The bodily guide is one thing designers get. It’s received lots going for it, not the least of which is the truth that it’s bodily. The boundaries are there, proper earlier than us. No guess work is critical. And so there are loads of nice examples of nicely designed books. You needn’t look far to uncover a mountain of fantastically typeset and balanced pages.
Article Continues Under
However what about digital books?
Tablets are in some ways similar to bodily books—the display screen has nicely outlined boundaries and the optimum variety of phrases per line doesn’t out of the blue change on the display screen. However in different methods, tablets are nothing like bodily books—the textual content can prolong in each course, the kind can change dimension. So how will we reconcile these similarities and variations? The place is the baseline for designers seeking to produce stunning, readable textual content on a pill?
This essay appears to be like to deal with these very questions. This essay additionally marks the discharge of an HTML baseline typography library for pill studying. It’s at present iPad optimized. It’s known as Bibliotype and the hope is for it to supply a stable base atop which we will discover. It’s very rudimentary, however rudimentary is a rattling tremendous place to begin.
Designing a guide is basically an train in steadiness: Steadiness of letterforms and surrounding house in relation to the physicality of a guide. In Hochui and Kinross’ Designing Books, they talk about the individuality of guide symmetry:
The axis of symmetry of the backbone is all the time there; one can actually work over it, however not deny it. On this respect guide typography is basically completely different from the typography of single sheets, as in enterprise printing, posters, and so forth.
The backbone provides guide studying a kinetic movement not present in unbound sheets of paper. Ahead and backward motion inside a guide occurs due to the backbone. And so designers erect scaffolding—textual content blocks and operating heads and different literary accoutrements—round this keystone axis. It’s the pure steadiness level of a selection. The implicitness of this implies publishers have largely achieved useful guide design proper from the start: the forty-two line columns of thick sort within the Gutenberg bible, even at present, are fairly a marvel of typographic steadiness.
If the axis of symmetry for a guide is the backbone, the place is it on an iPad? On one hand, designers can method tablets as in the event that they had been a single sheet of “paper,” letting the physicality of the item outline the central axis of symmetry—straight down the center.
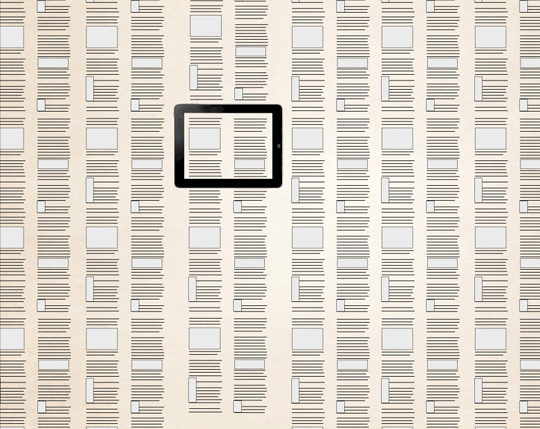
Then again, the physicality of those gadgets doesn’t symbolize the complete potential of content material house. The display screen turns into a small portal to an infinite content material aircraft, or “infinite canvas,” as so nicely illustrated by Scott McCloud.

Fig 1. The infinite canvas
Relating to iPad guide design, designers are left with a basic query they need to reply earlier than approaching this system: Can we embrace the physicality of the system—a spineless web page with a central axis of symmetry? Or will we embrace the system’s digital physicality—an invisible backbone outlined by each fringe of the system, signaling the potential of extra content material only a swipe away?

Fig 2. Each which method is up
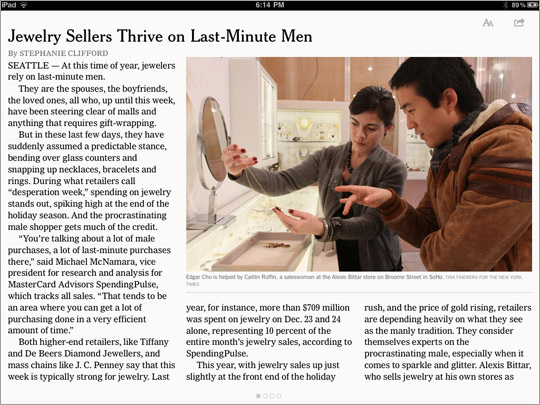
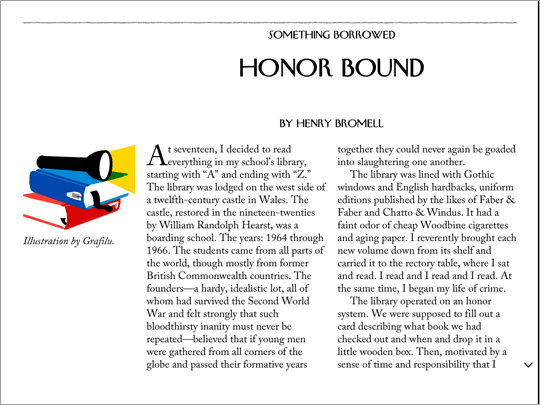
Presently there’s a transparent rift in iPad editorial design. There are these purposes—iBooks, Kindle, New York Instances, Wired, The New Yorker—that try to transpose a sort of print design constructed round bodily cues to a display screen missing those self same cues. They deal with the boundaries of the iPad display screen like the perimeters of a printed sheet of paper—generally awkwardly forcing content material into columns which aren’t optimized for the canvas.
These purposes are sometimes characterised by an imposition of arbitrary, non-semantic breaks in content material within the title of pagination. Oliver Reichentsien, in his essay iPad: Scroll or Card breaks down use instances for the 2 fashions. He supplies metrics for figuring out when to scroll or paginate, and likewise how the very expertise of studying adjustments between them.
Inconsistent metaphors#section3

Fig 3. The New York Instances app: swipe to the left to proceed studying this text

Fig 4. The New Yorker app: swipe as much as proceed studying this text
The inconsistency wherein the bodily web page is mimicked on a pill leaves readers disoriented, unaware of their place within the context of the higher complete, and unable to simply scan again.
On the opposite facet we have now studying purposes like Instapaper and Cellular Safari (Cellular Safari being probably the most basic of studying purposes on our iDevices) that embrace the boundless nature of the iPad display screen. The bodily edges don’t bind the textual content blocks.
Very hardly ever does one discover an utility that masterfully merges these two faculties. Inkling, nevertheless, is one such instance of a studying utility that straddles the brand new and outdated—chunking content material in an intuitively predictable and constant method inside and throughout chapters, thereby grounding the consumer by way of considerate navigation. And doing so fantastically, with a assured consciousness of the container.
What’s so thrilling about all of that is that even now—initially of 2011!—we’re nonetheless refining and iterating on optimum studying options to those problems with digital editorial design.
As designers, we have to ask ourselves: The place does our axis of symmetry most rationally lie for the content material at hand? From the place is the kinetic ingredient of this content material born? What’s the rationale behind particular structure and navigation selections for this content material and can they be thoughtlessly intuitive to the reader?
We are able to begin with these questions. Then, we will take our content material, and—piece by piece—place it again onto this new canvas with thought of consciousness. These are the primary steps to treating the iPad as greater than a easy web page.
The longer term and now: books and HTML#section4
In October 2010, I attended the Books in Browsers convention at The Web Archive. It was a convention with a singular imaginative and prescient: that studying within the “browser” is the longer term.
I place browser in quotes as a result of, nicely, browser particular rendering engines are popping up within the darndest of locations lately. They are often embedded in iOS apps, eReaders, on desktops, or on cellular or pill gadgets. Which is to say: a “guide in a browser” doesn’t essentially suggest a guide seen in Web Explorer (though it most actually can imply that too).
That convention confirmed what I had lengthy suspected (and had trumpeted privately to anybody who was keen to pay attention)—that we must be constructing our books with HTML.
A number of the hottest e book readers are iBooks and Google Books on the iPad, and the Kindle (each the apps and the system). Google Books and iBooks each use ePub as their format. The Kindle makes use of an HTML subset to format their books.
An ePub is a zipped bundle of XHTML information (with some pure XML thrown in for good measure). Others can clarify ePub higher than I, so I gained’t get into specifics right here, however the level to take house is that, at its coronary heart, ePub is HTML: the digital guide business is already constructed atop HTML.
In actual fact, I had an opportunity to speak with the iBooks staff. iBooks is only a wrapper for WebKit. We’re already doing books in browsers on a high-level business scale.
At Books in Browsers, Invoice McCoy gave us a primary peek on the ePub3 spec: It’s a convergence of HTML5, CSS3, and ePub. That means, all of the wonderful HTML5 and CSS3 based mostly layouts and work we’re doing ought to, in principle, be accessible to us inside ePub readers within the subsequent few years. (The spec is about to be completed subsequent 12 months however everyone knows how lengthy implementations can take.)
With WebKit and Mozilla renderers turning into extra mature and exact with each launch (the most recent Mozilla construct brings with it discrete ligatures, for instance), and with @font-face baked into the ePub3 spec (as a requirement), it’s not laborious to think about ePub3 turning into as sturdy and nuanced as InDesign for digital guide layouts.
With a bit of extra creativeness, you’ll be able to leap one step additional: With the inclusion of HTML5, CSS3, and JavaScript in ePub, plus good rendering engines like WebKit powering our e-readers, iOS and Android model apps for interactive digital books could now not be crucial. The whole lot—even the robust interactive stuff—could also be potential inside the ePub itself. This may have the additional advantage of simplifying the present bifurcation of digital guide codecs (even complicated magazines layouts can be potential). It might additionally assist open factors of sale: interactive books wouldn’t essentially need to funnel by an app retailer.
No matter the place we see issues in just a few years, the fact proper now could be that we (particularly these of you studying A Record Aside) know the way versatile HTML is for layouts. Simply take a look at the nuanced work of Jason Santa Maria and crew on their Misplaced Worlds challenge. It’s a testomony to the capabilities of browser-based layouts.
It’s additionally value noting that there’s now a era of designer for whom working with HTML and CSS is extra intuitive and faster for design iterations than utilizing specialised software program like InDesign. That is the era of designers that can be most able to bringing the perfect of print aesthetics to the net with nuance, steadiness, and mastery of implementation.

Fig 5. Pill typography. An extended kind studying HTML library.
Bibliotype: a template#section5
We want a place to begin. We all know HTML is the longer term so why not construct a core design template for lengthy kind pill studying? With this in thoughts, I got down to construct simply that. The top consequence is named Bibliotype. It’s a easy set of CSS, HTML, and JS information that present a base for anybody seeking to convey lengthy kind studying to tablets (be it in a CMS, weblog, iOS app—something utilizing WebKit as a renderer).
I labored with the great of us at Enhanced Editions in the summertime of 2010, serving to them design and take into consideration long-form studying on the iPad. I’ve additionally had the common-or-garden pleasure of working with the iPad writer (and I do see them as a writer, albeit a brand new sort of writer), Flipboard, because the fall of 2010. This template and among the concepts I’m presenting listed here are a product of the pondering and design work born from these collaborations. Bibliotype wouldn’t exist with out their assist and the chance to work collectively.
Level your iPads (or browsers) right here for a demo.
Crucial level to contemplate in pill editorial design is that tablets are among the first digital screens to be engaged at quite a lot of distances. Till now, a desktop display screen was all the time just a few toes away from one’s face. Or, with good telephones, at arms size. Now not with tablets.
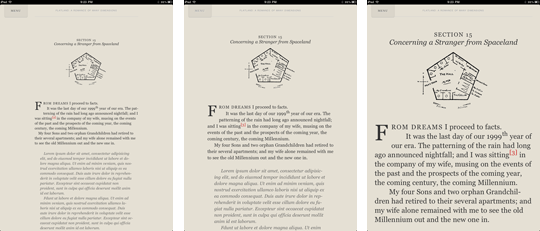
I break pill studying distances into three principal classes—Mattress, Knee, and Breakfast—and outline the classes by generic use case:
- Mattress (Near face): Studying a novel in your abdomen, mendacity in mattress with the iPad propped up on a pillow.
- Knee (Medium distance from face): Sitting on the sofa or maybe the Eurostar in your method to Paris, the iPad in your knee, catching up on Instapaper.
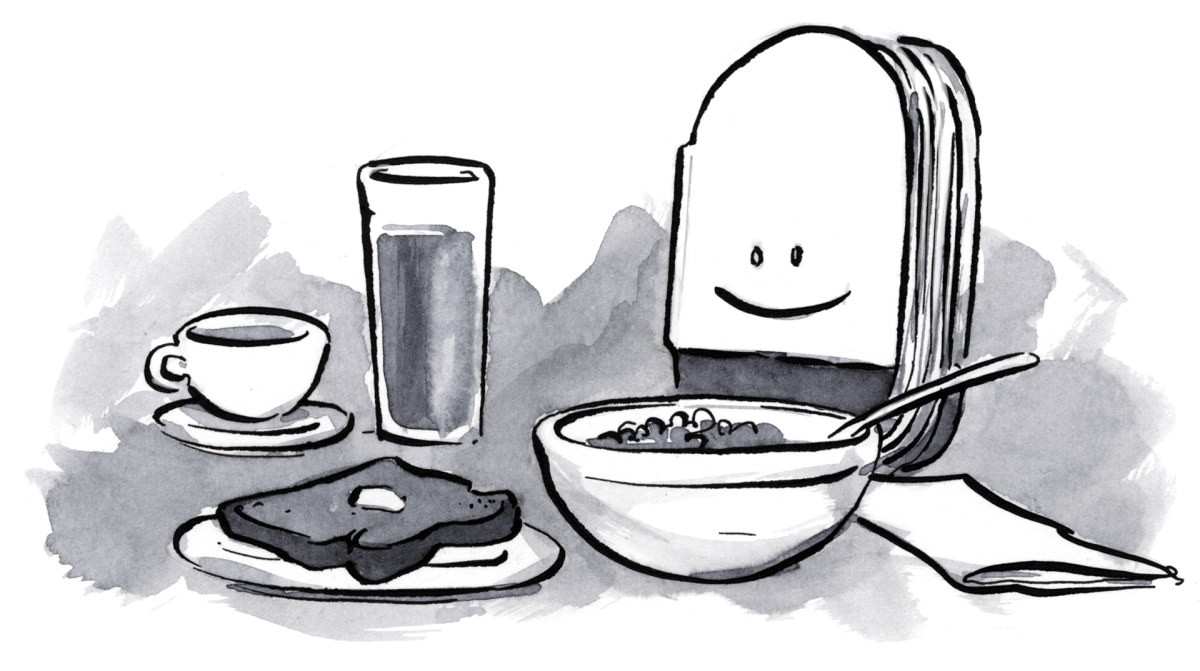
- Breakfast (Removed from face): The iPad, propped up by the Apple case at a snug angle, behind your breakfast espresso and bagel, permitting for handsfree information studying as you wipe cream cheese from the nook of your mouth.
So: distances close to, medium, and much.
I imagine all critical pill studying software program ought to typographically trương mục for these three use instances. Accordingly, I’ve constructed Bibliotype to just do that.

Fig 6. Mattress, Knee, and Breakfast in portrait mode
(An apart: once I confirmed this to 1 good friend, his first interpretation was Mattress, Knee, and Breakfast as definitions for varieties of content material. The content material you learn in mattress isn’t the identical content material you learn in your knee or over breakfast. Very true.)
Moreover, these three use instances should be handled otherwise relying on orientation. This implies we have now to outline six typographic kinds: margins, line lengths, and line-heights don’t seamlessly transpose from one orientation to the opposite.
Our last base template has the next qualities:
- CSS media queries to detect system orientation,
- guidelines for each serif and sans-serif fonts (utilizing Georgia and Helvetica),
- hyphenation by way of Hyphenation.js,
- font-size, line-height, margins (and, implicitly, line-length) outlined for 3 pill studying classes in each orientations,
- capacity to toggle each ragged proper and justified textual content,
- Settings for high and low distinction backgrounds, and
- turning on and off a grid to see physique and title block placement
- footnote kinds
The Construction#section6
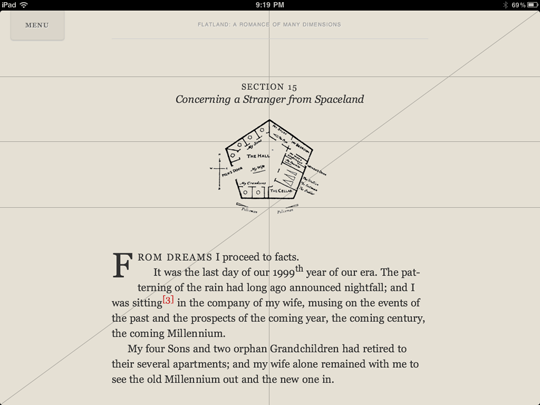
These templates are based mostly off probably the most basic approaches to the iPad canvas. We outline the axis down the center of the display screen and construct our textual content blocks as centered with even margins to the perimeters. Although these templates are primary, they need to shave hours of first-movement ache from additional explorations and experiments.
The content material elements are:
- operating head
- title block
- intro paragraph
- chapter textual content (composed of a number of paragraphs)
- last paragraph
- fleuron
- footnotes
- operating footer
The underlying aim as designer is to realize comfy readability in all sizes for every orientation. I began with what felt like probably the most agreeable font dimension for every studying class. I then set the line-length for that textual content dimension at no matter size allowed for roughly 12-15 phrases per line. With font dimension and line-length outlined, I constructed up the main till the textual content blocks felt comfortably complete.
The essential compositional aim is to “hold” our textual content blocks inside the body of the iPad. As with many issues design, that is an train within the steadiness of mathematical proportions and intestine instinct. Relying on the font-size, some title-blocks need to sit increased or decrease within the body. I wish to think about the title block as being the nail onto which you hook a string holding up the physique textual content.
To assist discover the appropriate spot into which this nail must be pushed, I created easy grids for the 2 orientations. This lets us rapidly see the place components are falling inside the canvas’ mathematical steadiness factors.

Fig 7. In panorama mode with the grid turned on
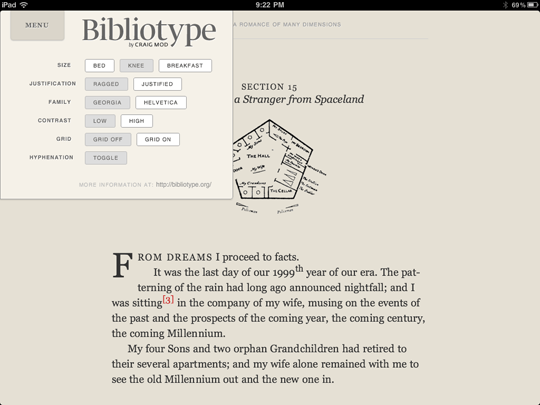
The template offered right here can also be meant to be a fast setting for debugging lengthy kind pill typography. You’ll be able to check hyphenation, assess grid place, play with typographic variables, and see these outcomes rapidly as you edit the HTML.

Fig 8. In panorama mode with the thực đơn invoked
That is all quite simple. E-book design isn’t a black artwork—like many issues it’s a matter of intentionally contemplating micro-nuance within the context of a higher complete. We add each bit slowly and thoughtfully, punctuating choices with espresso breaks, whiskey, and neighborhood walks.
The iteration of Bibliotype launched with this text is on no account hyper-exhaustive, however it’s a tremendous begin. I can learn that chapter of Flatland at these three sizes, in these three states (mattress, knee, and breakfast) extra comfortably than I can with most different accessible iPad eReading software program. Sure, the bar actually is that low!
We’re, after all, ignoring the entire “card” vs. “scroll” debate. Whether or not content material scrolls (like conventional net pages) or treats the canvas of the iPad like a well-defined sheet—breaking the content material into swipeable playing cards—is each a technical and editorial matter. The margins, line lengths, font sizes, operating headers, and footers don’t change (a lot) between playing cards or scrolling. They’re outlined by horizontal house. And horizontal house stays the identical in both context.
Utilizing the templates#section7
Bibliotype is launched below the MIT License. So no one owns it. That means, you should use it as a base for something—business or free—that you simply need to construct. The one stipulation being that for those who construct off of it, preserve the copyright discover (http://craigmod.com) in your utility or guide’s copyright/about web page.
Bibliotype is hosted on github. You’ll be able to seize a replica right here:
https://github.com/cmod/bibliotype
There are an infinite variety of use instances and gadgets for which Bibliotype will be adopted and I’m glad to open it up for the group to increase and construct upon collectively. (For instance: pagination by way of Joseph Pearson’s nice Monocle ePub Javascript library may be a enjoyable challenge with which to mash Bibliotype’s kinds.)
In the event you’re testing new fonts—on the lookout for the appropriate steadiness of dimension, main, and margins—I would counsel turning on two JavaScript capabilities that are commented-out by default: swipe proper to reload the web page, and swipe left to indicate the grid.
On a desktop we have now instruments like Firebug that enable speedy visualization of adjustments to CSS and HTML. On the iPad, nevertheless, it’s a bit of extra tedious to repeatedly hit reload, or, within the case of a chromeless instantiation of Safari, exit the app and re-open it. By enabling swipe proper for reload and swipe left for grid, the debug course of turns into infinitely easier, faster and may prevent from shedding your thoughts.
Nonetheless wanting#section8
iPad studying typography is outlined by two issues: The seen portion of the canvas (is it occluded by any photos, columns, menus, or chrome?), and the best way somebody is studying (mattress, knee, or breakfast?). The canvas will be regarded as extending in any variety of instructions, as having any variety of axes, however we’ll eternally be sure by what the reader can see, and that house defines how—on probably the most primary degree—to format the textual content for a snug studying expertise.
Take Bibliotype and play. Transpose the axes of symmetry, shift textual content blocks round, paginate, think about content material extending in all instructions with small visible cues to information the reader. How will the typography sustain with these eventualities? What modifications will a base like Bibliotype require as we discover this house? And most significantly, what feels most pure, most easy for the reader?
I look ahead to seeing the place we go from right here. Realizing wherever it’s, the textual content can be comfy to learn, and that HTML is on the coronary heart of all of it.