Article Continues Beneath
Håkon Wium Lie is the daddy of CSS, the CTO of Opera, and a pioneer advocate for net requirements. His final article on this journal led on to actual fonts on the internet. When Håkon speaks, whether or not we all the time agree or not, we hear. In at this time’s put up, Håkon shares his opinion on CSS Areas.
Manner again, when designers first began emigrating from their islands of desktop publishing onto the online, they requested a seemingly easy query: how may they take with them their favourite colours, fonts and layouts? At first, we had no good reply. HTML provided semantic tags to explain the construction of paperwork, not their presentation. Browsers couldn’t be instructed what fonts to make use of, or the place to fetch them. Authors, nonetheless, quickly discovered a sneaky shortcut: the img factor. By making pictures of their textual content, authors may obtain their colourful helveticized designs. Within the course of, all semantics (that’s, details about the that means of parts, versus the presentation) was eliminated and even the searchable textual content was gone. CSS was proposed in 1994 to cease this follow; saving semantic HTML was simply as necessary as reaching fascinating layouts.
Just a few years later, on the peak of the XML fever, presentational parts made a comeback. XSL outlined an XML vocabulary for Formatting Objects; XSL-FO tags that stated nothing about being headlines or record gadgets, however all about their presentation. Pc scientists have a peculiar means of expressing worry and doubt. They publish essays with “thought of dangerous” within the title. This specific design sample was began by Edsger Dijkstra when he revealed “Go To Statements Thought-about Dangerous” in 1968. The event of formatting objects led me to make use of the identical gadget; “Formatting Objects Thought-about Dangerous” argued that formatting objects have been font tags in disguise and that their use on the internet have to be averted to protect net semantics.
Evidently proposals for presentational parts return every now and then. The newest incarnation is CSS Areas. One mustn’t write “thought of dangerous” articles evenly, however presentational parts will not be the one downside with CSS Areas. For many who consider in significant HTML tags, responsive net design, and compact CSS code, the introduction of CSS Areas will not be excellent news.
Downside #1: areas use dummy divs
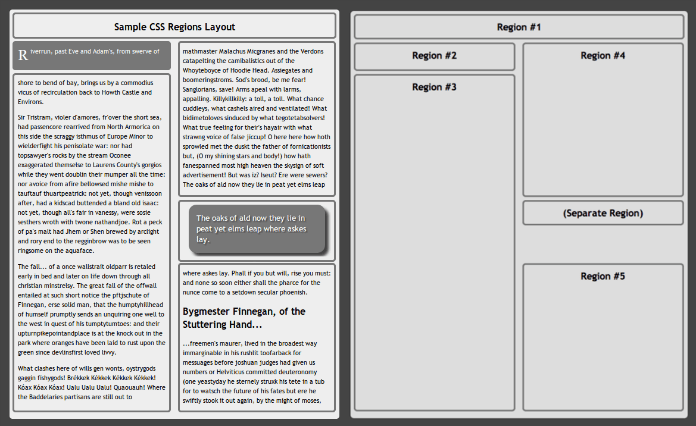
Some articles on CSS Areas have already appeared on the supply code. An article revealed by WebPlatform.org describes easy methods to obtain a generally used two-column design:

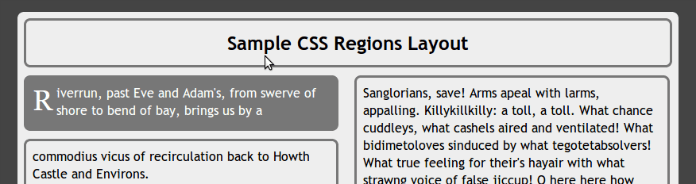
The formatted doc is on the left, and the corresponding areas are proven on the suitable. The HTML code that generates this structure have to be studied with a purpose to perceive CSS Areas. Right here’s a snippet:
<part class="web page">
<div id="title"> <h1>Area #1</h1> </div>
<div id="intro"> <h1>Area #2</h1> </div>
<div id="col1"> <h1>Area #3</h1> </div>
<div id="col2a"> <h1>Area #4</h1> </div>
<div id="pull"> <h1>(Separate Area)</h1> </div>
<div id="col2b"> <h1>Area #5</h1> </div>
</part>The weather above symbolize areas, that are containers the place textual content can circulation from one to the opposite. Right here is a number of the corresponding CSS declarations for the #intro factor:
#intro {
width: 45%;
place: absolute;
high: 5em;
peak: 3em;
-webkit-flow-from: important;
-ms-flow-from: important;
flow-from: important;
}The CSS code above says, roughly: flip the #intro factor into a completely positioned factor with a given dimension and place, then discard the content material of the factor and substitute it with content material from the circulation referred to as “important”. Thus, the h1 factor inside #intro isn’t a headline in any respect—the div factor is a presentational container and the h1 factor is discarded.
The proponents of CSS Areas would possibly argue that, “Sure, the divs are there for presentational functions, however solely parts will be scripted on the internet and we should subsequently use parts.” This underlines an necessary level: it’s not areas per se that which can be dangerous to net semantics, it’s the truth that they’re encoded as presentational HTML parts. If we would like areas on the internet, we must always discover a technique to write them in CSS and never in HTML. If CSS Areas are accepted in 2014, we shall be caught with completely positioned dummy divs for the foreseeable future.
Not all net designers are involved about semantics. If areas can present the design instruments they crave, a number of dummy divs are price the associated fee to some. Subsequently, let’s analyze CSS Areas from an online design perspective. Do CSS Areas make good web sites?
Downside #2: areas aren’t responsive
Responsive design is a trademark of fine net design. We would like our websites to be scalable throughout a variety of gadgets; from small cellphones, to smarter telephones, to massive screens. Columns are a neat means of utilizing the complete width whereas holding line lengths down. The instance from the WebPlatform article flows its content material into two columns. The width of the columns are set in percentages (45 %, as will be seen within the instance above). That gives for scaling as the 2 columns will develop with the width of the display. However, there’ll all the time be two columns. Even on a really slender display, the instance won’t change to a one-column structure.
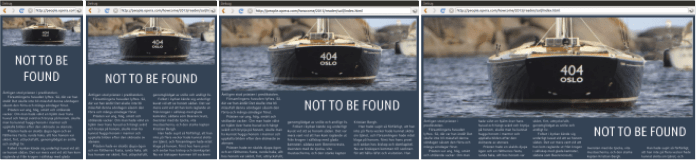
Ideally, you need the variety of columns to be dynamic so {that a} slender display has one column, a medium display has two columns, and an ultra-wide display has three, or perhaps 4 columns. CSS Areas won’t offer you this. One other CSS specification, nonetheless, describes easy methods to obtain pages with scalable variety of pages:

The samples above are produced with CSS Multi-column Structure, a specification for which I’m the editor. And right here is the code:
article {
columns: 20em
}The snippet above tells the formatter that the optimum line size is 20em, and that the variety of columns needs to be computed accordingly. Thus, on a small display you’ll have one column, on a wider display two columns, and so on. In impact, multi-column structure routinely creates the optimum variety of related areas wanted to show the content material. No presentational parts are wanted to symbolize these areas—they’re routinely created.
Can this sort of automated structure of areas can be a limitation although? Authors needs to be allowed to position areas far aside, shouldn’t they? This query brings us to the subsequent part.
Downside #3: complicated textual content circulation
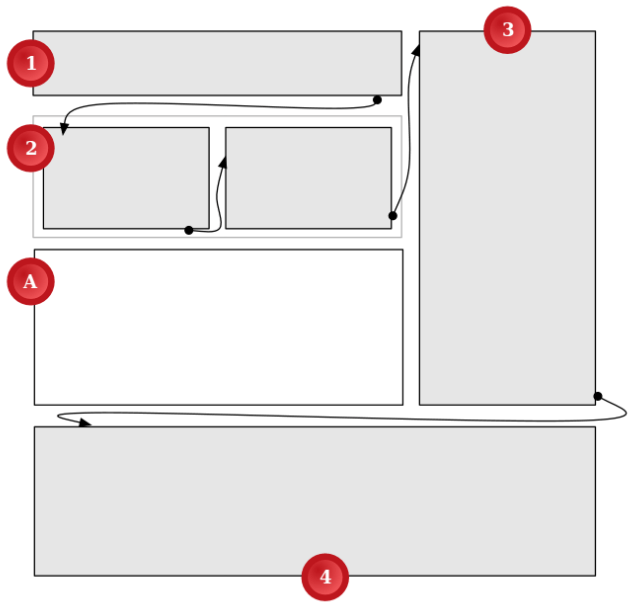
Specs typically begin out with a motivational instance to point out how highly effective the proposed performance is and the way straightforward it may be achieved. The primary instance of the CSS Areas specification is proven under:

The textual content circulation strikes from area 1, to 2, 3, and 4, following the arrows. Discover how the eyes of the reader must traverse sideways, within the reverse of the studying path, from 3 to 4. These sorts of traversals aren’t frequent in newspaper design, and I’ll argue that they’re complicated to readers and needs to be averted. CSS Multi-column Structure can’t make textual content circulation this fashion, and I contemplate that to be a function.
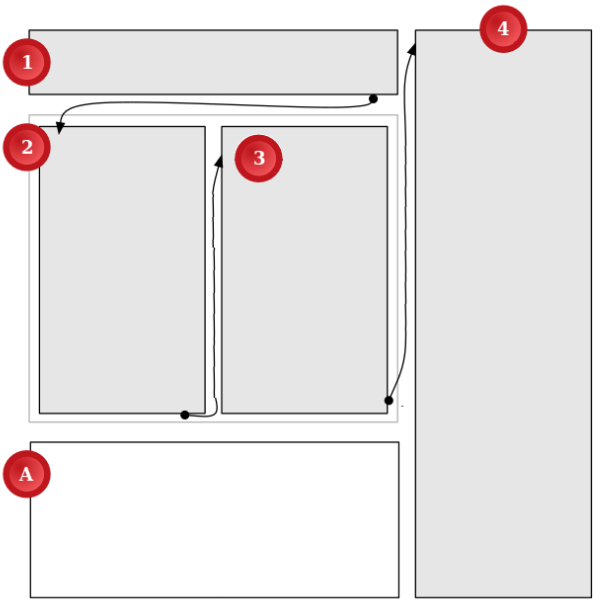
In my (arguably fairly memory-constrained) thoughts, it will be much better to place the determine (A) on the backside of the web page and stack the columns within the studying path left to proper. Like this:

On this design, the utmost size that the attention must traverse backwards is the size of the road. This design can simply be achieved in CSS Multi-column Structure. Thus, in my expertise, CSS multi-column layouts can do a lot of the issues that designers plan to make use of areas for. When you can’t obtain your most well-liked columns utilizing CSS Multi-column Structure, you need to in all probability rethink it.
Amongst the issues mentioned on this article, that is in all probability the one I’m least frightened about; if sufficient customers are confused, the design will change. Nevertheless it appears wasteful to speculate years of efforts to implement CSS Areas if a lot of the compelling use circumstances will be achieved via an present mechanism.
Downside #4: verbosity
The motivational instance from the Areas draft additionally has some pattern CSS code hooked up. The CSS code is proven in an appendix, in all probability as a result of it’s too lengthy to show originally of the doc. The CSS code makes use of 26 strains (after eradicating feedback and clean strains). As well as, there are seven strains of HTML code for the dummy parts, bringing the whole to 33 strains.
What number of strains wouldn’t it take to encode the extra intuitive design (proven within the determine above) utilizing CSS Multi-column Structure? Three, it seems:
article { columns: 20em }
h1 { column-span: 2 }
img { column-span: 2; float: backside }For this instance, utilizing CSS Areas is a magnitude extra advanced than utilizing CSS Multi-column Structure. If one have been to assist one structure on small screens, and extra columns on wider screens, the code dimension for utilizing CSS Areas would develop rapidly.
(I need to add that my favored code examples on this piece use options not simply from CSS Multi-column Structure, but in addition from CSS Figures, which add integer values to the column-span property, and high and backside to the float property.)
Downside #5: code reuse
Returning to the article on CSS Areas, contemplate the highest a part of the formatted article. The #intro factor mentioned above is a area set to comprise the introduction, proven in white on a darkish background. Discover how the textual content flows from the darkish field to the subsequent area beneath it.

Do your eyes observe? Have you learnt the place the introduction ends? Admittedly, the primary sentence of Finnegan’s Wake isn’t a standard introduction, however contemplate how this shall be used for extra conventional articles. Personally, I really feel cheated when big-font introductions flip into small-font physique textual content in the identical sentence. As a reader, I’d wish to know the place the introduction begins and the place it ends and consider it ought to finish in an entire sentence. Most publications use my favored model, whereas some model a field of a sure dimension like within the above instance. These publications shall be tempted to strive CSS Areas.
Nevertheless, I don’t suppose they are going to be pleased with utilizing CSS Areas this fashion. It’s problematic to assign model to a field as a result of authors have no idea what number of strains of textual content will match into the field. A standard downside with completely positioned parts is that the textual content doesn’t all the time fill the field because the creator intends. Typically there shall be unused white house on the backside of the factor. The identical will occur when authors begin utilizing CSS Areas to model the primary (say) 5 strains of textual content; maybe solely 4 strains will match and there shall be a visible bounce to the remainder of the textual content.
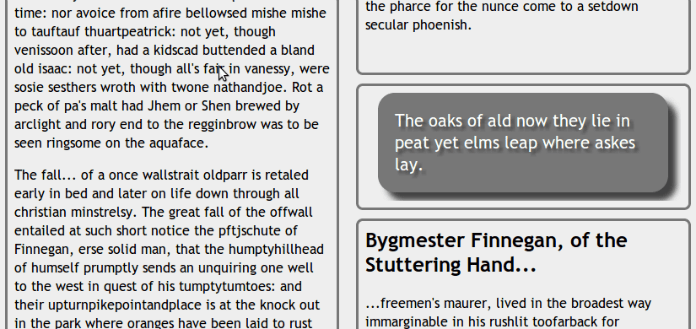
An identical downside seems within the pullquote that seems in the suitable column:

The pullquote begins with “The oaks…” within the picture above. The area it lives in has a dimension simply large enough to carry the textual content. An authoring instrument might compute the scale of the field and create a custom-made stylesheet. Nevertheless, to ensure that the doc to be offered “appropriately,” the textual content should stay unchanged (no translations, please!), the identical fonts have to be obtainable (please don’t flip off downloadable fonts!), and the consumer should not improve the minimal font dimension (please carry your magnifier!).
Stylesheets written this fashion won’t be reusable, every new doc can have its personal.
Dangerous?
CSS Areas have been proposed by Adobe in 2011 and the corporate continues to be its important proponent. It’s laudable that Adobe takes the online severely and that it brings proposals to W3C—actually a lot better than pushing a proprietary know-how like Flash. Its motivation is to promote authoring instruments that generate CSS code. That’s good, too—the online wants good authoring instruments and Adobe could make them. However CSS Areas, as presently proposed, won’t enhance the online. Reasonably, it brings presentational tags, verbose code, and per-document stylesheets.