Article Continues Beneath
Regardless that I discovered about designing for the online in what most would think about the trendy period, I nonetheless discovered (what I might think about) the outdated manner of doing issues. No, I’ve by no means made a table-based web site, however I discovered how you can construct a web site with out all of as we speak’s CSS methods. I keep in mind slicing gradient pictures into repeatable, 1-pixel-wide background pictures, I keep in mind how annoying it was to make a scalable container with rounded corners, and I keep in mind including courses of even and odd to checklist gadgets and desk rows.
I discovered the methods of Photoshop, Illustrator, and different Inventive Suite functions, however I had no set processes or preferences early on—I used to be bias-free, and nothing was sacred. There’s no arguing that the Inventive Suite functions are highly effective, feature-rich, and have the intangible worth of being business requirements—the PSD format is sort of as common as PDF—however, they only didn’t really feel like the fitting device for the job, particularly to somebody who was new to all of it.
As browsers grew to become extra superior and rendering shifted from pictures to native CSS, the outdated, established functions fell out of step. A bizarre divide grew between how issues have been carried out in Photoshop and the way they have been carried out in code. The time was ripe for an utility that was constructed, from the bottom up, targeted on the brand new period of interface design. And that’s when I discovered Sketch.
I used to be drawn to Sketch for its interface—it’s a really native Mac utility, not simply an utility packaged as much as be suitable. It’s vector-based, but pixel pleasant, which makes an enormous distinction in a world full of shows of various pixel density.
The factor I really like most about Sketch’s interface is that it’s consolidated and targeted. All of an object’s properties could be tweaked instantly within the inspector. No extra traversing by means of thực đơn after thực đơn, or toolbar after toolbar, to get to essential issues.
Navigating round Sketch is a breeze, and it doesn’t cease on the interface. Paperwork are damaged down into pages, and pages are damaged down into artboards. With a vast variety of every, there’s lots of flexibility available. There’s no proper or flawed manner to make use of pages and artboards, so bend them to suit your course of.
I’ve created Sketch pages to match every web site web page, with artboards to indicate responsive states. I’ve created sample library pages, with artboards for issues like kind types, management components, and different basic types. I’ve made pages for icon units, with an artboard for every particular person icon. I discover navigating by means of pages and artboards is lots simpler than opening a number of information and coping with considerably unusual naming conventions.
Again within the days of slicing designs, one dimension and format of every picture would do exactly nice. However as we speak, it’s not unusual to have a number of sizes and codecs of every picture asset to help totally different viewport sizes and show pixel densities. Although we’re utilizing pictures for much less, exporting has develop into far more complicated, tedious, and essential.
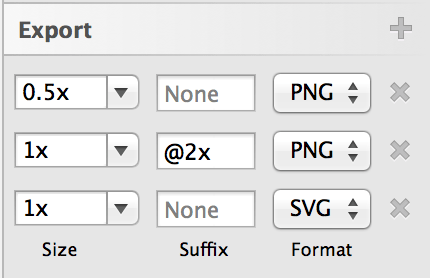
Sketch is constructed with a contemporary workflow in thoughts. Each single object and artboard in a doc could be made exportable, and configured with a number of export guidelines. For every rule you’ll be able to set a selected dimension, filename suffix, and picture format.

Exporting property is mostly time-intensive, and future updates require a whole re-export. As soon as export guidelines have been arrange in Sketch, all property (or a selected subset of property) could be exported, formatted, and renamed with one click on.
There are a ton of workflow enhancements to be found in Sketch—issues like international textual content and layer types, reusable components, sq. and format grids, iOS mirroring, and a strong third-party plugin system (my favourite of which is that this content material generator plugin).
Sketch isn’t with out its flaws and ache factors. Being targeted on interface design, there aren’t many fine-tuned controls for picture enhancing or manipulation, which regularly has me leaping between Photoshop and Sketch. Brush device followers: you’ll nonetheless be utilizing Inventive Suite in the meanwhile, as a result of Sketch has nothing to supply on that entrance. It’s not the perfect device for issues outdoors of interface design, and I’ve heard many individuals who do photorealistic or heavily-detailed icon work say that they nonetheless want Adobe’s choices.
Whereas this may be seen as a constructive or a detrimental, the Sketch staff is simply 4 individuals. Small groups like that clearly can’t transfer as quick as a staff like Adobe, however their help is prime notch and private. It’s nonetheless a younger device, so there are some humorous bugs that pop up from time to time, however Sketch is maturing rather well, and model 3 has been an extremely stable launch.
The prospect of fixing design functions is intimidating, particularly in fast-moving environments. It slowed me down at first, however in the end led to a greater, smoother design-to-development workflow. In case you’ve acquired a small or inner mission arising, possibly benefit from their free trial and see if it really works for you.