It’s no secret that lots of people take into account scrolljacking and parallax results annoying and overused. However what if movement does extra than simply annoy you? What if it additionally makes you in poor health?
Article Continues Beneath
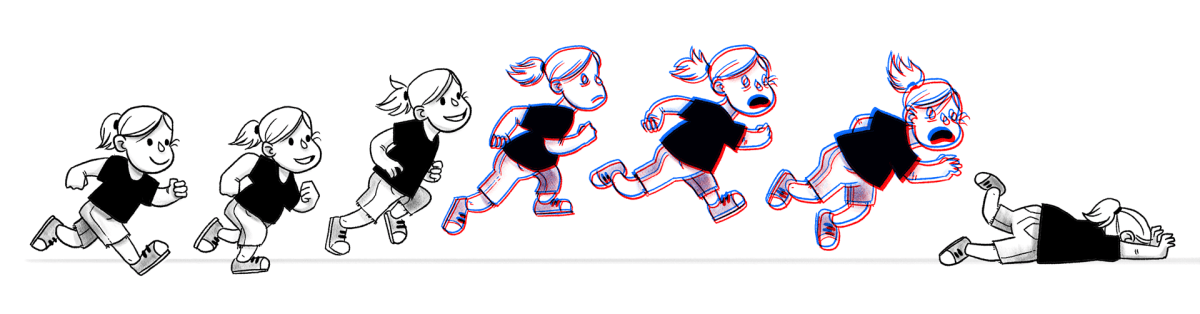
That’s a actuality that folks with visually-triggered vestibular issues need to take care of. As animated interfaces more and more change into the norm, extra individuals have begun to note that large-scale movement on display could cause them dizziness, nausea, complications, or worse. For some, the signs can final lengthy after the animation is over. Yikes.
The concept that animation in our interfaces is able to making our customers dizzy wasn’t one thing we needed to cope with a lot when the online was predominantly a static medium. It’s really a reasonably new revelation in most tech circles. Even Apple found this the laborious manner when the animated transitions in iOS 7 began making some individuals sick. Similar to different components of design, the best way you employ animation can have an effect on how accessible the top product is to your viewers, particularly in the event that they endure from a vestibular dysfunction.
A vesti-what dysfunction?#section2
Any illness, injury, or damage to the vestibular system—the system round our interior ear and mind that processes sensory data concerned in controlling steadiness and eye actions—falls below the umbrella of a vestibular dysfunction. There’s a lengthy record of particular vestibular issues, together with benign paroxysmal positional vertigo (BPPV) and labyrinthitis. The a11y undertaking discusses the definition of vestibular issues as nicely.
These issues can have an effect on individuals of all ages, and the severity and signs fluctuate from particular person to particular person. Estimating an actual variety of individuals touched by this, not to mention what share of your particular viewers could also be affected, may be tough to pin down. Based on vestibular.org, roughly 8 million American adults report a power drawback with steadiness, whereas a further 2.4 million report a power drawback with dizziness.
It’s additionally value noting that folks with vestibular issues aren’t the one ones who may be probably triggered by animation on display. Animations can have an effect on these with epilepsy and migraine sensitivities as nicely.
Figuring out probably triggering animation#section3
To get a greater thought of what kinds of net animation are triggering for individuals with vestibular issues, I chatted with Greg Tarnoff and Craig Grannell about their experiences. Greg, who experiences vertigo and migraines, is an accessibility and UX guide, author, and speaker. Craig, who experiences dizziness, is a author and editor who has written concerning the results of iOS’s animations for publications just like the Guardian. Each of them have been vocal about how interface animations have an effect on individuals with vestibular issues.
Greg recognized Vimeo’s Cameo, Ice and Sky, and RD Development as troublesome as a result of their giant areas of movement and the parallax-like results of background and foreground shifting at completely different speeds.
For Craig, the carousel on Apple.com poses a giant drawback, particularly when it flicks again to the primary image. There are not any controls to pause or cease that exact carousel, so there’s no solution to keep away from it.
The iPhone product web page, with its parallax-ish background animations and scrolljacking (the place the backgrounds animate in at a pace unrelated to your scrolling efforts), causes issues as nicely.
Craig additionally describes the horizontal scroll on wired.co.uk as “a nasty shock” in case you’re not ready for it. Seeing an enormous horizontal shift once you’re scrolling downward is actually a drastic departure from expectations.
In distinction, Solarbeat was characterised as solely “mildly annoying.” And Macaw’s Scarlet website wasn’t a lot of a problem in any respect past minor issues with the opening animation.
Completely different individuals have completely different circumstances and reactions, after all. However these examples present that the triggers are extra nuanced than one would possibly suppose if one merely assumes that all or any animation might be problematic. Three components, particularly, play a giant position: the relative dimension of the motion, the course of motion, and the perceived distance an animated object covers.
Relative dimension of motion#section4
Animations that transfer an object throughout a considerable amount of area are most apt to set off a adverse response for somebody affected by a vestibular dysfunction. The bodily dimension of display issues lower than the dimensions of the movement relative to the display area accessible—so a small button with a 3D rotation in all probability received’t trigger hassle, however a full-screen wipe transition protecting your entire display doubtless would. Animation that includes solely non-moving properties, like opacity, colour, and blurs, are unlikely to be problematic.
Mismatched instructions and pace#section5
Exaggerated parallax and scrolljacking animations are extremely more likely to be triggering. A lot of the time, these results contain background objects shifting at a distinct pace than foreground objects, generally drastically. Animations that transfer a distinct course than the person is scrolling, or in a manner indirectly linked to the pace at which the person is scrolling, additionally are typically problematic. It’s not a lot of a stretch to see how that might be disorienting.
Distance lined#section6
The quantity of spatial distance lined by an animation is an element as nicely. It’s digital area, after all, however animations protecting a big perceived distance may be triggering. For instance, iOS 7’s 3D zoom transitions prompted hassle due to the quantity of digital area lined so shortly.
Your mind on animation#section7
None of that is to say that we shouldn’t use animations in our web sites. Not one individual I spoke with mentioned that they need to see all interface animation eradicated. Actually, some nonetheless very a lot recognize it from a design perspective.
animated resolution usually simply feels prefer it’s simpler to make use of and perceive. That’s greater than only a intestine feeling—there’s science behind it, too!
On a primary stage, animating a component’s motion makes its path seen on display. Your person doesn’t need to hold observe of the motion of their head. As an alternative, that effort is basically off-loaded from their mind to the animation you created on display. While you scale back cognitive load, you liberate customers’ working reminiscence sources to give attention to different issues—like studying new expertise and retaining data.
Past the cognitive load advantages, different research present that animation can enhance decision-making (PDF) and even assist individuals be taught and bear in mind spatial relationships (PDF). Animating between states also can assist forestall change blindness. Briefly: animation can liberate your mind energy and make an interface simpler to grasp—the advantages can’t be ignored.
Designing safer movement#section8
There are some things we are able to do a to make animated actions simpler on of us who discover it triggering.
Be purposeful#section9
Your UI animations must be designed with objective and have a cause for being there. (That’s a given, proper?) If some a part of your interface is shifting, there must be a design-focused cause why. There are many methods animation can add to the person expertise along with its storytelling and demonstrational skills. Beginning with considerate, purposeful movement additionally units you up nicely for having accessible animations.
Present significant context#section10
A hyperlink billed as “essentially the most spintastic WebGL experiment ever” doubtless comprises giant quantities of motion, and other people could make an knowledgeable determination as as to whether following that hyperlink is definitely worth the danger to them or not.
However not all animation is hidden behind hyperlinks. Figuring out context will get trickier when movement turns into an increasing number of commonplace. With no affordable expectation of encountering shifting content material—giant actions in a information article, for instance—an individual affected by a vestibular dysfunction could discover themselves coping with an sudden onset of signs.
In case you aren’t sure the context is evident, including it explicitly might be useful as nicely. The a11y undertaking suggests offering “an indicator of what motion will occur on the positioning when a person takes motion.” Setting person expectations is vital.
Give management to customers#section11
In case you do have giant quantities of motion that cowl a variety of visible floor, take into account providing an possibility to show off, or scale back, movement. There are many instances the place giant quantities of movement make completely good design sense. Offering what basically boils right down to an alternate solution to view that content material, or slightly further management, is usually a large assist for anybody delicate to movement.
This may be completed through a button or toggle change to scale back or flip off animation globally in your website. Consider it like taking the pause controls the WCAG recommends for animations and making use of them on a worldwide stage. This does take slightly extra work in your half, but it surely presents an vital possibility. If it means the distinction between having the ability to spend time along with your content material or not, even for a small variety of customers, then it’s definitely worth the effort.
Precisely how a lot work it takes to implement a toggle will fluctuate based mostly on the net animation possibility (or choices) you’re utilizing, after all. As an exploration of this concept, Greg Tarnoff developed a prototype of a possible toggle change that might be utilized by any website.
A easy toggle that’s constant throughout many websites would make it simple for somebody delicate to animation to shortly and simply scale back animation. If it’s one thing you’d wish to see made, too, fork the pen and add to the concept. This type of factor can solely be improved with extra minds contributing to it.
A bit of assist from browsers?#section12
Even if in case you have the very best of intentions, you won’t have the technical expertise or time to tug off an efficient animation toggle. Whereas it’s a accountable factor to do, the potential effort it requires begins to make it really feel like a brief resolution.
Greg’s toggle resolution is an effective strategy, however browsers might present a extra common and easier-to-implement model. Our browser might notify customers of extremely animated content material with none further modifications or effort required from the developer.

Extra granular management might come from proposals like Person Queries or Person Context. Browsers might let builders customise the specified habits for each motion-full and motion-light variations of their websites based mostly on an API that exposes person preferences.
Addressing this situation on the browser stage might not be as far-fetched because it sounds initially. Because of the Net Animation API, we have already got some very useful controls within the developer instruments for Chrome and Firefox to pause and play animation globally. A user-facing model of this could be a giant step towards giving customers management over how a lot animation they encounter.
In April 2015, Google Accessibility launched the Animation Management extension for Chrome that targets on picture codecs like .gif and SMIL animated SVG. Mix that with the worldwide controls in Dev Instruments, and the opportunity of browser-based controls doesn’t sound too far off.
From what I’m informed by those that really want it, iOS’s “scale back animation” toggle leaves a lot to be desired. Perhaps browsers can do a greater job of it? I’d like to see the online resolve this in a manner that exhibits the working system makers who’s boss.
Make fantastic new issues, responsibly!#section13
On the internet, greater than in some other medium, the flexibleness and management are there so that you can design creatively and responsibly on the similar time. We completely can innovate and push the online ahead designing kick-ass interface animations whereas nonetheless being accountable designers. As an online animator, you’ll be able to have your animation cake and eat it too—with slightly artistic considering.