As interfaces turn into ever extra advanced and improvement schedules appear to get shorter and shorter, you might discover it helpful to surrender your user-interface modeling software program for awhile in favor of one thing less complicated. All you want is paper, pens, scissors, and your creativeness.
Article Continues Under
Everybody loves paper#section2
Simply as a political social gathering goals to be a “massive tent,” product improvement groups ought to search enter from as many individuals as doable through the early a part of a venture’s design section. Although HTML prototypes may be helpful, they’ll additionally discourage those that are uncertain what the medium is able to. Paper prototypes, then again, invite folks with little-to-no technical background into the design course of.
I can not emphasize sufficient how necessary the inclusive high quality of paper may be. Although some folks shrink back from paper prototypes as a result of they really feel they won’t be taken critically, I argue that many individuals are intimidated by a proper, extremely technical design course of and that the much less “skilled” nature of paper prototyping is a good way to lighten the temper and interact a extra various group. Simply provide loads of paper, pens, scissors, and different supplies for anybody to seize and use. If anybody feels nervous, allow them to eat the paste.
Paper prototyping may also assist enhance the ultimate product: the prototyping stage is the suitable time to catch design flaws and alter instructions, and the pliability and disposability of paper encourages experimentation and speedy iteration. As an alternative of “deleting” hours price of structure code you’ve used to place a column in the suitable place, you possibly can draw a prototype, throw away the concepts that don’t work, and transfer on.
Constructed to your funds#section4
If you’re on a shoestring funds, paper is a good low-cost various to many software program packages—and when you’ve got a bigger funds, you should use merchandise like Put up-it notes or tabbed index card dividers to make your paper prototypes extra subtle. If it helps your workforce, you possibly can print full-color objects to make use of in your prototyping classes. You may want a low-quality printer within the assembly room related to somebody’s laptop computer for printing out new concepts. If somebody recommends an internet site they’ve seen on-line, simply print out a screenshot, tack it to the wall, and begin doodling on it.
On the flip facet, you may as well use paper prototypes to run a technology-free design assembly: flip off your laptops, cease checking your e-mail, and give attention to the duty at hand.
One other advantage of utilizing paper is that you may write notes proper on the prototype or on the again of every sheet or index card. Whereas a complicated group may really feel comfy utilizing a wiki for info seize, different groups could discover these connected notes a godsend weeks later once they truly begin writing code for that pesky dialog field.
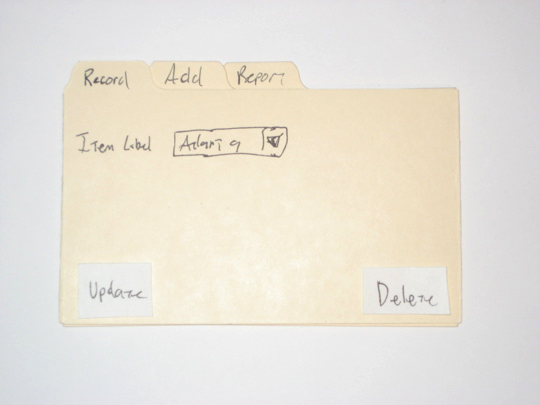
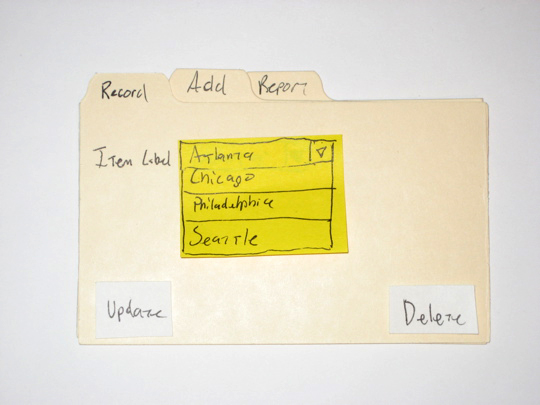
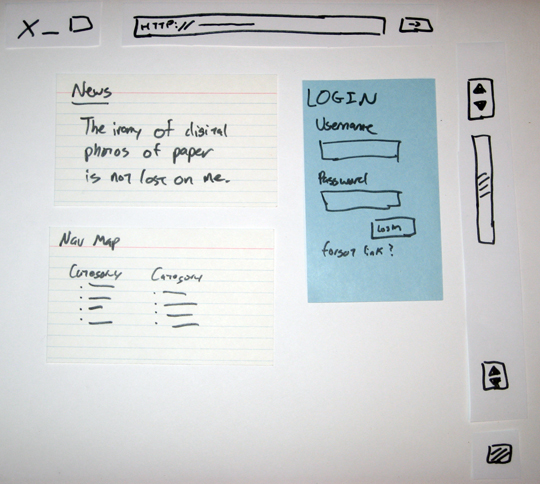
Conventional person interface widgets may be modeled simply with paper. Here’s a set “tabs” exhibiting a few buttons and what occurs if you “click on” on a drop-down thực đơn:


You may all the time save a buck or two through the use of common index playing cards and slicing out the tab labels your self.
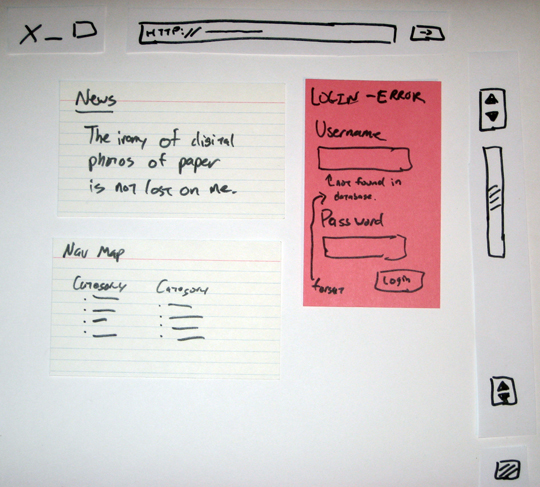
Dynamic containers, frequent in web sites with contextual or customized info, are doable too. To “refresh” the web page, merely swap out the index playing cards. Right here a username not discovered within the database triggers an error and on a profitable login the field shows the “my trương mục”widget:



It’s doable to display issues corresponding to a pop-up home windows that block key components of your interface and potential alternate options to the pop-up:
For each hyperlink and button in your mock-ups, be ready to have an identical sketch able to show—or have somebody take solutions out of your group and sketch a brand new dialog, web page, or window in actual time.
Apart from the supplies talked about, I like to recommend a detachable glue stick that may be discovered low-cost at an workplace provide retailer. Glue sticks are the “magic” that permits you to simply put collectively and take aside a paper interface.
The place does paper prototyping match into the design course of?#section7
There are two dominant makes use of:
- The design workforce makes use of paper for his or her presentation to a bigger group of people that have a vested curiosity within the product.
- Customers run by means of a set of present paper mock-ups or are given clean paper and requested to symbolize an idea by sketching it.
Possibility two is a good way to “unplug” and go on to folks keen to check your interface. For example, let’s take a look at the methods through which paper can match into the usability testing course of.
Usability testing with paper prototypes#section8
A paper usability-testing session works very like some other usability-testing session. Start by choosing a spread of testers who symbolize your anticipated viewers. Have situations prepared for the person to carry out. Doc the testing classes with video to evaluate the customers’ emotional state when utilizing your mocked-up interface. Debrief customers afterward to measure interface recall. With paper, you may as well:
- Enable customers to mock up concepts they suppose would clear up an issue.
- Mark on the prototype the place a person tried to “click on” or in any other case work together with the interface.
- Ask customers to attract what they anticipate to occur subsequent.
- Hold going even should you don’t have entry to a testing lab or if computer systems, networks, or high-tech prototypes don’t work as anticipated.
Whereas it’s precious to measure the success of your interface by way of time-based benchmarks, the emphasis needs to be on getting your focus group to be inventive.
In case you’d prefer to examine a real-world expertise take a look at Carolyn Snyder’s article on a six-day session utilizing paper prototypes with shoppers and end-users.
When paper isn’t ultimate#section9
A significant advantage of paper is the user-generated content material that comes out of the suggestions classes. Likelihood is, a one-person store may have a tough time reaping the advantages of paper with out the collaborative course of that happens in “utilizing” the prototype with others.
There are additionally sure ideas that stay troublesome to display with paper: how lengthy a display screen takes to load or refresh, as an illustration. Horizontal and vertical scrolling is a typical web site interface downside that’s virtually inconceivable to find with a paper prototype. Particular colours, pictures, and fonts aren’t simply represented on the best paper prototypes. Nonetheless, I’ve used pc print-outs together with paper to sort out a minimum of a few of these points.
Earlier on this article, you noticed an instance with Arabic textual content that makes use of materials I printed out. As a result of Arabic textual content is written proper to left, I wished to maintain this in thoughts when positioning the primary physique of textual content on the interface. The Arabic font additionally requires the textual content be massive sufficient to learn diacritical marks. Make sure you embody folks in your paper classes who can clarify how superior interface widgets, graphics, fonts, and embedded multimedia components may have an effect on the design.
The place will we go from right here?#section10
If you wish to dig deeper, Carolyn Snyder’s Paper Prototyping is essentially the most acknowledged work on this topic and is very advisable.
Paper has seen a resurgence with data employees who purpose to arrange each facet of their lives. The Hipster PDA breathed life into its neighborhood and spawned initiatives such because the DIY Planner, which is predicated on a set of printable templates for calendars, to-do lists, and extra.
Notice:
The paper prototyping area may profit from an open-source library of comparable printable widgets, which could possibly be modeled utilizing SVG or supplied in a normal format corresponding to PDF. On-line sources such because the GUIdebook and wireframing templates for Visio and OmniGraffle could present begin level for producing concepts. If anybody is occupied with creating an open-source printable widget library, I’ll present free internet hosting area for venture instruments corresponding to a wiki and SVN repository for trying out the most recent and best templates.
Lastly, there are some efforts to merge paper ideas with know-how utilizing pill computing. Professor James Landay on the College of Washington has been engaged on a software known as DENIM for the reason that mid-90s that’s aimed toward creating web sites. DENIM permits you to sketch your concepts, annotate them, and even export a working HTML web site appropriate to be used in demonstrations.