Editor’s Observe: The next approach accomplishes its objectives by utilizing a number of markup components that lack innate semantic worth. For a few of you, that will place this implies of attaining cross-column pull-outs past the pale. For the remainder of you, bon appetit.
Article Continues Under
Print designers have lengthy relied on the power to wrap textual content round something — mostly round an image centered between two columns. This design possibility has not been out there for internet designers … till now.
Primary two-column format#section2
To make use of this system, we should first set the stage.
XHTML:#section3
<div id="general">
<div class="col">
<p>…</p>
<p>…</p>
</div>
<div class="col">
<p>…</p>
<p>…</p>
</div>
</div>CSS:#section4
* {margin: 0; padding: 0;}
/*Override defaults for all tags. */
p {padding: .625em 0; text-align: justify;
line-height: 20px;}
#general {width: 755px; margin: 0 auto;}
.col {width: 365px; padding: 0 5px; float: left;}This makes an “general” container with two columns with a 10-pixel gutter between them. Setting the road top and padding permits for extra uniform show in browsers.
The subsequent factor is to make room for our pull-out. The idea is that this: make room within the first column to permit the pull-out to step over its boundaries from the second column. It will give the phantasm that we need.
To do that, put a container in the course of the primary paragraph and float it to the best. It must have the identical top because the picture, and half the width of the picture (350 x 300 pixels). Textual content will wrap round it since it’s a floated factor.
XHTML:#section6
<p>…parturient
montes,…There are quite a few methods in that straightforward span:
- Use a
spanas a substitute of adiv. We’re inside a paragraph, and a block stage factor (div) can’t be a baby of an inline factor ().
- Use a category attribute as a substitute of an
idso you are able to do a couple of pull-out on a web page (if the pictures are the identical measurement). - Use a non-breaking area because the content material of the
span. (This fixes an issue with IE 5.2 on a Macintosh.) - Be sure to do NOT have an area between the prior phrase and the
span(instance: parturient<span …).
CSS:#section7
.CCspace { width: 175px; top: 315px;
/*Set the width to half of the picture and set the
top to the picture top plus slightly room
for the caption. */
float: proper; padding: 5px;}
/*Float the span proper and embrace any padding. */Determine 1: Instance 1
Inserting the pull-out#section8
Subsequent, we have to put a container in a paragraph within the second column to carry a picture and its caption data.
XHTML:#section9
<p>… condimentum
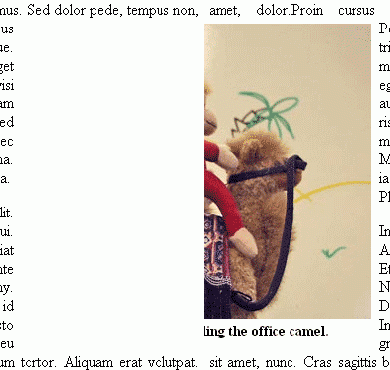
 The workplace
monkey, using the workplace camel.
sit amet, …
The workplace
monkey, using the workplace camel.
sit amet, …As earlier than, use a span as a substitute of a div as a result of we’re inside a paragraph and we wish the XHTML to validate. The category attribute allows reuse. Once more, be sure to don’t have an area between the phrase and the span (instance: condimentum<span…). Do, nevertheless, ensure there’s a area between the and the caption.
CSS:#section10
.CCpullout { width: 350px; top: 315px;
/*Set the width and top of the span
to the picture measurement. */
float: left; padding: 5px;
/*Float the span left and provides it the
identical quantity of padding as CCspace. */
margin-left: -185px;
/*Transfer the picture into the primary column by destructive
margin. The quantity is half the width of the
picture (175px) plus the gutter (10px). */
text-align: middle; font-size: .9em;
font-weight: daring; }
/*Add styling to the caption textual content*/The actual trick to this system is lining up the “CCspace” (first column) and the “CCpullout” (second column). The answer is to do some fast character counting. Spotlight the textual content from the start of the paragraph as much as “CCspace.” There are 294 characters. Go to the second column and attempt to discover a area within the first paragraph that’s as near attainable to 294 characters. Within the instance, there may be room after 292 characters, so the “CCpullout” sits in that area proper after the phrase “condimentum.” It’s possible you’ll want some minor changes, however this system works effectively inside a two-character (+/-) vary.
This instance works within the present releases Mozilla, Netscape, Safari, Camino, Konqueror, and in IE 5.2 on a Mac. Essentially the most noticeable downside is IE on a PC, which shows the next.
Determine 2: Instance 2
Cooking for choosy eaters (IE and different bugs)
Warning: For those who should make the design work in Netscape 4, then use the “@import” CSS rule to cover this design and shield the browser. Netscape 4 doesn’t play effectively with CSS and ought to be dealt with delicately.
To repair the remaining points, we have to add some extra data to the “CCpullout” and modify the CSS.
XHTML:
<span class="CCpullout">
 The workplace
monkey, using the workplace camel.
The workplace
monkey, using the workplace camel.
By nesting one other span contained in the “CCpullout” we are able to treatment the issues with CSS.
CSS:
.CCpullout {width: 350px; top: 315px;
padding: 5px; float: left; margin-left: -185px;}
/*Observe the elimination of the caption styling.*/.CCpullout span {width: 350px; place: absolute;
/*Set the width of the nested span to the picture
width. Place the span completely, so it
will seem in IE for the PC. */
text-align: middle; font-size: .9em;
font-weight: daring;}
/*Caption styling seems at this stage.*/Determine 3: Instance 3
There’s one large concern with this system. We’re interrupting the movement of a paragraph with extra and probably unrelated content material. What occurs when a display screen reader hits this?
We have to establish the pull-out for display screen readers in order that customers will perceive what’s happening. This requires extra data within the content material and styling.
XHTML:#section12
<span class="CCpullout">
[Pullout:
 The
office monkey, riding the office camel.
The
office monkey, riding the office camel.
]
By inserting one other inline factor, such because the del, we are able to make the display screen reader conscious that one thing completely different is about to occur. The sq. brackets “ [ ] ” are used to point that one thing completely different is being learn. Any particular character may very well be used, however ensure it’s completely different sufficient so the display screen reader person will discover the change in content material. Be sure to put an area earlier than and after the sq. bracket so the del doesn’t grow to be a part of the phrase instantly earlier than it (instance: [Pullout: …). We then use CSS to hide the information in the pull-out.
CSS:#section13
.CCpullout del {font-size: 0px; color: #fff;
position: absolute;}We want to hide the content from the computer while allowing the screen readers to read the information. A solution is to make the font zero pixels high and use a color that matches the background of the page since some browsers force a one-pixel minimum size. The last part of this trick is to remove the inline del from content flow. This can be achieved with absolute positioning. (Note: Using “display: block;” gave an unexpected display error in Konqueror.)
Using the del tag in this way is arbitrary and not particularly semantic. Another span could take care of that issue, but it would have to contain a class, etc. or another tag entirely could be used as long as it was an inline element.
The example was tested with the JAWS screen reader; it did not read a style of “visibility: hidden;” nor a “display: none;” which is why neither technique is used. A large negative left margin was unstable in some user agents. The bottom line is that JAWS is able to read the content inside del with this technique, yet it remains invisible to browsers. It reads as follows:
… condimentum Left bracket. Pullout Colon The office monkey, riding
the office camel. Right bracket. sit amet, …”
That’s not perfect, but it’s a lot better than just surprising screen reader users with unexpected content.
Another accessibility option is to avoid the use of an image and a caption. Use CSS to make the image appear as a background in the child span. It’s less messy, and the screen readers will skip over it entirely since it would then be a design element.
Review of the cross-column pull-out technique#section14
This technique is a bit picky when you try to line up the span tags in both columns — but it gives us the option to use a cross-column pull-out on a web page. The CSS validates. The XHTML validates Strict 1.0. The page even prints correctly with the pull-out. The pull-out will scale with text size adjustments in the user agent (Note: major adjustments to text size could break the design.)
I want to thank my student Matthew Latzke for his assistance and hard work helping to develop this technique! We’ll be back soon to explain the next version: “Cross-Column Pull-Out Part Two: Custom Silhouettes.”
XHTML:#section16
[Column 1 paragraph]
<p>…parturient
montes,…[Column 2 paragraph]
<p>… condimentum
[Pullout:
 The office
monkey, riding the office camel.
The office
monkey, riding the office camel.]
sit amet, …CSS:#section17
* {margin: 0; padding: 0;}
p {padding: .625em 0; text-align: justify;
line-height:20px;}
#general {width: 755px; margin: 0 auto;}
.col {width: 365px; padding: 0 5px;
float: left;}
.CCspace {width: 175px; top: 315px;
padding: 5px; float: proper;}
.CCpullout {width: 350px; top: 315px;
padding: 5px; float: left; margin-left: -185px;}
.CCpullout span {width: 350px; place:
absolute; text-align: middle; font-size: .9em;
font-weight: daring;}
.CCpullout del {font-size: 1px; coloration:
#fff; place: absolute;}Instance 4 — Double-column picture pull-out.
Instance 5 — Double-column pull-quote.
Instance 6 — Three-column double pull-out.
Instance 7 — Three-column single pull-out (Fails in IE 5.2 Mac).
Take pleasure in!