The 12 months is 2013. London-based net designer Phileas Fogg IV has teamed up together with his internationalization good friend Jean Passepartout III to circumnavigate the globe. In contrast to their well-known forebears, Fogg and Passepartout is not going to be bounding across the planet in nóng air balloons and different dangerous contraptions. Slightly, they plan to discover the world’s typographic conventions from the consolation of Fogg’s Soho loft. Adventurous? Sure! Dangerous? Not a lot! The one tunnel they could uncover is carpal; the one port, 80; the one mysterious cable obtained, the one for Fogg’s router. A minimum of that’s what they thought, earlier than discovering complexities that may baffle the intrepid of any age. And they also set off on their first investigation…
Article Continues Under
1. IN WHICH MR. FOGG AND PARTY LEARN THAT MUCH PROGRESS HAS BEEN MADE#section2
Fogg and Passepartout resolve to journey world wide in the wrong way to their extra well-known namesakes, and set out for the USA of America.
Not a lot to report right here. Despite the fact that Spanish is on the ascendancy, there’s little distinction from the typographic approaches that they’re used to again in London.
However wait, what’s this?
As they navigate their means by way of the American typographic scene, they arrive throughout some very unusual lettering.

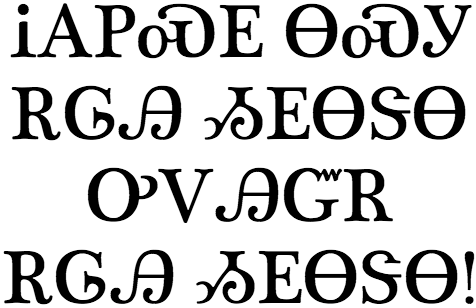
“Ah! That is Cherokee,” exclaims Passepartout, “and it’s an fascinating case!”
“Till fairly just lately, the Cherokee cultural heritage was dwindling as a result of they’d to make use of poor transliterations of Cherokee on computer systems, and had no commonplace, widely-compatible fonts. However after Cherokee syllables have been added to Unicode, individuals developed Cherokee fonts and keyboards for a wide range of gadgets–particularly, cellular gadgets. Now that folks of the youthful technology are in a position to speak to one another in Cherokee on Twitter, Fb, and the net, the long run seems a lot brighter.
“There are a lot of languages world wide in the same state of affairs,” continues Passepartout, “and lots of different individuals want help for native typographic conventions which have lengthy traditions, however might be very completely different from what we often see in London.”
“I’ve heard of Unicode” muses Fogg, “although I can’t say I do know a lot about it intimately.”
“Unicode,” explains Passepartout, “is a single set of characters that already covers just about the entire world’s writing wants. It not solely lets you write in Cherokee, or Cyrillic, or Cham, or Chakma, and even Cuneiform(!), but it surely permits you to combine languages in any of these scripts on the identical web page in a means that was nearly unimaginable 25 years in the past.”
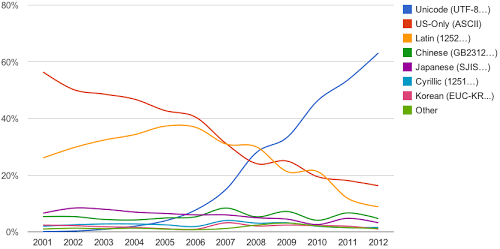
Passepartout goes on to elucidate {that a} current survey by Google of 6.5 billion net pages reveals that properly over 60 p.c of net pages world wide use Unicode’s UTF-8 character encoding–and if you happen to embody the pages utilizing solely ASCII characters (that are a subset of UTF-8), that determine rises to round 80 p.c!

“Outstanding!” replies Phileas. “That is certainly progress! What can I do as an internet designer?”
“Undertake Unicode, after all,” explains Passepartout. “When you’re not utilizing it already for all of your content material, you must ask your self why.”
“However how do I do this?” cuts in Fogg.
“It’s truly fairly easy,” replies Passepartout. “You should make sure you declare the encoding of your web page as UTF-8. However don’t overlook that it is advisable to truly save your information as UTF-8 too! Oh, and be sure that all of your back-end scripts and server settings don’t mess up the Unicode content material! Don’t fear, the W3C has some useful materials to information you.”
<meta charset="utf-8"/>Passepartout provides, “Fonts and encoding declarations are necessary, however correct typography requires a lot extra. And so… westward ho… to… the East….”
2. IN WHICH PASSEPARTOUT EXPLAINS THAT COLUMNS ARE NOT WHAT YOU MIGHT THINK IN EAST ASIA#section3
Passing on from the Americas, Fogg and Passepartout level their browser towards Japan.
Right here they discover an abundance of unusual wanting characters, and marvel at the truth that the Japanese “alphabet” has hundreds of characters in it, every of which is often pronounced in two or three alternative ways, relying on the context. It takes kids six years of education to be taught sufficient ideographic characters to scrape by when studying a newspaper, after which there are additionally two massive syllabic alphabets to be taught, too.
“And if you happen to learn Chinese language,” interjects Passepartout, “it’s a must to be taught hundreds extra characters than in Japan.”
“However how can they characterize all that in a pc?” asks Fogg.
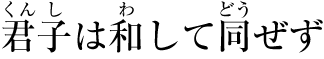
“Effectively,” says Passepartout, “with Unicode the variety of characters is not any drawback. Later I’ll inform you about ingenious keyboards that allow you to select the one character you want out of hundreds when you are typing. Nevertheless, kids (and generally adults) get assist to learn the characters they aren’t accustomed to by way of particular annotations known as ‘ruby’. These inform you methods to pronounce the character they’re related to. They run alongside the bottom characters, with out rising line top, and need to wrap to the following line on the proper place.”

Passepartout goes on to elucidate that though you’ll be able to already see ruby on the internet, the W3C is presently within the means of redefining how ruby needs to be marked up for the HTML5 specification. Folks just like the markup mannequin, however there’s a want for implementations if we’re to see it within the 5.0 model of HTML. Sadly, even for a big market like Japan, getting browser builders to implement these native necessities is commonly troublesome, except you have got volunteers who’re in a position to present patches. And, by the way in which, the CSS Ruby styling specification nonetheless wants work, too. This can apply the mandatory wonderful typographic management over the location of ruby in relation to the bottom textual content. Principally, there’s a necessity for help to make this stuff occur.
However Fogg has develop into distracted.
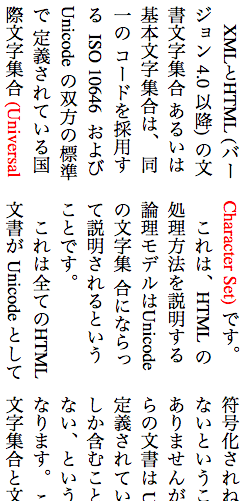
“Take a look at this! The traces of textual content movement vertically, slightly than horizontally. Is that potential on the internet too?”
“It’s on its means,” solutions Passepartout. “This and ruby have been the highest necessities arising from the current ebooks workshop held in Tokyo. Printed novels are set vertically in Japanese. Builders of ebooks are unwilling to launch readers except they help vertical textual content, and they also have gone as far as to provide their very own extensions whereas they watch for the W3C to finalize the finer particulars of how to do this in CSS. As soon as the CSS is prepared, they’ll change to the usual although.”
Passepartout goes on to point out how vertical alignment of textual content additionally has dependencies on font applied sciences, however Fogg is especially impressed when he’s proven an instance of vertical textual content in columns.

“That is extraordinary!” he says, “Take a look at that time period ‘Common Character Set.’ The characters are oriented in another way, however not solely that, it reveals that the columns run proper to left as a substitute of high to backside! Life have to be hell in case you are an Asian content material developer… And it is advisable to say ‘high’ and ‘backside’ the place we are saying ‘left’ or ‘proper.’ It should get complicated if you happen to work on horizontal content material too.”
“Effectively, most issues ought to occur robotically when you set the CSS textual content path to vertical,” Passepartout reassures him. “Nevertheless, one factor for content material builders world wide to look out for is that the CSS Working Group goes to be encouraging designers and builders to make use of the logical phrases ‘begin’ and ‘finish,’ slightly than fastened phrases like ‘left’ and ‘proper,’ for brand spanking new content material. That may make it a lot simpler to design content material that may be tailored, or to design kinds that may be ported rapidly to numerous languages.”
“It’s notably helpful for scripts like Arabic and Hebrew, the place the fundamental textual content path is correct to left. However let’s wait till we get there earlier than discussing that.”
“The important thing factor is that you’re now starting to see that there are some facets of what you do that may have an effect when your net content material or web page design reaches an viewers that lives past your again yard.”
“Sure, I see.” says Fogg. “I’d prefer to see some extra of these issues. The place to subsequent?”
Keep tuned for future Tales of Net Typography#section4
- IN WHICH PHILEAS FOGG AND PASSEPARTOUT VISIT THE FORM FIELDS OF SUMATRA
- IN WHICH PASSEPARTOUT ASTOUNDS PHILEAS FOGG WITH NEWS ABOUT BURMESE RENDERING
- IN WHICH PHILEAS FOGG EXAMINES THE SCRIPT OF THE HINDOO
- IN WHICH PHILEAS FOGG CAN’T DECIDE WHETHER HE IS COMING OR GOING
- SHOWING WHAT HAPPENED ON THE WAY THROUGH EUROPE
- IN WHICH IT IS SHOWN THAT PHILEAS FOGG GAINED MUCH BY HIS TOUR AROUND THE WORLD, BUT MUCH IS YET
TO BE DONE