It appears unusual to be speaking about one thing as fundamental as “navigation” 11 years into the net period. And but, in the event you’re an internet designer, likelihood is you’ve made some errors on this basic space. I do know I’ve. So let’s return to fundamentals.
Article Continues Beneath
On an internet site, “navigation” doesn’t imply simply hyperlinks. Navigation is, like most components of an internet site, about speaking with the consumer. Good navigation tells a narrative, and good tales have a starting, center, and finish.
Navigation additionally has three elements, that are used to speak to the consumer about their previous, current, and future. Any good world navigation scheme ought to, at a look, reply the highest three questions each consumer has behind their thoughts on any web page:
- The place am I? (Current)
- The place can I’m going? (Future)
- The place have I been? (Previous)
Right here’s a take a look at: Go to any random web page on the web. A deep web page, not a house web page. Then see in the event you can reply all three of these questions with out wanting on the URL or mousing over hyperlinks to see the place they go. See in the event you can inform your current, future, and previous purely by way of visuals. Even in our courageous new Net 2.0 world, most websites fail.
Why is that this necessary?#section2
Research present one undeniable fact: In case your web site is about promoting issues or convincing a consumer to return again, navigation is a key issue guests use to resolve in the event you’re reliable or not. And trustworthiness is important: Would you give your bank card quantity to that road service provider who seems to be like he simply rolled out of a dumpster?
Even when your website will not be about promoting something, your obvious trustworthiness will affect how your content material is acquired, and it’ll resolve if a consumer bookmarks you and comes again for extra or closes the window, by no means to return.
Three easy tips#section3
Listed below are three time-tested, easy-to-implement tips for reliable navigation.
One: By no means, ever hyperlink to the web page you’re on#section4
The opposite day I used to be driving on the freeway. I used to be on the 120, going north, dutifully following my Mapquest instructions, which stated to get off on 120, after which flip proper on 120. Say what? I believed I used to be on the 120 already. Am I misplaced?
I can’t converse for the design of the California freeway system, however we are able to keep away from this downside on an internet site.
Keep in mind, navigation tells a narrative. When the consumer mouses over a hyperlink and that trusty pointer hand seems, that claims: “It is a place you may go. Click on me to go there now.”
When the consumer clicks, their expectation is that click on will make one thing occur or take them to a brand new place. If that doesn’t occur, that’s a foul expertise and the consumer is full of doubt and uncertainty. Your website’s trustworthiness simply went down a notch.
It’s wonderful what number of websites get this one fallacious. Even beloved Flickr, so typically the poster baby for good expertise, and even the winner of the 2006 Webby award for navigation, will get this fallacious. Simply take a look at that hyperlink to the house web page on the house web page. What might that hyperlink presumably do in addition to confuse the consumer?
Now, I do know the parents at Flickr aren’t out to make their navigation complicated. So why? Personally, I blame lazy content material administration programs. Most have one world navigation template, to make site-wide modifications fast and straightforward. Constructing in a whole lot of if/then statements to alter the hyperlinks per web page takes some additional time. However it’s so value it. Merely altering a worldwide navigation merchandise to be plain outdated textual content while you’re on that web page means that it’ll look totally different (visible recognition of your current place) and can keep away from the click-to-go-to-where-you-already-are dangerous expertise.
The one doable exception to this guideline is anchor hyperlinks. As , anchor hyperlinks don’t ship the consumer to a brand new web page, merely a brand new a part of the web page they’re on already. However that may nonetheless be complicated, in order that’s why they need to be used sparingly, if ever. A part of the issue is that, all hyperlinks normally look the identical, even when some are anchors and a few are hyperlinks to different pages. So an apparent answer is to make anchor hyperlinks look totally different, which is well doable in CSS. An alternative choice is to not use them until you actually, actually must.
Two: Present the place you’re#section5
Like the primary guideline, that is nearly giving the consumer an enormous “You Are Right here” clue, wherever they’re. If the navigation quietly reminds the consumer the place they’re, they’ll by no means have that “Am I Misplaced?” panic second.
In sensible phrases, because of this when a consumer is on the primary web page for a bit (awesomeness.org/part), the worldwide navigation aspect that had been linking to that part ought to be unlinked and visually highlighted in order that, at a look, you may inform the place you’re.
Then, when the consumer drills right down to a content material web page inside that part (awesomeness.org/part/web page), the worldwide navigation aspect for that part ought to return to being a hyperlink (as a result of now the hyperlink has utility), nevertheless it mustn’t return to wanting precisely prefer it did on the house web page (as a result of now you’re in that part).
Three: Suppose earlier than you hyperlink#section6
In case you have been contemplating nominating me for Captain Apparent after the final two tips, you’re gonna love this one. Simply take into consideration each hyperlink in your world navigation. Ask your self, “Will customers really want this hyperlink each single time they go to?”
Simply since you’ve determined to offer a web page a top-level listing doesn’t imply it needs to be represented within the world navigation. And whether it is, what you’re speaking to the consumer is: “This factor proper right here is completely integral to this website and what you are able to do right here.”
So select correctly. Consider every thing in your world navigation as describing your website. Ensure that it tells the story you need to inform.
I notice that this raises extra questions than it solutions. Ought to “Dwelling” be one of many world navigation components? Ought to I persist with below 5 objects? What about dropdown menus? Ought to I take advantage of tabs in any respect? Many questions, one reply: It relies upon. Design your website for the customers you could have, and the customers you need. Then take a look at, take a look at, take a look at.
Placing all of it collectively#section7
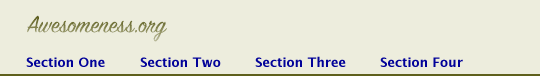
Right here’s an instance of what all this seems to be like in apply.

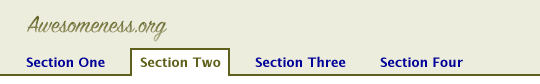
World navigation on the awesomeness.org dwelling web page.

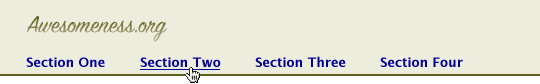
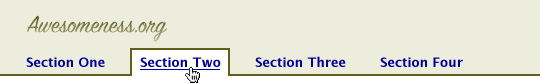
Hovering over Part Two whereas on the house web page. The underline communicates clickability.

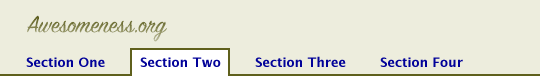
World navigation on a foremost part (awesomeness.org/part). Notice that “Part Two” will not be a hyperlink and is visually joined to the physique of the web page, speaking possession of the content material beneath.

World navigation on a web page inside Part Two (awesomeness.org/part/web page). Notice that the tab reveals the place you’re, however the blue reveals you may nonetheless click on it to return again to the primary Part Two web page.

Hovering over Part Two whilst you’re on a web page in that part.
In all these examples, the visible language is constant. The tab means “you’re right here” and is known at a look. The underline is at all times current on hover. And blue at all times means clickable.
After all, there are a lot of methods to visually signify these ideas. The purpose right here is solely as an instance a method of approaching the issue.
In case you attempt to implement one thing like this in your website however you may’t as a result of a web page can exist in a number of sections on the identical time, you formally have Larger Issues. At that time, you in all probability want to consider different visible metaphors (in addition to the same old tabs), or reexamine your info structure.
Navigation is the uncelebrated workhorse of net design, nevertheless it deserves slightly extra consideration than it normally will get. When folks use your website, they’re like vacationers in a international metropolis. If you’d like them to have a very good time, be sure that they’ll get the place they need to go and know the place they’re once they’re there. In case you present them a very good time, they only may come to go to once more. However in the event you depart them misplaced and confused, nicely, don’t anticipate to maneuver a lot swag within the reward store.