Regardless of your function, when you’ve ever been concerned in a digital design undertaking, chances are high you’re acquainted with wireframes. In any case, they’re among the many hottest and extensively used instruments when designing web sites, apps, dashboards, and different digital consumer interfaces.
Article Continues Under
However they do have their issues, and wireframes are so built-in into the accepted manner of working that many don’t think about these drawbacks. That’s a disgrace, as a result of the instrument’s downsides can critically undermine user-centricity. Ever lose your self in aesthetic particulars when it’s best to have been speaking about content material and performance? We’ve!
That’s why we use another that avoids the pitfalls of wireframes: the precedence information. It not solely retains our course of user-centered and creates extra helpful designs for our customers (whether or not used alongside wireframes or as a direct substitute), it’s additionally improved crew engagement, collaboration, and design workflows.
The issue with wireframes#section2
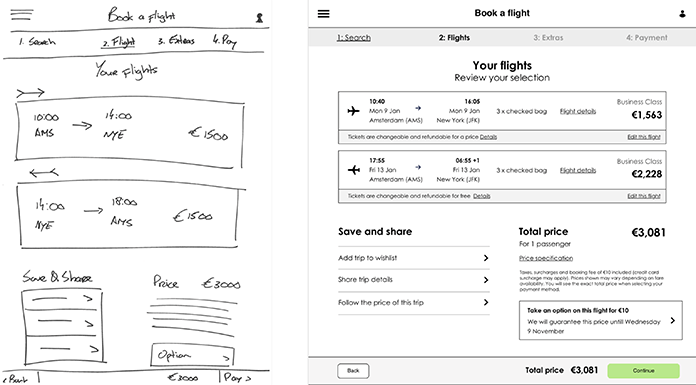
Wikipedia appropriately defines the wireframe as “a visible information that represents the skeletal framework of an internet site. … [It] depicts the web page structure or association of the web site’s content material, together with interface parts and navigational techniques.” In different phrases, wireframes are sketches that characterize the potential web site (or app) in a simplified manner, together with the position and form of any interface parts. They vary from low-fidelity tough sketches on paper to high-fidelity coloured, textual screens in a digital format.

Due to their visible nature, wireframes are nice instruments for sketching and exploring design concepts, in addition to speaking these concepts to colleagues, purchasers, and stakeholders. And since they’re really easy to create and adapt with instruments corresponding to Sketch or Balsamiq, you even have one thing to consumer take a look at early within the design course of, permitting usability points to be addressed before may in any other case be potential.
However though these are all helpful traits of wireframes, there are additionally some vital downsides.
The phantasm of ultimate design#section3
Wireframes can present the phantasm {that a} design is remaining, or a minimum of in a late stage of completion. No matter how fastidiously you clarify to purchasers or stakeholders that these first ideas are simply early explorations and never remaining—possibly you even embellished them with huge “DRAFT” stickers—too usually they’ll nonetheless enthusiastically exclaim, “Seems good, let’s begin constructing!”
Killing creativity and engagement#section4
At Mirabeau, we’ve seen that wireframes are inclined to kill creativity. We primarily work in multidisciplinary groups consisting of (amongst others) interplay (UX) designers, visible designers, front-end builders, and purposeful testers. However as soon as an interplay designer has created a wireframe, it’s arduous for a lot of (we’re not saying all) visible designers to assume exterior the boundaries set by that wireframe and problem the concepts it accommodates. Because of this, the ultimate designs virtually at all times resemble the wireframes. Their creativity impaired, the visible designers have been basically simply coloring within the wireframes.
Undermining user-centricity#section5
As professionals, we naturally care about how one thing seems to be and is offered. A lot in order that we will simply lose ourselves for hours within the superb particulars, corresponding to alignment, sizing, coloring, and the like, even on tough wireframes meant just for inner use. Dropping time means shedding give attention to what’s helpful on your consumer: the content material, the product providing, and the performance.
Static, not responsive#section6
A wireframe (even a number of wireframes) can’t seize the responsive conduct that’s so important to trendy internet design. Regardless that digital design instruments are catching up in effectively designing for various display sizes (right here’s hoping InVision Studio will ship), every of the ensuing wireframes remains to be only a static picture.
Inconvenient for builders and purposeful testers#section7
Builders and purposeful testers work with code, and a wireframe sketch or image gives little purposeful data and isn’t immediately translatable into code (not but, anyway). This lack of readability round how the design ought to behave can result in builders and testers making selections about performance or responsiveness with out enter from the designer, or having to steadily examine with the designer to search out out if a characteristic is working appropriately. Maybe much less of an issue for a mature crew or undertaking the place there’s loads of expertise with, and data of, the product, however all too usually this (pointless) collaboration means extra growth work, a slower course of, and wasted time.
To beat these wireframe pitfalls, about 5 years in the past we adopted precedence guides. Our principal interplay designer, Paul Versteeg, introduced the instrument to Mirabeau, and we’ve been enhancing and fine-tuning our manner of working with them ever since, with nice outcomes.
So what are precedence guides?#section8
So far as we all know, credit score for the invention of precedence guides goes to Drew Clemens, who first launched the idea in his article on the Smashing Journal web site in 2012. Since that point, nevertheless, it appears that evidently precedence guides have obtained little consideration, both from the online and app design business or inside associated training institutions.
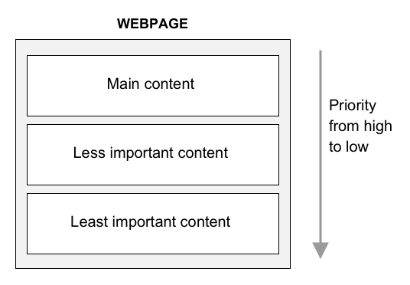
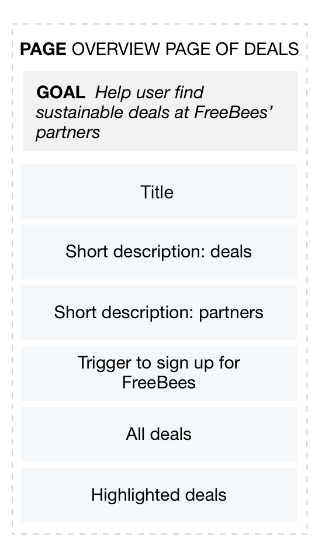
Merely put, a precedence information accommodates content material and parts for a cell display, sorted by hierarchy from high to backside and with out structure specs. The hierarchy is predicated on relevance to customers, with the content material most crucial to satisfying consumer wants and supporting consumer (and firm) targets increased up.
The format of a precedence information is just not mounted: it may be digital (we personally want Sketch), or it may be bodily, made with paper and Publish-its. Most significantly, a precedence information is routinely content-first, with a robust give attention to offering finest worth for customers.

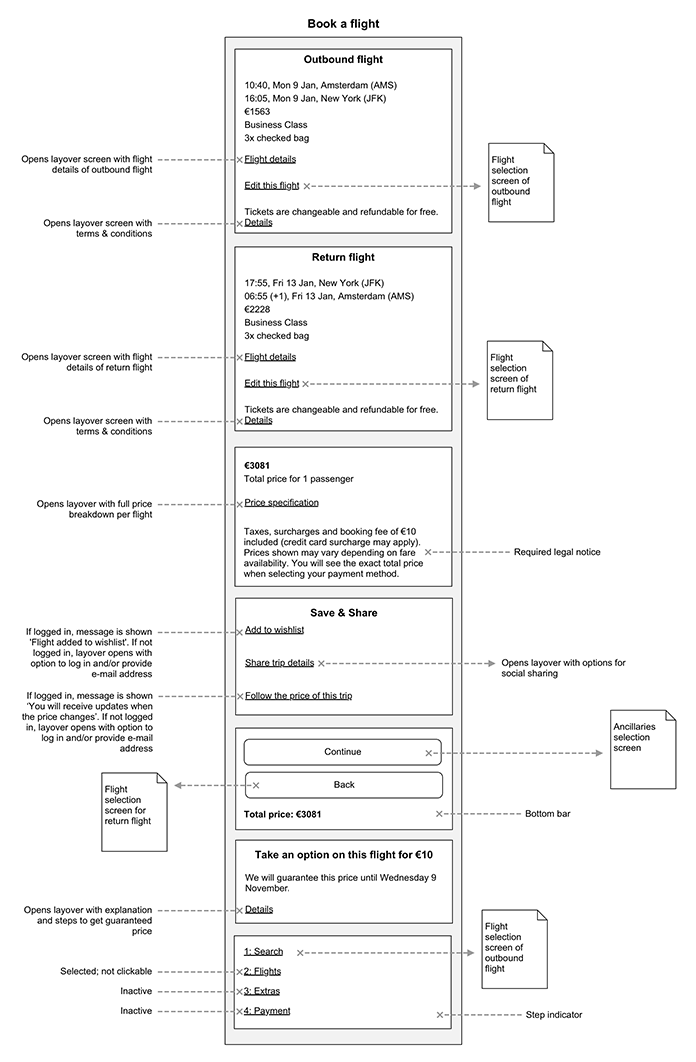
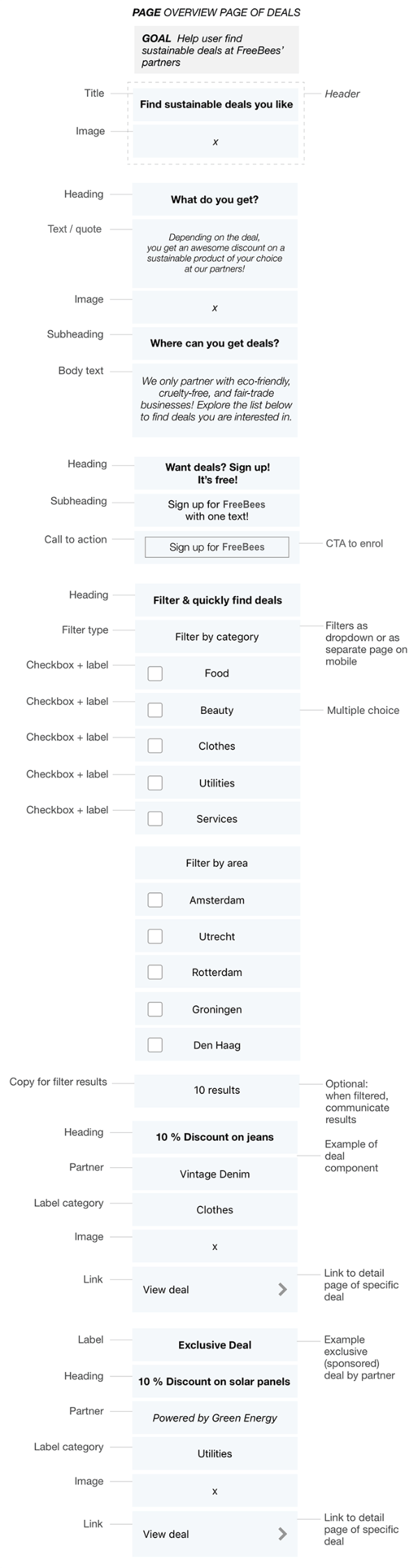
Diving a bit deeper, the next instance reveals the very same web page as proven within the wireframe pictures offered earlier on this article. It consists of the title “E-book a flight,” actual content material (sure, even the required authorized discover!), a number of sections of knowledge, and annotations that designate parts and performance.

When evaluating the content material to the high-fidelity wireframe, you’ll discover that the order of the sections is just not the identical. The step indicator, for instance, is proven on the backside of the precedence information, because the designer determined it’s not a very powerful data on the web page. Conversely, a very powerful data—flight data and costs—is now positioned close to the highest.
Annotations are an vital a part of precedence guides, as they supply explanations of the functionalities and web page conduct, identify the part varieties, and hyperlink the precedence information of 1 web page to the precedence guides of different pages. On this instance, yow will discover descriptions of what occurs when a consumer interacts with a button or hyperlink, corresponding to opening a layover display to show flight particulars or loading a a flight choice web page.
Some great benefits of precedence guides#section9
In fact, we will debate for hours whether or not the creator of, or crew answerable for, the above precedence information has chosen the proper priorities and functionalities, however that goes past the scope of this text. As an alternative, let’s identify the primary benefits that precedence guides supply over wireframes.
Appropriate for responsive design#section10
Wireframes are static pictures, requiring a number of screenshots to cowl the total spectrum from cell to desktop. Precedence guides, then again, give an summary of content material hierarchy regardless of display measurement (assuming consumer targets stay the identical on totally different units). Ever since responsive design grew to become customary follow inside Mirabeau, precedence guides have been a vital addition to our design toolkit.
Centered on fixing issues and serving wants#section11
When creating precedence guides, you routinely give attention to fixing the customers’ issues, serving their wants, and supporting them to achieve their targets. The interface is at all times full of content material that communicates a message or helps the consumer. By designing content-first, you’re at all times centered on serving the consumer.
No time wasted on aesthetics and structure#section12
There’s no want for interplay designers to waste time on aesthetics and structure within the early phases of the design course of. Precedence guides assist keep away from the main target shifting away from the content material and consumer towards particular structure parts too early, and hold us from falling into the “designer entice” of visible perfectionism.
Facilitating visible designers’ creativity#section13
Precedence guides present the chance for designers to discover extravagant concepts on finest help and delight the consumer with out visible boundaries set by interplay designers. Even if you’re the one designer in your crew, working as each interplay and visible designer, it’s arduous to maneuver previous how these first wireframes regarded, even when confronted with new content material.
Builders and testers get “HTML” early within the course of#section14
The construction of a precedence information is similar to HTML, permitting the developer to begin laying the groundwork for future growth early on. Equally, testers get a guidelines for testing, permitting them to start constructing these checks immediately. The result’s early suggestions on the feasibility of the designs, and we’ve discovered precedence guides have considerably accelerated the collaborative strategy of design and growth at Mirabeau.
Methods to create precedence guides#section15
There are a selection of baselines and steps that we’ve discovered helpful when creating precedence guides. We’ve fine-tuned them over time as we’ve utilized this new strategy to our tasks, and carried out workshops explaining precedence guides to the Dutch design neighborhood.
The baselines#section16
Your precedence information ought to solely comprise actual content material that’s related to the consumer. Lorem ipsum, or another kind of placeholder textual content, doesn’t talk how the web page helps customers in reaching their targets. Furthermore, don’t embody any structure parts when making precedence guides. As an alternative, embody solely content material and performance. Keep in mind that a precedence information isn’t a deliverable—it’s merely a instrument to facilitate dialogue among the many designers, builders, testers, and stakeholders concerned within the undertaking.
Precedence guides ought to at all times have a cell format. By constraining your self this manner, you routinely assume mobile-first and think about which data is most vital (and so ought to be on the high of the display). Additionally, because the thực đơn is often kind of the identical on each display of your web site or app, we suggest leaving the thực đơn out of your precedence information. It’ll allow you to give attention to the display you’re designing for, and the information gained’t be cluttered with pointless distractions.
Step 1: decide the purpose(s)#section17
Earlier than leaping to the answer, it’s vital to take a step again and think about why you’re making this precedence information. What’s the function of the web page? What purpose or targets does the consumer have? And what purpose or targets does the enterprise have? The solutions to those questions will each information your consumer analysis and decide which content material will add extra worth to customers and the enterprise, and so have increased precedence.
Step 2: analysis and perceive the consumer#section18
There are numerous strategies for consumer analysis, and the tactic or strategies chosen will largely depend upon the scenario and undertaking. Nevertheless, when creating precedence guides, we’ve undoubtedly discovered it helpful to generate personas, affinity diagrams, and expertise maps to assist create a visible abstract of any analysis findings.
Step 3: decide the content material matters#section19
The goal of this stage is to make use of your data of the consumer and the enterprise to find out which particular content material and matters will finest help their targets in every section of the client journey. Expertise has taught us that co-creating this content material define with customers, purchasers, copywriters, and stakeholders may be extremely useful. The result’s a record of matters that every web page ought to comprise.
Step 4: create a high-level precedence information#section20
Use the record of matters to create a high-level precedence information. Which is a very powerful subject? Place that one on the highest. Which is the second most vital subject? That one goes under the primary. It’s a simple prioritization course of that ought to be continued till all of the (related) matters have discovered a spot within the precedence record. It’s vital to query the significance of every subject, not solely compared to different matters, but additionally whether or not the subject ought to actually be on the web page in any respect. And we’ve discovered that beginning on paper undoubtedly helps keep away from focusing an excessive amount of on the little visible particulars, which may occur if utilizing a digital design instrument (“pixel-fixing”).

Step 5: create an in depth precedence information#section21
Now it’s time to begin including the main points. For every subject, decide the detailed, actual content material that can seem on the web page. Additionally, begin fascinated about any functionalities the web page may have. When you might have a number of precedence guides for a number of pages, point out how and the place these pages are linked in a sitemap format.
We frequently use this primary schematic form of the product to establish flows, take a look at if the idea is full, and decide whether or not the present content material and priorities successfully serve customers’ wants and assist resolve their issues. Greater than as soon as it has allowed us to establish {that a} content material plan wanted to be altered to realize the end result we have been focusing on. And since precedence guides are fast and straightforward to supply, iterating at this stage saved plenty of effort and time.

Step 6: consumer testing and (additional) iteration#section22
The final (steady) step includes testing and iterating your precedence guides. Ask customers what they consider the knowledge offered within the precedence guides (sure, it’s potential to do usability testing with precedence guides!), and collect suggestions from stakeholders. The enter gained from these periods can then be used to validate and reprioritize the knowledge, and so as to add or adapt functionalities, adopted by additional testing as wanted.
Discover out what works for you#section23
Through the years we’ve seen many variations on the method described above. Some designers work totally with paper and Publish-its, whereas others want to create precedence guides in a digital design instrument from scratch. Some go no additional than high-level precedence guides, whereas others use detailed precedence guides as a tenet for his or her whole undertaking.
The secret’s to experiment, and take the time to search out out which strategy works finest for you and your crew. What stays vital regardless of your course of, nevertheless, is the necessity to at all times hold the give attention to consumer and enterprise targets, and to constantly ask your self what each bit of content material or performance provides to those targets.
For us right here at Mirabeau, precedence guides have change into a extremely environment friendly instrument for designing user-first, content-first, and mobile-first, overcoming lots of the vital pitfalls that come from relying solely on wireframes. Wireframes do have their makes use of, and in lots of conditions it’s helpful to have the ability to visualize concepts and talk about them with crew members, purchasers, or stakeholders. Sketching ideas as wireframes to check concepts may also be helpful, and generally we’ll even generate wireframes to achieve new insights into enhance our precedence guides!
General, we’ve discovered that precedence guides are extra helpful firstly of a undertaking, when within the section of defining the aim and content material of screens. Wireframes, then again, are extra helpful for sketching and speaking concepts and visible ideas. Simply don’t begin with wireframes, and be sure you at all times keep centered on what’s vital.