Our lasting relationships middle across the distinctive qualities and views all of us possess. We name it character. By means of our personalities, we categorical the whole gamut of human emotion. Character is the mysterious pressure that draws us to sure individuals and repels us from others. As a result of character enormously influences our decision-making course of, it may be a robust software in design.
Article Continues Beneath
Character is the platform for emotion#section2
Interface design lives in a broader class referred to as Human-Laptop Interplay, or HCI, sitting amongst pc science, behavioral science, and design. HCI specialists perceive psychology, usability, interplay design, programming ideas, and fundamental visible design ideas. Sound acquainted? That’s an terrible lot like what consumer expertise designers wrangle every single day.
I’ll allow you to in on a secret. I’m not a fan of the identify “Human-Laptop Interplay.” Once I design, I work very arduous to make the interface expertise really feel like there’s a human on the opposite finish, not a pc. It would sound like I’m splitting hairs, however names are essential. Names form our perceptions, and cue us into the concepts that match inside a class.
Emotional design’s main purpose is to facilitate human-to-human communication. If we’re doing our job effectively, the pc recedes into the background, and personalities rise to the floor. To attain this purpose, we should take into account how we work together with each other in actual life.
I’d such as you to pause for a second, and recall an individual with whom you lately made an actual connection. Perhaps you met them whereas taking a stroll, whereas at an occasion, or perhaps a buddy launched you, and the following dialog was partaking, attention-grabbing, and perhaps even enjoyable. What was it about that individual that made your dialog so exhilarating? You most likely had frequent pursuits that sparked dialogue, however that wasn’t what made the encounter so memorable, was it? It was their character that drew you to them, that guided the dialogue and left you feeling excited. Your personalities intersected in shared jokes, tone of voice, and the cadence of the dialog. This dropped your guard and made you belief this new particular person. Personalities foster friendships and function the platform for emotional connections.
Maintain on to that reminiscence. Revisit it while you begin a brand new design venture. That feeling is what we’re making an attempt to craft by way of emotional design. We’ll create that feeling of pleasure and we’ll bond with our viewers by designing a character that our interface will embody.
Let’s consider our designs not as a facade for interplay, however as individuals with whom our viewers can have an impressed dialog. Merchandise are individuals, too.
As soon as once more, historical past can inform our work at this time. It seems that designers have been experimenting with character to craft a extra human expertise for hundreds of years.
A Temporary Historical past of Character in Design#section3
We’ve got a historical past of injecting character into the issues we make, in a bid to make mechanical issues extra human. When Johannes Gutenberg—goldsmith and father of the printing press—experimented with movable sort within the mid-fifteenth century, the human hand impressed him. Earlier than the printing press, scribes—often monks—painstakingly penned every web page of spiritual manuscripts by hand with quill and ink. Transcribing a bible was a sacred responsibility, because the scribe was considered channeling a divine message. Because of this, the hand’s presence in these manuscripts has nice religious significance.
So when Gutenberg designed and forged the unique typefaces he used to print lots of of bibles, the letterforms mimicked the calligraphic fashion of scribes. Although he created machines to ship the divine message, he labored arduous to make the presentation human (Fig 3.1).

Fig 3.1: Gutenberg’s movable sort mimicked the calligraphic hand of a scribe in an try and make his mechanically produced bibles really feel extra human. (supply)
We will see the pattern of distinctly human design within the twentieth century, when mass manufacturing permeated almost each business.
The Volkswagen Beetle, launched in 1938 and produced till 2003, is the perfect promoting design in automotive historical past. Its distinctly human design contributed to its success (Fig 3.2). Conceived because the “Folks’s Automotive,” the anthropomorphized design makes it greater than a automotive for the individuals: it‘s a automotive that is an individual. The spherical headlights denote eyes whereas its scoop-shaped hood smiles at us, personifying the baby-face bias. Although initially designed for aerodynamics not character, the Beetle’s “face” conveys a perpetually hopeful and enjoyable angle that made it simple for generations to attach with, regardless of dramatic cultural adjustments over seven many years.

Fig 3.2: Character is entrance and middle within the Volkswagen Beetle’s design, which helped to make it a smashing success by way of generations. (supply)
That smile that greets its driver displays emotion and establishes a selected form of relationship. It’s arduous to not return a smile even when it’s coming from an object. Round that straightforward interplay we’ve constructed an emotional persona for this automotive, resulting in video games (“Slug bug purple!”) and the Beetle as film hero (Herbie in The Love Bug). We‘ve created recollections round these experiences and so they remind us of the optimistic feelings the Beetle conjures up.
Although the Gutenberg bibles and the Volkswagen Beetle are attention-grabbing examples, there is no such thing as a extra concrete an instance of character in design than Apple‘s “Get a Mac” advert marketing campaign. Within the adverts, Justin Lengthy portrays a younger hipster Mac who effortlessly tackles advanced issues whereas his foil—John Hodgman’s dweeby, uncool PC—bungles each activity. These adverts convey a character expertise and assist customers examine the differing relationships they may have with their pc. They don’t speak about specs and options, they present how you’ll really feel if you happen to purchase a Mac.
With a way of the historical past of character in design, let’s return to the current, the place you and I are working arduous to know our viewers and doing our greatest to craft partaking internet experiences.
In fashionable internet design, we analysis, plan, and create with our viewers’s attitudes and motivations in thoughts. Consumer expertise designers interview their viewers, then create personas—a file on an archetypal consumer who represents a bigger group. Consider personas because the artifacts of consumer analysis. They assist an online design crew stay conscious of their target market and keep centered on their wants.
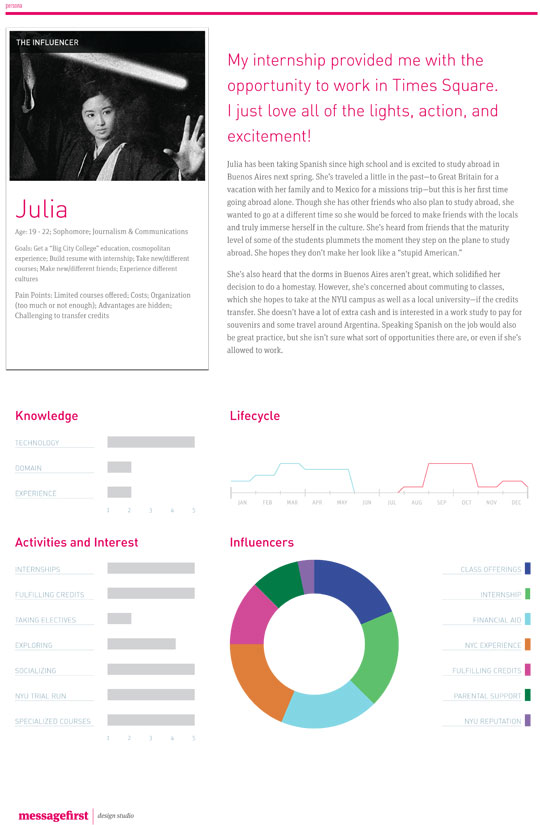
The persona instance proven in Fig 3.3, created by Todd Zaki Warfel, principal designer at messagefirst, tells the story of Julia, a sure class of consumer. By means of this doc we study her demographics, her pursuits, her experience in varied topics, and what influences her selections on topics germane to the venture—we begin to perceive who Julia is. We get a glimpse of her character, which helps us to know her motivations and shapes the design selections that observe.

Fig 3.3: Personas assist information the design course of, preserving the concentrate on consumer wants.
Though Julia isn’t an actual particular person, however an archetypal consultant of a consumer group, she’s really carefully primarily based on an individual that the oldsters at messagefirst know. They create all of their personas this fashion, which is useful. After they encounter a difficult level of their design course of the place they’re uncertain of which perceptions, values, and behaviors to anticipate of their viewers in a selected interface, they’ll merely telephone them and ask questions. Not solely does this assist them create higher design options, it retains them centered on actual individuals who will use the issues they make.
As we noticed within the hierarchy of wants in Chapter 1, we all know all customers want our designs to be practical, dependable, and usable. By understanding our viewers, we will higher tackle their wants. This data additionally helps us tackle the highest layer in that hierarchy—pleasure—by clueing us in to the design character almost definitely to create an emotional connection.
Personas are a typical software within the design course of, however they solely present a partial image of the connection we’re constructing with our viewers. We all know who they’re, however who’re we? Earlier within the chapter I discussed that merchandise might be individuals too. Following that line of considering, shouldn’t our design have a persona that serves because the foil for our consumer personas? Why, sure—sure it ought to.
Making a Design Persona for Your Web site#section5
In case your web site had been an individual, who wouldn’t it be? Is it critical, buttoned up, all enterprise, but reliable and succesful? Is it a wise-cracking buddy that makes even mundane duties enjoyable?
Following a construction much like a consumer persona, you possibly can flesh out your design’s character by making a design persona. Character can present itself in an interface by way of visible design, copy, and interactions. A design persona describes find out how to channel character in every of those areas and helps the net crew to assemble a unified and constant consequence. The purpose is to assemble a character portrait each bit as clear as these Justin Lengthy and John Hodgman convey within the “Get a Mac” adverts.
Earlier than we check out an actual design persona I created for MailChimp, let‘s study the elements of the doc. Right here’s what you‘ll embody in your design persona:
Model identify: The identify of your organization or service.
Overview: A brief overview of your model‘s character. What makes your model character distinctive?
Character picture: That is an precise picture of an individual that embodies the traits you want to embody in your model. This makes the character much less summary. Choose a well-known particular person, or an individual with whom your crew is acquainted. In case your model has a mascot or consultant that already embodies the character, use that as a substitute. Describe the attributes of the mascot that talk the model’s character.
Model traits: Listing 5 to seven traits that greatest describe your model together with a trait that you simply wish to keep away from. This helps these designing and writing for this design persona to create a constant character whereas avoiding the traits that may take your model within the mistaken route.
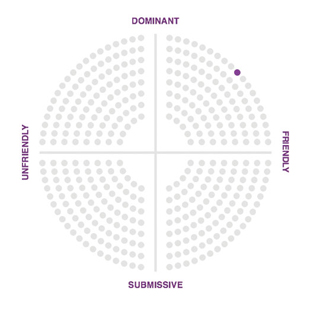
Character map: We will map personalities on an X / Y axis. The X axis represents the diploma to which the character is unfriendly or pleasant; the Y axis exhibits the diploma of submissiveness or dominance.
Voice: In case your model may discuss, how wouldn’t it communicate? What wouldn’t it say? Would it not communicate with a folksy vernacular or a refined, erudite clip? Describe the particular points of your model’s voice and the way it would possibly change in varied communication conditions. Folks change their language and tone to suit the scenario, and so ought to your model’s voice.
Copy examples: Present examples of copy that is perhaps utilized in totally different conditions in your interface. This helps writers perceive how your design persona ought to talk.
Visible lexicon: If you’re a designer creating this doc for your self and/or a design crew, you possibly can create a visible lexicon in your design persona that features an outline of the colours, typography, and visible fashion that conveys your model‘s character. You might be common about these ideas, or embody a temper board.
Engagement strategies: Describe the emotional engagement strategies you would possibly use in your interface to assist the design persona and create a memorable expertise. We‘ll study extra about these within the subsequent chapter.
Now we‘ll check out a real-world instance. Because the consumer expertise design lead at MailChimp, I created a design persona to information the work we do. Following the identical construction as we‘ve simply seen, right here’s a barely abbreviated model of the doc we use:
Model identify: MailChimp
Overview: Freddie Von Chimpenheimer IV is the face of MailChimp and the embodiment of the model character (Fig 3.4). Freddie’s stout body communicates the facility of the applying, and his on-the-go posture lets individuals know this model means enterprise.
Freddie at all times has a sort smile that welcomes customers and makes them really feel at dwelling. The cartoon fashion communicates that MailChimp provides a enjoyable and casual expertise. Sure, he’s a cartoon ape, however someway Freddie can nonetheless be cool. He likes to crack witty jokes, however when the scenario is critical, the humorous enterprise stops.
MailChimp usually surprises customers with a enjoyable easter egg, or a hyperlink to a gut-busting YouTube video. Enjoyable is round each nook, however by no means in the best way of the workflow.

Fig 3.4: Freddie Von Chimpenheimer IV, Mailchimp’s mascot.
Character picture: Fig 3.4
Model traits: Enjoyable, however not infantile. Humorous, however not goofy. Highly effective, however not sophisticated. Hip, however not alienating. Straightforward, however not simplistic. Reliable, however not stodgy. Casual, however not sloppy.
Character map: Fig 3.5

Fig 3.5: MailChimp’s character map.
Voice: MailChimp’s voice is acquainted, pleasant, and—above all—human. The personalities of the individuals behind the model shine by way of truthfully. The voice of MailChimp cracks jokes (ones you possibly can share along with your mama), tells tales, and communicates with the folksy tone that you simply would possibly use with an previous buddy.
MailChimp makes use of contractions like “don’t” as a substitute of “don’t” as a result of that’s how actual people communicate to at least one one other. MailChimp makes use of sound results like, “hmmmmm…” to make it sound such as you’re considering arduous, or “Blech, that’s terrible!” to speak empathy. Lowercase type and button textual content reinforce the model’s informality.
Copy examples: Success message: “Excessive fives! Your checklist has been imported.” Error message: “Oops, seems to be such as you forgot to enter an e-mail tackle.” Vital failure: “One among our servers is quickly down. Our engineers are already on the case and may have it again on-line shortly. Thanks on your endurance.”
Visible lexicon: Colour: MailChimp’s shiny but barely desaturated coloration palette conveys a way of enjoyable and humor. The colours really feel refined, not romper room-y. MailChimp is enjoyable, but it surely’s additionally highly effective. Typography: MailChimp is easy-going, environment friendly, and straightforward to make use of, and its typography displays it. Easy, sans-serif headings and physique copy differ appropriately in scale, weight, and coloration to speak data hierarchy, making MailChimp really feel like a well-recognized, snug cardigan that’s each practical and beloved. Basic fashion notes: Interface parts are flat and easy, preserving issues simple to know and unintimidating. Tender, delicate textures might seem in locations to heat up the area and make it really feel human. Freddie ought to be used sparingly, and solely to interject a little bit of humor. Freddie by no means provides software suggestions, stats, or helps with a activity.
Engagement strategies: Shock and delight: Themed login screens commemorate holidays, cultural occasions, or a beloved particular person. Easter eggs create surprising moments of humor that will convey nostalgia or reference kitschy popular culture. Anticipation: Freddie’s random humorous greetings on the high of every fundamental web page create anticipation for the subsequent web page to load. These greetings by no means present data or suggestions. They’re a enjoyable layer that by no means interferes with performance or usability.
Obtain a design persona template and the MailChimp instance at http://aarronwalter.com/design-personas. Attempt it in your subsequent venture, or perhaps even on a redesign.
Simply as consumer expertise designers submit personas in a spot the place the design, improvement, and content material technique groups will see them all through the venture, your design persona ought to be seen to remind the crew of the kind of relationship you wish to construct along with your viewers. The design
persona ought to information anybody that crafts a pixel, a paragraph, or a course of in your web site.
Many web sites are already utilizing character to form the consumer expertise and energy their industrial success. Although dissimilar in model, enterprise objectives, and platform, Tapbots, Carbonmade, and Housing Works have found that character is the important thing ingredient within the emotional connections they’re constructing with their viewers and of their overwhelming success.
Tapbots: robotic love#section6
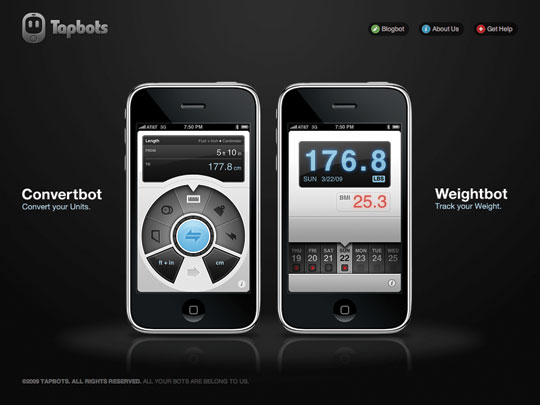
Tapbots, makers of useful little iPhone apps, have created a definite character of their interfaces, making in any other case nerdy duties appear pleasing (Fig 3.6).

Fig 3.6: The Tapbots apps really feel like lovable little robots able to do your number-crunching soiled work.
The Convertbot app, as its identify foretells, merely converts between varied models of measure. The Weightbot app helps customers observe fluctuations in physique weight. Neither of those duties is very pleasing to carry out, particularly weight monitoring, which may rattle your shallowness. However the apps’ design has created a loyal following that’s made them a smashing success.
The apps appear to have faces by way of which all interplay takes place. The darkish panels on the high resemble Kool Moe Dee-inspired sun shades propped above a slight triangle nostril and a broad mouth. For those who should observe your weight, a cyborg Kool Moe Dee is an effective companion in crime.
In contrast to different iPhone apps, the interfaces look like little human robots. One robotic particularly impressed Tapbots app designer Mark Jardine to design character into the consumer interface:
The entire UI idea was actually impressed by the film, WALL-E. Our idea for the primary two apps was to design them as in the event that they had been bodily robots.
We would like our apps for use significantly, but additionally give the sense that they’re greater than only a piece of software program. We would like our customers to have an emotional connection to our apps. Most individuals don’t have a love/pleasure for software program like geeks do.
Customers react with effusive emotion to those cartoony, but seemingly tangible interfaces enhanced by robotic whirs, bleeps, and blips. You’ll be able to definitely see the parallels with WALL”¢E, in bodily and character traits. Each are pleasant, endearing, and dependable.
Expertise blogger John Gruber sums up viewers sentiment about Tapbots apps with this easy assessment:
I am keen on the best way their apps look and sound.
Satirically, Gruber doesn’t even point out the apps’ performance, although his appreciation of it’s implied. He makes use of the phrase “adore.” Gruber doesn’t similar to these apps; he loves them. These anthropomorphized interfaces give customers the sense that they’re interacting with one other residing being with a character, making an emotional connection potential. Interfaces that may faucet into emotion successfully not solely create a broad fan base, they construct a military of evangelists.
The model character practice chugs on within the subsequent instance. Carbonmade manages to assemble an efficient model character that resonates with their viewers whereas bathing in a sea of mustachioed wackiness.
Carbonmade: octopi, unicorns, and mustachios#section7
Character can forge relationships with an viewers solely to the extent that it’s distinctive and genuine. If it’s used as a gimmick, it may possibly have the other impact. Folks will discover contrived, inauthentic character in a design, which can ship them packing and be sure that they’ll by no means belief your model.
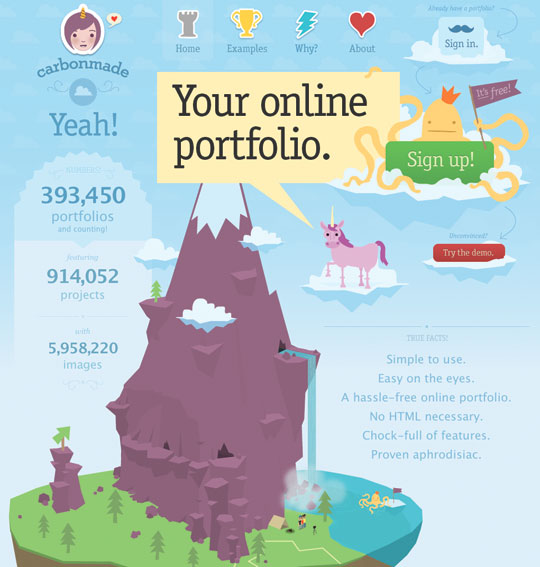
Carbonmade, a intelligent little internet app that helps individuals design elegant portfolios, expresses their character all through their web site, combining the earnestness of Jimmy Stewart with Eddie Izzard’s exploding, goofy allure. Octopi and unicorns frolic of their fantastical homepage panorama (Fig 3.7)—atypical for a conversion-focused web site.

Fig 3.7: Carbonmade makes use of an over-the-top character to woo new customers to their service.
This quirky character and tongue-in-cheek humor is conjured by their designer Dave Gorum, and because it seems, it’s what encourages skeptical designers and artists to enroll. Gorum explains:
My rule was and is so as to add enjoyable as much as the purpose that it distracts from the message.
Protecting issues casual and bonkers makes all of it the better to get people to click on that sign-up button. There’s a taper to the silliness although. We lay it on fairly thick in our advertising and marketing web site, dial it again a bit in our admin instruments, and take away all of it collectively on the product. It’s like a large, flashy, goofy piece of sweet on the surface, with a Swiss-engineered, straight-laced nougaty middle!
Carbonmade‘s humor and character is sort of a reverse mullet: occasion up entrance, and enterprise within the again. Dialing again the over-the-top character of their software permits customers to concentrate on workflow fairly than getting misplaced in a sea of mustaches. The casual tone of the product web site, nevertheless, creates a rapport that makes the viewers really feel snug with subscribing to the service, whereas misdirecting rivals who might consider that Carbonmade is all frivolity and no substance:
The informality makes it tremendous simple to open a dialogue with our viewers. We’re like their goofy buddy who’s very easy to speak to and may make them a candy portfolio.
If something, the smirking goofiness lets our rivals really feel snug about not taking us significantly. Which is juuuuust effective.
Carbonmade’s model character creates clear distinction for an viewers that’s making an attempt to check them to the competitors. That distinction is a vital a part of the human determination making course of.
Whereas humor is within the wheelhouse of Carbonmade’s character, it’s not at all times acceptable. It’s our want to share a little bit of our selves with others that shapes the character in our designs, and helps us to attach with our viewers. We’re all advanced individuals with a broad vary of feelings. In the case of emotional design, we have to tailor the character to the content material and viewers.
Few web sites do that in addition to Housing Works, which places a human face on an essential trigger.
Housing Works: a reputation with a face#section8
As is true in the true world, we will’t at all times punctuate web site personalities with wit and humor. Sure conditions name for a distinct tactic.
Housing Works is an inspiring non-profit devoted to ending AIDS and homelessness. Housing Works adjustments lives every single day. Their story is one in every of empathy, kindness, and hope for on a regular basis individuals.
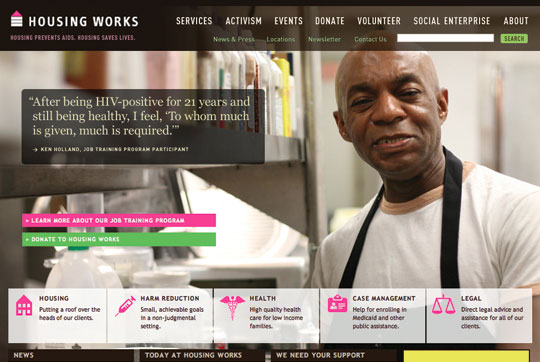
When Glad Cog redesigned Housing Works’ web site in 2008 (Fig 3.8), the personalities of the group and the individuals it serves had been the muses of their design course of.

Fig 3.8: Housing Works builds an emotional bond with its viewers by sharing the tales of the superb individuals it serves.
Dan Mall, the Housing Works design lead, explains:
It was very clear that the center of Housing Works is the those that serve and those that it serves. It was overwhelmingly about heat and care. Beneath that route, it was simple to design the location you see at this time.
Giant pictures and quotes about how Housing Works
has modified a life determine prominently on the homepage, speaking the group’s character whereas inspiring their viewers. Smiling faces and private tales cycle softly, serving to the location to realize actual human-to-human communication.
Photograph cropping shapes the viewers’s emotional perspective. The face-ism ratio design precept states that pictures cropped tight to the topic’s face encourage an emotional response from the viewer, whereas emphasizing the character of the topic. Wider topic cropping emphasizes the bodily look of the topic. Photographs on the Housing Works homepage are cropped completely to assist us see the attractive personalities of the individuals depicted, making us sympathetic to their trigger.
The Energy of Character#section9
Simply as our personalities shift with the context of communication in actual life, they need to shift within the tasks we design. There’s no one-size-fits-all resolution. If we cease considering of the interfaces we design as dumb management panels, and consider them because the individuals our target market desires to work together with, we will craft emotionally partaking experiences that make a long-lasting impression.
Take into account that while you emphasize character within the consumer expertise, some individuals received’t prefer it. That’s okay, although. Personalities conflict, and within the case of companies, it may possibly really be a great factor. If individuals don’t perceive your character, likelihood is they’re not the fitting buyer for you, and also you’re really saving your self future customer-relations issues. Character is a threat, however there are various real-world examples that counsel the rewards are price it.
