Like it or hate it, there’s no denying the recognition of HTML emails. And, like the online earlier than it, the inbox has formally gone cell—with over 50 % of e mail opens occurring on cell units.
Article Continues Under
Nonetheless, e mail design is an outrageously outdated observe. Bear in mind coding earlier than net requirements turned… requirements? Welcome to the residing hell of e mail design.
However coding an e mail doesn’t should be a lesson in frustration. Whereas e mail designers nonetheless need to construct layouts utilizing tables and elegance them with HTML attributes and—gasp!—inline kinds, a lot of intrepid designers are taking trendy strategies pioneered for the online and making use of them to the archaic observe of e mail design.
Constructing on the ideas of responsive net design first codified by Ethan Marcotte, a revolution in e mail design is giving start to an expertise quick approaching that of the trendy net. Subscribers want now not be subjected to horrible studying experiences, irritating contact targets, and tiny textual content.
The worth of HTML e mail#section2
Whether or not or not you want HTML e mail, it’s a very important instrument for practically each enterprise. Relating to advertising and marketing, e mail constantly outperforms different channels like Fb and Twitter. Extra importantly, e mail permits you to work together with a doubtlessly huge viewers in an more and more private manner.
You could not actively interact in e mail advertising and marketing, however likelihood is that, as an internet designer or developer, you employ e mail to speak with customers regularly. It could possibly be sending a receipt, updating customers on a brand new product characteristic, or letting them learn about your newest weblog submit. Regardless of the purpose, e mail is a crucial and sometimes neglected medium.
Many builders select to ship prospects plain textual content e mail. Whereas plain textual content has many advantages (straightforward to create, renders in every single place, downloads shortly, and so on.), HTML e mail has an a variety of benefits:
- Hyperlinks. You possibly can hyperlink out to touchdown pages from an HTML e mail and construct site visitors and engagement.
- Design. A well-designed HTML e mail allows you to reinforce your model, even within the inbox.
- Hierarchy. You possibly can construct hierarchy inside HTML emails and extra simply name consideration to necessary copy or very important hyperlinks.
- Monitoring. HTML e mail permits you to monitor opens and engagement—priceless knowledge that can be utilized to optimize your advertising and marketing efforts.
By not giving e mail as a lot consideration as your pixel-perfect app, you might be successfully shedding out on 1) a priceless branding alternative, 2) the flexibility to trace opens and interactions in your emails, and three) the chance to offer a tremendous person expertise exterior of your software.
Designing and growing HTML e mail has historically ranked among the many worst experiences for any net designer. It’s like getting right into a time machine and stepping out right into a hellish ’90s world of table-based layouts, inline kinds, non-semantic markup, and client-specific hacks.
Right here’s only a small sampling of why HTML e mail is usually a ache:
- No Requirements. Certain, we use HTML and CSS. However not like on the net. No actual requirements exist between e mail shoppers, resulting in some loopy code.
- E-mail Shoppers. E-mail shoppers, like Outlook and Gmail, all render HTML and CSS otherwise, usually outrageously so. Which ends up in…
- Plenty of hacks. Even well-designed e mail campaigns must depend on client-specific hacks to make issues work.
- No JavaScript. The net’s favourite language has no place in e mail, as e mail shoppers (rightly) strip it resulting from safety issues. Goodbye interactivity.
- Inline kinds. I’d like to separate construction from presentation. Sadly, most e mail shoppers pressure you to depend on inline kinds and attributes for practically all the pieces in e mail.
Whereas issues possible gained’t change anytime quickly, there’s a motion within the e mail design group (sure, one does exist) to alleviate the distress usually related to growing e mail campaigns. A variety of corporations and people are enhancing the instruments and strategies of e mail design, and sharing their data greater than ever earlier than.
The corporate I work for, Litmus, is certainly one of them. We construct devices to make testing and monitoring e mail campaigns as painless as potential. And we’re all-in on spreading details about e mail advertising and marketing usually, and e mail design particularly. We even began a devoted group to attach e mail entrepreneurs, permitting them to share their data, refine strategies, and study from each us and one another.
Whereas I reference a few of Litmus’ instruments and assets on this article, there are a selection of different corporations and folks working exhausting to enhance the artwork of e mail design. Specifically, each MailChimp and Marketing campaign Monitor have glorious blogs and guides. And other people like Anna Yeaman, Nicole Merlin, Fabio Carneiro, Elliot Ross, and Brian Graves are all working to make e mail design a real craft.
Similar to the remainder of the online, the inbox is turning into cell. In 2013, 51 % of customers opened emails on cell units. That quantity is prone to improve, particularly contemplating {that a} rising variety of individuals depend on their cell machine to entry the web, each out of behavior and necessity.
The excellent news is that net designers can adapt their present abilities and apply them to e mail campaigns, creating a fantastic person expertise on a channel very important to most customers, however ignored by many designers.
How HTML e mail works#section5
Typically talking, HTML e mail is rather like designing an internet web page—assuming net design has no data of something post-Designing with Internet Requirements. HTML emails depend on three issues: tables, HTML attributes, and inline CSS. As you study to construct HTML emails, take into account that, resulting from e mail shopper rendering engines, we’re working with a really restricted subset of HTML and CSS. Marketing campaign Monitor maintains a wonderful chart of what CSS is supported throughout main e mail shoppers.
Let’s briefly go over the fundamentals of HTML e mail earlier than taking a look at tips on how to make emails responsive. For example, I’ve tailored the template we use for our personal newsletters at Litmus. Due to each Litmus and our fantastic designer, Kevin Mandeville, A Listing Aside readers can study from and construct on the identical code we use for many of our campaigns—it’s now hosted on the A Listing Aside Github trương mục. To see the way it performs throughout shoppers, you may take a look at the total vary of Litmus checks.
Tables#section6
Most net designers use tags just like the div, header, part, article, nav, and footer for constructing the construction of net pages. Sadly, e mail designers don’t have the luxurious of utilizing semantic parts. As a substitute, you *have* to make use of HTML tables to put out your e mail campaigns. These tables shall be nested… deeply.
Fundamental styling of tables will largely use attributes that most individuals haven’t utilized in fairly a while: width, peak, bgcolor, align, cellpadding, cellspacing, and border. Coupled with inline kinds like padding, width, and max-width, designers can construct sturdy e mail layouts.
Right here’s an instance of what a well-coded desk in e mail appears to be like like:
<desk border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td bgcolor="#333333">
<div align="heart" fashion="padding: 0px 15px 0px 15px;">
<desk border="0" cellpadding="0" cellspacing="0" width="500" class="wrapper">
<tr>
<td>…Content material…</td>
</tr>
</desk>
</div>
</td>
</tr>
</desk>You possibly can see how we nest tables and use the border, cellpadding, and cellspacing attributes to make sure that there aren’t pointless gaps within the design. A bgcolor is utilized on the table-cell stage, which is a extra dependable technique than background or background-color (though background-color does have its place).
One attention-grabbing factor to notice is {that a} div is used to heart the nested desk and supply padding across the content material. Whereas tables ought to make up the majority of your construction, the occasional utility div is helpful for aligning content material blocks, offering padding, and organising some fundamental kinds. Nonetheless, they shouldn’t be used as the principle construction of an e mail since most e mail shoppers have hassle with at the least some side of the field mannequin, making it unreliable for laying out emails.
Pictures#section7
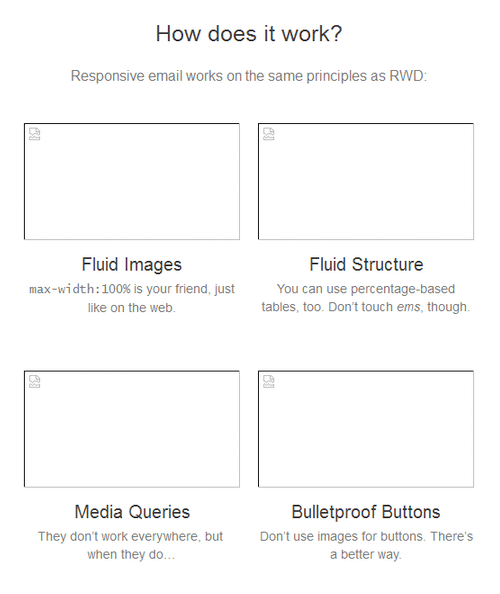
Utilizing photographs in e mail is similar to utilizing them on the net, with one caveat: a lot of e mail shoppers disable photographs by default, leaving subscribers taking a look at a damaged, complicated mess.

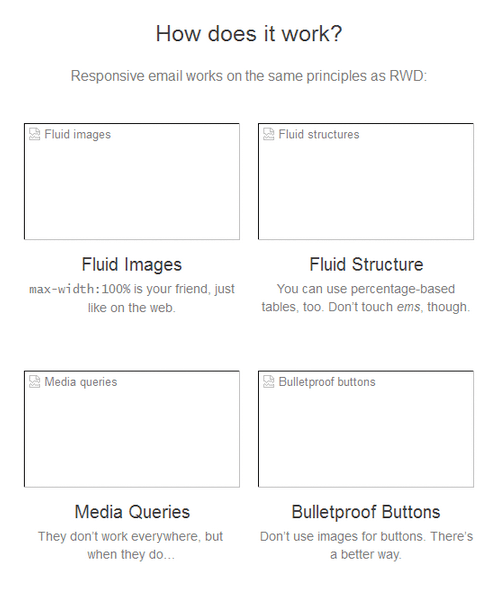
Whereas there is no such thing as a method to routinely allow these photographs, we will enhance the scenario by utilizing alt-text to offer some context for the lacking photographs. What’s extra, we will use inline kinds on the img component to fashion that alt-text and keep some semblance of design.
<img src="https://alistapart.com/article/can-email-be-responsive/img/fluid-images.jpg" width="240" peak="130" fashion="show: block; colour: #666666; font-family: Helvetica, arial, sans-serif; font-size: 13px; width: 240px; peak: 130px;" alt="Fluid photographs" border="0" class="img-max">Utilizing the code above, our lacking picture now makes a bit extra sense:

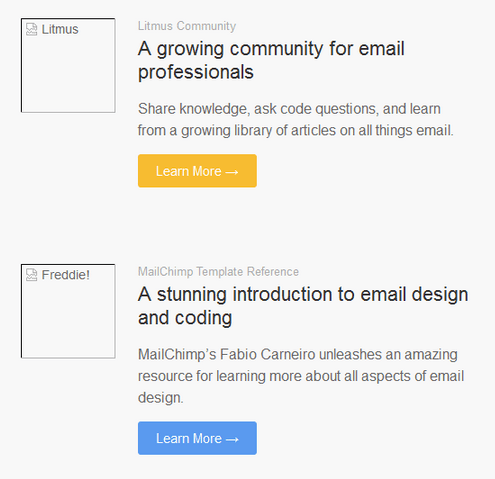
Calls-to-Motion#section8
One of many essential benefits of HTML e mail is the flexibility to incorporate clickable hyperlinks. Past simply together with hyperlinks inside copy, HTML e mail permits you to use large, lovely buttons to entice subscribers.
Many e mail entrepreneurs use linked photographs for buttons. Nonetheless, utilizing bulletproof buttons, designers can craft buttons through code that renders reliably throughout shoppers, even with photographs disabled.
The desk beneath is an instance of an all-HTML bulletproof button, which makes use of borders to make sure all the button is clickable, not simply the textual content:
<desk border="0" cellspacing="0" cellpadding="0" class="responsive-table">
<tr>
<td align="heart"><a href="https://alistapart.com" goal="_blank" fashion="font-size: 16px; font-family: Helvetica, Arial, sans-serif; font-weight: regular; colour: #666666; text-decoration: none; background-color: #5D9CEC; border-top: 15px strong #5D9CEC; border-bottom: 15px strong #5D9CEC; border-left: 25px strong #5D9CEC; border-right: 25px strong #5D9CEC; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; show: inline-block;" class="mobile-button">Study Extra →</a></td>
</tr>
</desk>
After you have these fundamentals down, it’s time to see how we truly make an e mail work properly throughout a variety of machine sizes.
How responsive e mail works#section9
Similar to with responsive web sites, there are three essential elements of a responsive e mail: versatile photographs, versatile layouts, and media queries.
The one distinction between the online and e mail is in how these three strategies are carried out.
In e mail design, we’ve a restricted subset of HTML and CSS at our disposal. We will’t depend on properties and values that designers use for responsive websites on the net; margins, floats, and ems don’t work in lots of e mail shoppers. So we’ve to consider workarounds.
Versatile photographs#section10
Fluid photographs aren’t too difficult. Though they use the width property set to 100%, some shoppers have hassle rendering photographs at their supposed dimension except the width and peak are outlined utilizing the corresponding HTML attributes. Subsequently, we’ve to construct them to particular dimensions and knock them down later.
Step one is guaranteeing that photographs are robustly coded. Let’s take a look at our picture of the e-mail display from earlier.
<img src="https://alistapart.com/article/can-email-be-responsive/responsive-email.jpg" width="500" peak="200" border="0" alt="Can an e mail actually be responsive?" fashion="show: block; padding: 0; colour: #666666; text-decoration: none; font-family: Helvetica, arial, sans-serif; font-size: 16px;" class="img-max">Discover that show property that’s included? It’s only one instance of the various hacks required to take care of naughty e mail shoppers, as is the border attribute. Most webmail shoppers add area round photographs in an try to repair line-height points which will come up. Making photographs block-level will kill that spacing and save your design.
Now, after we need to make our photographs fluid, we will achieve this in a media question within the head of our e mail:
img[class="img-max”] {
width:100% !necessary;
peak: auto !necessary;
}Not each picture will should be fluid. Parts like logos and social icons usually keep the identical dimension no matter machine dimension, which is why we goal versatile photographs utilizing a category.
Since we’ll all the time be overriding inline kinds and HTML attributes, the necessary declaration is used to make sure that our responsive kinds take priority when the doc is rendered.
Let’s leap into one thing a bit harder.
Versatile layouts#section11
Most net designers are conversant in constructing responsive designs utilizing semantic parts sized with relative items like percentages, ems, and rems. Whereas we will nonetheless use percentages for versatile layouts in e mail, they are going to be used inline on tables and topic to a couple limitations.
Almost all of our tables will use percentages for his or her widths. The one exception is a container desk with particular pixel dimensions to constrain the general width of the e-mail design to stop it from blowing out in shoppers that don’t deal with percentages properly, usually most variations of Microsoft Outlook.
Let’s begin with the container desk:
<desk border="0" cellpadding="0" cellspacing="0" width="500" class="wrapper">
<tr>
<td>…Content material…</td>
</tr>
</desk>You’ll see that we use the width attribute to pressure the desk to be 500 pixels huge.
This container will maintain each different nested desk within the e mail. Since it’ll constrain all the pieces to that 500-pixel width, we will safely use percentages to dimension our different tables.
However what good are versatile tables if the e-mail is all the time 500 pixels huge? Check out that container desk once more. Discover that I included a category of wrapper. We’ll use that selector to make our emails really responsive utilizing (what else?) media queries.
Media queries in e mail#section12
Media queries in e mail work identical to in net design. By together with them within the head of your e mail, you may goal particular machine attributes and modify your kinds accordingly.
Protecting issues easy, we’ll goal viewports with a max-width of 525 pixels and beneath. Then, focusing on that wrapper desk, we will override these HTML attributes and inline kinds to pressure the desk to be the total width of the display on cell units.
@media display and (max-width:525px) {
desk[class=“wrapper”] {
width:100% !necessary;
}
}We will additionally goal any nested tables and do the identical—successfully stacking content material sections for an improved cell expertise. It’s not a nasty concept to bump up the dimensions of textual content and buttons on cell, both.
@media display and (max-width:525px) {
physique, desk, td, a {
font-size:16px !necessary;
}
desk[id=“responsive-table”] {
width:100% !necessary;
}
}The primary downside of utilizing media queries is that they aren’t supported in every single place. Whereas WebKit-based e mail shoppers like iOS Mail and the default Android e mail app work properly, older Blackberry units, Home windows Telephone 8, and the Gmail app on each platform disregard media queries.
Luckily, iOS and Android make up the vast majority of cell e mail audiences, so you may depend on most subscribers seeing your responsive emails as supposed.
The strategies described above are just the start. Intrepid e mail designers are exploring using net fonts, SVG, and CSS3 animations in e mail. Certain, e mail design is tough and issues break consistently, however that shouldn’t stop you from exploring superior strategies to see what works for you and your viewers.
My one suggestion is to check the hell out of any e mail you construct. E-mail shoppers are far worse than browsers by way of rendering and help for HTML and CSS. Testing each on units and utilizing an e mail preview service—be it Litmus, E-mail on Acid, your personal machine lab, or one thing else solely—helps determine issues and permits you to work out points earlier than sending to 1,000,000 subscribers.
Except for testing your code and rendering, monitor all your emails and check what sort of content material, copy, design, and sending cadence resonates together with your viewers.
Above all, don’t disregard e mail design. It’s a crucial evil, however it’s getting higher on a regular basis. A group is lastly forming round e mail design, and strategies are consistently being refined and perfected. Responsive e mail design is certainly one of them. For those who actually care about your product and presence on the net, you’ll take the eagerness and craft you apply to your app’s interface and switch it to one of the vital widespread and priceless mediums round.