Simply as we have to
perceive our content material earlier than we will recategorize it, we have to perceive the
system earlier than we attempt to rebuild it.
Article Continues Beneath
Enter the structural audit: a evaluation of the positioning centered solely on its menus, hyperlinks, flows, and hierarchies. I do know you thought we have been completed with audits again in Chapter 2, however hear me out! Structural audits have an vital and singular objective: to assist us construct a brand new sitemap.
This isn’t about recreating the supposed sitemap—no, that is about experiencing the positioning the best way customers expertise it. This audit is supposed to trace and report the construction of the positioning because it actually works.
Organising the template#section2
First, we’re gonna want one other spreadsheet. (Look, it’s not my fault that spreadsheets are the right system for recording audit information. I don’t make the principles.)
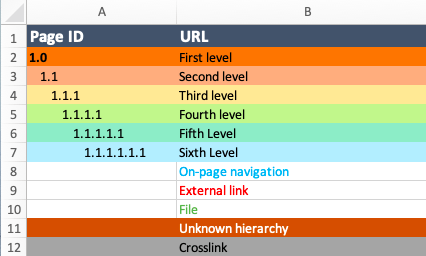
As a result of this entails constructing a spreadsheet from scratch, I hold a “template” on the prime of my audit information—rows that I can copy and paste into every new audit (Fig 4.1). It’s a color-coded define key that helps me monitor my web page hierarchy and my place within the auditing course of. When auditing 1000’s of pages, it’s simple to get dizzyingly misplaced, notably when coming again into the sheet after a break; the important thing helps me keep oriented, irrespective of how deep the rabbit gap.

Shade-coding#section3
Shade is the simplest, quickest option to convey web page depth at a
look. The repetition of black textual content, white cells, and grey traces can have a
numbing impact—too many rows of sameness, and your eyes glaze over. My coloring
might end in a spreadsheet that appears like a twee field of macarons, however at
least I do know, immediately, the place I’m.
The precise colours don’t actually matter, however I discover that the
acquainted psychological mannequin of a rainbow helps with recognition—the cooler the row colour,
the deeper into the positioning I do know I have to be.
The nested rainbow of pages is nice while you’re auditing neatly nested pages—however most web sites colour exterior the traces (pun extraordinarily supposed) with their construction. I go away my orderly rainbow behind to seize duplicate pages, round hyperlinks, exterior navigation, and different inconsistencies like:
- On-page navigation. A brilliant textual content colour denotes pages which are accessible by way of hyperlinks inside web page content material—not by means of the navigation. These pages are important to website construction however are simply missed. Not each web page wants to be displayed within the navigation menus, after all—information articles are an ideal instance—however typically this means publishing errors.
- Exterior hyperlinks. These are navigation hyperlinks that go to pages exterior the area. They is likely to be social media pages, and even websites held by the identical firm—but when the area isn’t the one I’m auditing, I don’t must comply with it. I do want to notice its existence in my spreadsheet, so I colour the textual content because the purple flag that it’s. (As a basic rule, I steer shoppers away from inserting exterior hyperlinks in navigation, with a view to preserve a constant expertise. If there’s a must ship customers offsite, I’ll recommend utilizing a contextual, on-page hyperlink.)
- Information. This largely refers to PDFs, however can embody Phrase information, slide decks, or anything that requires downloading. As with exterior hyperlinks, I need to seize something that may disrupt the in-site shopping expertise. (My audits normally filter out PDFs, however for organizations that overuse them, I’ll audit them individually to point out how a lot “web site” content material is locked inside.)
- Unknown hierarchy. Each every so often, there’s a web page that doesn’t appear to belong anyplace—perhaps it’s lacking from the thực đơn, whereas its URL suggests it belongs in a single part and its navigation scheme suggests one other. These pages should be mentioned with their house owners to find out whether or not the content material must be thought-about within the new website.
- Crosslinks. These are navigation hyperlinks for pages that canonically dwell in a special part of the positioning—in different phrases, they’re duplicates. This usually occurs in footer navigation, which can repeat the primary navigation or floor hyperlinks to deeper-but-important pages (like a Contact web page or a privateness coverage). I don’t need to report the identical details about the web page twice, however I do must know the place the crosslink is, so I can monitor totally different paths to the content material. I colour these cells grey so that they don’t draw my consideration.
Notice that coloring each row (and indenting, as you’ll see in a second) generally is a tedious course of—except you depend on Excel’s formatting brush. That device applies all the best kinds in simply two fast clicks.
Outlines and web page IDs#section4
Shade-coding is half of my template; the opposite half is the define, which is how I hold monitor of the construction itself. (No massive deal, simply the complete level of the spreadsheet.)
Each web page within the website will get assigned an ID. You are assigning this quantity; it doesn’t correspond to something however your individual notion of the navigation. This quantity does three issues for you:
- It associates pages with their place within the website hierarchy. Decimals point out ranges, so the web page ID will be decoded because the web page’s place within the system.
- It offers every web page a singular identifier, so you’ll be able to simply discuss with a specific web page—saying “2.4.1” is far clearer than “you already know that one web page within the fourth product class?”
- You’ll be able to hold utilizing the ID in different contexts, like your sitemap. Then, later, when your group decides to wireframe pages 1.1.1 and seven.0, you’ll all be working from the identical understanding.
Let me be fully sincere: issues would possibly get goofy typically
with the decimal define. There’ll come a day while you’ll end up
casually typing out “1.2.1.2.1.1.1,” and at that second, a fellow auditor someplace
within the universe will ring a tiny gong for you.
Along with the IDs, I indent every degree, which reinforces
each the numbers and the colours. Every degree down—every digit within the ID, every
change in colour—will get one indentation.
I determine top-level pages with a single quantity: 1.0, 2.0, 3.0, and so on. The subsequent web page degree within the first part could be 1.1, 1.2, 1.3, and so forth. I mark the homepage as 0.0, which is mildly controversial—the homepage is technically a degree above—however, look: I’ve obtained numerous numbers to write down, and I don’t want these numbers to inform me they’re below the homepage, so that is my system. Be at liberty to make use of the numbering system that work greatest for you.
Standards and columns#section5
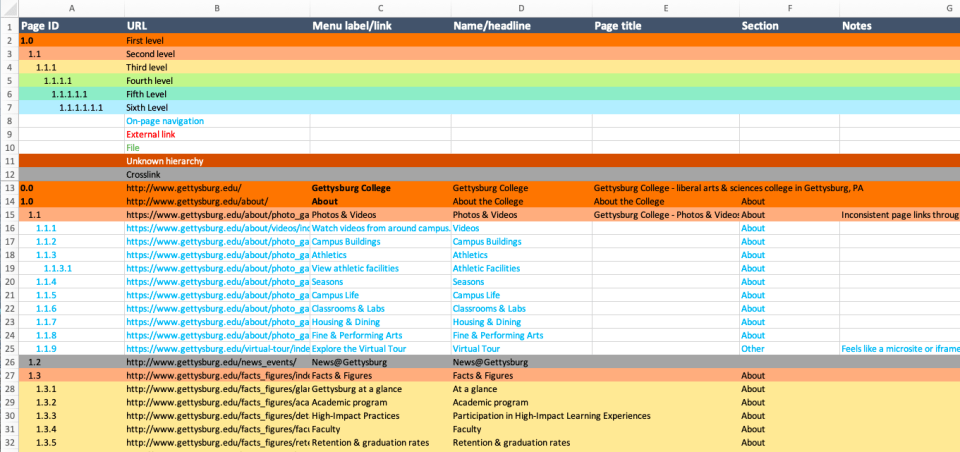
So we’ve obtained some secret codes for monitoring hierarchy and depth, however what about different structural standards? What are our spreadsheet columns (Fig 4.2)? Along with a column for Web page ID, right here’s what I cowl:
- URL.
I don’t persistently fill out this column, as a result of I already collected this
information again in my automated audit. I embody it each twenty entries or so (and
on crosslinks or pages with unknown hierarchy) as one other manner of monitoring
progress, and as a direct hyperlink into the positioning itself. - Thực đơn
label/hyperlink. I embody this column provided that I discover numerous
mismatches between hyperlinks, labels, and web page names. Excellent settlement isn’t
required; however frequent, important variations between the language that leads
to a web page and the language on the web page itself might point out
inconsistencies in editorial strategy or backend constructions. - Title/headline.
Consider this as “what does the web page proprietor name it?” It could be
the H1, or an H2; it could match the hyperlink that introduced you right here, or the web page
title within the browser, or it could not. - Web page
title. That is for the title of the web page within the metadata. Once more,
I don’t use this in each audit—notably if the positioning makes use of the identical lengthy,
branded metadata title for each single web page—however frequent mismatches will be
helpful to trace. - Part.
Whereas the template can point out your degree, it could possibly’t inform you which space of the
website you’re in—except you write it down. (This will likely differ from the part information
you utilized to your automated audit, taken from the URL construction; right here, you’re
noting the part the place the web page seems.) - Notes.
Lastly, I hold a column to notice particular challenges, and to trace patterns I’m
seeing throughout a number of pages—issues like “Totally different template, lacking subnav”
or “Solely seen from earlier web page.” My solely warning right here is that for those who’re planning
to share this audit with one other particular person, ensure that your notes are—ahem—skilled.
Until you get pleasure from anxiously combing by means of tons of of entries to revise feedback
like “Wow haha nope” (not that I’d know something about that).

Relying in your venture wants, there could also be different columns, too.
If, along with utilizing this spreadsheet on your new sitemap, you need to use
it in migration planning or template mapping, you might have considered trying columns for brand spanking new
URLs, or template sorts.
You will get your individual copy of my template as a downloadable Excel file. Be at liberty to tweak it to fit your fashion and desires; I do know I all the time do. So long as your spreadsheet helps you perceive the hierarchy and construction of your web site, you’re good to go.
Organising the template is one factor—truly filling it out is, admittedly, one other. So how can we go from a shiny, new, naive spreadsheet to an entire, jaded, seen-some-stuff spreadsheet? I all the time appreciated Erin Kissane’s description of the method, from The Components of Content material Technique:
Huge inventories contain numerous black espresso, a number of late nights, and a playlist of questionable however cheering music prominently that includes the soundtrack of object-collecting online game Katamari Damacy. It takes fairly some time to exhaustively stock a big website, nevertheless it’s the one option to actually perceive what you need to work with.
We’re not speaking about the identical sort of exhaustive stock she
was describing (although I am recommending Katamari music). However even our
much less intensive strategy goes to require your butt in a seat, your eyes on a
display, and a specific amount of endurance and focus. You’re about to stroll, with
your fingers, by means of most of a web site.
Begin on the homepage. (We all know that not all customers begin there,
however we’ve obtained to have some sort of order to this course of or we’ll by no means get
by means of it.) Discover the primary navigation earlier than shifting on to secondary
navigation constructions. Transfer left to proper, prime to backside (assuming that’s your
language path) over every web page, searching for the hyperlinks. You need to report
each web page you’ll be able to moderately entry on the positioning, noting navigational and
structural issues as you go.
My recommendation as you’re employed:
- Use two displays. I wrestle immensely with out two screens on this course of, which entails continually switching between spreadsheet and browser in speedy, tennis-match-like succession. For those who don’t have entry to a number of displays, discover no matter manner is best so that you can rapidly flip between functions.
- Report what you see. I usually be aware all seen thực đơn hyperlinks on the similar degree, then exhaust one part at a time. Generally this implies I’ve to regulate what I initially noticed, or backtrack to pages I missed earlier. You would possibly favor to report all information throughout a degree earlier than going deeper, and that may work, too. Simply be constant to attenuate missed hyperlinks.
- Be alert to inconsistencies. On-page hyperlinks, exterior hyperlinks, and crosslinks can inform you numerous concerning the construction of the positioning, however they’re simple to miss. Missed on-page hyperlinks imply missed content material; missed crosslinks imply duplicate work. (Notice: the additional you get into the positioning, the extra you’ll begin seeing crosslinks, given all of the pages you’ve already recorded.)
- Follow what’s structurally related. A single file that’s not half of a bigger sample of file use just isn’t going to vary your understanding of the construction. Neither is recording each single weblog publish, quarterly publication, or information story within the archive. For content material that’s dynamic, repeatable, and plentiful, I exploit an x within the web page ID to indicate extra of the identical. For instance, a information archive with a web page ID of two.8 would possibly present only one entry beneath it as 2.8.x; I don’t must report each web page as much as 2.8.791 to grasp that there are 791 articles on the positioning (assuming I famous that truth in an earlier content material evaluation).
- Save. Save continuously. I can not even start to talk of the unfathomable heartbreak that’s Microsoft Excel burning an unsaved audit to the bottom.
Realizing which hyperlinks to comply with, which to report, and the way greatest to
untangle structural confusion—that improves with time and expertise. Performing
structural audits won’t solely train you about your present website, however will
assist you develop fluency in techniques considering—a boon when it comes time to
doc the brand new website.
