Nothing brings content material modeling to life like launching a shiny new web site: teasers match neatly with none awkward ellipses, photographs are cropped completely for various display sizes, associated content material is splendidly related. The content material technique involves life, and all is correct with the world.
Article Continues Under
However for years, my pleasure was quick lived—as a result of it could solely take a pair weeks for issues to start to crumble: teasers would cease teasing, a picture would get scaled oddly, and—I received’t lie—I’d even begin seeing “click on right here” hyperlinks.
“Why are you messing this up?” I’d surprise. The content material was completely modeled. The CMS was rigorously constructed to mirror that mannequin. I even wrote an in depth coaching doc!
In my thoughts, I noticed authors printing out my directions and lovingly taping them to the aspect of their display. In the true world, they skimmed the doc as soon as, then by no means opened it once more. When new employees was employed, nobody remembered to inform them a content material information even existed.
The issue? I’d spent months neck-deep within the content material mannequin, and knew precisely how necessary these pointers have been. However the authors didn’t. For many of them, it was their first time breaking content material into its element components and constructing it for reuse. It’s not stunning they have been fumbling their means by way of the CMS: misusing fields, placing formatting the place they shouldn’t, and importing photographs that clashed with the design.
Perhaps you’re like me: you understand what must occur within the CMS to create the expertise everybody’s purchased into on the entrance finish, however you’ve discovered there’s an enormous distinction between having a plan and truly getting folks to execute it of their every day work. The outcomes are irritating and demoralizing—each for you and for the authors you’re making an attempt to assist.
Don’t despair. There’s a greater solution to get your content material pointers adopted in the true world: put them proper the place they’re wanted, within the CMS itself.
Getting the crew collectively#section2
If you happen to’ve made a content material template or web page desk earlier than, the thought of an educational content material technique doc will sound acquainted. Content material templates act as a information to a content material mannequin, explaining the aim of every area and part, together with info like meant viewers, type reminders, and instance copy. The issue is that these pointers sometimes dwell independently of the CMS; the closest they ever come to integration is together with a couple of screenshots of the modifying interface.
Content material guides are usually owned and created by whoever is accountable for content material in a crew. However really gathering the rules is a collaborative effort: a designer contributes details about best photograph caption size, artwork route, and picture sizing. A developer is aware of all of the completely different locations a specific area shall be displayed, which file codecs are accepted for add, and what number of weblog posts will be promoted to the entrance web page without delay. A venture proprietor or supervisor is aware of whom the writer ought to contact with attribution questions, which viewers a product description ought to goal, and which voice and tone paperwork are related for every content material sort.
Getting content material pointers into the CMS itself requires connecting all these disciplines, which implies it doesn’t match neatly into most groups’ processes. On this article, I’ll present you the best way to carry all of the items collectively to create pointers that present assist when an writer wants it, and make it simpler for them to do their job nicely. We’ll do that by following three ideas.
Good labels and pointers:
- present context, explaining what a area is for and the way it will likely be used;
- are particular, encouraging accuracy and uniformity whereas eliminating guesswork; and
- are optimistic and useful, moderately than hostile and prohibitive.
Let’s stroll by way of how we will apply these ideas to every piece of the CMS, utilizing particular examples and addressing frequent challenges.
Earlier than throwing an writer into the countless fields of an edit type, we need to give them an introduction to the general content material sort: what it’s, the place and the way it will likely be displayed, and who it’s for.
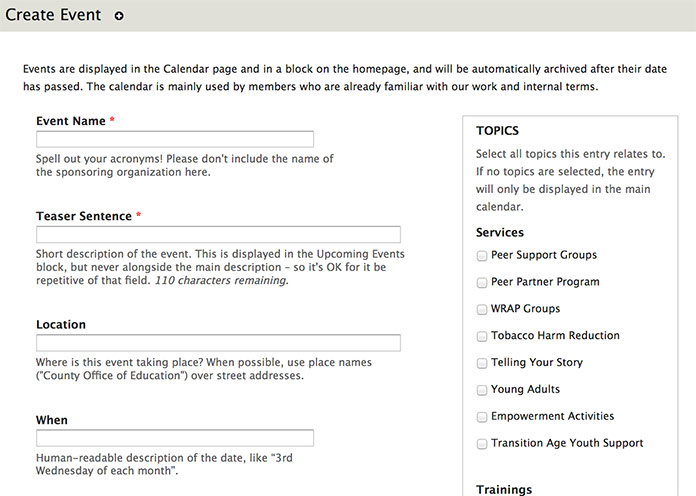
Let’s say authors used to create new pages for every occasion, after which take away them (after they remembered!) after the occasion ended. We’re changing that with a selected Occasion content material sort. To assist authors transition, I’d embrace textual content like:
Occasions are displayed within the Calendar web page and in a block on the homepage, and shall be mechanically archived after their date has handed. The calendar is especially utilized by members who’re already acquainted with our work and inner phrases.
The place and the way this works varies by CMS. For instance, Drupal has an “Clarification or submission pointers” area for every content material sort that shows on the prime of each entry’s edit web page. WordPress lets you add meta packing containers to edit screens with customized code or plugins like Superior Customized Fields, which makes the knowledge extra accessible than hiding it within the contextual assist tab. If you happen to’re unsure how to do that in your CMS, speak to your builders—chances are high, they will make it attainable as soon as they perceive the objective.
When naming fields:
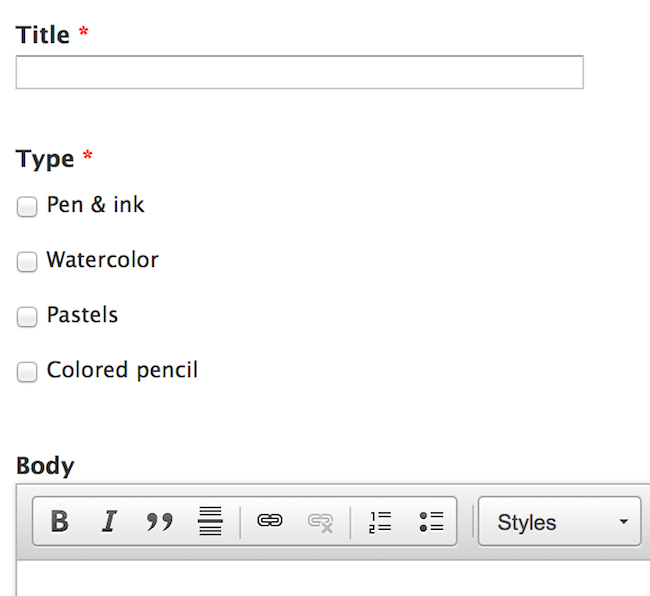
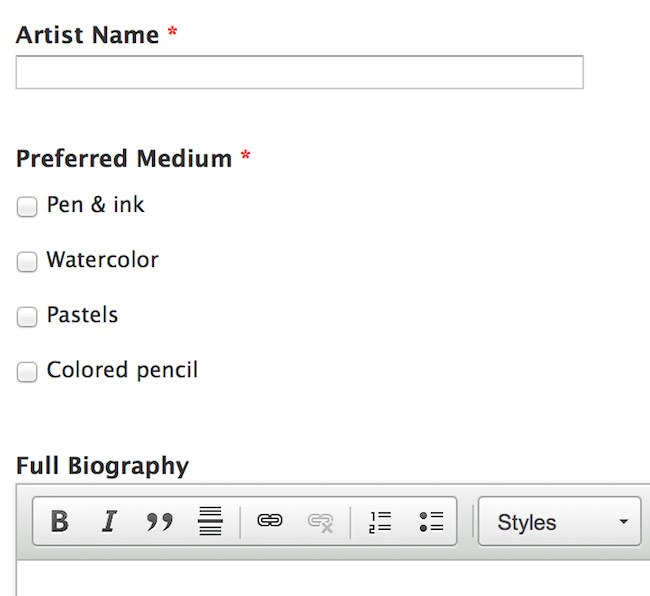
- Be particular and descriptive. For instance, in an artist profile, you would possibly change the default of “Title” and “Physique” with “Artist Title” and “Biography.” Even after they really feel redundant, area names like “Occasion Title” and “Occasion Description” assist orient the writer and remind them which content material belongs the place.
- Describe the content material within the area, not the format of the sphere. A picture area named “Picture” doesn’t inform an writer what sort of picture. One thing like “Featured Picture” is healthier, and greatest is a selected description like “Venue or Speaker Picture.”
- Be constant. For instance, don’t phrase a label as a query (“Open to the general public?”) until you constantly use questions throughout all of your fields and content material varieties.


Assist textual content and directions#section5
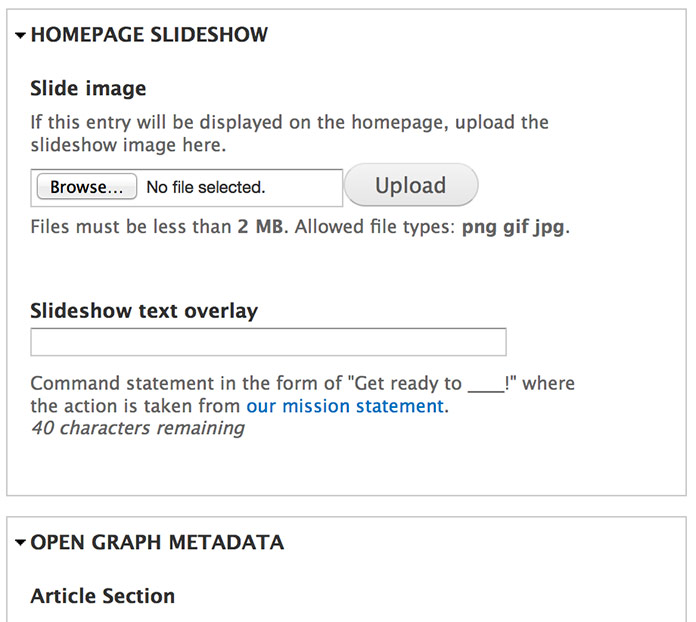
The place a area title describes what content material is, assist textual content describes what it does. The objective is to assist authors meet the positioning’s strategic, format, and elegance wants, and reply questions like those in these 4 classes:
Messaging and data#section6
- What’s the underlying message of this copy?
- What does this content material do, within the context of the positioning? Is the purpose of this area to tell a person, drive them to motion, or present metadata for the positioning construction?
- Are there issues this area should embrace, or shouldn’t embrace?
- Ought to the alt textual content describe, caption, or clarify the operate of this picture?
- Who’s the viewers? Are they new to our work or acquainted with our inner jargon?
Type, voice, and tone#section7
- What grammatical construction ought to this textual content take (e.g., full sentence, sentence fragment, Three. Phrase. Tagline.)?
- Ought to the title be easy, or written as clickbait? (Trace: NO.)
- Ought to there be ending punctuation?
- Character depend will be enforced by the CMS, however is there an excellent size the writer ought to intention for?
- Are there type guidelines, equivalent to acronym or capitalization utilization, which might be more likely to come into play?
- Are you making an attempt to vary authors’ present writing habits? For instance, do they want reminders to not write “click on right here” or reference web page location like “the record to the left”?
Technical#section8
- Which codecs are allowed for a picture or file add?
- Do uploads have a measurement limitation?
- Ought to the filename comply with a selected sample (e.g., OrpingtonPoster-August2014.pdf)?
- If a area makes use of HTML, which tags are accepted?
- For a checkbox or choose record, is there an higher or decrease restrict to the variety of choices?
Design and show#section9
- Does the worth of this area change how or the place the content material is displayed? For instance, does a checkbox management whether or not an article shall be pushed to the homepage?
- Does this area show alongside different fields (and so shouldn’t be duplicative), or seem alone (like teaser textual content)?
- Will the CMS scale and resize photographs mechanically, or does the writer must add a number of variations?
- The place will this picture be displayed? Will completely different sizes (like thumbnails) present in other places across the web site?
- Are there art-direction necessities for this picture? For instance, does it want darkish destructive house within the left for an overlaid headline? Ought to it present an individual trying immediately on the digital camera?

Making each phrase depend#section10
You’ll be able to’t reply all of these questions without delay—nobody goes to learn three paragraphs of directions for a single textual content area. Your objective is to focus on probably the most worthwhile—and most frequently forgotten—info. For instance, an organization that long-ago settled on PNGs for its product photographs doesn’t want reminders of acceptable file varieties. You would possibly remind customers to put in writing in second individual in a “Subtitle” area, then hyperlink off to a full voice and tone doc for extra steerage.
No matter you do, use house properly—if the sphere label is “Featured Picture,” don’t write “That is the place you add the featured photograph.”
Particular issues#section11
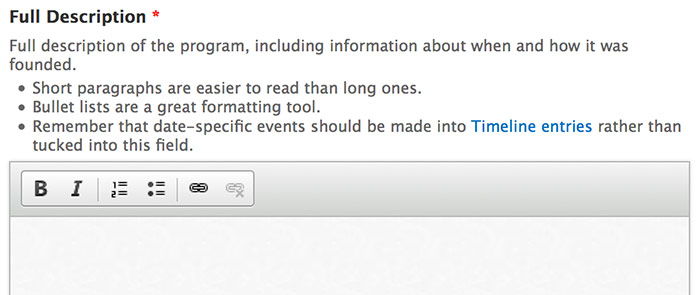
Beware the massive WYSIWYG#section12
Even probably the most well-meaning authors will be overwhelmed by an enormous clean field and 1,000,000 WYSIWYG buttons, and the outcomes aren’t fairly. Editorial pointers assist remind customers what these lengthy textual content fields ought to and shouldn’t be used for.
If authors shall be doing any formatting, it may be useful to customise the WYSIWYG and supply specific styling directions to maintain them on monitor.

Be cautious of countless “DO NOT” directions. Constructive reminders and examples of excellent content material will be simply as efficient—and really feel a lot friendlier—than prohibitions.
Making lists contextual and clear#section13
Choose fields and lists of checkboxes are a part of many content material varieties, however they’re used for a wide range of completely different capabilities: a “Class” area would possibly management the place an entry is proven on the positioning, the way it pertains to different content material, and even which structure template shall be used for show. Good directions present authors with this context.
Please bear in mind to vary your lowercase, underscore-ridden, concatenated, and abbreviated machine names, like “slvrLc_wynd,” to actual phrases, like “Silver-Laced Wyandotte.” Key:label pairs exist in order that your authors don’t have to talk database to achieve success. Use them.
Ordering your fields#section14
Many CMSes will allow you to group fields—mostly in fieldsets or tabs—to assist authors make sense of what they’re seeing. In most CMSes, the front-end show order doesn’t must match the backend type order, so you’ll be able to manage fields to assist the authors do their job with out affecting how issues look on the dwell web site.
Often, you’ll need to both group related content material fields collectively, or organize fields within the order they’ll be entered.
For instance, say that you just want a number of variations of a single piece of knowledge, like a brief title and an extended title. It’s useful to see these aspect by aspect, with reminders about how particularly the variations ought to differ from each other.
Or, say that your content material shall be copied from one other system, like a producer’s specification or a legacy database. Matching your area order to the content material supply implies that authors received’t need to skip round whereas creating an entry. Equally, in case your authors all the time enter the “Occasion Location” content material in between the “Presenter Bio” and “Occasion Date” fields, the edit type ought to match that—even when it’s not the order that makes probably the most sense to you.

Getting particular#section15
The developer in me desires to create a library of reusable generic assist snippets, however the most effective directions I produce are those which might be particular to a specific shopper’s inner group and processes. Don’t draw back from together with info like “Contact Ann Sebright (x8453) for photograph attribution info,” or “Test the interior calendar for date conflicts earlier than posting a brand new occasion.”
Each crew’s workflow is completely different, so I can’t let you know precisely the best way to combine the creation of those directions into your tasks. I may give you questions, although, so you’ll be able to have productive conversations on the proper occasions in your course of.
Selecting a CMS#section17
If you happen to haven’t chosen a CMS but, take into account the next questions when evaluating your choices. If the CMS has already been chosen, pay attention to the solutions so you’ll be able to regulate your directions technique accordingly.
- What codecs of field-level assist textual content does the CMS help: single strains of textual content, paragraphs, pop-ups, hover textual content?
- Can the directions embrace HTML? A bit of straightforward formatting can go a good distance towards readability.
- How onerous is it to replace the assistance textual content? As wants change over time, will adjusting the directions be a problem?
- Can you modify customized area labels used within the admin interface with out affecting the machine title utilized in queries and front-end show?
Content material modeling#section18
Content material strategists, builders, designers, and shoppers or subject-matter specialists usually work collectively to construct content material fashions. However it’s necessary to carry common authors—not simply the venture leads, however the individuals who will really be creating entries on the positioning—into the dialog as nicely, as early as attainable.
- Evaluate content material fashions and area names with authors earlier than they’re finalized. Do the sphere names you’re utilizing make sense to them? Do they perceive the relationships between fields, and what which means for connections between items of content material?
- Are there locations the place the brand new mannequin differs considerably from the authors’ present conception of the content material? Bigger modifications warrant extra detailed reminders and assist.
- For fields which might be subtly completely different from each other: what sort of info will authors want to differentiate between them and use them accurately?
- If you happen to’ve chosen a CMS with a restricted capacity to incorporate assist textual content, have you ever simplified your fashions accordingly? A mannequin folks can’t bear in mind the best way to comply with received’t do a lot on your content material.
Content material migration planning#section19
When you will have important legacy content material, plan for migration to be its personal part of the venture. Speak about what sorts of pointers would make transferring content material to the brand new CMS smoother.
- If blobs within the present web site are being cut up into element chunks, place these area elements close to one another throughout migration, since they’re all being derived from the identical supply.
- Create a set of excellent instance entries for authors to seek the advice of throughout migration. A set of actual content material—particularly one displaying how info from the previous web site suits into the brand new mannequin—is a worthwhile reference device.
- Take into account including “migration part” directions and area groupings, with a separate set of “dwell web site” pointers to be put in place after migration is full. The type of reminders wanted whereas content material is being moved are usually not all the time the identical as the assistance textual content for content material being newly created.
Design and growth#section20
Because the design and CMS take form, designers and builders are within the excellent place to identify potential snags.
- Are any items of content material making your spidey sense tingle? Is there author-editable imagery that has explicit artwork route wants? Are there web site capabilities (e.g., “just one piece of content material will be promoted to the entrance web page at a time, and selling a brand new piece will un-promote the present content material”) that you just really feel such as you’re the one one who understands? Make notice of any piece of web site content material that makes you nervous, and share them together with your crew so the rules tackle the problem.
- Who’s going to enter the assistance textual content into the CMS itself? If the directions are extra tactical, this can be one thing the event crew can do as they’re constructing out the content material fashions. The content material strategist might take the lead for extra editorial pointers—in lots of CMSes, assist textual content is entered by way of a GUI moderately than in code, so its entry doesn’t essentially must be owned by a developer.
- Assist textual content deserves its personal QA. It’s extremely necessary to see the directions in context—there’s no different solution to understand {that a} explicit piece of textual content is just too lengthy or misplaced within the litter, or that the sphere order doesn’t make sense within the type. The event and shopper or enterprise groups ought to each assessment the edit types for each content material sort to verify all of the necessary info has been captured.
Ongoing changes#section21
Revisit your work often with each your crew and your shopper or venture sponsor. Adjusting the assistance textual content or rearranging the fields received’t take a lot ongoing time, however could make an enormous distinction to the standard of the writer expertise—and the ensuing content material.
- Evaluate dwell pages, particularly any with complicated layouts. If you happen to discover photographs that aren’t following artwork route or textual content that isn’t offering wanted info, add extra particular assist textual content round these points.
- Chat with the authors utilizing the system and make changes primarily based on their suggestions. Is there something annoying in regards to the edit type? Are the fields in an order that works for them? Are there locations the place a hyperlink over to a method information or intranet web page would save them time? Small modifications to the interface could make an enormous distinction to the general workflow for an writer.
Setting authors up for achievement#section22
I used to assume it was inevitable: that a couple of months after launch, I’d be assured to search out misused fields and complicated headlines littering a web site—the actual type of chaos that arises from combining a robust CMS with untrained web site directors. However as I’ve moved the content material pointers into the CMS itself, my post-launch check-ins have shifted away from irritated sighs and towards small enhancements as an alternative.
Once we embed directions the place they’re most related and useful, we assist our authors construct good habits and confidence. We enable them to keep up and broaden a fancy web site with out feeling overwhelmed. A web site that appears excellent on launch day is a superb factor. However once we enhance the writer expertise, we enhance the content material ceaselessly—and that’s an entire lot extra satisfying.