It isn’t onerous to discover a UX designer to nag you about testing your designs with precise customers. The issue is, we’re not superb at explaining why it is best to do person testing (or learn how to discover the time). We are saying it prefer it’s some accepted, self-explanatory fact that deep down, any first rate human is aware of is the best factor to do. Like “be a very good particular person” or “be sort to animals.” After all, if it was that self-evident, there can be much more person testing on this world.
Article Continues Beneath
Let me be very particular about why person testing is important. So long as you’re within the net enterprise, your work will probably be uncovered to customers.
For those who’re already a user-testing advocate, that will appear apparent, however we frequently miss one thing that’s not as clear: how person testing impacts stakeholder communication and the way we will guarantee testing is constructed into initiatives, even when it appears inconceivable.
Probably the most devilish usability points are those who haven’t even occurred to you as potential issues; you received’t discover all of the usability points simply by your design. Consumer testing is a approach to be there when it occurs, to verify the stuff you created truly works as you meant, as a result of finest practices and customary sense will get you solely to this point. You’ll want to take a look at if you wish to innovate, in any other case, it’s tough to know whether or not folks will get it. Or need it. It’s how you discover out whether or not you’ve created one thing actually intuitive.
How testing up entrance saves the day#section2
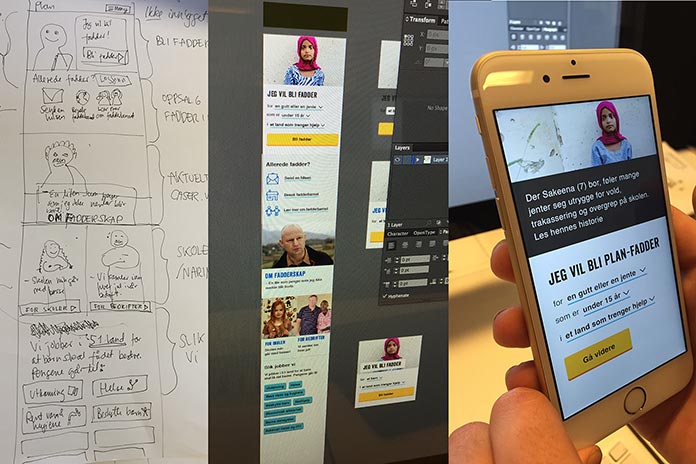
Final fall, I used to be going to satisfy with one in all our longtime shoppers, the charity and NGO Plan Worldwide Norway. We had an thought for a really completely different sign-up kind than the one they had been utilizing. What they already had labored fairly effectively, so any affordable shopper can be somewhat skeptical. Why repair it if it isn’t damaged, proper? Making ready for the assembly, we realized our thought might be voted down earlier than we had the prospect to strive it out.
We determined to rapidly put collectively a usability take a look at earlier than we confirmed the design.
On the assembly, we started by presenting the outcomes of the person take a look at slightly than the design itself.
We mentioned what labored effectively, and what wanted additional enchancment. The dialog that adopted was rational and constructive. Collectively, we and our companions at Plan mentioned other ways of bettering the primary design, slightly than nitpicking particulars that weren’t a difficulty within the take a look at. It turned out to be the most effective shopper conferences I’ve ever had.

Consumer testing provides focus to stakeholder suggestions#section3
Naturally, stakeholders in any mission really feel chargeable for the tip outcome and need to talk about ideas, options, and any issues about your design. By testing the design beforehand, you’ll be able to deal with the actual points at hand.
Don’t fear about strolling into your shopper assembly with just a few unsolved issues. You don’t have to have an answer for each user-identified subject. The aim is to indicate your design, clarify what you suppose wants fixing, and ideally, convey a brand new take a look at of the improved design to the subsequent assembly.
By testing and explaining the issues you’ve discovered, stakeholders may be included in suggesting options, slightly than hypothesizing about what could be issues. This additionally implies that they’ll deal with what they know and are good at. How will this work with our CRM system? Will we have the ability to mix this strategy with our annual marketing campaign?
Since final fall, I’ve been making use of this dogma in all of the work that I do: by no means present a design you haven’t examined. We’ve reversed the agenda to current outcomes first, then an in depth walkthrough of the design. Thus far, our conversations about design and UX have turn out to be much more productive.
Making room for person testing: promote it such as you imply it#section4
Okay, so it’s a good suggestion to check. However what if the shopper received’t purchase it or the mission proprietor received’t provide the sources? Consumer testing could be a onerous promote—I do know this from expertise. Listed below are 4 methods to maneuver previous objections.
Don’t make it non-obligatory#section5
It’s common to take a look at the overall sum in a proposal, and go, Uhm, this could be somewhat an excessive amount of. So what sometimes occurs? Issues that don’t appear important get trimmed. That usability lab take a look at turns into non-obligatory, and we persuade ourselves that we’ll someway persuade the shopper later that the usability take a look at is definitely necessary.
However how do you persuade them that one thing you made non-obligatory a few months in the past is now actually necessary? The shopper will possible really feel that we’re attempting to promote them one thing they don’t really want.
Describe the target, not the process#section6
A usability lab take a look at with 5 folks typically produces beneficial—however expensive—perception. It additionally requires sources that don’t go into the take a look at itself: e.g., recruiting and rewarding take a look at topics, rigging your lab and statement room, ensuring the observers from the shopper are effectively taken care of (you’ll be able to’t do this when you’re the one moderating the take a look at), and so forth.
At this time, slightly than placing “usability lab take a look at with 5 folks” within the proposal, I’ll dedicate just a few days to: “High quality assurance and testing: We’ll use the strategies we deem best suited at completely different phases of the method (e.g., usability lab take a look at, guerilla testing, click on checks, pluralistic walkthroughs, and so on.) to verify we get it proper.”
I’ve by no means had a shopper ask me to scale down the “get it proper” half. And even when they do ask you to scale it down, you’ll be able to nonetheless pull it off when you comply with the subsequent steps.
Scale down documentation—not the testing#section7
For those who suppose testing takes an excessive amount of time, it could be since you spend an excessive amount of time documenting the take a look at. In a lab take a look at, it’s a good suggestion to have 20 to half-hour between every take a look at topic. This offers you time to summarize (and perhaps even repair) the stuff you present in every take a look at earlier than you progress on to the subsequent topic. By the tip of the day, you will have a to-do listing. No have to doc it any greater than that.

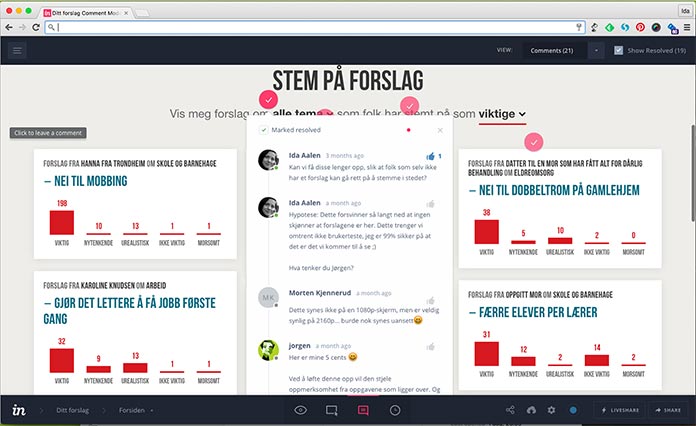
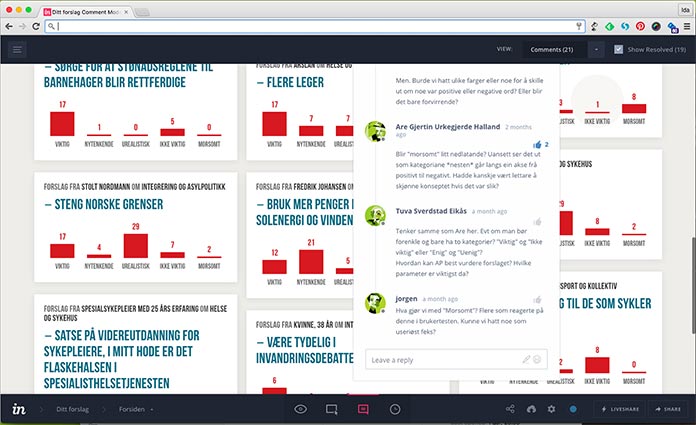
I’ve additionally discovered InVision’s remark mode helpful for documenting points found within the checks. If we have now an HTML and CSS prototype, screenshots of the related pages may be added to InVision, with feedback positioned on prime of the precise points. This additionally makes it straightforward for the shopper to contribute to the dialogue.

Scale down the prototype—not the testing#section8
You don’t want a full-featured web site or a refined prototype to start testing.
- For those who’re testing textual content, you actually simply want textual content.
- For those who’re testing a kind, you simply have to prototype the shape.
- For those who surprise if one thing seems clickable, a flat Photoshop sketch will do.
- Even a paper sketch will work to see when you’re heading in the right direction.
And when you take a look at at this early stage, you’ll waste a lot much less time in a while.
Low-cost, low-effort methods to get you began#section9
You are able to do this. Now, I’m going to indicate you some very particular methods you’ll be able to take a look at, and a few examples from initiatives I’ve labored on.
Pluralistic walkthrough#section10
- Time: quarter-hour and up
- Prices: Free
A pluralistic walkthrough is UX jargon for asking specialists to undergo the design and level out potential usability points. However placing 5 specialists in a room for an hour is pricey (and takes time to schedule). Luckily, getting them in the identical room isn’t at all times needed.
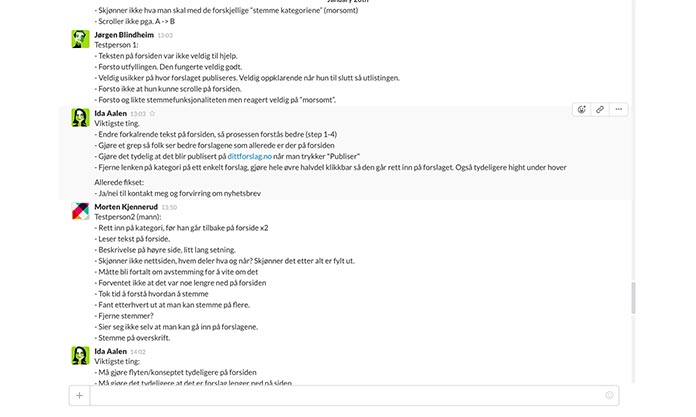
Firstly of a mission, I put sketches or screenshots into InVision and publish it in our Slack channels and different inside social media. I then ask my colleagues to spend a few minutes critiquing it. As straightforward as that, you’ll have the ability to weed out (or create hypotheses about) the largest points in your design.

Hit the streets#section11
- Time: 1–3 hours
- Prices: Snacks
It is a approach that works effectively if there’s one thing particular you need to take a look at. For those who’re shy, take a deep breath and recover from it. That is by far the simplest method of usability testing when you’re brief on sources. Within the Labour Social gathering mission, we had been in a position to take a look at with seven folks and summarize our findings inside two hours. Right here’s how:
- Get a tool that’s straightforward to convey alongside. In my expertise, an iPad is most approachable.
- Deliver sweet and snacks. Works nice to have a basket of snacks and put the iPad on the basket too.
- Go to a public place with plenty of folks, ideally a spot the place folks could be ready (e.g., a station of some type).
- Method individuals who appear like they’re bored and ready; have your snacks (and iPad) in entrance of you, and say: “Excuse me, I’m from [company]. May I borrow a few minutes from you? I promise it received’t take greater than 5 minutes. And I’ve sweet!” (This works in Norway, and I’m fairly positive meals is a common language). For those who’re working in groups of two, one in all it is best to keep within the background throughout the strategy.
- For those who’re alone, take notes in between every take a look at. If there are two of you, one particular person can deal with taking notes whereas the opposite is moderating, but it surely’s nonetheless a good suggestion to summarize between every take a look at.

On-line testing instruments#section12
- Time: half-hour and up
- Prices: Most instruments have restricted free variations. Optimum Workshop costs $149 for one survey and has a yearly plan for $1990.
There isn’t any digital testing device that may present the form of perception you get from assembly actual customers face-to-face. However, digital instruments are a good way of going deeper into particular themes to see when you can corroborate and triangulate the information out of your usability take a look at.
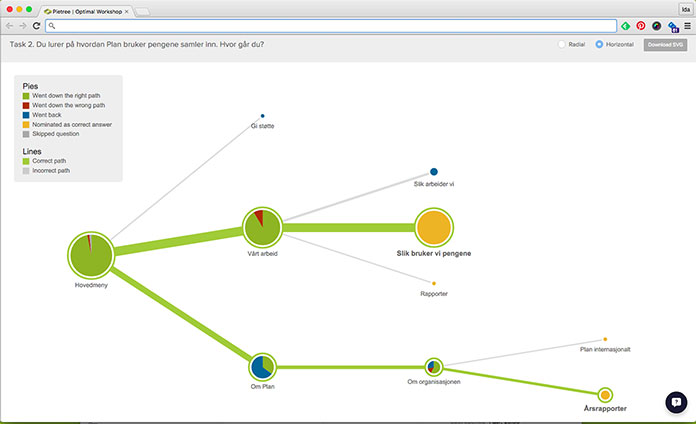
There are a lot of instruments on the market, however my two favorites are Treejack and Chalkmark from Optimum Workshop. With Treejack, it not often takes greater than an hour to determine whether or not your menus and data structure are fully off or not. With click on checks like Chalkmark, you’ll be able to rapidly get a really feel for whether or not folks perceive what’s clickable or not.


Utilizing present viewers for experiments#section13
- Time: half-hour and up
- Prices: Free (e.g., utilizing Hotjar and Google Analytics).
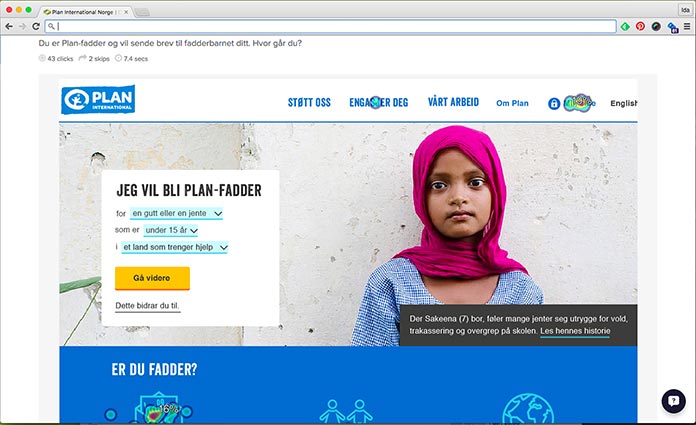
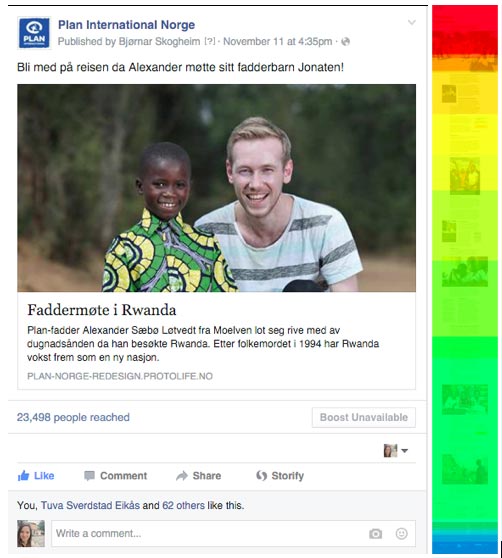
One of many issues we designed for Plan was longform article pages, binding collectively a compelling story of textual content, pictures, and video. It struck us that these wouldn’t actually slot in a usability take a look at. What would the duty be? Learn the article? And what had been the related standards? Time spent? How far she or he scrolled? However what if the particular person recruited to the take a look at wasn’t within the topic? How would we all know if it was the design or the story that was the issue, if the particular person didn’t act as we hoped?
Since we had used precise content material and photographs (no lorem ipsum!), we figured that customers wouldn’t discover the distinction between a prototype and the precise web site. What if we might someway see whether or not folks truly learn the article once they stumbled upon it in its pure context?
The answer was for Plan to share the hyperlink to the prototyped article as if it had been a daily hyperlink to their web site, not mentioning that it was a prototype.
The prototype was arrange with Hotjar and Google Analytics. As well as, we had the stats from Fb Insights. This allowed us to see whether or not folks clicked the hyperlink, how a lot time they spent on the web page, how far they scrolled, what they clicked, and even what they did on Plan’s major website in the event that they got here from the prototyped article. From this we might surmise that there was no indication of visible limitations (e.g., a giant photograph making the person suppose the web page was completed), and that the actual problem was truly getting folks to click on the hyperlink within the first place.

Did you get it completed? Was this convenient?#section14
- Time: A number of days or per week to arrange, however mainly no time spent after that
- Prices: No value when you construct your individual; Job Analytics from $950 a month
Generally you want tougher, greater numbers to be convincing. This typically leads folks to A/B testing or Google Analytics, however until what you’re in search of is rising a really particular conversion, even these instruments can come up brief. Usually you’d acquire extra perception in search of one thing of a center floor between the pure quantitative information supplied by instruments like Google Analytics, and the qualitative information of usability checks.
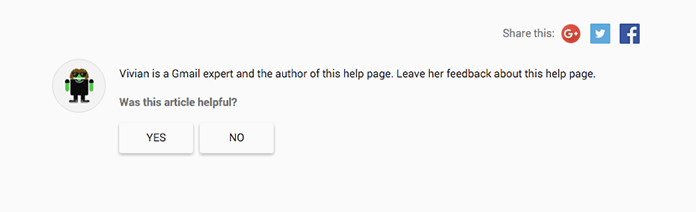
“Was it useful?” modules are a type of middle-ground choices I attempt to implement in nearly all of my initiatives. Utilizing instruments like Google Tag Supervisor, you’ll be able to even mix the information, letting you see the pages which have essentially the most “sure” and “no” votes on completely different elements of your web site (content material governance dream come true, proper?). However the qualitative suggestions can also be extremely beneficial for suggesting particular issues your design is missing.

This method falls brief in case your customers weren’t capable of finding a related article. These people aren’t going to go away suggestions—they’re going to go away. Google Analytics isn’t of a lot assist there, both. That top bounce price? Normally you’ll be able to solely guess why. Did they arrive and go as a result of they discovered their reply immediately, or as a result of the web page was a complete miss? Did they spend lots of time on the web page as a result of it was attention-grabbing, or as a result of it was inconceivable to grasp?
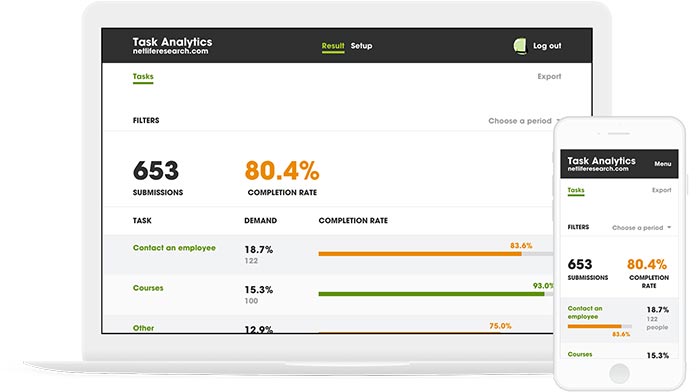
My intelligent colleagues made a device to reply these sorts of questions. Once we do a redesign, we run a Job Analytics survey each earlier than and after launch to determine not solely what the highest duties are, however whether or not or not folks had been in a position to full their job.
When the person arrives, they’re requested in the event that they need to assist out. Then they’re requested to do no matter they got here for and tell us once they’re completed. Once they’re completed, we ask a) “What job did you come to do?” and b) “Did you full the duty?”
This offers us information that’s actionable and simply understood by stakeholders. At our personal web site, the most typical job folks arrive for is to contact an worker, and we discovered that one in 5 will fail. We will repair that. And afterward, we will measure whether or not or not our repair actually labored.

Arrange a usability lab and have a weekly drop-in take a look at day#section15
- Time: 6 hours per mission examined + time spent observing the take a look at
- Prices: rewarding topics + the minimal prices of establishing a lab
Establishing a usability lab is mainly free in 2016:
- A contemporary laptop computer has a microphone and digital camera in-built. No want to purchase that.
- Wish to take a look at on cell? Get a webcam and a versatile tripod or simply flip your laptop computer round
- Quite a few screensharing and video convention instruments like Skype, Google Hangout, and GoToMeeting imply there’s no want for hefty audiovisual gear or mirror home windows.
- Even eyetracking is turning into reasonably priced
Aside from that, you simply want a room that’s large enough for you and a person. So at the same time as a UX staff of 1, you’ll be able to afford your individual usability lab. Establishing a weekly drop-in take a look at is sensible for greater groups. For those who’re at twenty folks or extra, I’d wager it will be a optimistic return on funding.
My ingenious colleague Are Halland is chargeable for the take a look at every week. He does the recruiting, the lab setup, and the moderating. Every take a look at day consists of checks with 4 completely different folks, and every particular person sometimes will get duties from two to a few completely different initiatives that Netlife is presently engaged on. (Learn up on why it is sensible to check with so few folks.)
By testing two to a few initiatives at a time and having the identical particular person manage it, we will reduce down on the time spent making ready and executing the take a look at with out chopping out the precise testing.
As a guide, all I’ve to do is to let Are know just a few days prematurely that I want to check one thing. Often, I’ll ship a hyperlink to the dwell stream of the take a look at to shoppers to allow them to know we’re testing and that they’re welcome to pop in and have a look. A bonus is that shoppers discover it surprisingly rewarding to see different shopper’s checks and getting different shopper’s views on their very own design (we don’t put rivals in the identical take a look at).
This has made it lots simpler to check work on brief discover, and it has additionally diminished the time we have now to spend on planning and executing checks.

As I hope I’ve demonstrated, person testing doesn’t need to be costly or time-consuming. So what stops us? Personally, I’ve met two large hurdles: constructing testing into initiatives to start with and making a behavior out of doing the work.
The important first step is to ensure that some kind of person testing is a part of the permitted mission plan. A mission supervisor will have a look at the proposal and ensure we tick that off the listing. Finally, perhaps your shoppers will come asking for it: “However wasn’t there speculated to be some testing on this mission?”.
Second, you don’t need to ask for anybody’s permission to check. Consumer testing improves not solely the standard of our work, but in addition the communication inside groups and with stakeholders. For those who’re tasked with designing one thing, even you probably have just some days to do it, deal with testing as part of that design job. I’ve advised a few methods to do this, even with restricted time and funds, and I hope you’ll share much more suggestions, methods, and instruments within the feedback.