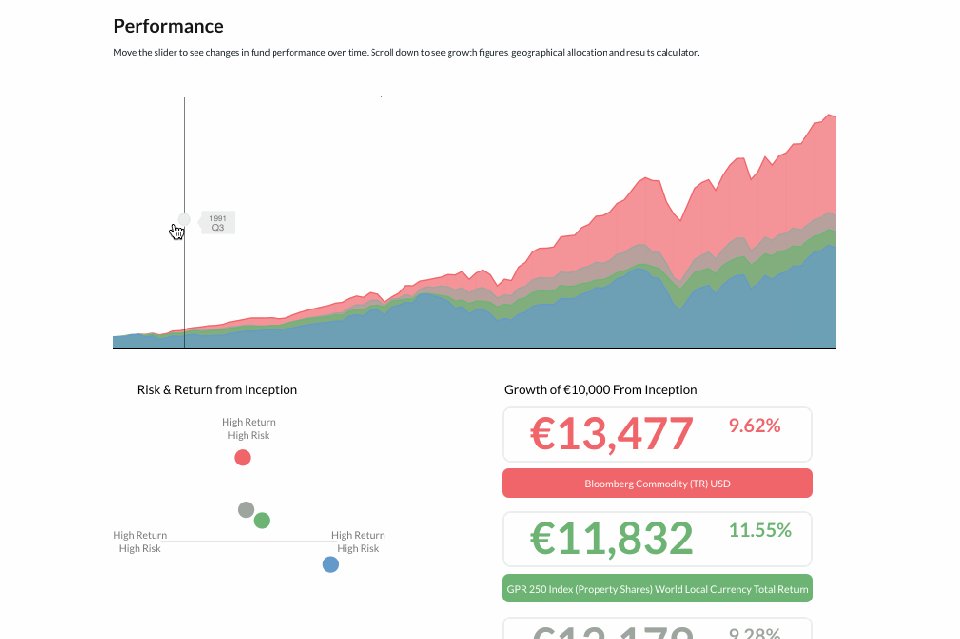
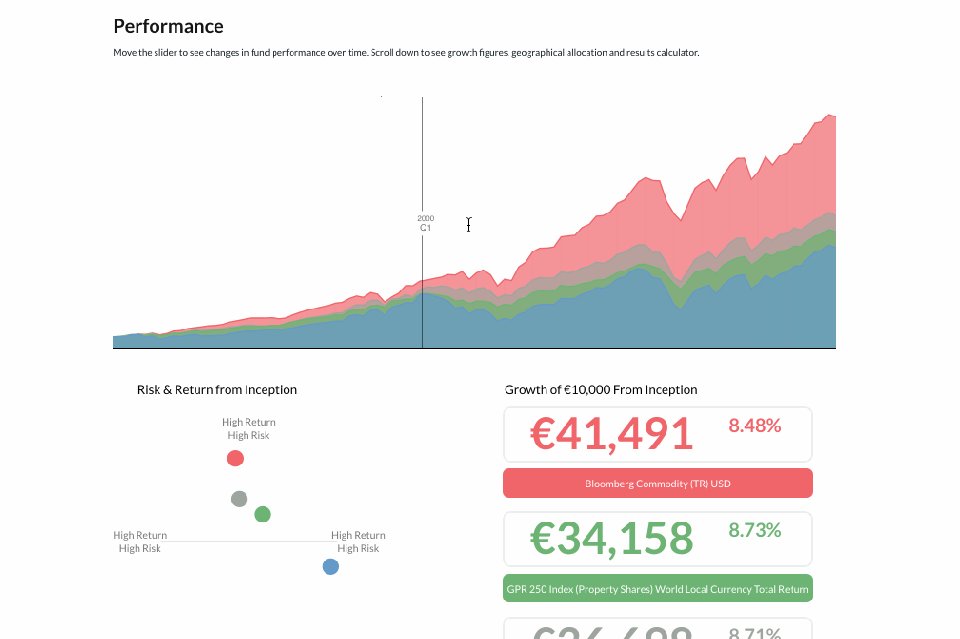
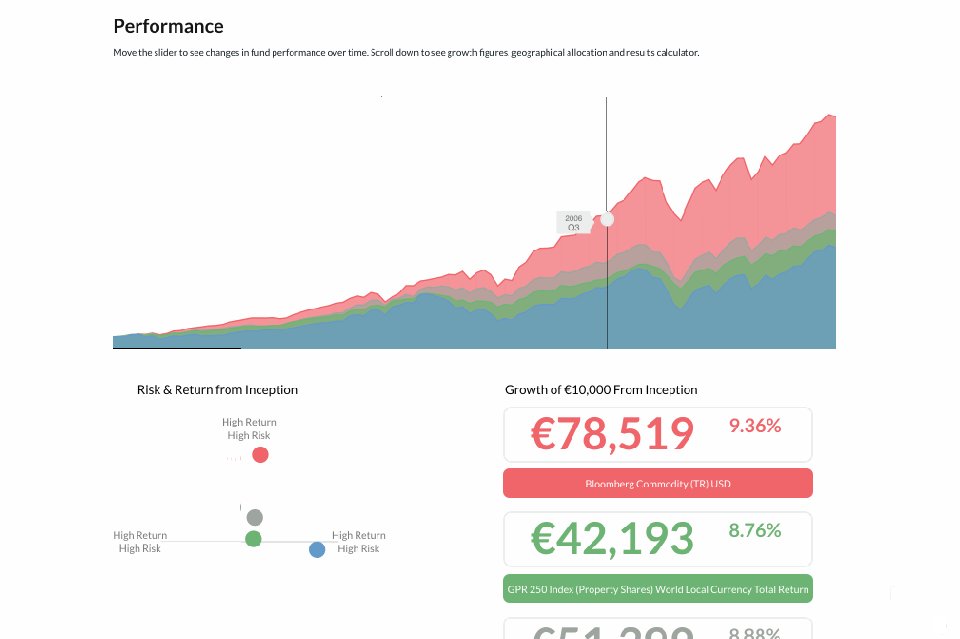
This may be much more efficient for small multiples proven throughout time. Fig. 9 exhibits how this method is used on a fund supervisor’s web site. Altering the time interval of an funding fund’s efficiency additionally exhibits how threat ranking and the expansion of an funding change throughout that interval. By leveraging intuitive internet animation, we will view snapshots of the info at exact moments in time.

If the dataset is already centered round some form of overarching story, it may be a good suggestion to:
- Show completely different elements of the dataset in separate visualizations concurrently
- Deal with these separate visualizations as people tailor-made to the info they’re presenting. (Bar charts and space charts can dwell collectively in concord if the info makes it acceptable.)
- If there’s interplay, be certain that it impacts the whole lot of your visualization method in order that the relationships between information factors are extra obvious
- Apply well-considered internet animation methods to make sure that the interplay is intuitive.
There are too many tales#section5
What will we do when a dataset doesn’t have a single, huge story to inform, but we nonetheless want to visualise the whole lot in it?
Though some datasets lack a selected focus (e.g., “reminiscence stall time,” “fund efficiency,” or “all-Kickstarter-projects-ever”), information factors could have inside relationships that reveal bite-sized tales. How will we create actionable which means for these visualizations?
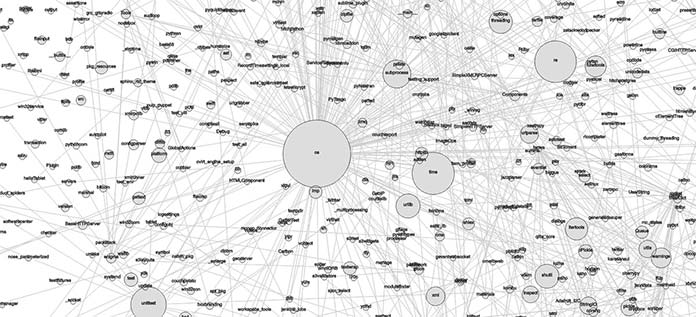
Merely displaying information as-is, even in a visualization that appears to suit, not often works nicely. In Fig. 10 we see relationships between Python code packages, however in a method that’s simply as messy and incoherent as the info in its pure state. The dearth of focus and narrative is notable. (That stated, the dataset is extraordinarily massive, so a single narrative isn’t really doable.)

Since a single story isn’t doable on this scenario, a greater method is to permit customers to find their personal story. Your job is to facilitate that by way of the interplay design of the visualization.
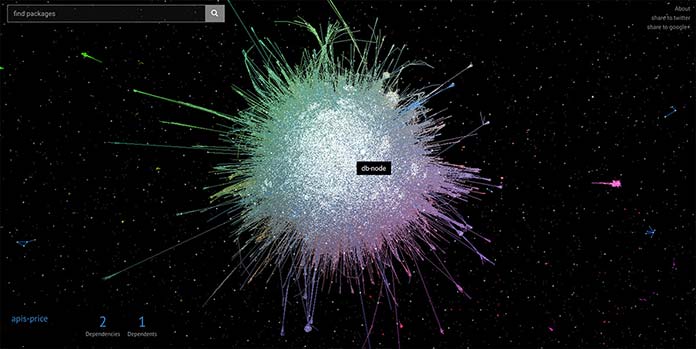
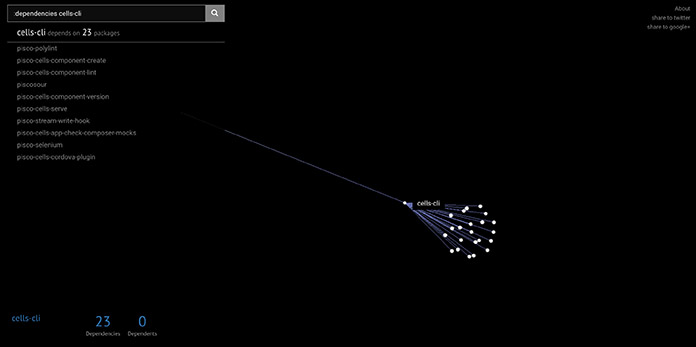
This browser-based design in Fig. 11 (you may discover it right here) visualizes code bundle relationships, too (on this case, JavaScript), however offers customers what they should discover the info in a significant method.

Once more, at first look the visualization appears to be messy and incoherent—however look nearer. Customers can examine any particular person bundle of code, together with its private relationships (listed within the backside left). A useful search bar has additionally been included within the high left nook.
What makes this explicit visualization extra significant is that the consumer can discover it in 3D area by way of keyboard and mouse. Leveraging this uniquely digital functionality within the browser permits customers to begin discovering their very own story within the monumental swarm of information, “shifting” towards areas within the visualization that they discover extra related to their pursuits or wants. (Fig. 12)

As soon as the consumer finds a bundle or teams of packages they’re occupied with exploring, they’ll click on on one for a selected and targeted view of the bundle in isolation, together with its relationships with different packages. A full breakdown of those relationships is posted on the left of the display screen, together with visible nodes linking on to the Github web page for that code bundle. (Fig. 13)

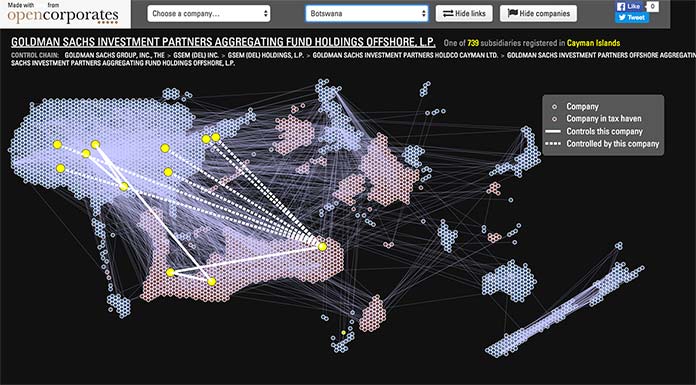
This visualization, just like the one proven earlier than it, makes use of the thought of a community to be able to show the immensity of the info, however it additionally makes use of intuitive interplay and lets the consumer discover to be able to extract personally related which means. It makes use of the trendy benefits of the net to take care of the trendy issues of massive datasets, very like the next visualization from OpenCorporates. (Fig. 14)

This design permits customers to zero in on information they care about, selecting the place they go and which breadcrumbs provide significant perception.
If a dataset must be absolutely visualized however has smaller tales inside it, it could be helpful to:
- Present all information, however give customers the flexibility to create chunks or segments they want to discover
- Leverage some great benefits of being digital. For instance, discover how enter units (e.g., keyboard and mouse) can facilitate how customers work together with the info.
- Use visible metaphors that assist intensive and complicated relationship associations, akin to a tree or community.
Visualization with which means#section6
Knowledge is highly effective in the precise palms, and one thing we’re expert at presenting in our web sites. However toss in phrases like “huge information” or “information visualization” and we second-guess ourselves as a substitute of proudly owning it as a part of our workflow. The net is definitely an amazing place for information visualization.
Leveraging the advantages of “digital” environments and instruments, we may also help customers get what they want from massive, sophisticated datasets. They’re on the lookout for insights, for significant data offered merely, for tales that resonate—for information tales they care about. We may also help them discover these tales by mixing in just a few new methods on our finish, akin to sub-selections of information, use of small multiples to indicate relationships between information factors, and even permitting user-driven concentrate on the complete dataset.