Article Continues Beneath
Selecting typefaces to be used on the net right now is a apply of specifying static fonts with fastened designs. However what if the design of a typeface might be as versatile and responsive because the structure it exists inside?
The glass flooring of responsive typography
Aside from low-level font hinting and proof-of-concept demos just like the one Andrew Johnson printed earlier this week, the glyph shapes in trendy fonts are restricted to a single, static configuration. Any variation in weight, width, stroke distinction, and many others.—regardless of how delicate—requires separate font information. This idea could not appear so unhealthy within the realm of print design, the place layouts are additionally static. On the net, although, this limitation is what I confer with because the “glass flooring” of responsive typography: whereas higher-level typographic variables like margins, line spacing, and font measurement can regulate dynamically to every reader’s viewing setting, that flexibility disappears for lower-level variables which are outlined inside the font. Every glyph is like an ice dice floating in a sea of in any other case fluid design.

Flattening of dynamic typeface techniques
The irony of this case is that so many kind households right now are designed and produced as versatile techniques, with dynamic relationships between a number of kinds. As Erik van Blokland defined throughout the 2013 ATypI convention:
When you design a single font, it’s an island. When you design multiple, you’re designing the relationships, the recipe.
Erik is the writer of Superpolator, a software for mixing kind kinds throughout a number of dimensions. Such interpolation saves kind designers hundreds of hours by permitting them to mathematically combine design variables like weight, width, x-height, stroke distinction, and many others.
The most recent model of Superpolator even permits designers to outline complicated conditional guidelines for activating alternate glyph varieties primarily based on interpolation numbers. For instance, a fancy ‘$’ glyph with two vertical strokes will be mechanically changed with a simplified single-stroke type when the load will get too daring or the width will get too slim.
Sadly, due to present font format limitations, all this intelligence and suppleness have to be flattened earlier than the fonts find yourself within the person’s arms. It’s solely within the remaining levels of font manufacturing that static cases are generated for every interpolated fashion, frozen and indifferent from their siblings and mum or dad besides in identify.
The potential for 100–900 (and past)
The lobotomization of dynamic kind techniques is very disappointing within the context of CSS—a system that has variable stylization in its DNA. The numeric weight system that has existed within the CSS spec because it was first printed in 1996 was supposed to help a dynamic stylistic vary from the get-go. This type of system makes excellent sense for variable fonts, particularly if you happen to introduce extra than simply weight and the usual 9 incremental choices from 100 to 900. Håkon Wium Lie (the inventor of CSS!) agrees, saying:
One of many causes we selected to make use of three-digit numbers [in the spec for CSS font-weight values] was to help intermediate values sooner or later. And the long run is now 🙂
Past elevated granularity for font-weight values, think about the opposite stylistic values that might be harnessed with variable fonts by tying them to numeric values. Digital typographers might fine-tune typeface specifics corresponding to x-height, descender size, or optical measurement, and even tie these values to media queries as desired to enhance readability or structure.
Towards responsive fonts
It’d be onerous to write down about variable fonts with out mentioning Adobe’s A number of Grasp font format from the Nineteen Nineties. It permits clean interpolation between varied extremes, however the format was deserted and is now largely out of date for typesetting by end-users. We’ll get again to A number of Grasp later, however for now it suffices to say that—regardless of a meager adoption charge—it was maybe essentially the most extensively used variable font format in historical past.
Extra just lately, there have been quite a lot of initiatives that contact on concepts of variable fonts and dynamic typeface adjustment. For instance, Matthew Carter’s Sitka typeface for Microsoft is available in six size-specific designs which are chosen mechanically primarily based on the dimensions used. Whereas the implementation doesn’t contain fluid interpolation between kinds (as was initially deliberate), it does approximate the impact with stay size-aware picks.

There are additionally some choices for responsive kind changes on the net utilizing teams of static fonts. In 2014 at An Occasion Aside Seattle, my colleague Chris Lewis and I launched a venture, referred to as Font-To-Width, that takes benefit of huge multi-width and multi-weight kind households to suit items of textual content snugly inside their containers. Our demo exhibits what I name “detect and serve” responsive kind options: swapping static fonts primarily based on the specifics of the structure or studying setting.
One of many extra attention-grabbing current developments on the planet of variable font growth was the the publication of Erik van Blokland’s MutatorMath underneath an open supply license. MutatorMath is the interpolation engine inside Superpolator. It permits for particular sorts of font extrapolation that aren’t doable with MultipleMaster know-how. Drawing on masters for Common, Condensed, and Daring kinds, MutatorMath can calculate a Daring Condensed fashion. For an instance of MutatorMath’s energy, I like to recommend testing some kind instruments which are using it, just like the Interpolation Matrix by Loïc Sander.
A brand new variable font format
All of those concepts appear to be resulting in the creation of a brand new variable font format. Although not one of the aforementioned initiatives gives an entire answer by itself, there are positively concepts from all of them that might be adopted. Proposals for variable font codecs are beginning to present up across the net, too. Just lately on the W3C Public Webfonts Working Group listing, FontLab worker Adam Twardoch made an attention-grabbing proposal for a “A number of Grasp webfonts resurrection.”
And whereas such a factor would assist enhance typographic management, it might additionally enhance quite a lot of technicalities associated to serving fonts on the net. At the moment, accessing variations of a typeface requires loading a number of information. With a variable font format, a set of masters might be packaged in a single file, permitting not just for extra environment friendly information, but additionally for an unlimited improve in design flexibility.
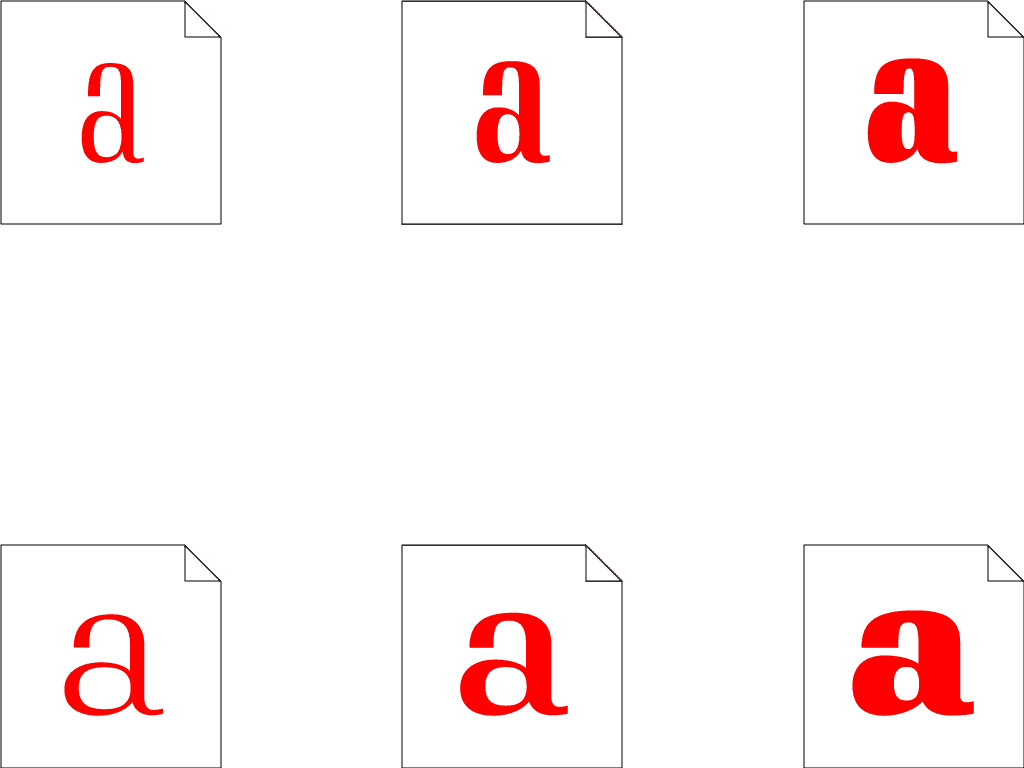
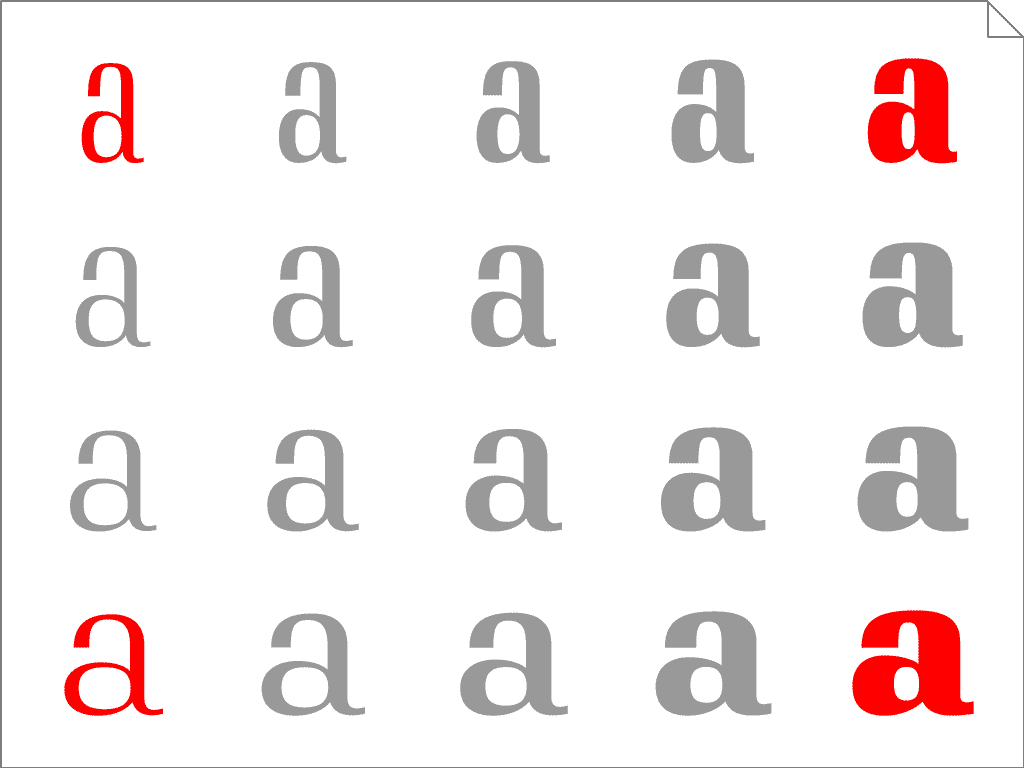
Think about, for instance, how a number of kinds from inside a sort household are at the moment served, in comparison with how that course of may work with a variable font format.
|
With static fonts
|
With a variable font
|
|
|---|---|---|
|
*It’s truly doable to make use of three masters to attain the identical vary of kinds, however it’s tougher to attain the specified glyph shapes. I opted to be conservative for this take a look at. **This desk presumes 120 kB per grasp for each static and variable fonts. In precise implementation, the financial savings for variable fonts in contrast with static fonts would doubtless be even larger because of discount in repeated/redundant information and elevated effectivity in compression. |
||
| Variety of weights | 3 | Nearly infinite |
| Variety of widths | 2 | Nearly infinite |
| Variety of masters | 6 | 4* |
| Variety of information | 6 | 1 |
| Information @ 120 kB/grasp** | 720 kB | 480 kB |
| Obtain time @ 500 kB/s | 1.44 sec | 0.96 sec |
| Latency @ 100 ms/file | 0.6 sec | 0.1 sec |
| Whole load time | 2.04 sec | 1.06 sec |
A variable font would imply much less bandwidth, fewer round-trips to the server, quicker load instances, and decidedly extra typographic flexibility. It’s a win throughout the board. (The still-untested variable right here is how a lot time may be taken for added computational processing.)
However! However! However!
It’s possible you’ll really feel some skepticism a few new variable font format. In anticipation of that, I’ll tackle the obvious questions.
This all looks as if overkill. What real-world issues could be solved by introducing a brand new variable font format?
This might tackle any drawback the place a change within the studying setting would inform the load, width, descender size, x-height, and many others. Normally these modifications are carried out by altering fonts, however there’s no motive you shouldn’t be capable to construct these modifications round some fluid and dynamic logic as an alternative. Some examples:
- Condensing the width of a typeface for slim columns
- Subtly tweaking the load for mild kind on a darkish background
- Displaying finer particulars at giant sizes
- Rising the x-height at small sizes
- Adjusting the stroke distinction for low resolutions
- Adjusting the load to take care of the identical stem thickness throughout totally different sizes
- Adjusting glyphs set on a circle in accordance with the curvature of the baseline. (Okay, possibly that’s pushing it, however why ought to manhole covers and beer coasters have all of the enjoyable?)
A number of Grasp was a failure. What makes you assume variable fonts will take off now?
For starters, the net now gives the aptitude for responsive design that print by no means might. Variable fonts are proper at house within the context of responsive layouts. Secondly, we’re already seeing real-world makes an attempt to attain related outcomes through “detect and serve” options. The world is already transferring on this route with or with no variable font format. Additionally, the explanations the A number of Grasp format was deserted embody quite a lot of political and/or technical points which are much less problematic right now. Moreover, the instruments to design variable typefaces are way more superior and accessible now than within the heyday of A number of Grasp, so kind designers are higher geared up to provide such fonts.
How are we speculated to get fonts which are as compressed as doable if we’re introducing all of this additional flexibility into their design?
One of many superb issues about variable fonts is that they will doubtlessly scale back file sizes whereas concurrently growing design flexibility (see the “Static fonts vs. variable fonts” comparability).
Most interpolated font households have extra masters between the extremes. Aren’t your examples a bit optimistic concerning the effectivity of interpolation?
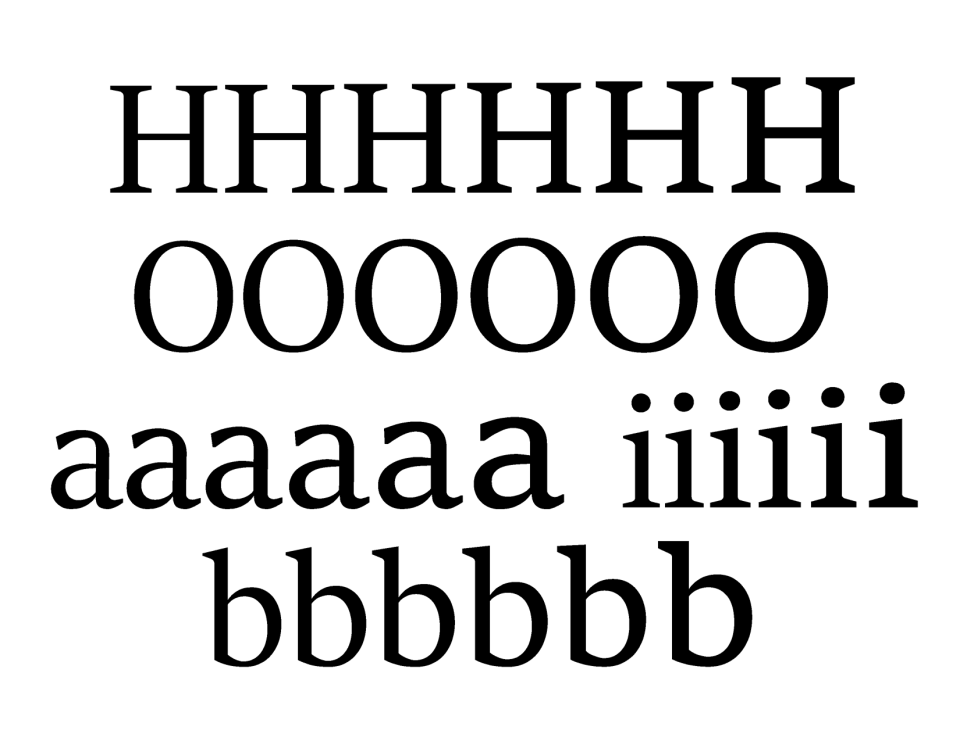
Essentially the most environment friendly variable fonts shall be those who have been designed from scratch with streamlined interpolation in thoughts. As David Jonathan Ross defined, some kinds are higher suited to interpolation than others.
Will the extra processing energy required for interpolation outweigh the advantages of variable fonts?
Like many issues right now, particularly on the net, it depends upon the complexity of the computation, processing velocity, rendering engine, and many others. If interpolated kinds are cached to reminiscence as static cases, the associated processing could also be negligible. It’s additionally price noting that calculations of comparable or increased complexity occur always in net browsers with none points associated to processing (assume SVG scaling and animation, responsive layouts, and many others). One other related comparability could be the comparatively minimal processing energy and time required for Adobe Acrobat to interpolate kinds of Adobe Sans MM and Adobe Serif MM when filling in for lacking fonts.
However what about hinting? How would that work with interpolation for variable fonts?
Any information that’s saved as numbers will be interpolated. With that mentioned, some hinting directions are higher suited to interpolation than others, and a few fonts are much less depending on hinting than others. For instance, the hinting directions are decidedly much less essential for “PostScript-flavored” CFF-based fonts that are supposed to be set at giant sizes. Some new hinting tables could also be useful for a variable font format, however extra experimentation could be with a purpose to decide the problems.
If Donald Knuth’s MetaFont was used as a variable font mannequin, it might be much more environment friendly as a result of it wouldn’t require information for a number of masters. Why not focus extra on a parametric kind system like that?
Parametric kind techniques like MetaFont are good, and certainly will be extra environment friendly, however in my remark the design outcomes they bear are decidedly much less spectacular or helpful for high quality typography.
What about licensing? How would you pay for a variable font that may present a variety of stylistic variation?
That is an attention-grabbing query, and one which I think about could be approached in another way relying on the foundry or distributor. One potential answer may be to license ranges of stylistic variation. So it could value much less to license a restricted weight vary from Mild to Medium (300–500) than a large gamut from Skinny to Black (100–900).
What if I don’t want or need these fancy-pants variable fonts? I’m effective with my old-school static fonts simply the best way they’re!
There are many circumstances the place variable fonts could be pointless and even undesirable. In these circumstances, nothing would cease you from utilizing static fonts.
Internet designers are already horrible at formatting textual content. Do we actually wish to introduce extra alternatives for unhealthy design decisions?
Individuals mentioned related issues about digital typesetting on the Mac, mechanical typesetting on the Linotype, and certainly the entire apply of typography again in Gutenberg’s day. I’d slightly advance the cutting-edge with some rising pains than keep away from progress on the grounds of snobbery.
Okay, I’m bought. What ought to I do now?
Experiment with issues like Andrew Johnson’s proof-of-concept demo. Learn up on MutatorMath. Study extra concerning the internal workings of digital fonts. Get in contact together with your favourite kind foundries and inform them you’re involved in this type of stuff. Then prepare for a way forward for responsive typography.