Good designers spend an excessive amount of time sweating over typography. They agonise over typefaces, iterate by means of kind scales and meticulously apply white house, all within the service of the reader. Then comes alongside a desk with the temptation to get artistic, and all ideas of the reader exit of the window. And but tables are there to be learn, referenced and used, not merely checked out.
Article Continues Beneath
Set tables as textual content to be learn#section2
Tables are available in many kinds. Some comprise easy numbers, others are complicated with mixtures of numeric knowledge and textual data. Some require studying row by row, others are scanned vertically. The potential use for tables is as assorted because the written phrase. They are often monetary statements, bus timetables, multilanguage dictionaries, tables of contents, numerical conversions, pricing choices, function comparisons, technical specs, and so forth.
Regardless of the massive variation in desk measurement, complexity, contents and function, each desk shares two easy design ideas: they need to be readable and assist a way of the information held inside. They shouldn’t be prettied as much as fulfill a way of aesthetic when merely checked out. That stated, a well-designed desk can nonetheless be a factor of magnificence however with the shape following the perform. Tables should not photos of information: they’re catalogues of information to be perused, parsed, referenced and interrogated. A well-designed desk will allow the data to be learn and understood, and can reveal the patterns and correlations inherent within the knowledge. As Jan Tschichold, the virtuoso of typography design, put it in Uneven Typography1:
Tabular matter want not be a relatively disagreeable job to design: quite the opposite, it might probably change into a extremely charming and inventive train, on no account much less fascinating than some other space.
Wherever potential plan the readability of each desk prematurely. Your design course of ought to be an investigation into making the information undemanding to learn, easy to observe and straightforward to extract.
Simply as you wouldn’t design physique textual content with the goal of becoming as many phrases as potential on the display, so that you shouldn’t deal with designing a desk as an train in cramming as a lot knowledge as potential into one house. You could be tempted to cut back the textual content measurement of your desk – and if the information is fully numeric you may be capable to get away with it. Your reader ought to nonetheless be capable to be comfortably learn and interpret the desk from their regular place, without having to lean in.
Don’t stretch tables#section3
Many designers will instinctively apply a width to their tables – simply as they could a picture – stretching them to fill the textual content column or web page. And that’s the attraction of setting tables full-width: you may make them look considerably image-like when seen from afar. Nevertheless, whereas a desk unfold throughout the display may look preferable from a distance, on nearer inspection it will likely be tougher to learn as the information can be unnecessarily separated. So as to add insult to harm, tables set full-width are sometimes replete with background colors and borders to present the desk additional the feel of a picture, when what your reader actually requires is the feel of textual content. For the sake of your readers, keep away from these temptations.
You may take into account making all of the columns a good width. This too does nothing for the readability of the contents. Some desk cells can be too extensive, leaving the information misplaced and indifferent from its neighbours. Different desk cells can be too slim, cramping the information uncomfortably. Desk columns ought to be sized in accordance with the information they comprise. Columns of small numbers ought to be slim, and columns of paragraphs ought to be comparatively extensive. This seems like a number of effort, and for a print designer it will be, as they must measurement every column manually of their structure software program. Thankfully, internet browsers are very intelligent with regards to laying out tables and can do all that onerous be just right for you. Browsers have been laying out tables routinely in accordance with complicated algorithms since lengthy earlier than CSS got here alongside – simply allow them to do their factor.
Preserve desk furnishings and fills to a minimal#section4
The statistician and data designer Edward Tufte launched the idea of data-ink in his 1983 traditional, The Visible Show of Quantitative Data. He defines data-ink as ‘the non-erasable core of the graphic’, whereas non-data-ink is the ink used within the graphic, to not immediately signify knowledge however for scales, labels, fills and edges. Tufte goes on to outline the data-ink ratio because the proportion of ink that’s used to current precise knowledge in comparison with the overall quantity of ink utilized in the whole graphic. The objective is to design a graphic with the best potential data-ink ratio (tending in the direction of 1.0) with out eliminating what is critical for efficient communication.
The place Tufte talks about graphics he contains charts, diagrams and tables, and the place he makes use of ‘ink’ we will consider pixels. When it comes to tables, he’s saying that we must always take away virtually every thing within the design which isn’t knowledge or white house. Minimise furnishings, maximise data. This is a perfect first precept to keep in mind when contemplating the typographic design of a desk.
As a place to begin, keep away from any border or body surrounding the desk. It is a Victorian embellishment which is fully pointless as textual content alignment will form the desk simply effective.
Attempt to obtain a readable desk utilizing simply alignment, spacing and grouping. Keep away from zebra striping, tints and fills, and some other backgrounds. These might be superficially fairly however are normally a distraction. They serve to distort the that means of the information by highlighting each different row to the detriment of neighbouring rows. Solely use tints as a refined technique of guiding your reader’s eyes, after which provided that you can’t organize the information to that finish. In case you select to tint, achieve this solely within the main course of studying: down if lists, throughout in any other case.
In the case of traces and borders between rows and columns – typographically known as guidelines – the identical applies: use them judiciously and ideally under no circumstances. In Uneven Typography Jan Tschichold sums this up splendidly:
Tables shouldn’t be set to seem like nets with each quantity enclosed. Attempt to do with out guidelines altogether. They need to be used solely when they’re completely obligatory. Vertical guidelines are wanted solely when the house between columns is so slim that errors will happen in studying with out guidelines. Tables with out vertical guidelines look higher. Skinny guidelines are higher than thick ones.
Keep away from utilizing row or column borders except the information alignment, spacing and grouping should not adequate to information your reader’s eye. In case you do want to make use of guidelines for this function, use them in a single course solely and make use of a lighter color to cut back the impression of the traces: you make a distinction, not establishing a barricade.
Left-align textual content, right-align numbers, and align headings with knowledge#section5
Within the spirit of treating tables as artefacts to be learn, don’t centre textual content inside tables. Align desk textual content as you’d anyplace else; that’s, aligned left. As textual content in tables tends to finish up in slim columns, don’t justify the textual content both – go away it ragged-right – or you’ll find yourself with rivers flowing down the tables, probably inflicting confusion and definitely harming readability. You possibly can hyphenate, nonetheless, significantly if the desk columns would in any other case have a pronounced rag.
Proper-align numbers to assist your reader make simpler comparisons of magnitude when scanning down columns. To assist scanning on this method you have to constant precision of your numeric knowledge; that’s, use the identical variety of decimal locations.
For consistency and ease of understanding, match the alignment of headings to the alignment of the information. Proper-align headings of numeric knowledge and left-align headings of columns with textual content, for instance:
| Nation | Space | Inhabitants | GDP | Capital |
|---|---|---|---|---|
| Austria | 83,858 | 8,169,929 | 339 | Vienna |
| Belgium | 30,528 | 11,007,000 | 410 | Brussels |
| Denmark | 43,094 | 5,564,219 | 271 | Copenhagen |
| France | 547,030 | 66,104,000 | 2,181 | Paris |
| Germany | 357,021 | 80,716,000 | 3,032 | Berlin |
| Greece | 131,957 | 11,123,034 | 176 | Athens |
| Eire | 70,280 | 4,234,925 | 255 | Dublin |
| Italy | 301,230 | 60,655,464 | 1,642 | Rome |
| Luxembourg | 2,586 | 448,569 | 51 | Luxembourg |
| Netherlands | 41,526 | 16,902,103 | 676 | Amsterdam |
| Portugal | 91,568 | 10,409,995 | 179 | Lisbon |
| Spain | 504,851 | 47,059,533 | 1,075 | Madrid |
| Sweden | 449,964 | 9,090,113 | 447 | Stockholm |
| United Kingdom | 244,820 | 65,110,000 | 2,727 | London |
Align to the decimal level#section6
It’s possible you’ll end up not having management of numerical precision, or maybe the information you’re working with is rounded to the identical important quantity relatively than adhering to the identical precision. On this case, merely right-aligning a column of numbers is not going to assist your reader scan down the column – small, high-precision numbers will have a look at first look like a big quantity. As an alternative, align numbers to the decimal level. This may allow your reader to extra readily evaluate magnitudes amongst a greater diversity of information:
+-------------+
| Name cost |
+-------------+
| $1.30 |
| $2.50 |
| $10.80 |
| $111.01 |
| $85 |
| N/A |
| $.05 |
| $.06 |
+-------------+
Aligning to the decimal level was theoretically potential through the use of the HTML 4 char attribute on a <td> tag, however in actuality it was by no means supported. The fashionable technique to align numbers to a decimal level (or to any character, in truth) is thru a brand new worth of the text-align property, though on the time of writing that is languishing within the CSS Textual content Degree 4 Module2 and assist is patchy at finest.
The syntax of the brand new worth is straightforward. You embody the alignment character (normally a full cease or comma) in quotes, adopted by an area and your required alignment key phrase, which defaults to proper for those who omit it. For instance, the next will centre the information and align to a decimal level as in our prior instance:
td { text-align: "." middle; }By specifying totally different alignment characters you may lay out extra complicated tables in a helpful method; on this instance, aligning digits to ‘×’ and ‘:’.
| Video commonplace | Decision | Pixels | Side | ||||
|---|---|---|---|---|---|---|---|
| QQVGA | 160 | × | 120 | 19k | 4 | : | 3 |
| HQVGA | 240 | × | 160 | 38k | 3 | : | 2 |
| QVGA | 320 | × | 240 | 76k | 4 | : | 3 |
| WQVGA | 480 | × | 272 | 130k | 16 | : | 9 |
| VGA | 640 | × | 480 | 307k | 4 | : | 3 |
| SVGA | 800 | × | 600 | 480k | 4 | : | 3 |
| XGA | 1024 | × | 768 | 786k | 4 | : | 3 |
| HD | 1260 | × | 768 | 967k | 16 | : | 9 |
| WXGA | 1280 | × | 800 | 1,024k | 16 | : | 10 |
| SXGA | 1280 | × | 1024 | 1,310k | 5 | : | 4 |
| UXGA | 1600 | × | 1200 | 1,920k | 4 | : | 3 |
| FHD | 1920 | × | 1080 | 2,073k | 16 | : | 9 |
| DCI 2K | 2048 | × | 1080 | 2,211k | 19 | : | 10 |
| WQXGA | 2560 | × | 1600 | 4,096k | 16 | : | 10 |
| 4K UHD | 3840 | × | 2160 | 8,294k | 16 | : | 9 |
| 8K UHD | 7680 | × | 4320 | 33,177k | 16 | : | 9 |
Use tabular lining numerals in tables of numbers#section7
Many tables, reminiscent of monetary statements or timetables, are made up principally of numbers. Usually talking, their function is to offer the reader with numeric knowledge, introduced in both columns or rows, and generally in a matrix of the 2. Your reader might use the desk by scanning down the columns, both trying to find a knowledge level or by making comparisons between numbers. Your reader may make sense of the information by merely glancing on the column or row. It’s far simpler to match numbers if those, tens and tons of are all lined up vertically; that’s, all of the digits ought to occupy precisely the identical width.
Digits of the identical width can inherently be present in monospaced fonts, and there may be nothing fallacious with selecting an acceptable monospaced font to current a desk of information (see ‘Combining typefaces’). Nevertheless, many proportionally spaced fonts (these the place a 1 is narrower than an 8, and a W is wider than an I) additionally include further units of figures that are monospaced. These are known as tabular numerals. In addition to being of equal width, tabular numerals can be subtly designed in a different way from the usual proportional numerals. For instance, a 1 will usually have a bar for its base, and a 0 (zero) could also be designed barely narrower to higher match the chosen quantity width. Tabular numerals are normally out there in old-style and lining variations. Use tabular lining numerals to offer your reader with the best technique to reference vertically and horizontally in tables of information.
To specify tabular lining numerals, set the font-variant-numeric property with a worth of lining-nums and tabular-nums:
desk {
font-variant-numeric: lining-nums tabular-nums;
}The equal properties for legacy browsers requiring font-feature-settings, use the lnum and tnum OpenType function tags.
Proportional numerals#section8
If you have to specify proportional numerals, set the font-variant-numeric property with a worth of proportional-nums. For legacy browsers requiring font-feature-settings, use the pnum OpenType function tag.
Put white house to work to group and separate#section9
Having eradicated guidelines and fills (borders and backgrounds) out of your desk, you have to to use white house to your desk so your reader could make sense of it. It’s at this level that you need to take away out of your thoughts’s eye all visions of spreadsheets and different such uniform grids, and assume as a substitute by way of typography and easy gestalt grouping ideas.
You’ll primarily have to separate the information so that every factor might be individually recognized and browse as separate from the others. To have extra management over the spacing, first collapse the spacing between borders:
desk {
border-collapse: collapse;
}In conventional HTML tables, adjoining cells every have their very own distinct borders that are separated from one another, with the separation nonetheless current even when the borders should not. Within the collapsed border mannequin, adjoining desk cells share borders. As we’re eradicating (virtually) all cell borders, and any we retain can be single key traces, the collapsed border mannequin is essentially the most applicable.
Now apply padding to the desk cells to separate the information. You’ll discover that including a smaller quantity of padding to the highest of the cell is a helpful method to offer a visually balanced separation from the rows above and beneath. To make sure every thing traces up properly, apply the identical padding to heading cells as to knowledge cells. As a result of line lengths are sometimes very quick in tables, you may scale back the road top proper down. Within the following instance, we’ve eliminated all further line spacing, however it’s possible you’ll want extra relying in your selection of font and the quantity of textual content within the desk cells.
td, th {
padding: 0.125em 0.5em 0.25em 0.5em;
line-height: 1;
}The gestalt grouping ideas most helpful in tables are these of proximity and similarity. Transfer associated knowledge nearer collectively to be distinct from different knowledge; in different phrases, house aside teams of rows or columns. A by-product of grouping rows is that the information turns into a lot simpler to scan and confer with than if the desk consisted of a succession of undifferentiated rows. Guarantee knowledge of an analogous content material or that means look related at a look, which you are able to do by means of alignment, color and font fashion.
Desk captions#section10
We’ll attend to the typographic specifics of desk captions in ‘Selecting typefaces for practical textual content’ however it’s value noting now how one can mark up captions for tables. In case you are selecting to put your desk inside a <determine> factor, which is a superbly affordable factor to do, then use a <figcaption> factor earlier than or after the desk. In case your desk isn’t inside a <determine> factor, or you might have a number of objects within the determine, use the aptly named <caption> factor, which HTML offers particularly for tables. At all times write the <caption> tag instantly after the opening <desk> tag and earlier than any desk knowledge, like this:
<desk>
<caption>
Imperial to metric conversion elements
<p><i>Values are given to a few important figures</i></p>
</caption>
<thead> … </thead>
<tbody> … </tbody>
</desk>You possibly can place the caption both above or beneath the desk utilizing the caption-side property and a corresponding worth of both high or backside.
caption { caption-side: backside; }The next desk exhibits a caption and demonstrates gestalt grouping ideas by separating the information into associated rows:
| To transform | into | multiply by | |
|---|---|---|---|
| Size | inches | millimetres (mm) | 25.4 |
| ft | centimetres (cm) | 30.48 | |
| yards | metres (m) | 0.91444 | |
| miles | kilometres (km) | 1.61 | |
| Space | sq. inches | sq. millimetres (mm²) | 645 |
| sq. ft | sq. metres (m²) | 0.0929 | |
| sq. yards | sq. metres (m²) | 0.836 | |
| acres | hectares | 2.47 | |
| Quantity | cubic inches | millitres (ml) | 16.4 |
| cubic ft | litres | 28.3 | |
| imperial gallons | litres | 4.55 | |
| US barrels | cubic metres (m³) | 0.159 |
Be aware that, on this instance, the numbers don’t align to the decimal level. It’s because the aim of the desk is for the reader to simply determine and extract a multiplication issue. On this occasion there is no such thing as a apparent use case for evaluating the relative magnitudes of the elements, which is when decimal alignment could be helpful.
Don’t over-stylise tables#section11
The French writer-aviator Antoine de Saint-Exupéry wrote3 perfection is attained not when there may be nothing extra so as to add, however when there is no such thing as a longer something to remove.
Quoting de Saint-Exupéry might have change into a cliché, however his idiom is fully apt when utilized to desk design. There isn’t a have to make a desk seem like a spreadsheet. A spreadsheet is a device unto itself; a desk is for presenting knowledge and data that may be learn. Spreadsheet software program gives a mess of choices for desk kinds, which add textual content formatting, borders, background fills and all method of decoration. They might make fairly photos however do nothing for desk readability, so don’t attempt to emulate them. Tables might be lovely however they don’t seem to be artworks. As an alternative of portray and adorning them, design tables in your reader.
Adapt tables to small screens#section12
Tables recurrently require a good bit of horizontal house to show the data they comprise. Even when judiciously designed and edited, a typical desk might have to be wider than the 45–75 characters we usually permit for paragraphs of textual content. For small screens, reminiscent of telephones, designing readable tables which work beneath such cramped circumstances presents us with a severe problem. The most effective approaches all the time cope with every desk on case-by-case foundation, however that’s not all the time potential if we have to generically fashion no matter comes out of a CMS database.
One rapid method is to make use of both a condensed font or a barely smaller measurement (however not each smaller and condensed). In each circumstances, readability should stay paramount and different choices must also be explored.
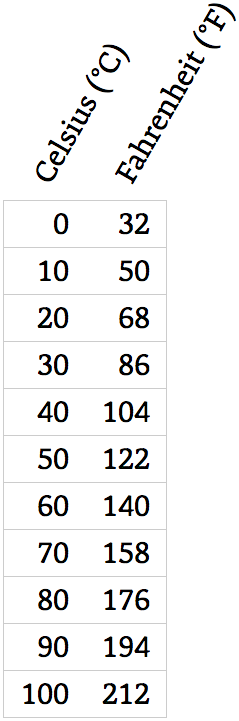
Take into account setting indirect headings to avoid wasting house#section13
One technique to save horizontal house, significantly when you might have quick items of information however lengthy headings, is to set the headings at an indirect angle.

You need to use a easy CSS translation to realize the impact. Additionally, you will want to completely place the headings so the unique width of the columns isn’t retained and so they shrink to wrap the information as a substitute.
th {
transform-origin: backside left;
place: absolute;
}
th.degC {
rework: translate(2.58em,-2em) rotate(-60deg);
}
th.degF {
rework: translate(5.14em,-2em) rotate(-60deg);
}Let the browser deal with tables with horizontal scrolling#section14
The only resolution to assist tables of any measurement and complexity is to let the browser lay out the desk as finest it might probably and render a part of the desk off-screen as obligatory. Supplied you then allow your reader to scroll the desk sideways independently of the remainder of the textual content, the desk might be comparatively simply introduced into view.
To do that, first wrap your desk in a <determine> factor:
<determine class="fig-table">
<desk> … </desk>
</determine>Then apply the next easy guidelines to cover the portion of the desk off-screen and allow your reader to scroll the desk with out affecting the remainder of the textual content:
.fig-table {
max-width: 100%;
overflow-x: scroll;
}It will be important to not set a width in your desk; the browser can then compress the desk so far as it might probably earlier than overflowing off the display. To protect readability, make good use of non-breaking areas and white-space:nowrap to restrict the quantity the information wraps within the cells. It’s higher to have a readable desk that requires scrolling than an unreadable one which doesn’t.
Linearise easy tables into lists#section15
You possibly can safely linearise easy knowledge tables when house is restricted. The tables most fitted for this therapy are lists of structured knowledge; for instance, an worker listing:
| Identify | Electronic mail | Title | Telephone |
|---|---|---|---|
| Jones, Claire | claire.jones@area.com | Managing Director | 01234 567890 |
| Smith, Darren | darren.smith@area.com | Head of Gross sales | 01234 567891 |
When there may be not sufficient room for the desk to render comfortably, we will set it with a totally totally different structure. That is much less compact general, and takes extra space vertically, however it succeeds in becoming the desk right into a a lot narrower viewport:
| Identify: | Jones, Claire |
|---|---|
| Electronic mail: | [email protected] |
| Title: | Managing Director |
| Telephone: | 01234 567890 |
| Identify: | Smith, Darren |
|---|---|
| Electronic mail: | [email protected] |
| Title: | Head of Gross sales |
| Telephone: | 01234 567891 |
The 2 renderings of our worker listing desk use precisely the identical markup, comprising the traditional HTML components you’d anticipate in any desk. The one addition is a data-title attribute on every cell enabling us to repeat the label within the listing view, ought to we have to.
<th data-title="Identify">Jones, Claire</th>
<td data-title="Electronic mail">[email protected]</td>
<td data-title="Title">Managing Director</td>
<td data-title="Telephone">01234 567890</td>There are 4 easy steps to turning the desk into an inventory, utilizing a media question and CSS (no JavaScript is required).
- Establish the viewport width at which the desk begins to render poorly.
- Apply
show:blockto all table-related components so that they align vertically as a substitute of as a desk. - Conceal the header row and any empty cells.
- Show labels for every knowledge merchandise (optionally available).
You’ll need to use some further styling for aesthetics and readability, however the responsiveness described might be completed in these few traces of CSS:
@media (max-width: 25em) {
desk, caption, tbody, tr, th, td {
show: block;
text-align: left;
}
thead, th:empty, td:empty {
show: none;
visibility: hidden;
}
th[data-title]:earlier than, td[data-title]:earlier than {
content material: attr(data-title) ": ";
show: inline-block;
width: 3.5em;
}
}This method was first popularised by Aaron Gustafson4.
Make tables responsive in accordance with their function#section16
There are various totally different strategies5 out there for making knowledge tables responsive. Some are easy CSS-only strategies (we’ve lined two already); others are complicated, enhanced by JavaScript. When contemplating which approach to make use of, ask your self how your reader will use the desk. Particularly, take into account in case your reader is prone to evaluate both rows or columns – these sorts of tables want additional consideration owing to the way in which they’re used.
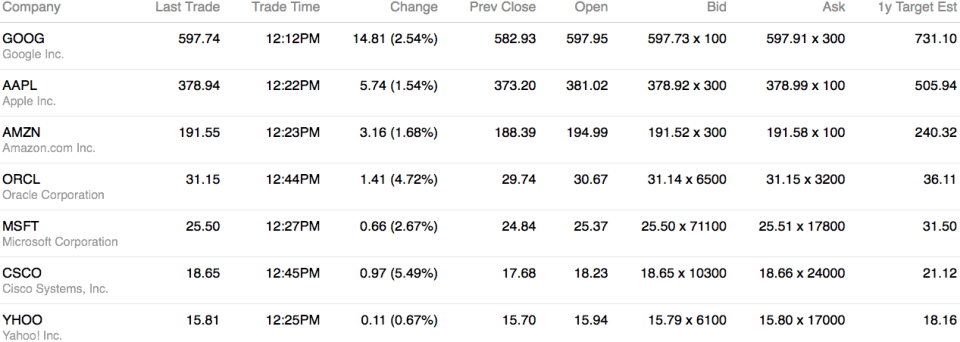
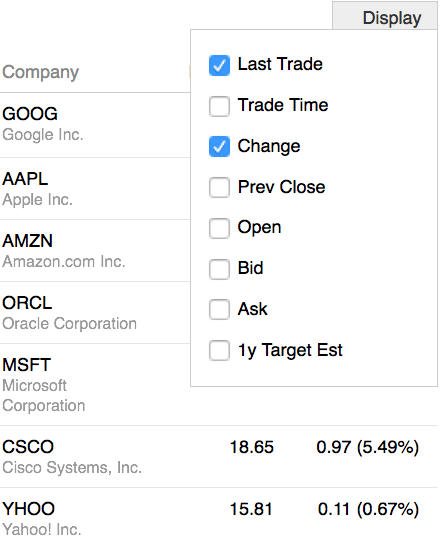
When having the ability to evaluate columns is vital, one methodology is to cover non-essential fields and supply an possibility to show them again on. This method was popularised by Filament Group6 utilizing a shares desk for instance:


Tables are a often neglected facet of studying, generally overstyled, generally poorly thought out. Responsiveness is a very thorny subject as one of the best options rely very a lot on the utility of the desk. Tables might be full of knowledge, wealthy in content material and that means. Give them the eye they deserve.
This excerpt from Net Typography will show you how to get began. Order the total copy at present.