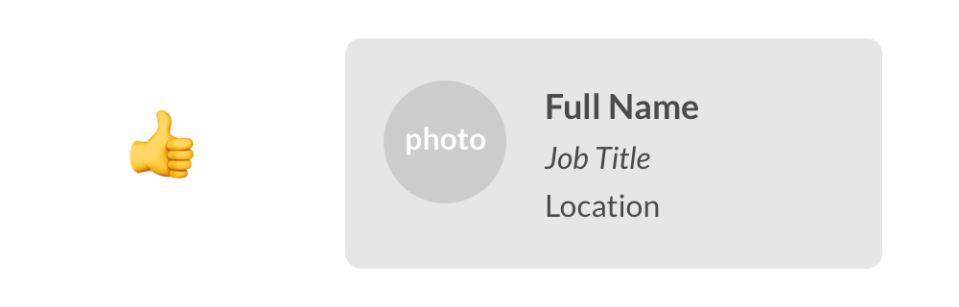
You’ve been requested to design a profile display for a cell or net app. It might want to embody an avatar, a reputation, a job title, and a location. You hearth up Sketch or Figma. Possibly you pull out your drafting pencil or head straight to markup and CSS.
Article Continues Under
What’s your go-to giả title?#section2
No matter your selection in instruments, you’re in all probability going to finish up with some placeholder information. Are you the sort that makes use of your individual title, or do you conjure up your previous pal, Mr. Lorem Ipsum? Possibly you will have a go-to giả title, like Sophia J. Placeholder.

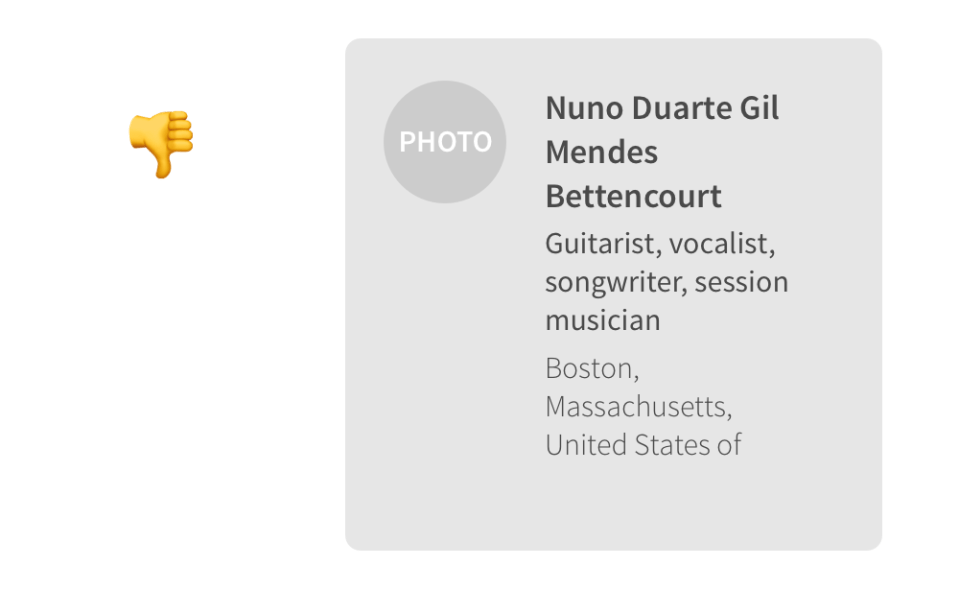
For me, it’s Nuno Bettencourt. Or Nuno Duarte Gil Mendes Bettencourt, extra formally. Nuno performed guitar within the subtly-named early 90s band Excessive. To the youthful amongst you, he was a touring musician with Rihanna. None of that issues for our functions right here right this moment, besides that he has a reasonably lengthy title.
It might not appear to be it issues what you set in for a placeholder title. It gained’t find yourself within the closing product—it’s only a variable. Effectively, it does matter. The textual content you begin with will subtly affect your strategy to structure and magnificence. It might restrict the scope of choices you enable your self to think about, or extra dangerously, obscure precise limits that you simply’ll run into later.

A number of apparent options could spring to thoughts: use an extended placeholder title; use actual information in your design. Whereas these are begin, it’s value exploring extra deeply how these and different practices can each enhance your design course of and assist produce extra sturdy merchandise.
It’s extra than simply giả names#section3
That is about extra than simply giả names. It’s additionally giả addresses! Giả headlines! Giả pictures! Once we design round restricted information, the restrictions bleed into our designs.
The lack to cope with lengthy strings of textual content is probably the most fundamental and possibly most typical approach elements can fail when coming in touch with actual information. You thought the tab can be labelled “Settings”? Effectively, now it’s known as “Software Preferences.” Oh, and the product launches tomorrow.
Size is only one of many ways in which actual textual content and information can pressure a weak design. You might also encounter unanticipated line-breaks and even textual content that’s too brief. Watch out for the next areas the place we are inclined to cheat with simple placeholder information.
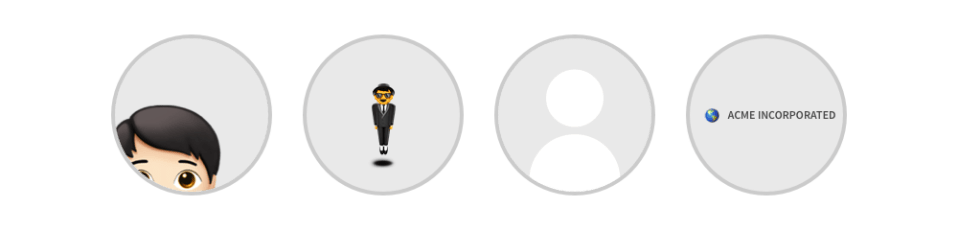
Trương mục profile pictures#section4
Don’t count on individuals to have a studio high quality self-portrait with a strong white background (and be suspicious of those that do!). Many individuals might not be concerned about importing a photograph for his or her tài khoản in any respect. Others could attempt to squeeze of their much-too-wide firm brand into that little sq. or round space. You’ll be able to’t tài khoản for all doable information, however when you incorporate a few of these less-than-visually-ideal instances early in your design course of, your output shall be that rather more resilient.

Thumbnails for movies and pictures#section5
Not all thumbnails shall be within the side ratio you’ve anticipated. Some would possibly embody textual content or pictures that conflict unexpectedly with the encompassing web page. A typical difficulty I’ve seen is a properly designed residence web page with an organization brand prominently displayed on the prime. Then, the video arrives and the default poster picture for the video additionally consists of the corporate brand. Now your stunning residence web page structure seems like a brand salad.

Wild variations in quantities#section6
Look ahead to components containing lists the place the quantity of things in these lists could differ considerably. Think about a structure with playing cards the place every card features a set of tags. One card could have three tags whereas one other could have twenty-five. Tabular information may endure each aesthetically and in legibility when one explicit cell varies wildly in size from the others.

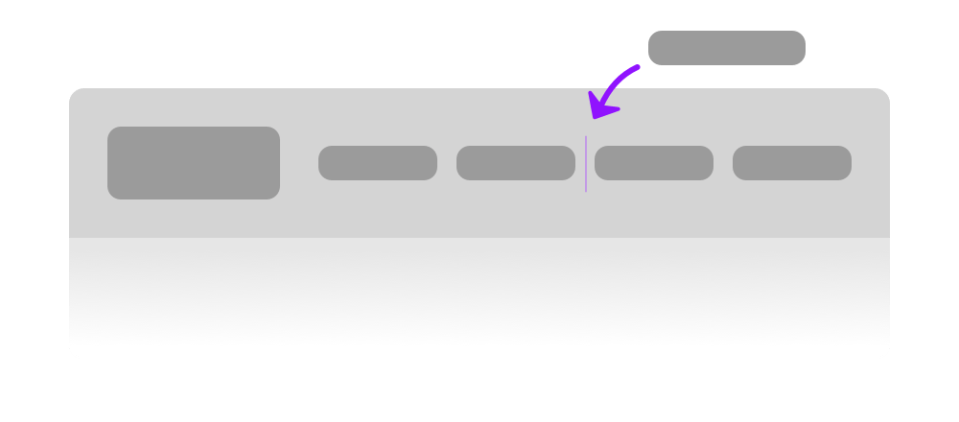
Lacking components#section7
You might create a pleasant structure to your web site header that scales fantastically out of your cellphone to your 27” show. Then you definitely uncover it wants a Help thực đơn merchandise—however there’s no room! I usually begin a wireframe by compiling two lists. The primary incorporates the targets a customer to this display wants to perform. The second has the weather that must stay on this display. You should definitely embody the entire components—from the first content material to ads, and all the way down to a privateness hyperlink within the footer. It’s significantly simple to identify a web site that was designed with out accounting for the ads it consists of.

Viewport sizes#section8
Past placeholder information, we generally tend to current our designs on the most flattering viewport sizes. Or reasonably, we design our layouts to look finest on the sizes we select for our mockups—significantly after we design with instruments constructed round mounted body sizes. Within the uncared for troughs of responsive design, we discover two frequent pitfalls: the stretched cell structure and the squished desktop design structure.


Versatile design will be extra accessible design#section9
We will’t spend countless quantities of our time (and our purchasers’ cash) on each edge case conceivable. We will be extra conscious of the affect of the canvas on which we create, the instruments we use, and the information we design round.
It’s essential to focus consideration and testing on the methods during which your web site will mostly be accessed. Issues don’t must be, and by no means shall be, excellent at each display measurement. Letting go of management and embracing this fluidity is a part of designing for the net.
Designing with flexibility may make your design extra accessible. These with imaginative and prescient impairments (which is most of us sooner or later in our lives) could browse with a custom-made minimal font measurement. Others could browse at a zoom stage that triggers responsive layouts meant for cell units even on a big desktop browser.
Keep away from the disappointing reveal#section10
There are sufficient components that may already contribute to purchasers and stakeholders having unrealistic expectations and being dissatisfied by the eventual implementation. Don’t add to this potential mismatch of expectations by displaying designs that look flawless, solely to have the consumer evaluate them within the harsh mild of actual information.
When you could must persuade individuals of the deserves of your design, you’ll solely set your self up for failure when you select to showcase an unrealistic design. As an alternative, indulge initially by displaying the structure with ultimate information Then present how sturdy and versatile the design is by displaying variations with tough information. This not solely helps individuals perceive your design but additionally the worth of your course of and experience.
Once I was a child, I distinctly keep in mind a door-to-door vacuum salesman leaping on a vacuum cleaner to display the sturdiness of his product. We didn’t want a brand new vacuum (the speedy flaw in the entire door-to-door mannequin), however the picture caught with me. Bounce in your designs! Throw them towards the wall! Fill them with rubbish and present how properly they maintain up.
For instance, when displaying a design to a consumer, present them the way it adapts to varied viewport widths and default font sizes. Exhibiting a consumer how their web site responds to browser sizes may assist them let go of the necessity to polish designs solely for the actual machine and measurement they occur to make use of. In the event you’ve obtained a sturdy approach of coping with lengthy names on a profile web page, present it off! This may also help your consumer perceive that there’s a entire different dimension of labor (and time, and cash) past what’s seen in a static screenshot.
Rubbish in, gold out?#section11
The previous pc science adage reads, “rubbish in, rubbish out.” As an alternative, goal for “rubbish in, hrm … not dangerous.” A greater adage to lean on could also be Postel’s legislation, also referred to as the robustness precept: “Be conservative in what you do, be liberal in what you settle for from others.” In the event you think about your evil twin making an attempt to choose aside your design, how would they break it? Possibly squish the browser to a slim measurement, and enter some unusually lengthy headlines (rubbish in). Your design ought to reply properly to the slim width, and gracefully cut back the font measurement of significantly lengthy headlines (gold out).
With apply, you possibly can internalize a few of this course of. You’ll come to know instinctively what pitfalls include a given visible design. A lot in the identical approach specialists in accessibility or internationalization be taught to shortly spot the frequent pitfalls that restrict the universality of designs. Whereas our instinct may also help us, it may well additionally trick us—make sure you check, and see how actual individuals work along with your product.
At the same time as you do hone your skill to anticipate and keep away from frequent errors, your thoughts will continually be pulling towards the trail of least resistance. Like endurance athletes coaching at excessive altitudes, exercising with ankle weights, or the professional baseball participant taking apply swings with a weighted bat, we should proceed to artificially enhance the pressure on our work.
Actual information isn’t ok#section12
A lot has been written on the advantages of designing with actual information. My colleague Daniel Burka writes:
Strive to not gloss over complexity. Design work in the actual world is fairly exhausting. In the event you design a giả graph, put in practical information. In the event you giả redesign a web site, … don’t simply magically take away an advert unit. In the event you create an attractive giả login display, don’t neglect to incorporate a option to get better misplaced passwords or usernames. … Write actual copy. Lorem ipsum is for amateurs.
Daniel is correct—particularly in the case of interface components the place the which means of the textual content is inextricable from the operate. In relation to design components that will show extensively variable contents (profile pictures or names, for instance), you are able to do higher than utilizing actual information. Transcend practical information. Get tough information.
If you’ll be able to pull in actual information, dig by way of it for the worst instances. In the event you can deal with the worst, the frequent instances shall be a breeze.
When redesigning an present display, reap the benefits of the present and historic information accessible. Dig into the extremes of the information, discovering the longest and shortest titles. In the event you’re designing with thumbnails of pictures or movies, seize a random set of actual thumbnails and throw away these you understand are simple to design round.
While you don’t have present information, and even if you do, create tough examples. Write headlines that push as much as and past the boundaries of what the display can accommodate. Create thumbnail pictures which have their very own built-in border or shadow, and see how they conflict with what you’ve obtained in place.
Generally tough information can (and will) be mounted#section13
Whereas your design must be as strong as doable, you might typically flip up edge instances that needn’t be so. In designing a listing web page with a consumer, we checked out their full archive of knowledge to see how the size of the merchandise titles different. The shortest title was 8 characters, and the longest was over 320, however solely a handful had been over 80.
We labored with the consumer to create a design that catered to the utmost 80-character titles. Some editorial surgical procedure was then carried out on these few outliers to get them in beneath the restrict. They ended up being higher titles because of this.
When coping with content material that’s managed by your organization, workforce, or consumer, it’s also value codifying the practices into a method information. You needn’t spend your entire vitality designing round tough information that’s coming from down the corridor.
I’ve had the privilege of working with groups at Mozilla, the place pages are translated into as many as eighty languages. With such broad localization efforts, we realized to construct web page layouts and designs that supported each non-Latin character units and languages with right-to-left textual content path.
Supporting each left-to-right and right-to-left languages requires extra than simply permitting textual content strings to reverse. The complete visible construction of your structure and design wants to have the ability to flip horizontally. Relatively than being a irritating limitation, you’ll discover this and different related constraints will enable you develop design superpowers.
In anticipation of the longer textual content strings in languages like German, some designers developed a course of the place Latin textual content is generated at twice the size of the supply textual content. The W3C has a useful article on frequent size ratios throughout languages.
Capitalization will also be problematic in some locales—particularly when compelled with CSS. In case your design actually depends on text-transform: uppercase or text-transform: lowercase, both revisit the design to be extra versatile, or deal with capitalization within the supply textual content (reasonably than through CSS) so a localization workforce can preserve management over capitalization.
MDN is a superb useful resource for extra on designing for localization.
Watch out for your individual cultural blindness in the case of placeholder information in the course of the design course of. Design dishonest usually impacts these least like your self.
Each time doable, design with tough information#section15
A lot has been written (and must be learn) about how our instruments may also help us design with actual information. With trendy design and prototyping instruments, HTML/CSS/JS prototypes, and even static mockups, we solely cheat ourselves if we aren’t pushing our designs to the breaking level.
There’s all the time a steadiness to strike between making one thing fast and over-building. As with all issues in design and on the internet, it relies upon. It relies on the information, the viewers, the mission, and the targets.
Schedule and funds are the frequent excuses for not delivering extra strong design elements. Particularly on bigger tasks, although, studying to include tougher information into your early design course of can prevent time in the long term.
Like that long-distance runner who improves by coaching within the skinny air of excessive altitudes, by constructing with tough information from the very starting, you’ll grow to be a stronger designer. You’ll be extra conscious of the place and the way your design could break, and be higher capable of talk your course of and selections.
