In case you’re a designer, you’re employed to speak and convey that means. So it’s necessary that you simply perceive the mechanisms by which issues and concepts purchase that means; greater than another issue, your grasp of those fundamentals determines your capacity to speak successfully. With out fundamentals, you’ll flounder when confronted with complicated design challenges or constraints.
Article Continues Beneath
Right now, as all the time, points of favor and in style conference occupy the eye of many, and should distract us from the necessities of our craft. That is very true for these of us who didn’t come to net design from a proper design or artwork schooling, so I need to take this chance to look at what I deem to be crucial elementary device for conveying that means.
Earlier than we transfer on to specifics, although, let’s briefly study the entire set of fundamentals. These fundamentals of artistic communication are constant throughout artwork types: portray, music, dance, performing, poetry, design, and all different inventive endeavors. I divide them into two classes: vocabulary and grammar.
Inventive Vocabulary: The vocabulary of artistry is discovered largely inside the fundamentals of line, type, shade, and texture. These parts type the content material of our communication. Varied types of these parts have broadly understood connotations; some common and a few cultural. As an example, angular strains and types are usually indicative of power, pace, and masculinity, whereas rounded strains and types are usually related to softness, slower tempo, and femininity.
Inventive Grammar: Communicative grammar is usually outlined against this, stability, concord, and distribution. These are the constructing blocks of composition, and so they assist convey context and manipulate relationships amongst content material parts.
Regardless of the significance of those fundamentals, the language of artwork and design is not any completely different from another language in that the principles of its vocabulary and grammar don’t absolutely outline it. Furthermore, many of the guidelines of language have exceptions, and a few artistic modes of communication make little or no reference to guidelines. Each language is lent nuance, type and character by the way in which that every particular person makes use of it, and there are exceptions for each grammatical rule.
But, no language succeeds with out construction. The basics of communication are all the time related and needed as reference factors. With out the necessities, communication, be it verbal, written, graphic, musical, or bodily, is unattainable. The truth is, these artistic modes of communication talked about earlier are solely significant by how they distinction with broadly understood reference factors. These broadly understood reference factors get their significant essence the identical means that all the pieces else does: by way of distinction.
Design is essentially an train in creating or suggesting contrasts, that are used to outline hierarchy, manipulate sure broadly understood relationships, and exploit context to boost or redefine these relationships”¦all in an effort to convey that means. Distinction is necessary as a result of the significant essence of any factor is outlined by its worth, properties, or high quality relative to one thing else. That’s proper: nothing has a lot that means by itself, which is one cause why design is necessary.
The operate of distinction in defining that means might be defined by evaluating elementary opposites: darkish/mild, smooth/arduous, quick/sluggish. Examples like these are helpful as a result of everybody understands the extremes they suggest, however whereas there are extremes, there are not any absolutes. The values are merely relative.
As an example, a cheetah is usually thought-about to be quick. However a cheetah is kind of sluggish in comparison with a jet airplane. So saying “a cheetah is quick” is barely significant when some related context can also be communicated or assumed. Likewise, stating that “aspect X within the web page format is necessary” is barely significant when the relative significance of that and all different parts has been established. In different phrases, each aspect on the web page you’re designing must be positioned, styled, sized, or in any other case distinguished in accordance with its particular significance and place within the total communicative goal. In case you neglect even one part, it could work to subvert your whole effort.
Along with defining that means and relationships, distinction is carefully tied to human notion and survival instincts, as we’ll study later, and this makes distinction a robust and important device for designers. Merely put, distinction is on the root of virtually all the pieces you’ll accomplish with design.
There are a number of major types of distinction that designers sometimes use, together with the next:

The first types of distinction embrace dimension, place, shade, texture, form, and orientation.
In a format, distinction helps lead the reader’s eye into and thru your format. Every part of the web page, graphic, textual, or interactive, has a job to do, and every of these jobs falls inside a hierarchy that’s particular to the mission at hand. Moreover, every part is however a bit of the general mission message and goal. With artistic makes use of of distinction, you possibly can affect person decisions and compel particular actions.
Web page parts should not, after all, be designed or organized haphazardly. Content material should be intelligently composed, and composition is outlined by the data hierarchy, which is outlined with, you guessed it: distinction.
As an example, let’s say that you simply’re designing a easy net web page for which the primary functions are to 1) briefly describe what the corporate/service does, and a pair of) ask guests to create an tài khoản and begin utilizing the service. Setting visible considerations apart, let’s have a look at the preliminary copy we’re offered with for every of those info elements.
About copy#section4
Optimizr analyzes your net web page or whole web site after which transforms convoluted desk buildings and tagless content material into light-weight, CSS positioned div layouts and semantic markup. The method is computerized and requires no data of html or css. It’s 2.0-licious!
Registration copy#section5
Optimizr accounts embrace Particular person Stage, Professional Stage, and Enterprise Stage. You may create an tài khoản now by clicking right here. Or you possibly can comply with these hyperlinks to be taught extra in regards to the completely different tài khoản varieties.
It’s instantly obvious that there’s nearly no stylistic distinction between these two sections of copy. However to ensure that this web page to work, there should be a substantial amount of distinction between them! One is info copy and the opposite is meant to be motion copy. Let’s attempt to encourage some motion by making the motion part’s communication type distinction with that of the data copy.
About copy#section6
Optimizr analyzes your net web page or whole web site after which transforms convoluted desk buildings and tagless content material into light-weight, CSS positioned div layouts and semantic markup. It’s 2.0-licious!
One-click Optimizing! Optimizr’s features are computerized and require no data of html or css.
Registration copy#section7
Create an tài khoản >>
Particular person Stage
For particular person customers with one static web site.
Study extra >>Professional Stage
For particular person customers with a number of static web sites.
Study extra >>Enterprise Stage
For customers with CMS-driven web sites.
Study extra >>
Now, let’s use some graphic distinction to additional outline the hierarchy of knowledge and parts on the web page.

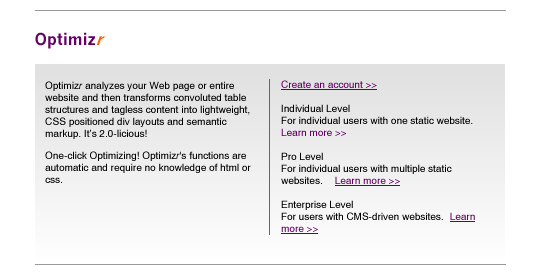
Right here, little greater than positional construction has been launched.
On this instance, there’s not a lot distinction. The brand contrasts with the content material due to its shade and dimension, and the gradient attracts the attention downward. The hyperlinks on the best distinction with non-link textual content because of shade and ornament. However past that, there’s not a lot to recommend which info or parts on this web page are most necessary. Let’s change that.

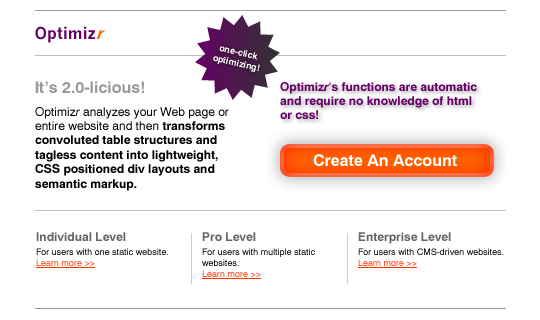
Now, informational content material and actionable content material have been extra appropriately outlined and contrasted.
Now there’s a clear hierarchy of significance among the many web page parts and a extra compelling call-to-action space. Vital info is contrasted by dimension, shade, or ornament and actionable parts have a typical shade to speak that they’re associated not directly or have a typical goal. Now that we’ve elevated the distinction between parts, web page guests don’t need to learn all the pieces to know what’s most necessary. With a fast scan, they will grasp which info is significant and tips on how to “get began” as soon as they’re satisfied that they want this service.
As we’ll see subsequent, this capacity to speak very important info by way of a fast scan is especially necessary after we attempt to exploit pure human tendencies.
Following and directing human behaviors#section8
It’s no secret that designers have to understand issues most individuals both take as a right or should not consciously conscious of. The truth is, unconscious consciousness is among the major realms we search to control by way of design. With a purpose to exploit pure human tendencies and manipulate perceptions, although, we should first perceive them.
Designers ought to know that we people habitually scan our environment. We might give attention to one small space or merchandise for a time, however after we change our field of regard, we first start to visually “devour” that new view by performing a fast scan. In doing this, we unconsciously search for parts of distinction, issues that stand out from the forest of mundane parts, as a part of our instinctive threat-detection course of.
This intuition isn’t restricted to recognizing a crouching lion in a leafy inexperienced forest. Web site guests shortly scan a web page’s format and resolve how and the place they’ll start consuming the content material. In case you’ve used distinction to craft a visible info hierarchy, you possibly can compel viewers to look the place you need them to. In case you’ve completed a very good job, with clever distinction, calls-to-action, and many others., you possibly can even compel them to comply with a selected path by way of the format.
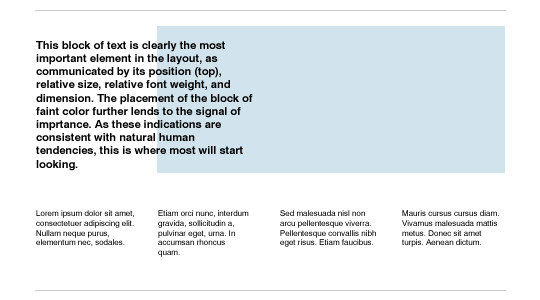
Different pure tendencies might be exploited to make your design much more compelling. As an example, Westerners sometimes start their consumption of a web page of knowledge within the higher left-hand space. In case you place some info that’s extremely conspicuous based on distinction in that space, you might be fairly certain that will probably be seen and consumed first, by Western customers, no less than. This doesn’t imply that different areas of the web page can’t ever be efficient areas for necessary info; distinction might be highly effective sufficient to beat sure pure tendencies. However distinction together with a composition that exploits pure human habits will all the time be simpler, as we will see on this instance:

With the biggest, most conspicuous textual content aspect within the upper-left space of the format, it’s clearly crucial aspect on the web page.
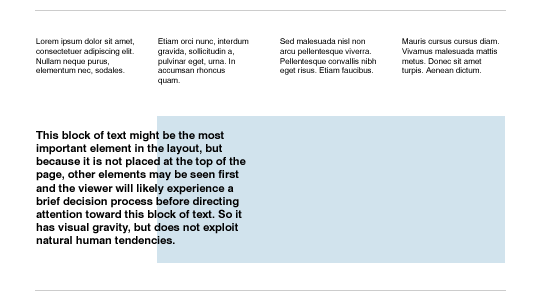
Within the subsequent instance, the impact continues to be sturdy—simply not fairly as sturdy because the earlier one:

With the biggest textual content aspect positioned under different, smaller textual content parts, it’s much less clear which is crucial aspect on the web page.
It’s value noting that persons are unpredictable: and every brings his or her personal targets and whims that form the method of encountering your designs. So regardless of your finest efforts, it’s inevitable that your success in directing person consideration will differ. After all, it’s nonetheless your job to have a big influence on this expertise, so that you’d higher know what mechanisms work, and why.
Newspapers can present glorious examples of tips on how to craft an efficient info hierarchy and outline the order during which readers will devour content material.

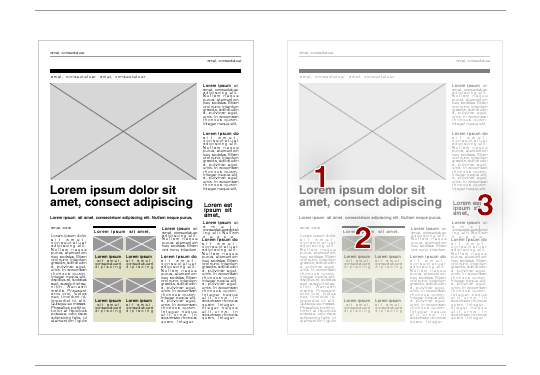
This typical newspaper format illustrates a transparent hierarchy of knowledge, based on distinction.
On this instance of a newspaper format, the distinction of textual content dimension, pictures, shade, and place on the web page creates a predictable order of consumption. The biggest picture and largest textual content are paired to outline what is going to possible be seen first (1). The distinction of shade and the presence of pictures are compelling sufficient to outline the possible second cease for the reader’s eyes (2). Word additionally how that space repeats the heavy horizontal header-line, which helps to seize the reader’s consideration. Due to its dimension, the headline on the best will in all probability earn the reader’s consideration subsequent (3). Understanding how the mechanisms on this instance work can put together you to craft different experiences for readers.
After all, this kind of distinction can solely outline the possible order of what readers will “see.” Getting them to truly learn the content material depends upon different components, similar to how compelling the headline is and the way participating and fascinating the story is, and on this realm, too, there’s ample room for clever distinction.
The data and examples offered right here barely scratch the floor of this topic. Distinction is in all places and part of all the pieces we see, do, expertise, and perceive. Search for it in your individual work and past. Get into the behavior of discovering distinction in all the pieces you see, and of calculating the data hierarchy of issues in your every day expertise. In different phrases, look deeply. This kind of behavior will pay wholesome dividends in your design work.
Distinction is only one part of design fundamentals. Get cozy with all of them and apply them to your work first earlier than you progress on to the non-fundamentals. Your work will probably be higher for it.