In “Tinker, Tailor, Content material Strategist,” which runs concurrently on this problem, I requested you about content material technique grasp abilities, which hardly appears honest if I don’t share one in every of my very own favorites. Increasingly more I discover that the content material mannequin is without doubt one of the most vital content material technique instruments at my disposal. It permits me to characterize content material in a manner that interprets the intention, stakeholder wants, and purposeful necessities from the person expertise design into one thing that may be constructed by builders implementing a CMS. The content material mannequin helps me be sure that the content material imaginative and prescient turns into a actuality.
Article Continues Under
What’s a content material mannequin?#section2
A content material mannequin paperwork all of the several types of content material you should have for a given undertaking. It comprises detailed definitions of every content material kind’s parts and their relationships to one another. You possibly can seize a high-level model in an org chart-style diagram, or use a spreadsheet to seize a extra detailed model. The extent of element within the mannequin is decided by the needs you want it to serve.

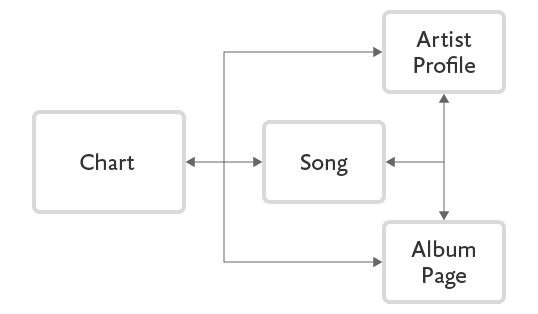
A easy, high-level content material mannequin
The high-level mannequin proven right here depicts some frequent content material forms of a music web site and the way they’d relate to one another. Objects within the gross sales chart would hyperlink to pages concerning the related songs, artists, and albums listed. The album, artist, and tune pages would even be linked to one another. This mannequin can be utilized to validate the idea with stakeholders, and helps IAs and designers begin excited about the implications for the stream of the positioning.
More often than not, nevertheless, you’ll want a extra detailed content material mannequin that breaks down every content material kind into its parts, and offers info such because the format by which you anticipate every attribute. Within the instance above, a extra detailed mannequin—displaying the breakdown of data captured about an album, artist or tune—can be developed to tell the design of the pages themselves and assist configure the CMS. It would additionally ultimately be helpful in coaching the content material creators.
Why is a content material mannequin vital?#section3
The content material mannequin each influences and is influenced by the work of a number of different disciplines. A content material mannequin helps make clear necessities and encourages collaboration between the designers, the builders creating the CMS, and the content material creators.
For info architects and designers — The content material mannequin helps info architects and designers be sure that the web page designs accommodate all of the content material sorts for the positioning and offers steerage on the bits of textual content and media that shall be accessible for the web page. On the identical time, the content material mannequin must help the content material, format, and performance portrayed within the designs. If captions are included within the format, that have to be captured within the mannequin for an Picture. If occasions have to be sorted by date on a calendar, then Date must be captured in a separate discipline and it must be sortable knowledge, not simply textual content. Relying on the complexity of the positioning, a high-to-medium stage of element is often ample for designers.
For builders — The content material mannequin helps builders perceive content material wants and necessities as they configure the CMS. Given the various forms of CMS, there are numerous methods to perform the identical impact. If the content material mannequin signifies one thing that isn’t simply achieved by a given CMS, it helps the builders regulate their method to create the specified end in a manner that’s suitable with the way in which the CMS works. Builders will want a higher stage of element within the content material mannequin. If the content material strategist doesn’t present them, the builders will interpret content material wants and make up the main points themselves. And so they might not be ready to remember all of the design necessities, in addition to the wants of the content material producers who will use the system.
For content material authors and producers — The content material mannequin provides content material authors and producers pointers on what content material to write down or create and the best way to enter it into the CMS. Though they aren’t typically a part of the content material modeling course of, it’s vital to maintain this viewers in thoughts as a result of they’ll be those working with the CMS every day. For his or her sake, attempt to maintain the mannequin intuitive, be constant the place there are similarities, and maintain redundant actions to a minimal. Relying on the way you arrange the content material mannequin, you can also make it straightforward for them to get their work executed, or you can also make them dread having to make use of the system.
How do you create a content material mannequin?#section4
There are three most important issues to think about:
- The meeting mannequin: The way in which content material creators will put particular person content material gadgets collectively to make webpages, campaigns, paperwork, or different content material merchandise.
- The content material sorts: The varied configurations of content material which can be distinct sufficient to be distinctive sorts within the system.
- The content material attributes: The content material and metadata parts that make up every kind, together with how they relate to one another.
The meeting mannequin#section5
It’s vital to grasp that the majority CMSs have a bias. They’re usually designed round a sure “unit” of content material and that’s what they’re optimized to create. For weblog functions, the unit is a publish. For Sharepoint, a unit is a doc. For many net content material administration instruments a unit is a webpage, though we’re extra prone to be making dynamic websites that use (and reuse) content material in quite a lot of configurations.
Throughout one dialog at first of a undertaking utilizing FatWire, I began sketching how the weather of a web page might be assembled. One of many builders instantly noticed, “That’s a really Interwoven manner of doing issues. We are able to’t do this in FatWire.” Interwoven is a line of CMS merchandise that can help you determine a repeatable group of attributes inside a content material merchandise. For instance, a person FAQ merchandise might be composed of a query, a solution, an optionally available picture, and an optionally available hyperlink. When creating the web page, the content material creator can “replicate” that total group of attributes to create as many FAQ gadgets as wanted to finish the web page. FatWire doesn’t enable that form of open-ended replication of teams of attributes. It’s essential to both specify the utmost variety of fields you want for the entire question-answer units (and the person can depart a few of them clean), or you could make the question-answer set its personal separate content material kind after which assemble the units into a listing on the FAQ web page.
To make these selections, you want to contemplate how modular your content material must be. Some forms of content material, resembling a press launch, could also be pretty self-contained. Every occasion of Press Launch will create one web page. In different instances, you’ll have pages made up of many alternative reusable content material modules collected to create the entire. Within the FAQ instance, if you would like to have the ability to use sure questions on a number of FAQ pages, then it is smart to have every question-answer set be its personal content material merchandise. Then they might be manually gathered into lists, or they might be tagged with phrases to be dynamically assembled into FAQs by matter.
Another issues to think about when excited about the meeting mannequin:
- How structured does the content material should be? Do you want to seize particular, uniquely identifiable knowledge that can be utilized to type or filter the content material (for instance, date, value, ranking, writer, or location)?
- How versatile does the content material should be? Can you are expecting what the weather of a web page shall be, what number of and in what order? Or do you want to help an open construction with the flexibility so as to add various numbers of assorted content material parts to any a part of the web page?
- How reusable does the content material should be? Are you able to make the reusable components separate in order that they are often shared throughout completely different pages of the positioning?
- How tolerant are your content material creators of laborious processes? When you ask them to take plenty of unstructured content material and break it into dozens of distinct knowledge fields, are they going to have the time to do it? When you’re fortunate, perhaps they’re already used to doing that form of work, however attempt to keep away from asking them to interrupt up the content material if it serves no purposeful goal, as a result of this may be very time-consuming.
Don’t fear an excessive amount of about getting exact solutions to those questions at this preliminary stage. This info will assist information selections within the subsequent two steps. So even if you happen to can’t get consensus on the solutions, simply having the questions will assist form your considering and discussions for the remainder of the duty.
The content material sorts#section6
Questions on how structured the content material must be will assist you decide what constitutes a definite content material kind. If the content material doesn’t should be structured, you’ll be able to have one primary content material kind and put no matter you want to in it. That is the premise behind a weblog publish. Very versatile however very unstructured.
Extra seemingly, it would be best to create a minimum of some structured content material sorts. Then you want to summary the sorts of content material you’re creating and search for patterns. Contemplate the weather that make up a chunk of content material and see what number of attributes they’ve in frequent. For instance, a Recipe is clearly fairly completely different from a Slideshow. However is a Band Profile shut sufficient to an Actor Profile that they are often two flavors of the identical underlying Profile kind?
There are different causes to make one thing a separate kind of content material:
- Distinct, reusable parts. You would possibly resolve to create an Creator content material kind that comprises the identify, bio and photograph of every writer. These can then be related to any piece of content material that particular person writes.
- Purposeful necessities. A Video is perhaps a special kind of content material as a result of the presentation layer must be ready to invoke the video participant.
- Organizational necessities. A Press Launch could also be similar to a common Content material Web page, however solely the Press Launch goes to look in an robotically aggregated Newsroom. It’s simpler for these to be filtered out in the event that they’re a novel kind of content material.
The strains can get fuzzy, particularly as a result of some parts throughout the kind will at all times be optionally available. Generally it comes all the way down to a query of “What number of variations does it take earlier than one thing is a very completely different factor?” When you have got a scenario that’s too near name it’s in all probability a good suggestion to collaborate together with your tech crew and enterprise analyst or purposeful analyst to give you the most effective method.
The content material attributes#section7
Within the final step, you’ll determine every completely different factor of every content material kind. This consists of each the content material that you would be able to see on the web page, and the metadata, which you don’t see. It additionally consists of relationships to different content material sorts. For instance, if you happen to create a separate Creator content material kind, you’ll need to point {that a} Overview can have an Creator related to it.
Some parts shall be apparent—your press launch has a title, perhaps a subtitle, an optionally available picture, and physique textual content. However figuring out which items of data should be captured in separate fields generally is a problem in some instances. Contemplate the next:
- Structure Do some issues should be displayed in a very completely different type, or on various locations on the web page? It is best to keep away from having markup and styling saved with the content material, so ideally every factor that must be displayed otherwise needs to be in its personal discipline. For instance, you can simply make the subtitle a part of the physique textual content and ask your editors to daring it, however how nicely is that going to work with the RSS feed or on a cell system?
- Reuse Once more, a separate discipline of information may be pulled out and used independently of the remainder of the web page, however not if it’s all a part of one massive physique textual content.
- Sorting and filtering In order for you to have the ability to type content material by date, or filter content material that pertains to a selected metropolis, then these items of data should be in a discipline by themselves in order that they can be utilized to type and filter.
When you’ve decided what the completely different parts are, you’ll additionally have to seize info resembling what format every factor needs to be in and whether or not or not it’s required. For instance, if you wish to type a sure kind of content material by date, then each occasion must have a date, and you may’t have some dates entered as mm/dd/yyyy and a few entered as dd/mm/yyyy. Once more, coordinate together with your tech crew to be sure to’re offering them the knowledge that they should configure the system. And coordinate with your enterprise/purposeful analyst to be sure that your suggestions are aligned.
Content material mannequin documentation#section8
For the reason that content material mannequin serves completely different audiences, at a number of completely different phases of the undertaking, deal with it as a dwelling doc. It’s by no means actually full—you simply cease updating it when the undertaking is over. As such, it’s higher as a working doc than a completed deliverable. Over the lifecycle of a content material mannequin many individuals could have enter, and it’s even doable that completely different folks will personal it at completely different phases. In most of my initiatives I’ve handed off the content material mannequin to both a purposeful analyst or developer in some unspecified time in the future.
Primarily, the undertaking crew will use the content material mannequin internally. I’ve hardly ever had stakeholders who wished to evaluation an in-progress content material mannequin. After they have, they’ve had little to say about it. What they really need is a CMS that meets their design, tech, and enterprise wants, and in addition serves the individuals who should use it. The content material mannequin helps the crew to make that occur.
Occasionally, you might have to ask stakeholders for enter or selections. It might be extra helpful to drag out the salient particulars and current them individually. This manner they’ll give attention to the query at hand relatively than making an attempt to grasp the entire of the content material mannequin.
When you should additionally create CMS coaching or content material manufacturing pointers, the content material mannequin will function a helpful start line. You possibly can simply excerpt info as wanted and reformat it right into a extra user-friendly doc. Although we’d try for a well-configured CMS that’s intuitive and simple to make use of, the fact of the implementation is nearly at all times extra difficult than that. Offering correct steerage to the CMS customers may make the distinction between the undertaking being perceived as successful or as a severe mess.
A content material mannequin is a robust software for fostering communication and aligning efforts between UX design, editorial, and technical sources on a undertaking. By clearly defining the meeting mannequin, the content material sorts, and the content material attributes, we might help be sure that the envisioned content material technique turns into a actuality for the content material creators. In my latest initiatives, I discover that content material modeling is increasingly more in demand. It’s a worthwhile talent for any content material strategist, particularly those who try for mastery.