For years we’ve thought concerning the net as a two-dimensional house full of pages that sit facet by facet on a flat, infinite aircraft. However because the gadgets we design for tackle an more and more various array of sizes and styles, we should always embrace new methods of designing up and down. By constructing interfaces utilizing a system of layers, we clear up difficult design issues, flexibly adapt to quite a lot of screens, and create new patterns that may level the best way to future interactions.
Article Continues Beneath
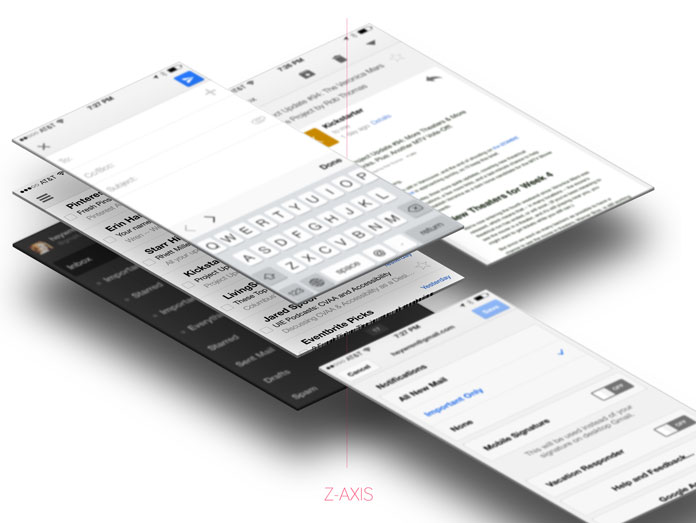
In geometric phrases, the z-axis is the vertex that measures house above and under the x- and y-axes. Translation for these of us who napped via geometry: it’s how we describe panels and layers that sit above or under each other.

Designing on the z-axis merely means incorporating three-dimensional physics—as represented by the z-axis—into our interface designs. Not the faux-depth of skeuomorphic textual content shadows and button highlights, however an interface manufactured from elements that exist on distinct layers and transfer independently of each other.
As Andy Clarke has famous, the web page is an outdated metaphor for what we’re designing right this moment. In contrast to the permanence of ink on paper, a web site is a sequence of dynamic views that may happen in lots of mixtures. Purposes require us to think about quite a few pleased and sad paths, and even static advertising websites want reusable design elements that may adapt to completely different content material wants.
Through the use of the z-axis to position interface components above or under each other, we will create higher design methods which might be extra versatile and intuitive to make use of.
Utilizing the z-axis to resolve design issues#section2
Whereas juggling the constraints of creating an interface work throughout many various screens, I typically encounter the identical issues. The place do I put this? How do I make this efficient for touchscreens? What can I present immediately, and what can I disguise?
The solutions aren’t simple, however happily we will rely on the z-axis to be there when further pixels aren’t. Received an choices panel that simply gained’t match? Attempting so as to add filters however the extra UI muddle doesn’t appear value it? Once you’re working out of house and looking for a intelligent answer, remembering that you’ve three dimensions to design in can save the day.
Creating an interface that seamlessly works throughout the z-axis requires two vital components: layers and transitions.
Incorporating layers is the important thing to designing on the z-axis, since layers are the best way we differentiate ranges above and under each other. A layer may include a single UI aspect that sits above the remainder of the view, or it may be a full display screen that seems and disappears as mandatory. Nonetheless you incorporate layers, every ought to have a objective—a motive it exists—and be used persistently all through your web site in a means that helps customers higher perceive your design.
A panel that covers up your complete interface, for instance, ought to be probably the most vital features on a web site. However, an possibility in a secret panel that slides out from behind one other object ought to relate to no matter sits above it, however be much less vital.
Menus#section4
Usually talking, the upper one thing sits on the z-axis, the extra vital it’s. Major navigation menus are normally positioned on the next degree than different components; they may pop over the remainder of the view, they may follow the highest of the display screen, or they may be accessed by zooming out to a bigger thực đơn presentation.
Teehan + Lax takes this to the intense with the thực đơn overlay on its web site. It’s greater than a popover; it’s like a web page takeover. Have a look at our thực đơn! it shouts. The sliding animation mixed with a brand new display screen layer grabs the consumer’s consideration, whereas big font sizes and a larger-than-usual thực đơn of hyperlinks ship extra content material than a typical main nav bar and (most likely) justify the necessity for a separate layer.
Do I really like this daring thực đơn presentation? Sure. Do I believe it’s a greatest apply we should always incorporate into each web site we construct? No means. Not each web site wants that a lot dramatic aptitude.
However I really like how this evokes me to consider a thực đơn as a chunk of content material in and of itself, and never simply extra interface cruft. Teehan + Lax highlights the act of presenting a thực đơn to the consumer and the way it may be greater than popping up or sliding over from the left—it may be a chance for shock and delight.
Motion buttons#section5
Major motion buttons, similar to checking in or including a brand new submit, are sometimes positioned above different components on the z-axis. It’s simple to inform what an app thinks is its most vital characteristic when it’s sitting on high of all the things else. Simply check out Fb’s chat heads.
Proper now, Fb clearly thinks that messaging is its most vital characteristic. (In case you’re unconvinced, Fb additionally has a separate Messaging app, and not too long ago paid $19 billion for What’s App.) Since layers enable components to stay mounted in a single place whereas all the things else strikes round them, floating motion buttons are a straightforward option to make them extra distinguished with out taking on plenty of beneficial display screen actual property.
The z-axis offers Fb a straightforward option to maintain messaging entrance and heart, and even when I don’t like tapping on the disembodied faces of my family and friends, it appears to be working. For purchasers who desire a button to “pop” a bit extra, utilizing the z-axis to present it its personal layer is among the extra elegant potentialities.
Storytelling#section6
Objects on completely different layers of the z-axis can transfer at asynchronous speeds throughout scrolling. This impact—normally referred to as parallax—was pioneered in video video games, nevertheless it’s grow to be fairly standard in interactive design. When objects transfer at completely different speeds, it creates the looks of depth and simulates the passing of time, making parallax a robust instrument for on-line storytelling.
Superfluous use of parallax as a classy eye-catcher has been rightfully criticized, however the skill to maneuver layers independently of each other permits us to animate tales on the internet in a means that hasn’t been as efficient with out using video. Websites like Let’s Free Congress and Inception Defined use asynchronous scrolling to show what might have been flat infographics into visible narratives. By breaking components aside utilizing layers, every thread can unfold at its personal velocity whereas the consumer controls the tempo of the motion.
Internet designers have all the time labored throughout the confines of flat, pixel-based screens, forcing advanced interactions onto two visible axes. Layers on flat screens are a hack, however an vital one; they’re step one towards the true multidimensional interactions which might be only some years away. By creating layered patterns in our interfaces now, we assist put together customers—and ourselves—for what’s forward.
Once you use layers in an interface design, it’s vital to incorporate animations that clean the transitions between them. Animated transitions serve a number of vital features: they assist soften what might in any other case be a jarring second of change, they describe the place you got here from and the place you’ve arrived, and so they present cues about how info on the brand new layer pertains to all the things else.
Sliding#section8
Sliding is among the commonest animated transitions as a result of it’s comparatively simple to execute and easy to know. Navigation menus, hidden panels—simply slide them out rapidly everytime you want them, proper? However like something “easy,” sliding requires extra care than you may count on.
The ever-present left-hand thực đơn, utilized in many cellular apps together with Gmail, is an ideal instance. When activated, Gmail’s thực đơn doesn’t slide anyplace; it’s really the primary window that slides to the proper, revealing the thực đơn on the left beneath your inbox.
The excellence is vital, as a result of the power to see the primary few phrases of every topic line retains the inbox useful even when the thực đơn is engaged; with out that persistence, there’s little level to the inbox remaining there in any respect. Cellular web sites that search to imitate this interplay ought to take notice—sliding a left thực đơn excessive of a webpage normally feels clunky and intrusive in comparison with sliding the primary view over as an alternative.
You can even slide current components out of view to disclose hidden panels. Tweetlist slides the keyboard down to indicate extra tweet choices like geotagging or attaching a photograph. It’s a intelligent option to show secondary options that don’t must be seen always, and utilizing the again of the keyboard reinforces the connection between these choices and sending a tweet.
Zooming#section9
Zoom animation has been round for some time, however its frequent use in Apple’s iOS 7 has elevated each its reputation and its infamy. Some individuals have mentioned the zooming used all through the working system—significantly when opening and shutting apps—makes them nauseous. Whereas this can be the case, it’s value understanding the alternative ways we will use zooming to transition from one layer to a different, and why some kinds of zoom could also be extra stomach-churning than others.
Enlarging or shrinking single objects has been a standard animation within the Apple universe for the reason that launch of Mac OS X and the introduction of the dock. It naturally discovered its means into the cellular world on the iPhone, and customers rapidly grew accustomed to tapping a photograph and zooming into it to see extra element.
Within the case of photographs, zooming is an easy phantasm created by enlarging the picture. All the pieces across the picture stays in place; solely the picture itself strikes.
The zoom impact utilized in iOS 7 is extra advanced. It really works by shifting the “digital camera” out and in as you open and shut apps in order that all the things on the display screen adjustments, not only one object. Once you shut an app, for instance, the app window shrinks down into its icon on the homescreen. Watch the background behind the window and also you’ll see all the opposite homescreen objects zoom again into the view as nicely.
This key distinction—zooming the digital camera fairly than a single aspect—creates a way more immersive phantasm. It shifts the viewer’s perspective to a brand new degree on the z-axis. That simulated perspective-shift provides to the wow issue by introducing a component of super-realism: it mimics real-world physics, whereas producing an impact that may be unattainable in actual life. It’s no marvel designers are desperate to benefit from the probabilities it affords, despite the potential side-effects.
This design experiment from Artistic Sprint reveals how zooming the digital camera all the best way out permits us to make use of the liminal house round a window. Our canvas is each deep and vast, and this takes benefit of each—although the intense zoom depth would most likely make fairly a number of customers really feel sick.
Foursquare has used a way more delicate model of zooming the digital camera to disclose map particulars. You don’t journey very far ahead, however the zoom-in reinforces the notion that you just’re going to a deeper degree of knowledge.
Whether or not you apply zoom to a single object or a whole view, it’s vital for the animation to be in line with the knowledge hierarchy you’re utilizing. Once you transfer the digital camera out, try to be at the next degree, whereas zooming in ought to present extra element.
Different transitions#section10
Sliding and zooming are two of the commonest animated transitions used right this moment, however there are different choices, together with flipping or folding.
Three-dimensional objects have two (or extra) sides, however most consumer interfaces are just like the moon: they’ve a “mild” facet that’s all the time seen and a “darkish” facet we by no means see. Flipping an object over creates a brand new visible house that’s simple for customers to know. The one draw back? Flipping is, nicely, flipping sluggish.
Whereas flipping is typically utilized to create a extra magazine-like really feel, 180 levels is a giant transition; it typically feels sluggish and disruptive. In contexts the place velocity is essential, the time a flip provides to interactions normally isn’t value it. That mentioned, if deployed in the proper place in the proper means, it could possibly be flipping implausible. Card-based layouts provide loads of alternatives to flip objects over and reveal extra info.
Gesture-based command facilities, holographic interfaces—no matter know-how lies over the horizon, we’ll be higher ready to adapt our expertise if we perceive the rules of designing for info, not simply visible tips for laying issues out with bins and colour. Simply as print designers as soon as realized to take their skills to the net, we have to study to take our skills past the display screen—and getting comfy with the z-axis is a good place to begin.
