In Half I, I talked about browser help, when you should utilize SVG (and while you shouldn’t), and accessibility. On this article, I’m going to dig into the know-how behind utilizing SVG to your website design. We’ll discover incorporate SVG in a cross-browser pleasant method, together with utilizing SVGWeb to make sure that the SVG reveals in Web Explorer. I’m additionally going to cowl the actually distinctive attribute that makes SVG supreme for web page backgrounds: scalability.
Article Continues Under
After all, to make use of SVG you have to have SVG. On this article, I’ll introduce you to Inkscape, a free, open supply software that does a fabulous job of changing bitmaps to SVG. I’ll additionally cowl the various locations to find SVG on-line you can freely use.
Including SVG to your Net Web page#section2
There are a number of methods so as to add SVG to an internet web page, although just a few are cross-browser appropriate.
The primary methodology is to make use of the object ingredient and reference an exterior SVG file. This strategy is at the moment the preferred method so as to add SVG to a web page served up as HTML.
So as to add SVG utilizing the object ingredient, write markup resembling the next, which I copied from Jeff Schiller’s website (talked about in Half I):
<object kind="picture/svg+xml"
width="100" peak="100" model="float:proper"
knowledge="http://weblog.codedread.com/clipart/apple.svgz">
<span/></object>
Set the sort to the SVG MIME kind “picture/svg+xml.” Provide the width and the peak (you should utilize a stylesheet), and set the src attribute to the SVG file. On this instance, Jeff makes use of the gzipped model of SVG, to save lots of that rather more bandwidth (extra on creating SVG recordsdata, later). To see the instance graphic, open the SVG file in Firefox, Opera, Safari, or Chrome. Instance 1 reveals the SVG added to an internet web page through the object ingredient.
At the moment, utilizing the object ingredient is the one native strategy that works with HTML. As help for HTML5 will increase, extra browsers will help SVG embedded straight into HTML. One other benefit with this strategy is that you should utilize current SVG recordsdata and don’t have to the touch the XML.
Nonetheless, one drawback to utilizing the object ingredient is that stretching the object ingredient to cowl a whole web page will be problematic, relying on the browser. For instance, Safari/Webkit doesn’t at the moment render a clear background for the object ingredient.
The disadvantages to utilizing object lead us to a second option to incorporate SVG right into a web page design: CSS. With CSS, you should utilize an SVG file instead of a JPEG or PNG in your background-image settings:
physique {
background-image: url(redcircle.svg);
}
Instance 2 demonstrates the CSS strategy to including SVG as a background ingredient. It is a good choice, besides that at the moment, Firefox doesn’t help SVG in CSS. Till it does, it’s not a extremely viable choice. It’s also possible to use SVG in picture components, however this has even much less help than SVG in CSS.
The final strategy to including SVG to an internet web page is the one I exploit essentially the most. Merely embed the SVG straight into the net web page utilizing the SVG ingredient. You are able to do this in two methods: You’ll be able to serve your net pages up as utility/xhtml+xml, which works with Chrome, Firefox, Safari, Opera, and varied different browsers (however not IE), as proven in Instance 3. Or, you possibly can embed the SVG ingredient into HTML, serving the web page up as HTML, which is allowed in HTML5, as proven in Instance 4. Observe, although, that SVG embedded in HTML solely works with Firefox 3.6 on the time of this writing. Additionally notice that the HTML5 validator generates an error while you embed SVG in HTML5—not as a result of the SVG is an error, however as a result of just one browser at the moment helps this new performance.
Embedding the SVG into XHTML is so simple as copying and pasting an SVG ingredient from a file. Sometimes a file might have a starting, resembling the next:
<?xml model="1.0" encoding="UTF-8" ?> <svg viewBox="0 0 400 253" model="1.1" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none">
Or:
<?xml model="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
model="1.0"
viewBox = "0 0 725 828"
preserveAspectRatio="none"
id="svg2">
The half that you simply wish to copy is the file contents between the opening and shutting SVG tags, together with the tags themselves. Be sure you don’t neglect the closing SVG tag.
You’ll be able to paste the SVG wherever you need within the web page, however I like to recommend pasting it right into a div ingredient towards the underside of the web page, as proven in Instance 3. You’ll be able to place it as a background picture utilizing CSS, and ensure it’s behind all the opposite web page components utilizing the z-index property.
You’ll use the identical process to embed SVG into an HTML doc. Nonetheless, as talked about earlier, the one browser that helps SVG in HTML at the moment is Firefox 3.6. For those who’re going to embed the SVG into HTML, I like to recommend that you simply use a library, resembling SVGWeb. Not solely are you able to embed SVG into HTML with SVGWeb, however the end result also needs to show in IE, so long as the Flash plug-in is put in.
Utilizing SVGWeb could be very easy—merely obtain the zipped file, which incorporates the demos and supply, and add the JavaScript library to the web page. Simply make certain it’s positioned earlier than any different JavaScript library:
<script src="src/svg.js" data-path="src/"></script>
SVGWeb consists of a number of libraries, so that you’ll both want to make sure that the opposite libraries are in the identical path as the first svg.js library, otherwise you’ll want to supply the HTML5 customized knowledge attribute, data-path. As well as, ensure you add all of the SVGWeb src listing contents to the place SVGWeb shall be used in your web site.
When you’ve uploaded the SVGWeb libraries, and added the script tag, embed the SVG, as you’ll utilizing XHTML. It’s necessary to encompass the SVG tag with a script ingredient:
<script kind="picture/svg+xml">
<svg ...>...</svg>
</script>
If the web page is served up as XHTML, embody a CDATA setting:
<script kind="picture/svg+xml"><![CDATA[
<svg ...>...</svg>
]]></script>
Utilizing SVGWeb not solely ensures that the SVG shows in HTML, but in addition that it shows in IE. You add the library and the encircling script tag, and SVGWeb takes care of the remainder. It hundreds the SVG/XML, makes it accessible to scripting, and ensures that the SVG shows whatever the browser. There’s a small premium, although. The SVGWeb library, like a lot of the cross-browser SVG libraries, requires JavaScript to be turned on. As well as, the SVGWeb library will increase bandwidth use, and when IE is used to entry the web page, additional extra bandwidth is required for the Flash part of the library.
I’m demonstrating utilizing SVGWeb with inline SVG, however SVGWeb additionally works with the object ingredient.
No matter whether or not you employ an object ingredient or embed the SVG straight, if you would like the picture to scale to the contents of the web page, you have to use absolute positioning for the SVG or object. If you would like the SVG to scale to the scale of the entire web page, even when the web page contents lengthen past the browser viewpoint, add the SVG to an outer container that additionally holds the web page contents. Make sure that the web page contents, and the opposite container, are positioned comparatively, to make sure that the SVG sizes accurately. The examples simply listed reveal each methods: Instance 3 scales to suit the entire web page. Instance 4 scales solely to the browser window.
About that scalability factor#section4
Earlier, we demonstrated open the SVG listed within the object ingredient instance straight in your browser. Discover that the graphic is far bigger than it might seem as an icon in Jeff’s web page. That’s due to two issues—the SVG attribute viewBox, and the scale of the container during which the graphic is opened.
Jeff’s SVG ingredient has a viewBox attribute equal to the graphic doc measurement:
viewBox="0 0 740 850"
The viewBox attribute ensures that the graphic bounded by the field specified within the viewBox setting stretches to suit the container. The attribute is given one worth, the bounding field dimensions, starting with the x y pair, after which the width and peak—x is first, y is second, width is third, and peak is the fourth worth. When Jeff opened the SVG in an object ingredient with a given peak and width, the graphic gave the impression to be that measurement. When opened in a browser window, the graphic seems to be that a lot bigger.
One other SVG attribute defines how the graphic scales: preserveAspectRatio. Jeff’s SVG doesn’t particularly set this attribute, so the SVG’s preserveAspectRatio is ready to the default, which is to scale proportionately. You’ll be able to see this in motion with the Emacs in Mac OS X website. With this website, if you happen to resize the browser window vertically, the picture scales each vertically and horizontally, to make sure that the graphic appears proportional. Ditto for resizing the window horizontally, or in each instructions.
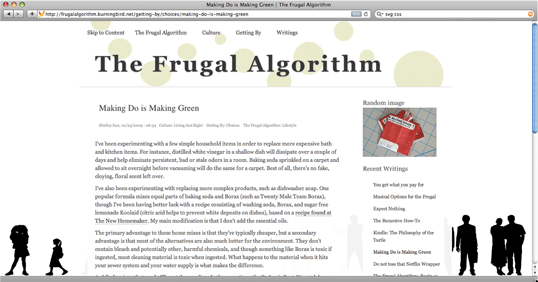
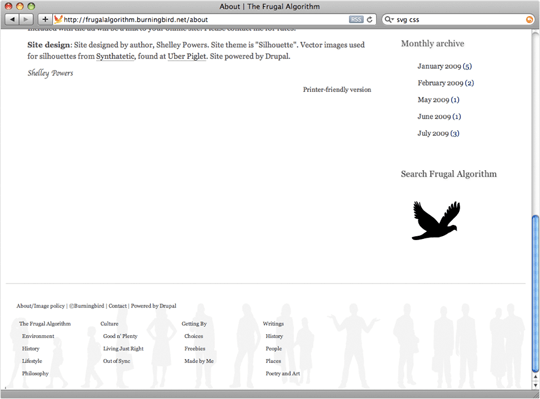
Nonetheless, if you happen to open Frugal Algorithm and resize the browser window, you’ll see that the graphic can distort, shrinking horizontally, if the window is scaled horizontally (Determine 3), or vertically (Determine 4), or each. I set the worth of preserveAspectRatio to ”none,” as a result of I need my graphic to fill the house it’s given, whatever the measurement of house. I’m not trying to protect the facet ratio.

Fig 3. Frugal Algorithm website displayed in slender window

Fig 4. Frugal Algorithm website displayed in huge window
The latter strategy will be an efficient method to supply a background picture for an internet web page, however will be difficult to make use of. For example, I’ve realized {that a} graphic with a width 5 occasions the peak makes a backside border picture that appears good whatever the browser measurement. I additionally set the SVG ingredient to be fastened, positionally, in order that it’s all the time displayed.
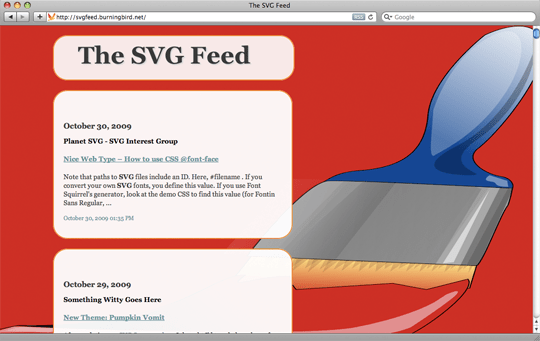
A background picture that matches your complete net web page will be tougher. I’ve realized {that a} easy graphic with a powerful diagonal really feel, sized to suit 100% of the web page’s peak and width, generally is a enjoyable and efficient background graphic that appears to be a customized match to the net web page measurement, as proven in Determine 5, and in addition demonstrated in Instance 5.

Fig 5. SVG Feed website with paintbrush background picture
To return to Jeff’s use of SVG, he makes use of one SVG background ingredient to supply a blue border that surrounds the content material on his website. Have a look at the SVG within the web page, although, and also you’ll see that he’s utilizing a number of SVG components to create the impact. The vertical line is tough coded to a 100 pixel width that may stretch 100%; the horizontal has a 100 pixel peak that may stretch 100%. The rounded corners are literally a gradient, outlined elsewhere:
<svg id="leftedge" model="1.1" width="100%"
peak="100%"
xmlns="http://www.w3.org/2000/svg">
<rect width="100px" peak="100%"
fill="url(#leftgrad)" />
</svg>
<svg id="rightedge" model="1.1" width="100%"
peak="100%"
xmlns="http://www.w3.org/2000/svg">
<rect width="100px" peak="100%"
fill="url(#rightgrad)" /> </svg>
<svg id="header" model="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" peak="100px" fill="url(#topgrad)" />
<rect width="100px" peak="100px"
fill="url(#gradcornerTL)" />
<rect x="100%" width="100px" peak="100px"
fill="url(#gradcornerTR)"
rework="translate(-100,0)" /> </svg>
Observe that the gradient used to fill the rectangles is outlined elsewhere. That is one other fascinating facet of SVG inside an internet web page: You’ll be able to outline patterns and gradients in a single place and use them in many various locations. I used this strategy with my outdated picture picker gradient, to fill the capstones across the feedback with a gradient based mostly on the picture colours.
The SVG 1.1 specification covers extra choices you should utilize to handle your SVG picture’s facet ratio.
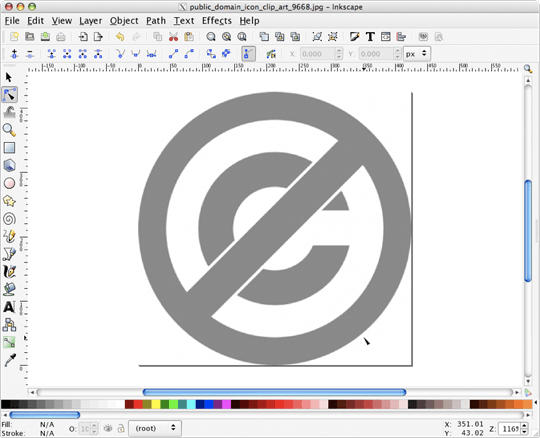
Yow will discover SVG prepared to make use of on the internet, and I’ll get into good sources for SVG later on this part. Nonetheless, you possibly can simply create your personal SVG, both utilizing a software you have already got, resembling Adobe Illustrator, or utilizing a software resembling Inkscape, which is a freely accessible, well-liked, open supply vector graphics software. Determine 6 reveals Inkscape opened, with a bitmap that’s being readied to transform to SVG.
One other SVG editor is SVG-edit, which can be freely accessible, and based mostly in JavaScript. And since it’s JavaScript-based, you possibly can embed the software in any net web page, offering SVG enhancing functionality to others. For those who don’t wish to set up a software, or embed a software in an internet web page, you may as well use the vector editor Raven, on the Aviary website.

Fig 6. Inkscape with bitmap clip artwork
If you have already got a easy JPEG or different bitmap graphic, you possibly can convert the bitmap to SVG. Relying on how a lot of the graphic you wish to seize, you would find yourself with one thing that’s truly superior to the unique, or at the least, an fascinating model of the unique.
One software you should utilize to transform bitmaps to SVG is Vector Magic, which is available in each a web based and a desktop model. Vector Magic gives varied choices to manage the output, and does a superb job, significantly with extra complicated pictures. You’ll be able to strive Vector Magic with out subscribing to see the transformational impact for your self. WP Clipart has a number of freely accessible pictures that vectorize effectively.
It’s also possible to use Inkscape to simply convert bitmaps into SVG, as demonstrated within the following steps:
- Open the picture in Inkscape.
- As soon as opened, choose the picture by clicking on the Edit thực đơn, after which Choose All.
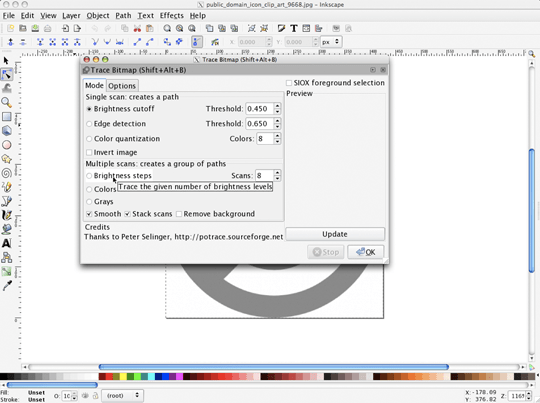
- Choose the Path thực đơn, then choose Hint Bitmap. This opens the bitmap hint dialog, as proven in Determine 7.
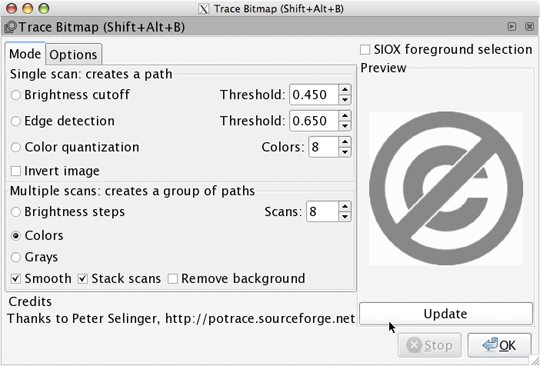
- You’ll most certainly wish to use A number of Scans, and the Colours choice. You’ll be able to go away the variety of scans at eight to start out. Settle for the Clean and Stack Scan choices. If you wish to take away the background colour, choose the Take away background choice.
- Click on on the replace button to transform the bitmap to a vector, as mirrored within the preview window, proven in Determine 8.
- For those who just like the end result, click on the OK button. In any other case, tweak the settings till you get the end result you need.
- Shut the dialog to return to the editor.
- You’ll wish to delete the unique bitmap. Choose the layer that incorporates the bitmap, choose Edit after which Delete. What’s left is your transformed vector, as proven in Determine 9.
- At this level, you possibly can choose paths or items of the SVG to change, take away, or add new items.
- When you’re happy along with your graphic, export it as SVG. Choose the File thực đơn, after which Save As. Within the dialog that opens, ensure you decide the Plain SVG choice within the decrease proper. Tip: saving in Inkscape format provides an entire lot of markup to the picture that you simply don’t sometimes want if you happen to’re going to be utilizing the picture straight on the internet.

Fig 7. Opening the Hint bitmap dialog window

Fig 8. Hint bitmap dialog window
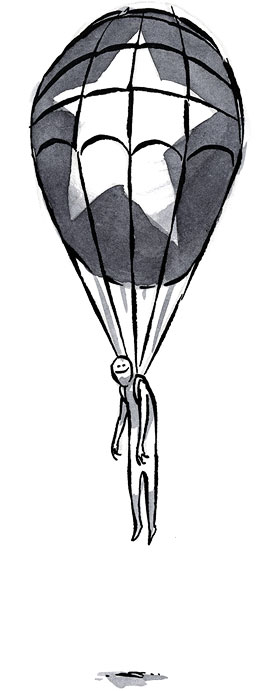
To see for your self how effectively Inkscape converts bitmaps, I created the next SVG pictures utilizing public area clip artwork I discovered on the internet: public area emblem (JPEG, SVG), espresso mug (PNG, SVG), spring flowers (PNG, SVG), coloring pencils (PNG, SVG), and Halloween image (PNG, SVG). The latter two required extra paths till I used to be happy with the picture. Sometimes, the extra complicated the picture, the extra paths you’ll have to seize all the colour variations within the picture.
Upon getting your SVG, your drawings will be static, or you should utilize JavaScript to animate any facet of the SVG. You’ll be able to even use the declarative animation methods constructed into SVG, although you could wish to save the animation for charts, somewhat than web page design.
Utilizing Discovered Vector Graphics in your Designs#section6
The online is wealthy with vector graphics in different codecs, resembling EPS or Adobe Illustrator (.người nào). Like SVG, most of the vector graphic recordsdata are free to make use of, at the least for private web sites. If the format isn’t already an SVG, a fast Google search turns up a number of methods and sources you should utilize to transform the format to SVG. Inkscape additionally maintains a an inventory of conversion instruments. Moreover, Adobe Illustrator can even export vector graphics as SVG.
The Open Supply Clip Artwork Library is a superb place to find current SVG and many various sorts of public area graphics. Upon getting the graphic file, you possibly can modify it to suit your wants, or mix a number of graphics into one. For those who’re new to SVG, use Inkscape to change the picture, in any other case, you could possibly tweak the SVG straight, utilizing an XML editor. A Google seek for “vector silhouettes” turned up most of the supply recordsdata for the silhouettes on my websites.
Optimizing and Enhancing SVG#section7
To make sure that the SVG is optimized for net use, run the utility Scour on it to remove inefficiencies and extraneous whitespace after you’ve copied, transformed, and tweaked your SVG file. Scour is a straightforward Python script Jeff Schiller created. It could run from the command line, or as an Inkscape extension.
The necessary factor to recollect when creating or looking for SVG to make use of in your net design, is that you simply don’t have to fret about measurement: A picture in SVG appears good, whether or not it’s tiny or enormous. Additionally, you don’t have to fret about whether or not the picture is precisely what you need, both, as SVG is extraordinarily malleable. It’s this mixed scalability and malleability that makes SVG a brand new, and enjoyable, net design software.
To reveal what you are able to do with current SVG, let’s go to the EMACS for OS X website yet another time. This time, as an alternative of specializing in the forefront picture, I’ll entry the SVG that gives the gradient background. I separated this SVG out right into a file:
<svg xmlns="http://www.w3.org/2000/svg" model="1.1"
preserveAspectRatio="none" viewBox="0 0 100 100"
model="width:100%; peak:100%; place:fastened; high:0;
left:0; z-index:1">
<linearGradient id="background_gradient_black"
x1="0%" y1="10" x2="0%" y2="90"
gradientUnits="userSpaceOnUse">
<cease offset="0%" stop-color="#000"
stop-opacity="1" />
<cease offset="45%" stop-color="#444"
stop-opacity="1" />
<cease offset="55%" stop-color="#444"
stop-opacity="1" />
<cease offset="100%" stop-color="#000"
stop-opacity="1" />
</linearGradient>
<rect x="0" y="0" width="100" peak="100"
fill="url(#background_gradient_black)" />
</svg>
This SVG makes use of a gradient. Gradients are carried out in stops, the place every “cease” specifies the offset the place the gradient cease is totally completed. The engine implementing the picture ensures that the colour from one cease step by step blends into the colour from the subsequent cease.
I just like the gradient, however I’d like a bit extra colour. For example, I’d just like the gradient to include a bit yellow, and a bit purple, and alter the stops accordingly:
<svg xmlns="http://www.w3.org/2000/svg" model="1.1"
preserveAspectRatio="none" viewBox="0 0 100 100"
model="width:100%; peak:100%; place:fastened; high:0;
left:0; z-index:1">
<linearGradient id="background_gradient_black"
x1="0%" y1="10" x2="0%" y2="90"
gradientUnits="userSpaceOnUse">
<cease offset="0%" stop-color="#000" stop-opacity="1" />
<cease offset="35%" stop-color="#200" stop-opacity="1" />
<cease offset="65%" stop-color="#600" stop-opacity="1" />
<cease offset="100%" stop-color="#ff0" stop-opacity="1" />
</linearGradient>
<rect x="0" y="0" width="100" peak="100"
fill="url(#background_gradient_black)" />
</svg>
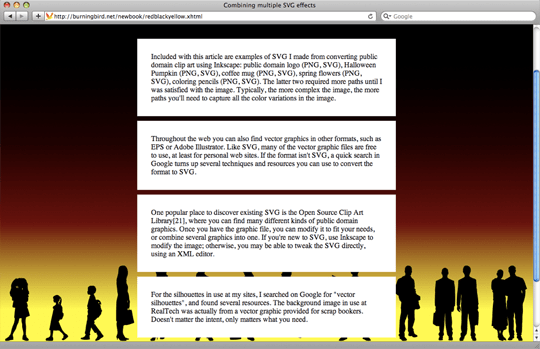
Lastly, I grabbed the silhouette SVG I exploit for my Frugal Algorithm website, and added it the identical net web page as my newly modified background gradient, as proven in Determine 9. As a result of SVG is vector-based, merging many pictures and modifying the result’s very simple—far more so than with bitmaps.

Fig 9. Combing SVG background pictures
With the ability to simply mix a number of vector graphics, and modify the end result is only one enjoyable facet of SVG. As we’ve seen on this article, SVG will also be cross-browser pleasant, and comparatively easy to create.
It’s SVG’s scalability, although, that provides a brand new dimension to our website designs. Now not are we constrained to fastened widths and heights in an surroundings that’s flexibly sized.